
PowerCMS X でステータスが下書き(未公開)のアセット・添付ファイルデータをプレビューで確認する
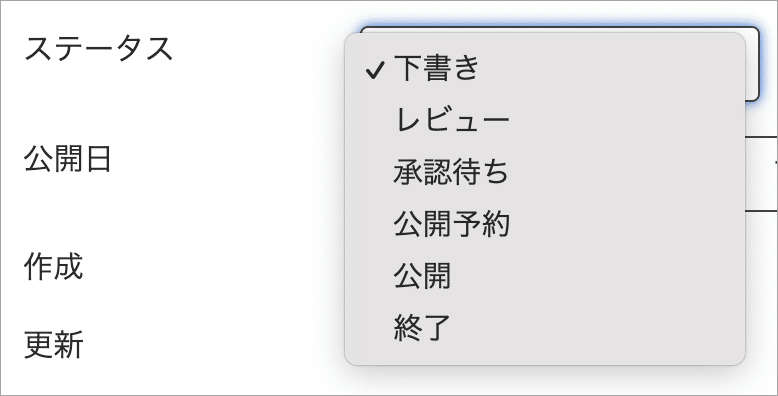
PowerCMS X はページやアセットをステータス管理できます。
ステータスが「公開」ならウェブサイトにページを公開できて、「公開」以外ならウェブサイトでページが非公開になります。

このときにページにリンクしたアセット(画像やPDFファイルなど)がプレビューで確認できないことがあります。
問題点
以下のような事例です。
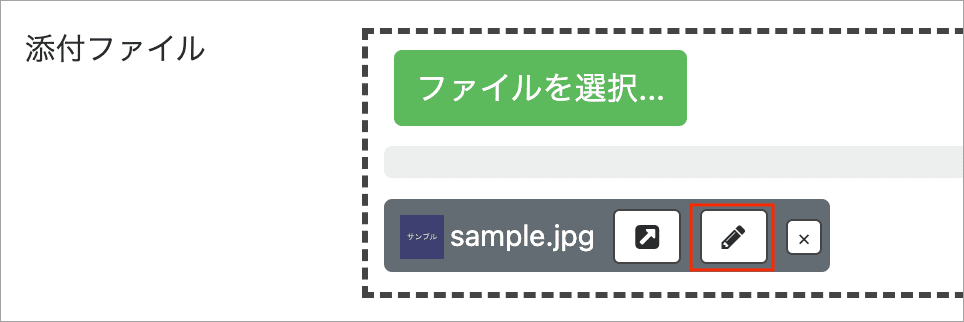
例えば、オブジェクトの編集画面が以下のようになっていて、添付ファイルカラムに画像を登録したとします。

添付ファイルの場合は「ファイルをアップロードしました。アップロードしたファイルは、このページを保存するまで反映されません。」とメッセージが表示されますので、ページのステータスは「下書き」のまま保存をします。
保存すると「鉛筆アイコン」から添付ファイルの詳細が確認できます。


