PowerCMS X で Okta のSAML認証を設定する
PowerCMS X の有償ラグイン「SingleSignOn」をご紹介します。
本記事は Okta による SAML2.0 の認証設定です。
本記事の設定情報
手順は以下の想定で進めます。自身の環境と異なる場合はご注意ください。
PowerCMS X 管理画面URL
https://<mydomain.jp>/PowerCMSX/index.php
PowerCMS X アプリケーションディレクトリ
/var/www/html/PowerCMSX/
PowerCMS X ユーザー
Okta に作成したメールアドレスで、PowerCMS X にもユーザーを作成してください。
サーバーの設定と PowerCMS X プラグインの設定
最初に下記内容の設定が必要です。
上記のリンクに参考内容があります。
元の記事は下記ページです。
Okta の設定
Okta は無料トライアルがありますので、その環境で試していきます。

申込みをしますとメールが届きますので、メールに記載のURLにアクセスします。
STEP 1
「Other」をクリックします。

「PowerCMS X」と入力して「Submit」ボタンを押下します。

「Next」ボタンを押下します。

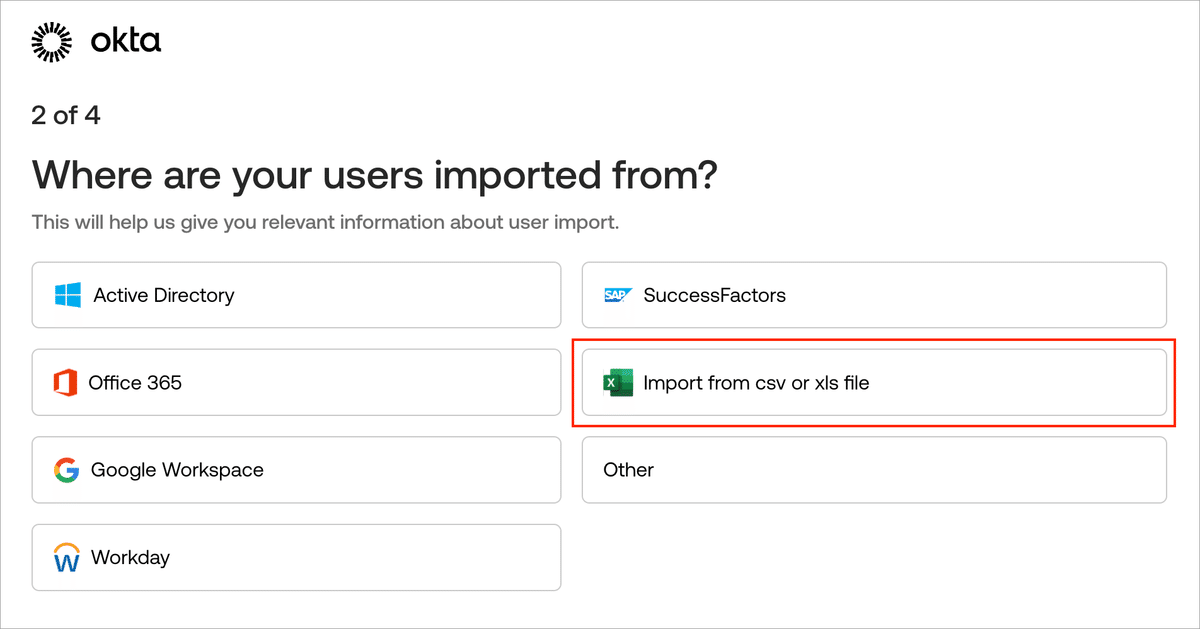
STEP 2
「Import from csv or xls file」をクリックして「Next」ボタンを押下します。

