
オフィスにいる楽器生物たちをARにしてみた
ヒューマナライズマーケティング研究室 特殊研究機関『is』のラボメンNo002です。
突然ですが、弊社の福岡オフィスには楽器生物と呼ばれる生き物が生息しています。

彼らは弊社代表のオリジナル作品なのですが、社内で「楽器生物たちを3Dにして動かしたい!」という熱い声をいただきました。
そこで比較的ラクにそれを実現できると聞いていたWebARで開発してみることにしました。
(WebARとはWebブラウザ内でAR = 拡張現実を可能にする技術のこと)
完成したものはこちらになります。
マーカーを読み取ると、そのマーカーに対応した3Dモデルと鳴き声を再生する仕組みになっています。3Dモデルは1回転するようにアニメーションを設定しています。

この記事ではこのARアプリを作る流れについて、やや技術的な部分も交えながら解説していきます。
1.モデルと鳴き声の製作
まずは楽器生物の3DモデルをBlenderというソフトウェアで製作します。イラストを参考に少しずつ形を整えていきます。

これをglb(glTF)という形式で出力します。
また、3Dモデルを表示した際にその楽器生物の鳴き声を出したかったので、Macに標準で入っているGarageBandで音源を製作しました。
今回はARにするところがメインなので、3Dモデルと音源の製作過程は割愛します。Blenderの使い方については、Youtubeなどの解説動画を見ながら実際に操作してみると理解もしやすいのでオススメです。
2.マーカー生成
マーカーはこのような黒い枠に覆われた画像です。このマーカーをスマホで読み取ると、対応した楽器生物をスマホの画面に表示します。

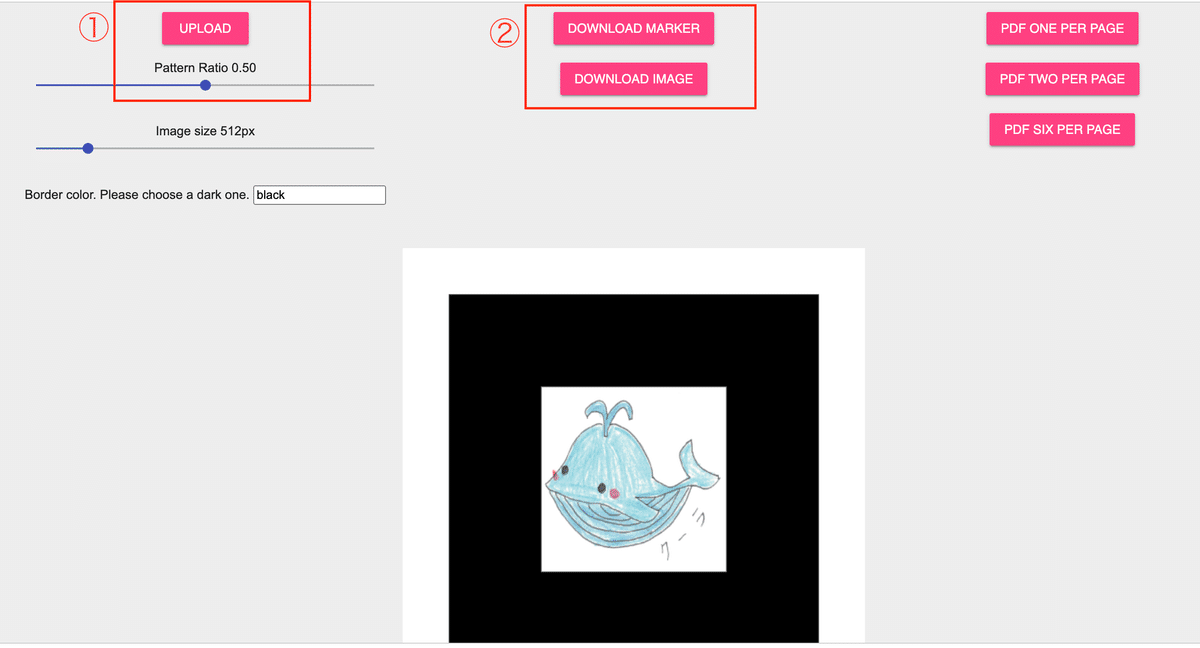
マーカーを作るのは比較的かんたんで、AR.js Marker Trainingですぐに作ることができます。

