
【Wix講座】HPのトップページに最新のお知らせ情報を表示する方法:後編
Wix機能の「コンテンツマネージャー」を使って、お知らせページを作成し、最新のお知らせのみトップページに表示する方法についてご紹介します。
前編では、Wixのホームページ内に「コンテンツマネージャー」を使用して、お知らせページを作成しました。
後編では、作成したお知らせページの最新情報のみ、トップページに反映させてみましょう。
【手順1】表示したい箇所にカラムを追加
まず、トップページの表示したい箇所にカラムを追加します。

【手順2】リストから「空白のリピーター」を追加
最新情報をトップページに掲載するには、「リピーター」を使用します。空白のリピーターを【手順1】で追加したカラムの上に配置します。

配置した後はこのようなかんじです。

リピーターの中に、表示したいテキストを追加していきます。
お知らせなので「日付」と「タイトル」を表示させ、「タイトル」をクリックすると、お知らせページに遷移するように設定してみます。
【手順3】データをセットする
リピーターの1つのボックスにテキストを追加する
まずは、日程を表示させます。
リピーターの1つのボックスに「テキスト」を追加すると、表示されているすべてのボックスに同じ文字が配置されました。

テキストを日付に「接続」する
「Connect Repeater」という機能をつかって、コンテンツマネージャーのデータと接続していきます。テキストをクリックして「データに接続」ボタンをクリックします。

データセットを作成する
「データセットを作成」から、接続したいコレクション(今回はNews)を選択します。この設置は、最初にセットするときのみ表示されます。

テキストの接続先を「Date(日時)」に選択します。

このように、コンテンツマネージャーのデータがセットされました!

日付は、「Connect Repeater」の「フォーマットを選択」で表示方法を変更できます。今回は、【Short date】を選択して 23/7/31 のように表示してみました。
お知らせタイトルは「ボタン」を追加する
「お知らせタイトルをクリックすると、詳細ページに飛ぶ」という動作をつけるために、タイトルはテキストではなく「ボタン」で配置します。

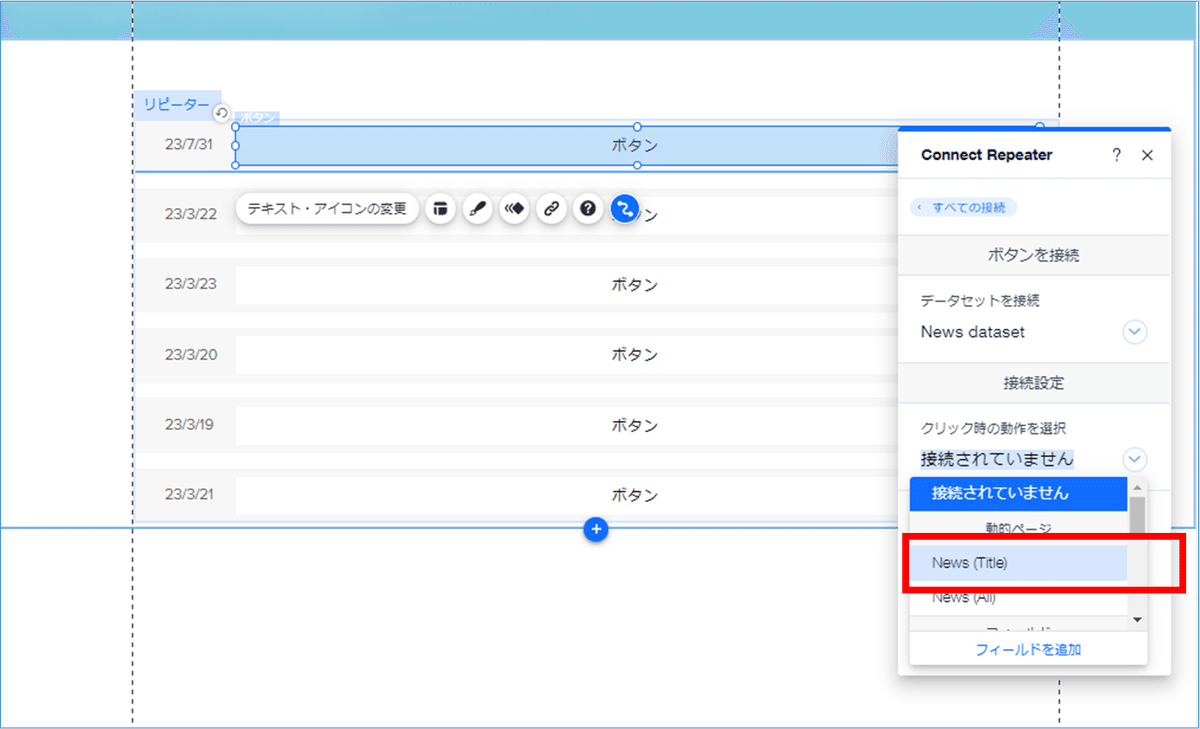
ボタンをクリックした時の動作(リンク先)の接続をする
ボタンをクリックした時の動作を「News(Tiltle)」に接続します。

ボタンの表示名を接続する
ボタンの表示名をお知らせのタイトル(Title)に接続します。

日付とお知らせのタイトル(リンク付き)が実装できました!

【手順4】表示するアイテム数を変更する
Dataset Settingから「表示されるアイテム数」が変更できます。初期設定は12となっているので、今回は4つに変更してみます。

【手順5】タイトルやボタンをつけて整える
タイトルやお知らせ一覧ページにリンクするボタンなど、表示を整えます。

完成です!

お知らせのカテゴリの追加も
応用として、動的ページを複製して接続することで、お知らせページにカテゴリも追加することもできます。

コンテンツマネージャーやリピート機能は少しコツがいりますが、使えるようになると本当にホームページ作成の幅が広がりますよ!ぜひお試しください。
弊社ではFileMakerを主軸としたシステム開発で、業務の課題改善をサポートしています。「複数のシステムを一元化させたい」「今Excelでやっている業務の管理を少しでも楽にできないかな?」など、小さなことでも結構です。お気軽にお問合せください。
また弊社では、開発エンジニアを募集中です!
カジュアル面談も受付しているので、お気軽にご連絡ください。