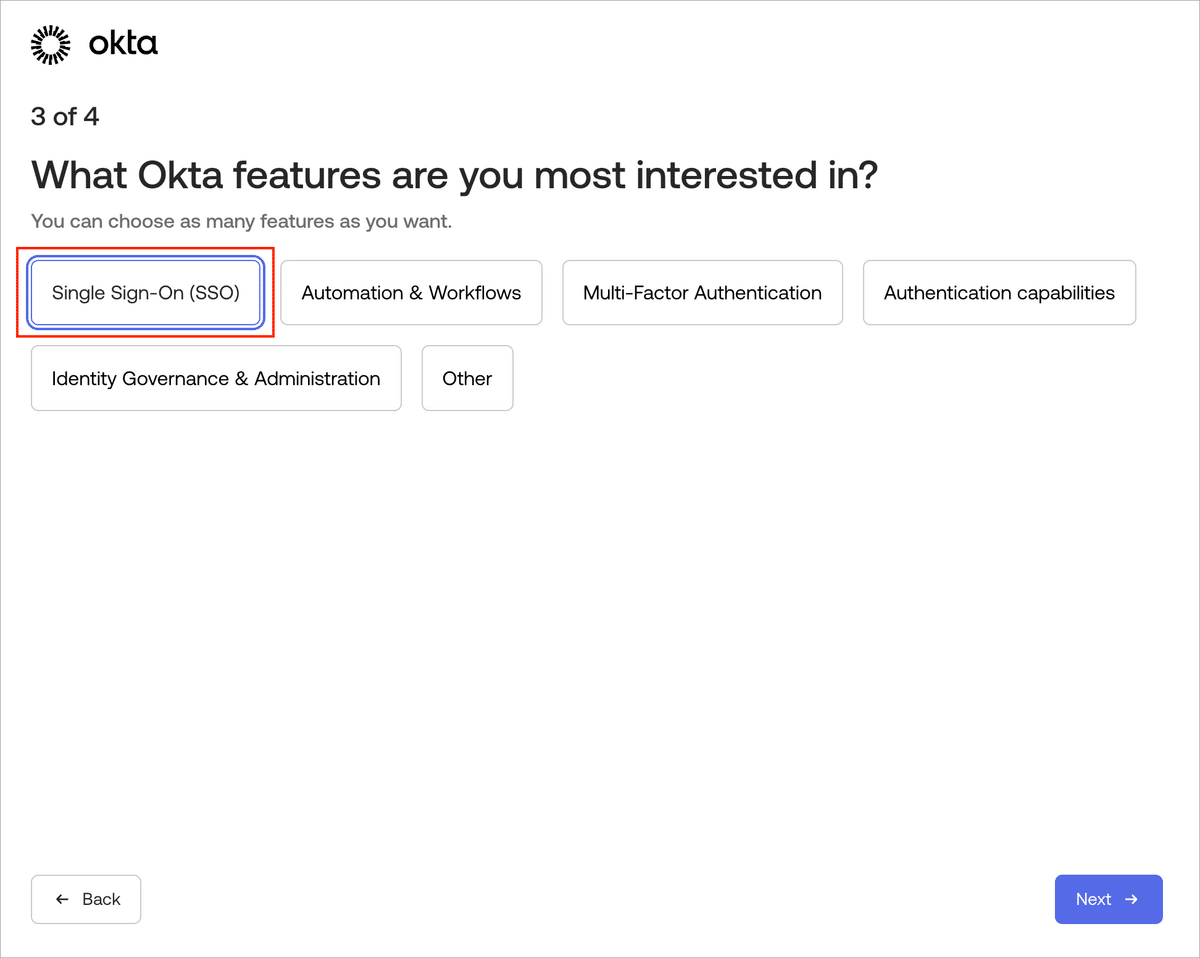
STEP 3
「Single Sign-On (SSO)」をクリックして「Next」ボタンを押下します。

STEP 4
What do you want to solve with Okta?
キャプチャを撮り忘れてしまいましたが、空のまま「Done」ボタンを押下してください。
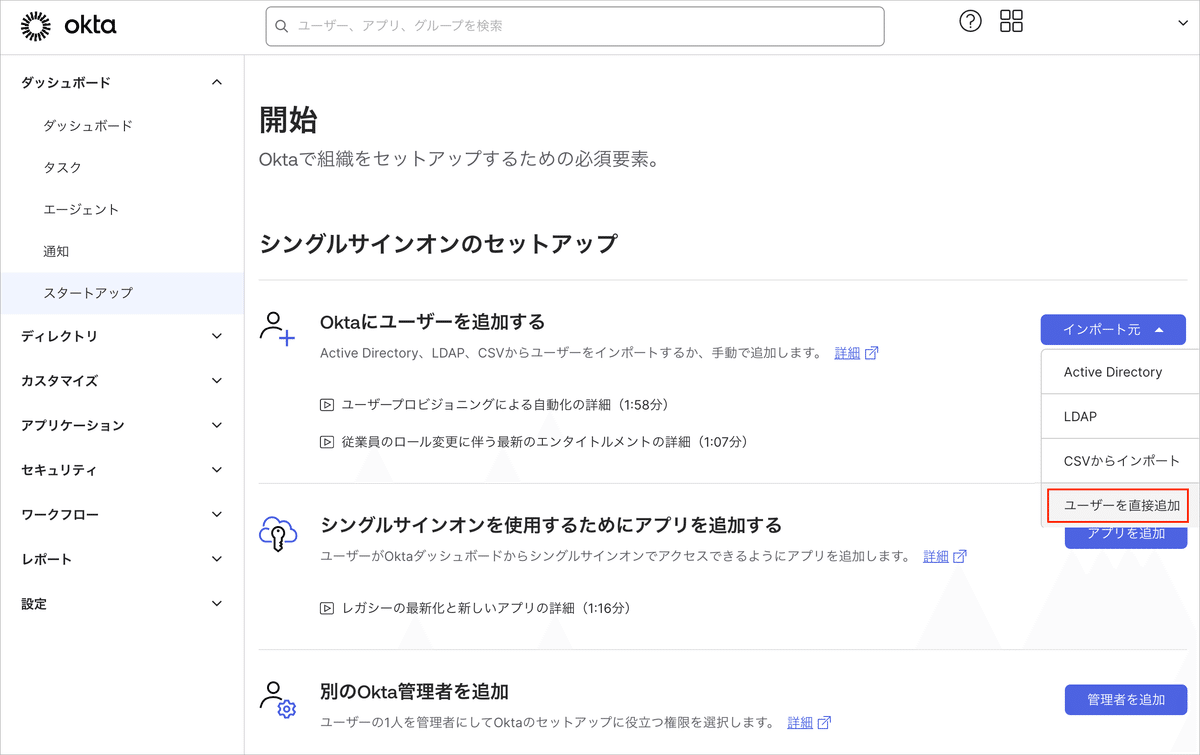
スタートアップ
「Oktaにユーザーを追加する」→「インポート元」→「ユーザーを直接追加」から手作業でユーザーの追加ができます。
ただし、ログインメールアドレスが登録されていますので、そのユーザーで動作検証をしていきます。

