
【ライターのAI活用術:第3回】一瞬でリサイズ! 無料のAI画像編集ツール『Uncrop』
「いちいち画像サイズを変えるのってめんどくさい!! 」
画像をリサイズするのって、意外と面倒な作業ですよね。
とくに拡大縮小をテキトーにやると、
文字がズレる・はみ出る
デザインが乱れる
なんて問題も発生しがち。
ですが、実は拡大縮小なしで「手間なくリサイズ可能なAI画像編集ツール」があるのはご存じでしたか?
そういうわけで今回は、Webライターやブロガーに便利なAI画像編集ツール『Uncrop』をご紹介していきます!
「忙しくて複数メディアを運用するのがキツイ! 」という方は必見です。
※本文は最後まで無料で読めます!
※こちらの記事は、以下スレッドをまとめ・補足して見返しやすくしたものです。
【 #AI でツイート画像→ブログ用画像へ転用】
— ぺんぐー@ライター|AI・効率化|副業 (@pengoo_writer) June 14, 2023
サイズ違いの画像を作るのって地味に面倒ですよね。
拡大・縮小時に文字やデザインがズレる・乱れる。。。
ですがAIを使えば、拡大縮小なしで画像をリサイズ可能!
今回はそんな #webライター #ブロガー 必見のAI画像編集ツールを紹介。
(続く▼) pic.twitter.com/Eqm60UfYlf
AI画像編集ツール『Uncrop』とは?

今回使用していくのは、Init MLが提供するAI画像編集ツールの『Uncrop』。特徴についてザックリ説明すると以下の通りです。
画像の外側を自動で描き足せるAIツール
基本的には無料で使用可能
本格的に利用する場合はアカウント作成(サインアップ)が必要
本記事では例として、Uncropで「Twitterの投稿画像→noteの見出し画像に変換する」具体的な使用方法を紹介していきます!
ぜひ参考にしてみてくださいね。
UncropはこちらのURLから利用できます▼
https://t.co/yUzFwkIt73
Uncropの具体的な使い方【6ステップ】
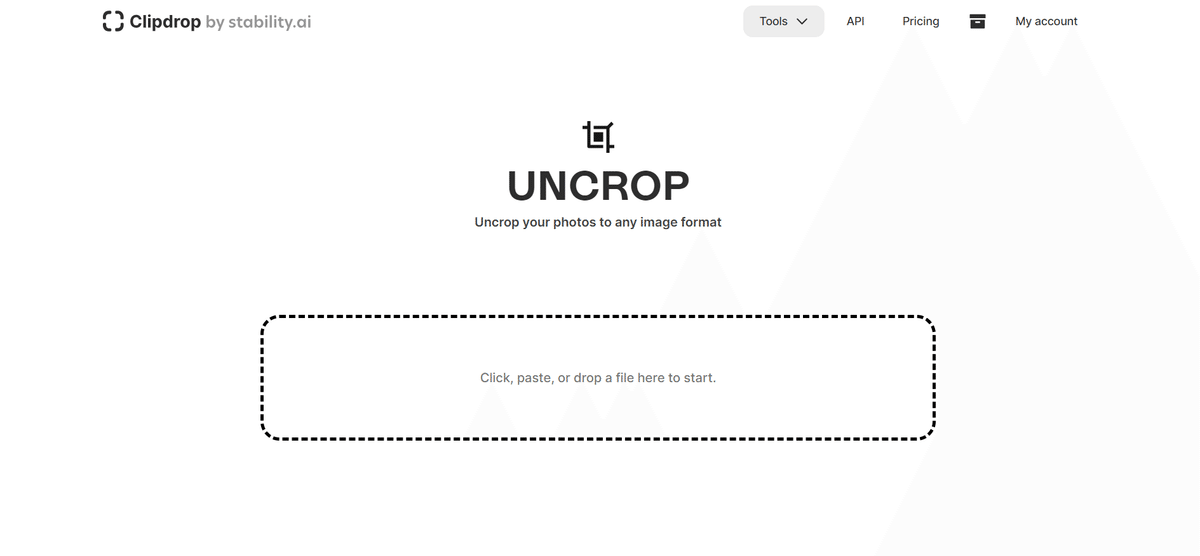
ステップ①:画像のアップロード
まずはUncropを開き、リサイズしたい画像をアップロードします。
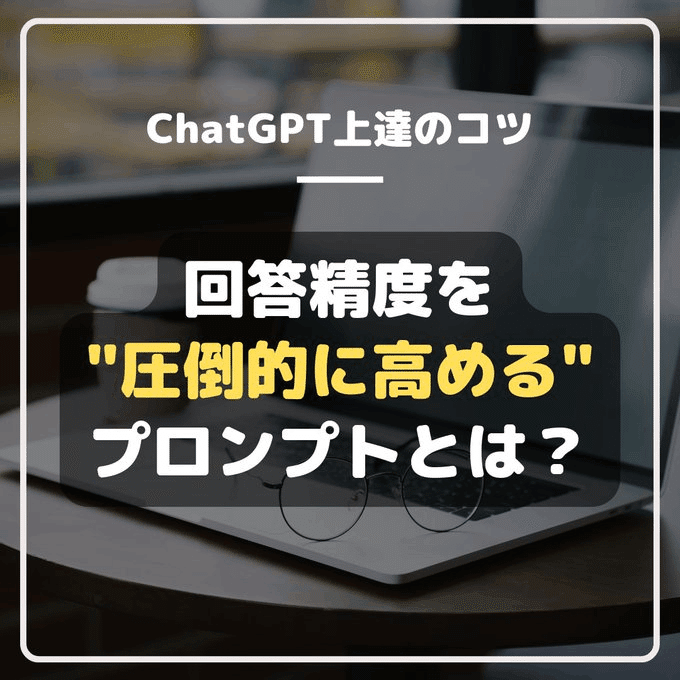
僕の場合、以下のTwitter投稿画像を使いました。

