
PowerCMS X ver.3.61 で PHP8.3に対応 / 新機能の紹介
少し前になりますが、PowerCMS X は 3.61 がリリースされました。
重要なポイントは以下ですね。
PHP8.3に対応しました。
PHPのサポート期限です。

ver3.61の新機能について
リリースノートには新機能を紹介するページにリンクが貼られていないので、この場で紹介します。
プラグイン「TableOfContents」
見出しを自動で作る機能ですね。紹介ページはこちらです。

目次はJavaScriptで作ることもできますが、PowerCMS X でもできますよ、という感じですね。ドキュメントを読んでもピンとこなかったので、後日やってみた記事を書いてみます。
プラグイン「EditorDiff」
紹介ページはこちらです。これは良いですね!
リビジョン一覧画面の差分確認は結構わかりづらいので、変更箇所の見やすさが大幅に上がりましたね。

1点、気になる点が下記の文面で、
プラグイン設定のツールバーに「pt-diff」を追加してください。
この設定はプラグイン「TinyMCE」です。まず、プラグイン「TinyMCE」と「EditorDiff」を有効化します。
(PowerCMS X がデフォルトで使用するリッチテキストエディターはTinyMCEですが、このプラグインをオンにすると「TinyMCE」のカスタマイズが可能です。)
プラグイン設定に「ツールバー」の入力欄があります。

入力値は以下の形だと思いますが、
undo redo insert styleselect bold italic alignleft aligncenter alignright alignjustify bullist numlist pt-dl blockquote template fullscreen link image pt-float-image pt-file pt-image pastetext pt-partial-html先頭に「pt-diff」を追加します。
pt-diff undo redo... 以降は略します「pt-diff」を先頭に追加しましたが、先頭以外に登録しても問題ないです。ツールバーの入力欄は決まった文字列を半角スペースで区切ることでボタンの配置を決定します。
プラグイン設定を保存して、次は利用しているスペースに移動します。
そのスペースのプラグイン一覧にアクセスして、TinyMCE プラグインの設定画面を開きます。

「システム設定を利用する」にチェックを入れて保存します。スペースごとに個別設定される場合は、「pt-diff」を追加してください。
設定したスペースの記事投稿画面にアクセスして、本文入力欄の右上にあるフォーマットプルダウンから「リッチテキスト」を選択するとボタンが表示されます。


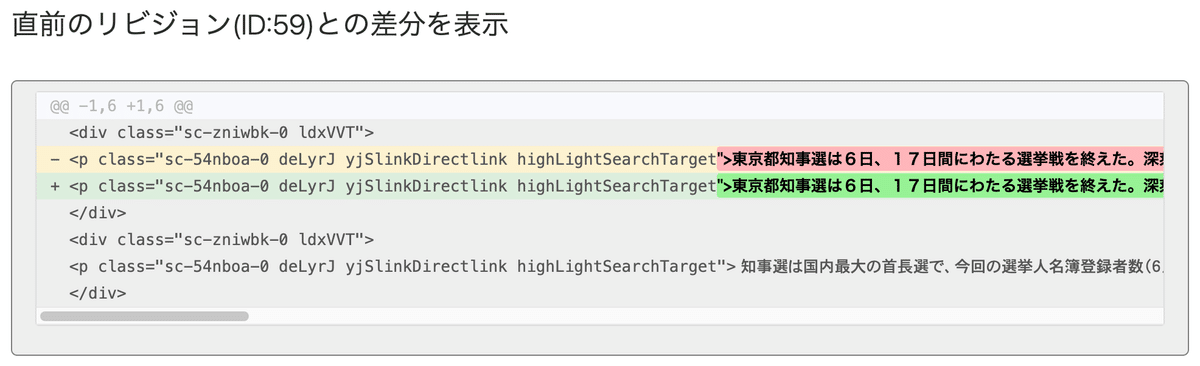
記事の本文入力欄に適当な文字を登録して、何度か編集して保存をしてください。その後に diffボタンを押下しますと私は以下の画面が表示されました。

先頭の「-」が削除された行、「+」が代わりに追加された行になります。
文字の背景色「赤」が変更前、「緑」が変更後を示しています。
これは実際に試さないと感覚がつかめないと思いますので、是非 3.61 にしてみてください。
以上、3.61 のご紹介でした。