Oktaで新しいアプリケーションを追加
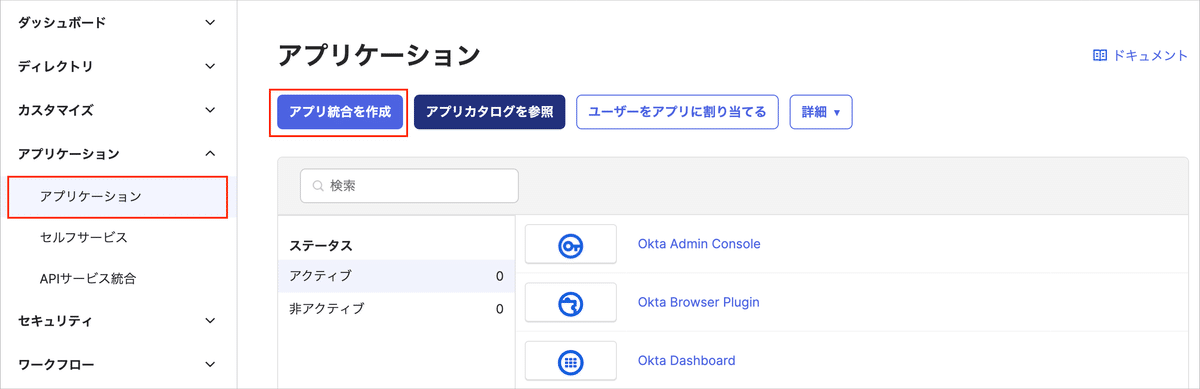
「アプリケーション」から「アプリケーション」を選択します。
「アプリ統合を作成」をクリックし、SAML 2.0を選択します。


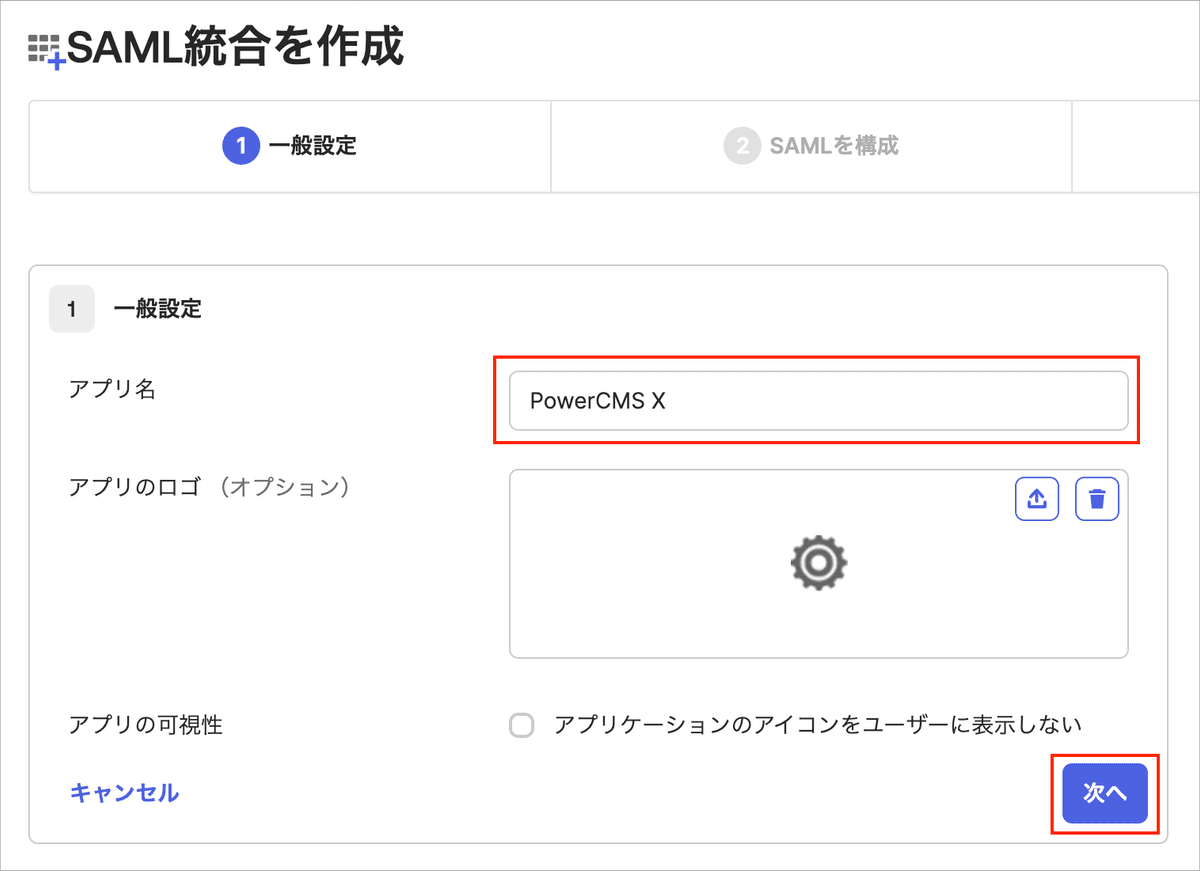
一般設定
アプリ名は「 PowerCMS X」を入力して「次へ」をクリックします。

