
JavaScriptでWebサイト上にコメントを流す最小限のコードまとめ
はじめに
パーソルホールディングス株式会社 グループデジタル変革推進本部 エンゲージメントプロダクト開発部 鈴木です。
ところで、皆さん何かしらWebサイトがあれば、ひとまずコメント流したいと考えますよね?考えますよね?そうです、一旦コメントを流したいと考えるのです。私はそうです。
ですので、今回はHTML, CSS, JavaScriptを使用して、動画サイトのようにコメントを流す機能の実装方法についてまとめます。
使うライブラリ
今回は以下のライブラリを使わせていただきます。
npm: https://www.npmjs.com/package/nicojs
GitHub: https://github.com/yui540/nicoJS
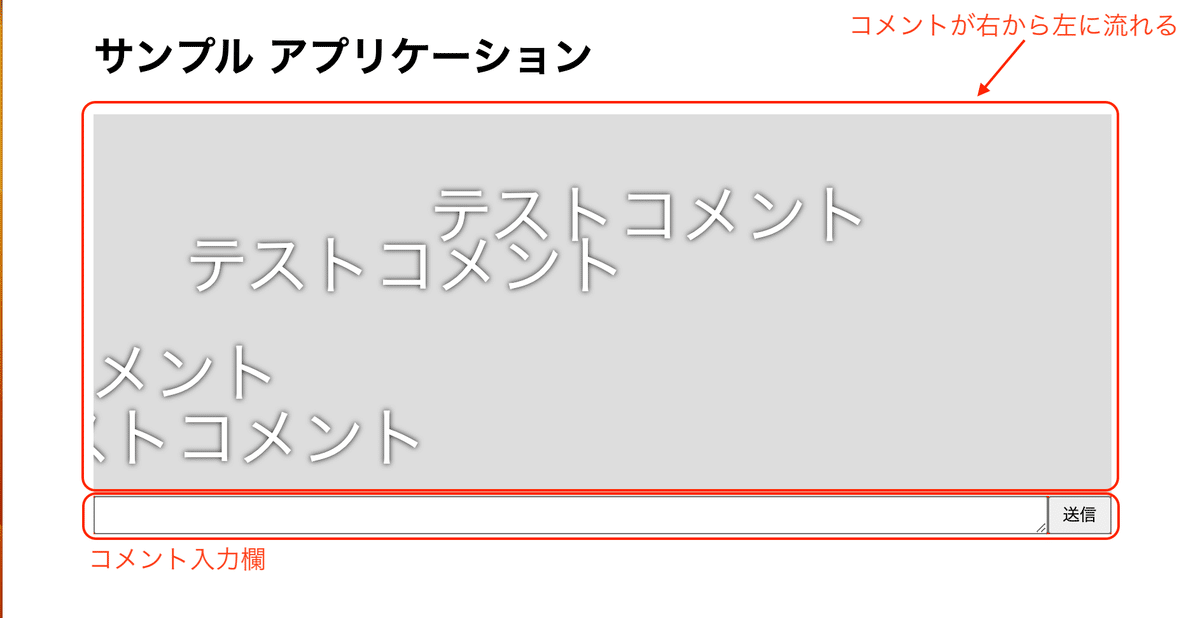
完成イメージ

ライブラリのインストール
npm でライブラリをインストールします。
$ npm install nicojsnpm や yarn などを使用していない場合、GitHubからソースコードをzipでダウンロードし、 /lib/nico.js をHTMLから読み込みます。
実際のコード
「御託はいいから、とっとと動くコード見せろ」
はい。
HTML
ファイルのパス: index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/stylesheets/index.css">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>サンプル アプリケーション</h1>
<!-- ウィンドウのりサイズに合わせて、コメントを流す要素のリサイズの際に参照するDOM -->
<div class="nico-container">
<!-- コメントを流す領域 -->
<div class="nico"></div>
</div>
<!-- コメント入力欄 -->
<div class="message-form">
<textarea class="message-textarea"></textarea>
<button class="message-button" type="button">送信</button>
</div>
</div>
<!-- JavaScriptファイルの読み込み -->
<script src="/javascripts/index.js"></script>
</body>
</html>注意が必要な点としては、コメントを流す領域のための部分です。
外側の div はウィンドウリサイズに合わせて、コメント表示領域をリサイズする際に使用します。
(少なくとも私が試した限りでは)二重にしないと上手くリサイズができませんでした。
<div class="nico-container">
<div class="nico"></div>
</div>JavaScript
ファイルのパス: /javascripts/index.js
// ライブラリの読み込み
import NicoJS from 'nicojs';
const nicoContainer = document.querySelector('.nico-container');
const nicoEl = document.querySelector('.nico');
const textArea = document.querySelector('.message-textarea');
const sendButton = document.querySelector('.message-button');
// コメントを流す領域の作成
const nico = new NicoJS({
app: nicoEl,
width: nicoContainer.offsetWidth,
height: nicoContainer.offsetHeight
});
// ブラウザがリサイズされることを考慮し、再描画のタイミングでコメントを流す領域のサイズを更新する処理
const onRequestAnimationFrame = function () {
const width = nicoContainer.offsetWidth;
const height = nicoContainer.offsetHeight;
nico.resize(width, height);
window.requestAnimationFrame(onRequestAnimationFrame);
};
// メッセージ送信ボタンクリック時の処理
const onClickSendButton = function () {
const message = textArea.value;
nico.send(message);
textArea.value = '';
};
window.requestAnimationFrame(onRequestAnimationFrame);
sendButton.addEventListener('click', onClickSendButton);
// コメントの受付を開始
nico.listen();とくに難しい箇所は無いと思いますが、webpack や Rollup などを使用せず、htmlから別途ライブラリを読み込んでいる場合、以下の箇所は不要です。
// ライブラリの読み込み
import NicoJS from 'nicojs';CSS
ファイルのパス: /stylesheets/index.css
html, body {
width: 100%;
height: 100%;
margin: 0;
}
body {
display: flex;
justify-content: center;
}
#app {
width: 100%;
height: 100%;
max-width: 800px;
box-sizing: content-box;
}
.nico-container {
width: 100%;
height: 300px;
background: #ddd;
}
.message-form {
display: flex;
width: 100%;
height: 30px;
background: red;
align-items: center;
box-sizing: border-box;
}
.message-textarea {
height: 100%;
width: calc(100% - 50px);
display: inline-block;
box-sizing: border-box;
}
.message-button {
height: 100%;
width: 50px;
display: inline-block;
}まとめ
HTML, CSS, JavaScriptで、コメントを流すことができました。
応用例として、websocketと組み合わせて、リアルタイムにコメントを送り合ったり、コメントの背景部分にスライドショーを表示しても面白いかもしれませんね。
本記事のソースコードはすべてGitHubにもアップロードしています。
https://github.com/jsuzuki20120311/comment-application-sample
今回の記事がちょうどコメントを流すプログラムを切らしていた方々の助けになれば幸いです。
※所属組織や業務内容は2023年3月時点のものです。
パーソルホールディングスは、グループビジョン「はたらいて、笑おう。」の実現に向け、グループ経営をともにリードする仲間を募集しています。
中途採用の詳細はこちら⇒募集職種一覧
パーソルホールディングス 採用サイトはこちら