このようなスクエア型画像は、ブログ・noteに直接転用しづらいですよね。かといって、いちいち手動で横長画像に直すのも面倒……。
Uncropはこういうケースこそもってこいなんです!
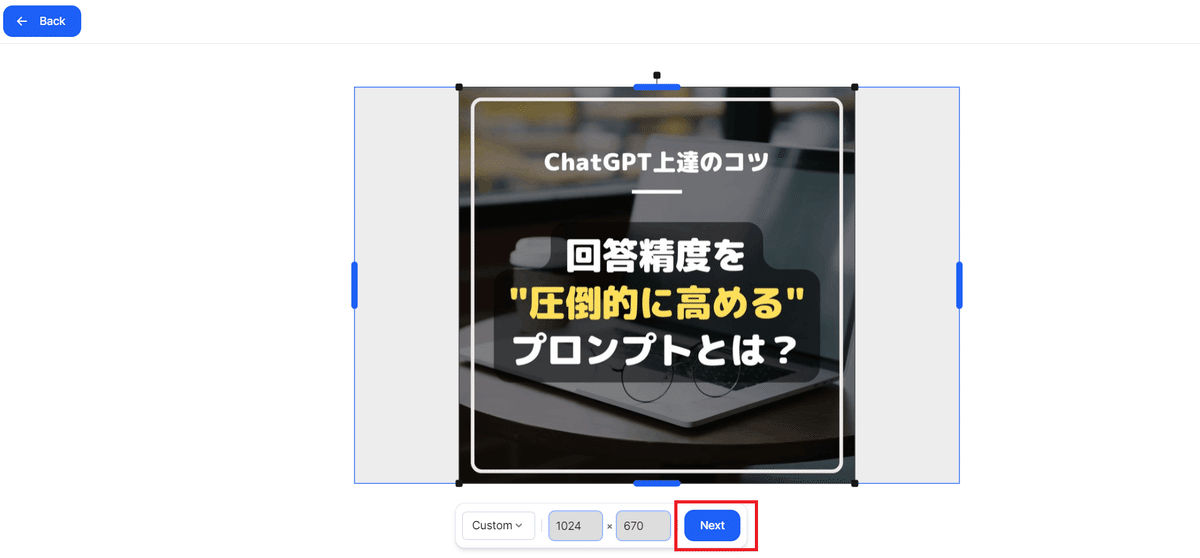
ステップ②:画像編集の設定
画像をアップロードしたら、元画像の配置と完成する画像のサイズを設定します。