SAMLを構成
以下の入力をします。
シングルサインオンURL
<PowerCMS X 管理画面URL>/pt-sso.php?__mode=acs&_model=userオーディエンスURI(SPエンティティID)
PowerCMSXデフォルトのRelayState
空のままでOK名前IDのフォーマット
EmailAddressアプリケーションのユーザー名
メール次でアプリケーションのユーザー名を更新:
作成・更新
「属性ステートメント(オプション)」と「グループ属性ステートメント(オプション)」は未設定のままで大丈夫です。
フィードバック
未入力で「終了」をクリックします。

Idp の情報を取得
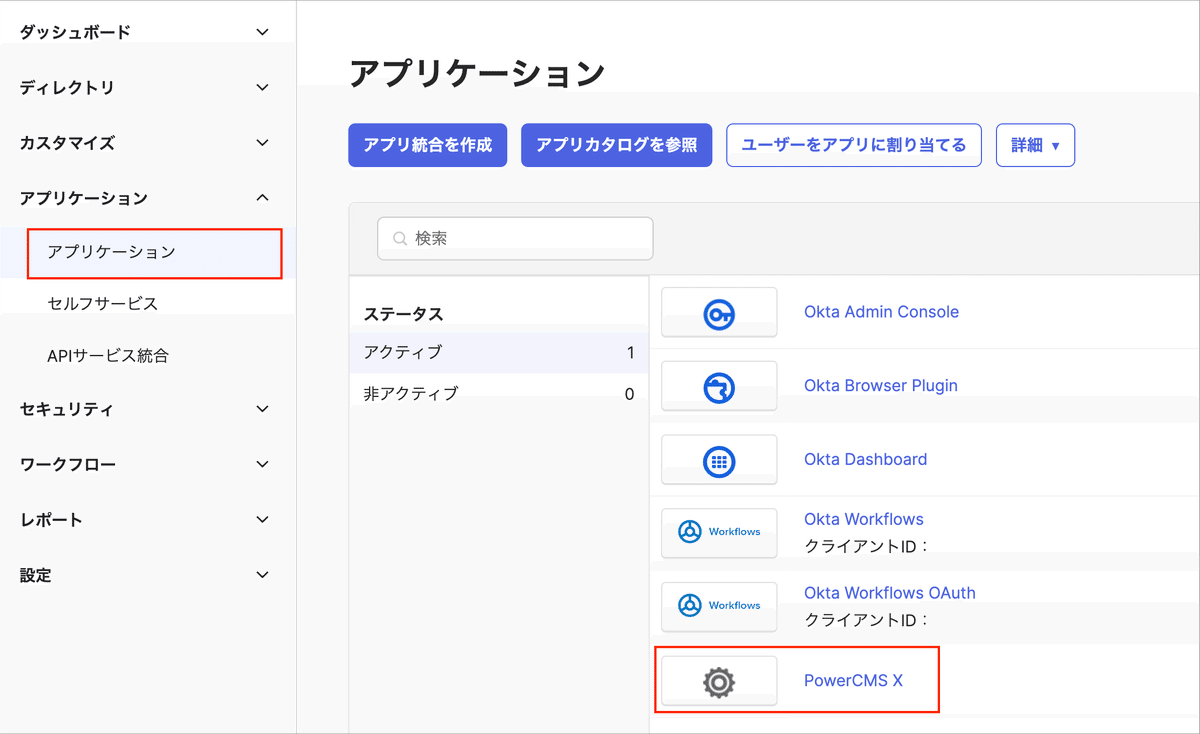
「アプリケーション」から 「PowerCMS X」をクリックします。