添付ファイルのステータスは「下書き」です。
ファイルのURLにアクセスしてみると「Not Found」になります。

リッチテキストエディターでアセットの画像を貼り込んでも、添付ファイルやアセットが下書きの場合は画像が表示されず残念な結果になります。

ステータスが「下書き」ですので、ファイルがサーバー内に生成されていないから、当然と言えばそうですがページの確認にとても不便です。
PowerCMS X は管理画面にログインしているユーザーはアセットや添付ファイルを下書きでも表示させることができます。もちろん、ログインしていない方は非公開のままです。
注意事項
これから紹介する手順は以下の3ファイルを自動で作成します。現在制作中のファイルを上書きするので、事前にバックアップしていただくか、新しくスペースを作成して、そこで作業することをオススメします。
index.html
.htaccess
pt-view.php
作業手順
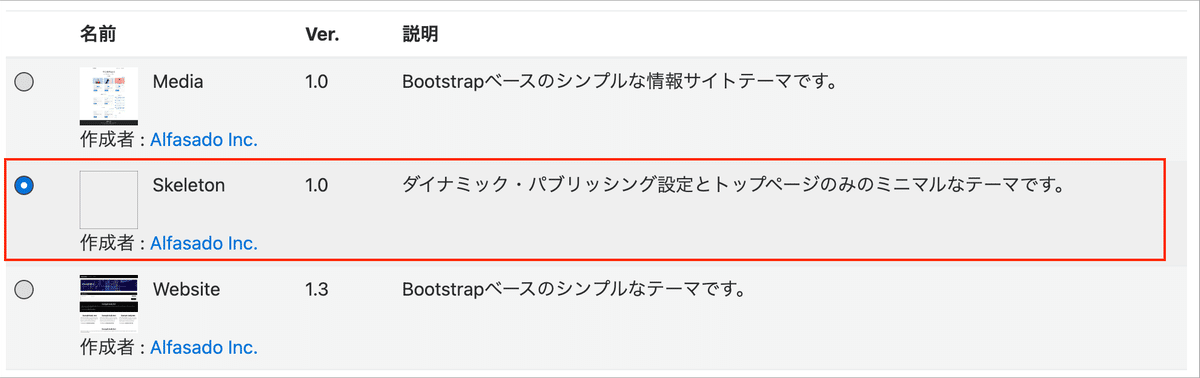
対象のスペースに移動してメニューバーから「ツール(歯車アイコン)」 → 「テーマの管理」をクリックします。「Skeleton」をクリックして「適用」ボタンを押下します。

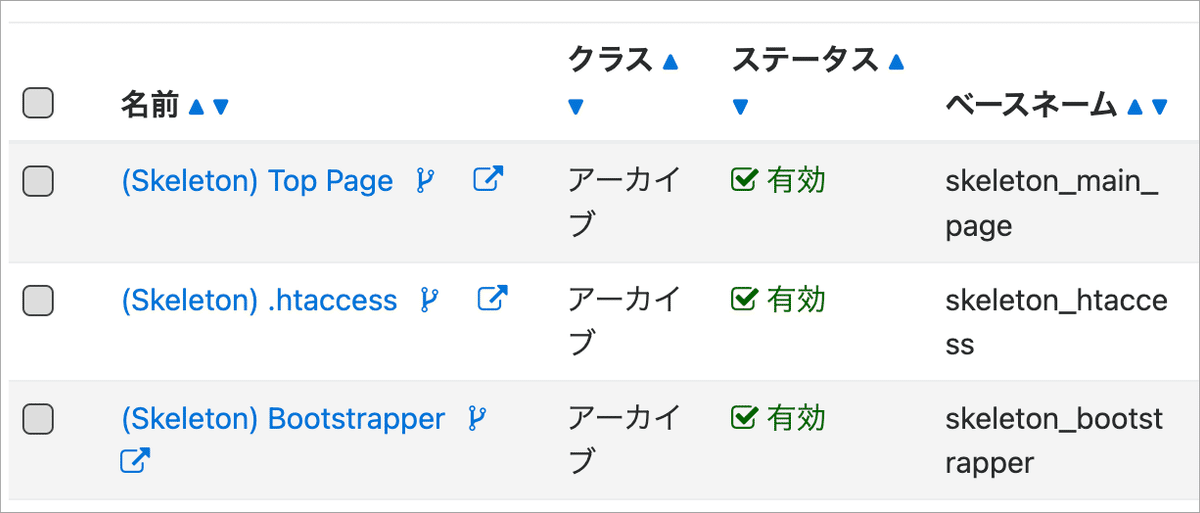
ビューの一覧にアクセスすると3つデータが作成されます。

「(Skeleton) Top Page」は不要ですのでURLマップと一緒に削除していただき、残り2つのビューを再構築の小窓から「再構築」を実行してファイルを出力します。
下記の2ファイルが生成されたと思います。
.htaccess
pt-view.php
この2ファイルが存在していると PowerCMS X にログインしている場合に、「下書き」ステータスのアセットや添付ファイルを確認することができます。

ページのステータスを「公開」にすると、アセットや添付ファイルのステータスも連動して「公開」に変更されますが、アセットの場合は「UploadUtilities」プラグインが必要ですので、以下の記事を参考にしてください。
設定は以上ですが、この作業をすると、.htaccess が既に存在していた場合に上書きされるので、事前にバックアップしていただき、.htaccess が作成されたあとに、手作業でコードの結合処理をしてください。