①でマーカーにしたい画像をアップロードします。
そうすると画面に黒縁の画像が表示されます。
黒い枠線の大きさによってカメラでの読み取りの精度が変わってくるので、そこは実際に読み取りながらPattern Ratioを調整しました。とりあえずは0.50で初めてみると良いでしょう。
②でマーカーとイメージをダウンロードします
DOWNLOAD MARKERをクリックするとpattというファイルが、DOWNLOAD IMAGEをクリックすると黒フチの画像が手に入ります。
3.HTMLの実装
次からはARを表示するための仕組みに取りかかります。
Webブラウザで表示するのでHTMLを書いていきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Instrument Animals</title>
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@090b5f8f0abe949ddcfdbbc14c75822322a2dd53/dist/aframe-master.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<script src="https://cdn.jsdelivr.net/gh/donmccurdy/aframe-extras@v6.1.1/dist/aframe-extras.min.js"></script>
</head>
<body style="margin : 0px; overflow: hidden;">
<script>
AFRAME.registerComponent('marker-cooler', {
init: function () {
const marker = this.el;
marker.addEventListener('markerFound', function () {
audio_cooler.play();
});
}
});
window.onload = () => {
audio_cooler = document.getElementById('audio_cooler');
};
</script>
<!-- a-frame scene -->
<a-scene
vr-mode-ui="enabled: false;"
renderer="logarithmicDepthBuffer: true;"
embedded
arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;">
<a-assets>
<a-asset-item id="cooler" src="models/cooler.glb"></a-asset-item>
<audio id ="audio_cooler" src="sounds/cooler.mp3" preload="auto"></audio>
</a-assets>
<a-marker marker-cooler type="pattern" url="patterns/pattern-cooler.patt">
<a-entity id="cooler_entity" gltf-model="#cooler" scale="1 1 1" animation-mixer animation="property: rotation; to: 0 0 360; loop: true; dur: 3000"></a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>6~8行目:A-Frame、AR.js、aframe-extrasをそれぞれ読み込みます。これらが3Dを表示したり、ARの機能を使えるようにしてくれたり、3Dモデルを回転するなどのアニメーションを実行するためのものになります。
13~25行目:鳴き声を再生するための仕組みです。
34~41行目:3Dモデルと音源の各ファイルを読み込み、マーカー・3Dモデル・鳴き声の対応づけを行います。
少しややこしいですが、この50行くらいでARが動かせて音声ファイルの再生までできます。
【参考】
A-FrameはWebブラウザ上で3Dモデルを表現するためのフレームワークです
https://aframe.io/
AR.jsはマーカーを読み込んで3Dモデル等を表示させるために使います。
https://ar-js-org.github.io/AR.js-Docs/
aframe-extrasはA-Frameを拡張するものです。
https://www.npmjs.com/package/aframe-extras
4.サーバーの準備
これが最後になります。スマホからブラウザを開いてARアプリを実行できるようにしていきます。
今回、FirebaseというGoogleのWebアプリ開発プラットフォームを使いました。
Firebaseはすぐにサーバーを用意でき、無料枠があるのでひとまず動くものを作りたい時に重宝します。
導入手順は長くなってしまうのでこちらも割愛しますが、一度設定ができてしまえば次のコマンドだけでファイルをサーバーにデプロイ(配置して利用できるようにすること)ができます。
firebase deploy --only hosting【参考】
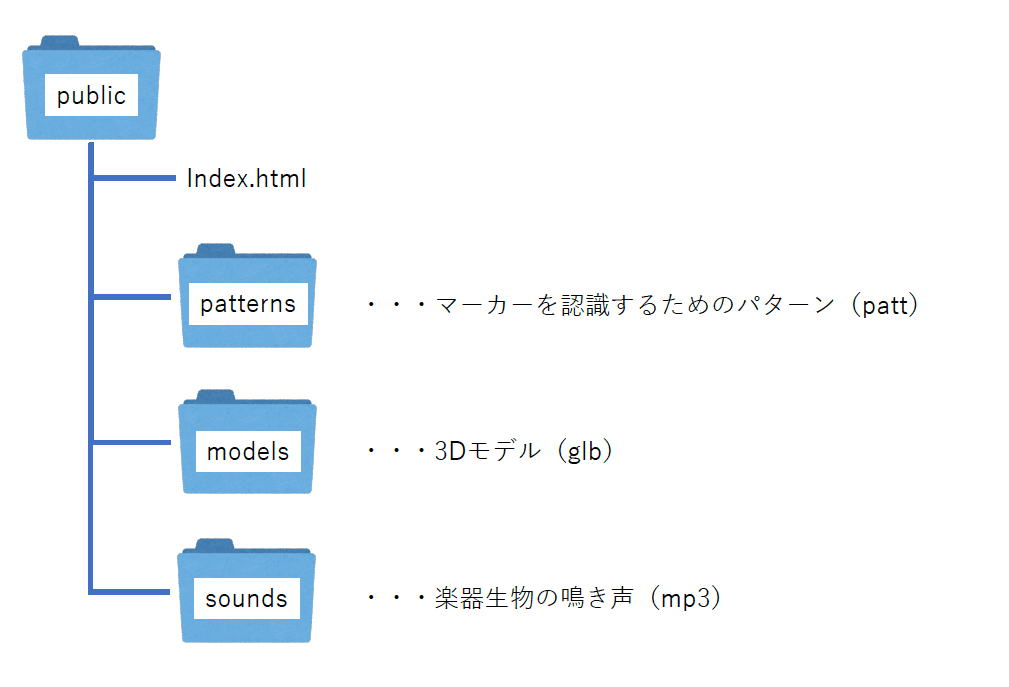
ディレクトリ構成は次のようにしました。

この記事を見て自分でやってみよう、という方はこちらが参考になります。
https://yoheiko.com/blog/post-769/
https://qiita.com/hiroki-harada/items/ca22ac177db68e3c3796
おわりに
駆け足ではありますがWebARの作りかたについて解説しました。
3DモデルやARについての知識が無いまま進めたプロジェクトでしたが、なんとか動かすところまで形にすることができました。
ARはオンライン・オフライン両方を組み合わせた新しい体験を提供できる可能性を持っています。
ほとんどの人が持っているスマートフォンで体験できることから、今後ますますコンテンツが増えていくと思いますし、AppleもARグラスの発売を予定していることから様々なデバイスでARに触れる機会もこれから増えるでしょう。
特殊研究機関『is』ではこれからもARについて実験・研究を進めていきます。
この記事が気に入ったらサポートをしてみませんか?