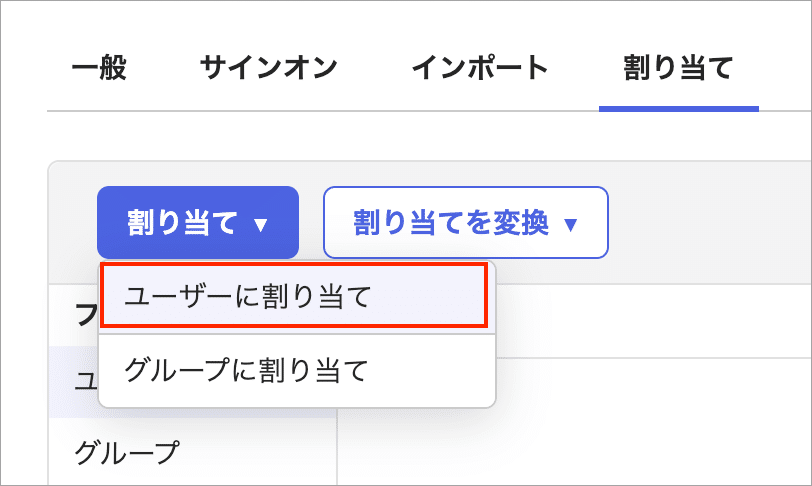
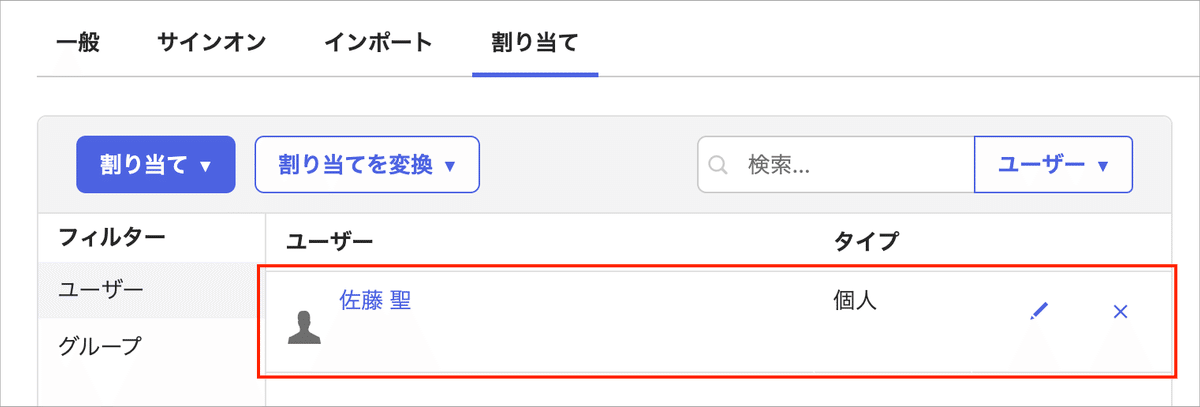
「割り当て」タブ、「割り当て」プルダウンから「ユーザーに割り当て」をクリックします。

ユーザーを割り当てます。

割り当てが完了すると「割り当て」タブにユーザーが表示されます。
[重要!] このユーザーのメールアドレスで PowerCMS X ユーザーを作成しておく必要があります。

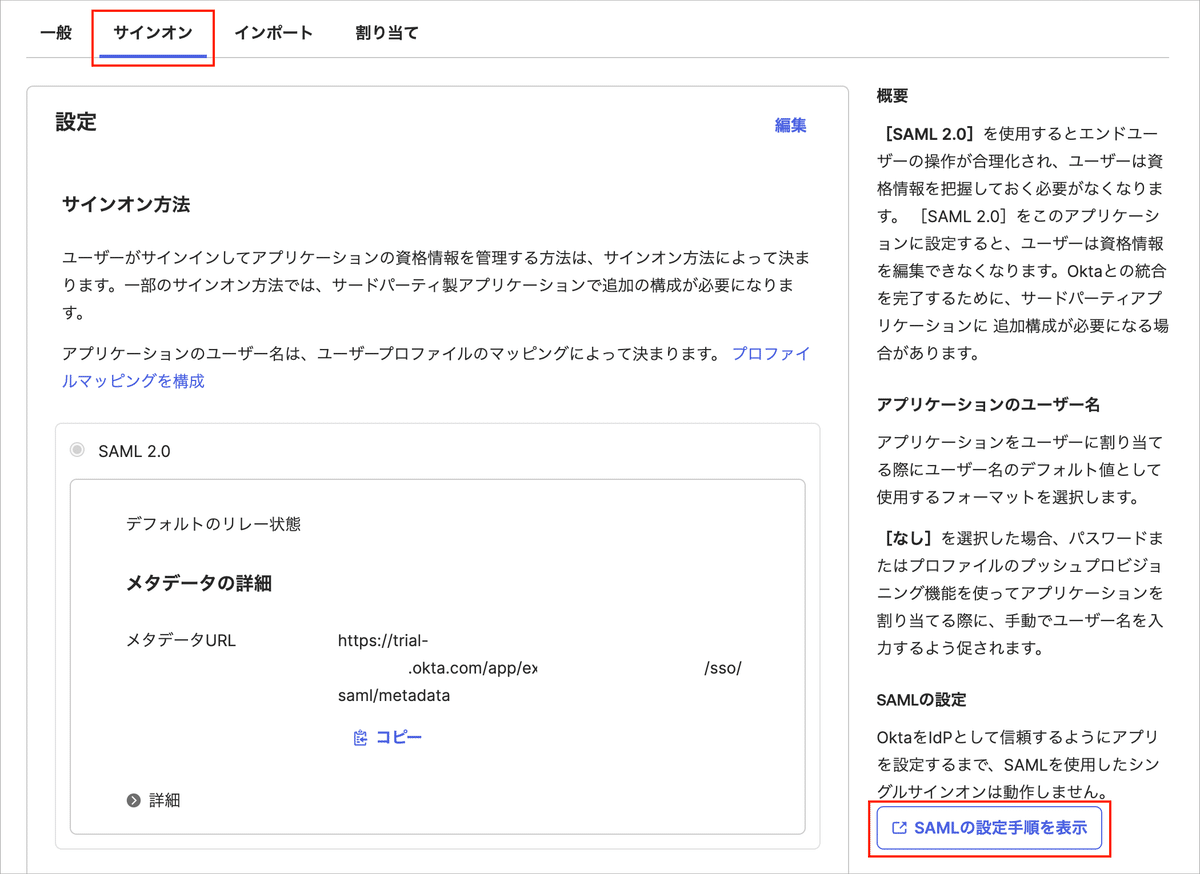
SAMLの設定手順を表示
「サインオン」タブの右下にある「SAMLの設定手順を表示」をクリックします。