今回はnoteの見出し画像として使いたいため、サイズは公式から推奨されている「1280×670 px」か「1920 × 1006 px」がベスト。
__なのですが、なんとCustomだと上限が1024 pxでした!w
しぶしぶ「1024×670 px」に設定し、note投稿時に少しだけ拡大することに(笑)
ステップ③:画像の描き足し
設定が完了したら、「Next」ボタンを押し、画像の描き足しを始めます。

ボタンを押した後は、AIによる描き足しが終わるまで少し待ちます。
僕が試してみた限り、サクサクいけば数秒、遅いときは数分程度でした。時間帯によってはアクセスがかなり集中するのかもしれません!
ステップ④:画像の選定
描き足しが終わると、生成された画像が表示されます。左右の矢印ボタンを押せば複数の候補画像が見られるので、あなたが好きなパターンを選んでください。

ちなみに、気に入らない場合は矢印ボタンを何度か押せばOK。AIくんが新しいパターンをすぐに作ってくれますよ。
今回は中央にデカデカと表示されている1枚を採用してみました!
実際に見出し画像を採用したnoteはこちら▼
https://note.com/pengoo_writer/n/n1d6c859b1796
ステップ⑤:ダウンロード
選んだ画像をダウンロードするには、右上の「Download」ボタンを押します。

そうすると、JPG形式の画像ファイルがダウンロードできます。
こうしてもともとスクエア型だったTwitter投稿画像が、わずか数秒で「1024×670 px」の横長画像に! これで見出し画像としても使いまわせるようになりましたね。
ステップ⑥:サインアップ
Uncropを繰り返し使っていると、アカウント登録(サインアップ)を求められます。
※初回は登録しなくても普通に使えました。
なのでこれからも使い続けるつもりであれば、
Googleなどの各種連携アカウント
メールアドレス
などを用いてサインアップを行ってみてください。
「正直使い物にならない……」と思った人は、もちろん登録しなくてOKですよ!
Uncrop使用時の注意点
注意点①:文字付き画像の生成
文字を含む画像を使用すると、描き足し部分に謎の文字が表示されることもあります。