「IDプロバイダーのシングルサインオンURL」をメモしてください。
「証明書をダウンロード」ボタンを押下してください。
この2つは PowerCMS X の設定に必要です。

PowerCMS X の設定
「cert.cer」にファイル名変更してサーバーに設置
ダウンロードした証明書「okta.cer」を「cert.cer」にファイル名を変更します。(※ okta.cer のままでも大丈夫です。そのときは後述のプラグイン設定の値も合わせてください)
「cert.cer」をプラグインを「plugins/SingleSignOn/cert/」に配置します。
例
/var/www/html/PowerCMSX/plugins/SingleSignOn/cert/念のため、所有者とグループを apache にします。
sudo chown apache:apache /var/www/html/PowerCMSX/plugins/SingleSignOn/cert/cert.cerSingleSignOn プラグイン設定
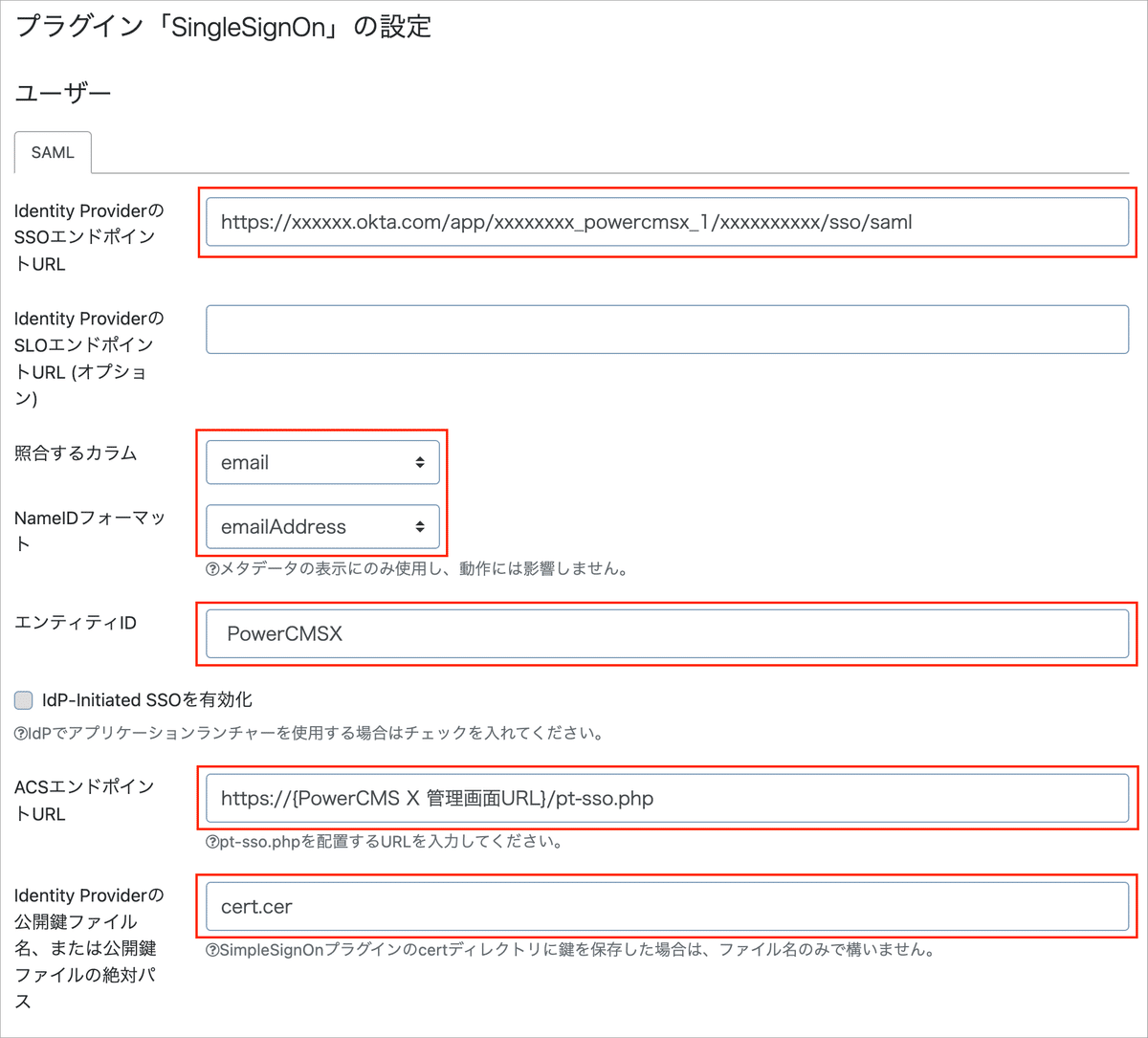
SingleSignOn プラグイン設定画面にアクセスして以下の設定をします。
Identity ProviderのSSOエンドポイントURL
メモした「IDプロバイダーのシングルサインオンURL」の値を貼り付けます。
照合するカラム
email
NameIDフォーマット
emailAddress
エンティティID
PowerCMSX
ACSエンドポイントURL
https://{PowerCMS X 管理画面URL}/pt-sso.php
Identity Providerの公開鍵ファイル名、または公開鍵ファイルの絶対パス
cert.cer

SAMLログイン
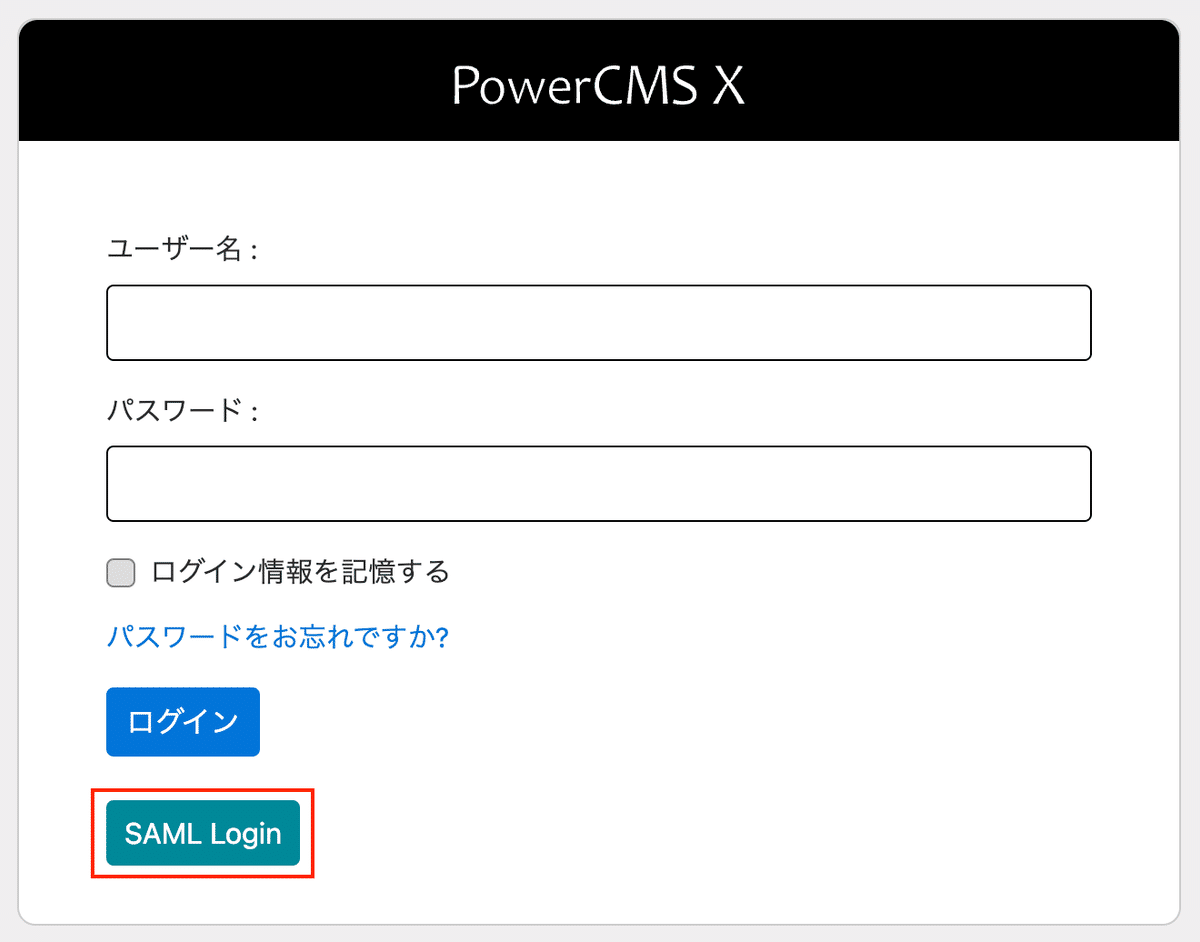
PowerCMS X をログアウトして、ログイン画面にアクセスします。
「SAML Login」ボタンを押下します。
もしボタンが表示されない場合はログイン画面をカスタマイズしている可能性がありますので、貴社のPowerCMS X 管理者に問い合わせてください。