ちなみに言語は英語だったり、未知の文字だったりとさまざま。こうした場合は再度画像を生成して、他にいいパターンができないか試してみてください。
正直デザイン的にもそんなに良くないので、文字無しがあればそのパターンを選ぶのが無難です。
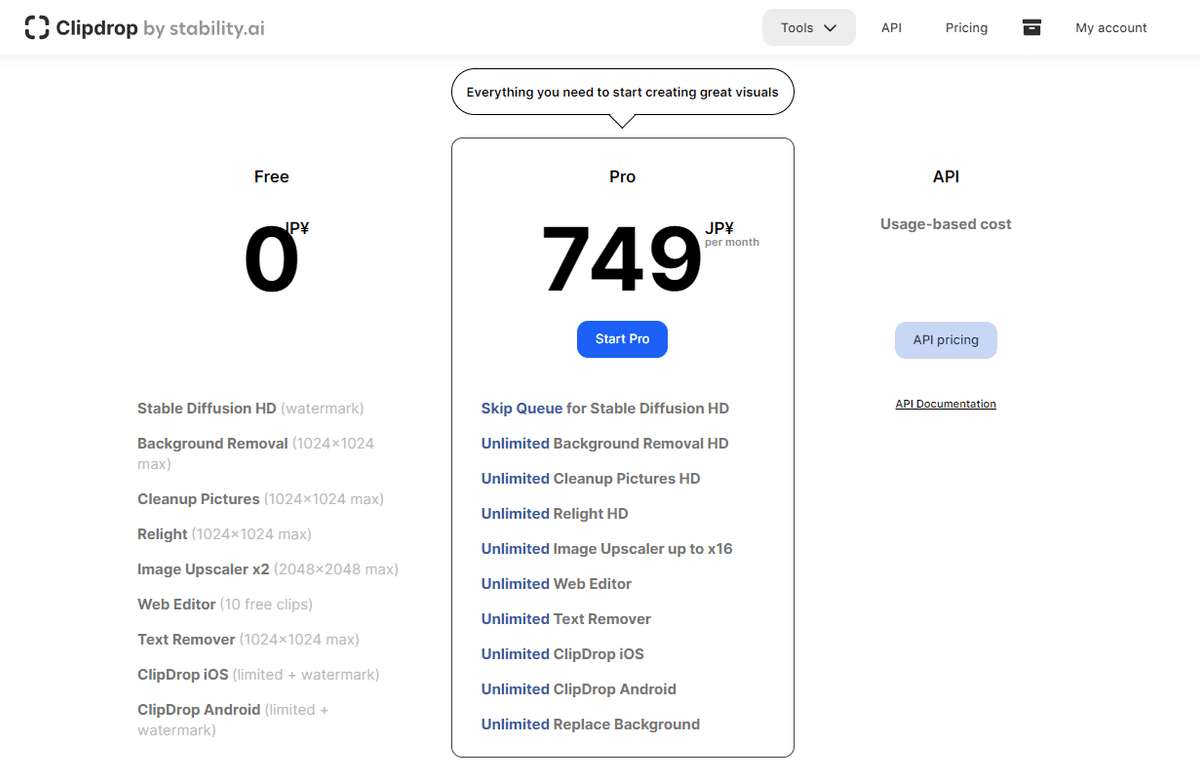
注意点②:無料版・有料版の違い
Uncropは基本的に無料で利用できますが、有料プランも存在します。(同社製の他のツールと一括りになっている)

Uncropについての詳細は見つけられませんでしたが、他のツールでは有料版にすることで、
ウォーターマークがなくなる
サイズや使用回数の制限がなくなる
といった恩恵があるようです。したがって、今回サイズ制限があったのは、無料版だからだと推測されます。
もしフルで機能を使い倒したいなら、課金してみるのもアリかもしれませんね!
まとめ
今回は、AI画像編集ツール『Uncrop』で、Twitter投稿画像→note見出し画像に変換する方法を紹介しました。
Uncropは画像の描き足しやリサイズができるAI画像編集ツール
本記事ではTwitterの投稿画像→noteの見出し画像に変換
継続的な使用にはサインアップが必要
無料版では画像生成のサイズ制限あり
大きい画像→小さい画像に変換するのは比較的楽ですが、その逆ができるのはAIならでは。
大流行のAdobeの「Generative Fil」と似た機能が無料で使えるので、これはUncropの強みといえるでしょう!
今回のようにSNS画像→記事など、画像を使いまわしたいときにはUncropをぜひ活用してみてくださいね。
本記事の内容があなたのAIライフに役立つことを願っています!
ちなみに今後もnoteやTwitterでは、本記事のように
便利なプロンプト
Webライターやブロガー向けのAI情報
AI、ChatGPT活用アイデア
について発信していきます!
ぜひ僕(@pengoo_writer)をフォローして、最新情報をチェックしてみてください!
ここから先は

AIライティングの羅針盤【ライター・ブロガー向けAI情報】
「無駄なく無理なく”AIライティングの今”を追う」ChatGPTを含む無数のAI情報から、ライター・ブロガー向けのトピックのみ厳選してお届…
この記事が気に入ったらチップで応援してみませんか?