Okta にログインします。

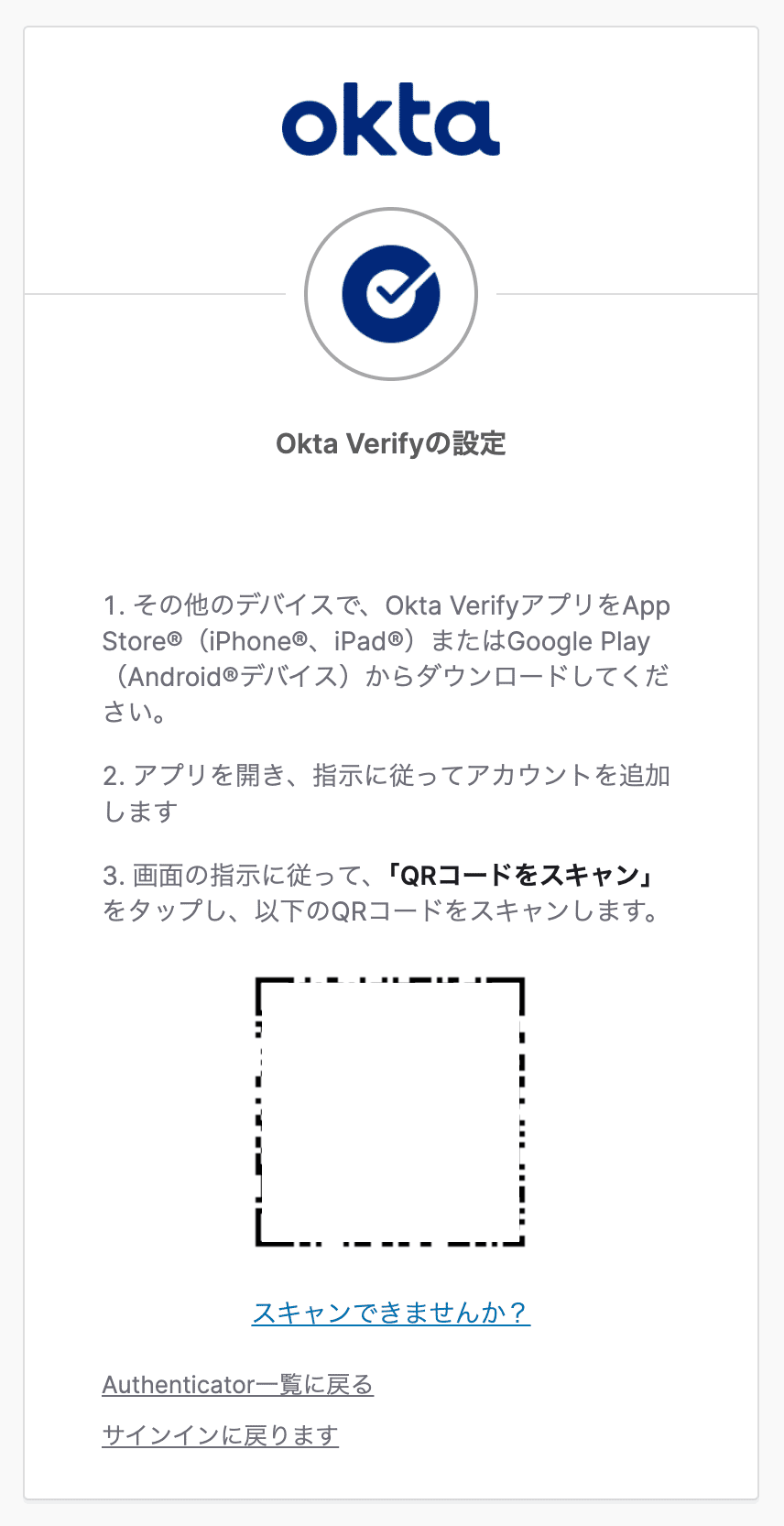
「セットアップ」をクリックします。

ご自身のスマホで「Okta Verify」アプリをインストールしてQRの登録をします。

スマホアプリの認証が完了したら、PowerCMS X のダッシュボードが表示されたと思います。

成功するまでに何度か失敗をすると思いますので、その時はブラウザのシークレットモードや異なるブラウザなどで試すとイチから開始できます。もしくはクッキーを削除してみてください。
Okta はいくつかオプションがあるようで、私はプッシュ通知が来て、スマホアプリで「はい、私です」ボタンを押下したらログインできました。