
PowerCMS X OGP(og:image)の自動生成機能
本記事に掲載されている wkhtmltopdf(wkhtmltoimage) は開発が終了しています。自己責任で行ってください。
下記のページに「ふりがな付き文字画像の OGP(og:image)の自動生成機能」の紹介があります。
これは「Text2OgImage」プラグインを使用します。
最近はマシュマロというサイトでOGP(og:image)をテキストから自動生成しているようで、PowerCMS X の機能を試してみました。
最終的に以下のマシュマロのようなOGPができたらいいなと。

ドキュメントはプラグインのところに「README.ja.md」のボタンから確認できます。

wkhtmltoimage というコマンドを利用するために https://wkhtmltopdf.org/ からダウンロードする必要があります。
私のOSは、Rocky Linux ですが、対象のファイルは見つかりませんでした。
代わりに centos8 の x86_64 版のダウンロードリンクを見つけたので、それを利用します。
wget https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox-0.12.6-1.centos8.x86_64.rpm確認します。
ll wkhtmltox-0.12.6-1.centos8.x86_64.rpmインストールします。
sudo dnf install ./wkhtmltox-0.12.6-1.centos8.x86_64.rpm
// メッセージが出たら y で進むパスを確認します。
whereis wkhtmltoimage
もしくは
which wkhtmltoimage
結果
→ wkhtmltoimage: /usr/local/bin/wkhtmltoimageopensslパッケージが必要になるのでインストールします。
※既に入っているかもしれないので、openssl version コマンドで先に確認してください。
sudo dnf install opensslバージョンを確認します。私は (Library: OpenSSL 3.0.7 1 Nov 2022) でした。
openssl versionwkhtmltoimage は libssl.so.1.1 を利用しますので、ファイルの存在を確認します。
find / -name libssl.so.1.1私はヒットしませんでした。
以下のコマンドを実行します。
ldd /bin/opensslあるのは「libssl.so.3」で、1.1 は結果に表示されませんでした。
以下のコマンドでインストールします。
yum install compat-openssl11もう一度 libssl.so.1.1 を確認します。私は確認ができました。
find / -name libssl.so.1.1
結果
→ /usr/lib64/libssl.so.1.1サーバーに日本語フォントが無い場合は文字化け対処のため noto フォントを入れておきます。
sudo dnf install google-noto-sans-cjk-jp-fonts確認します。
ll /usr/share/fonts/google-noto-cjk画像生成コマンドを実行します。
cd /tmp
/usr/local/bin/wkhtmltoimage https://www.google.com ./output.png以下のような画像が生成されたと思います。

ようやくPowerCMS X の設定に入ります。
下記のような背景画像を用意してアセットにアップロードしておきます。
その時のファイルパスも取得しておいてください。
ファイルパスはサーバーのファイルパスです。
例 /var/www/html/assets/ogp_base.png

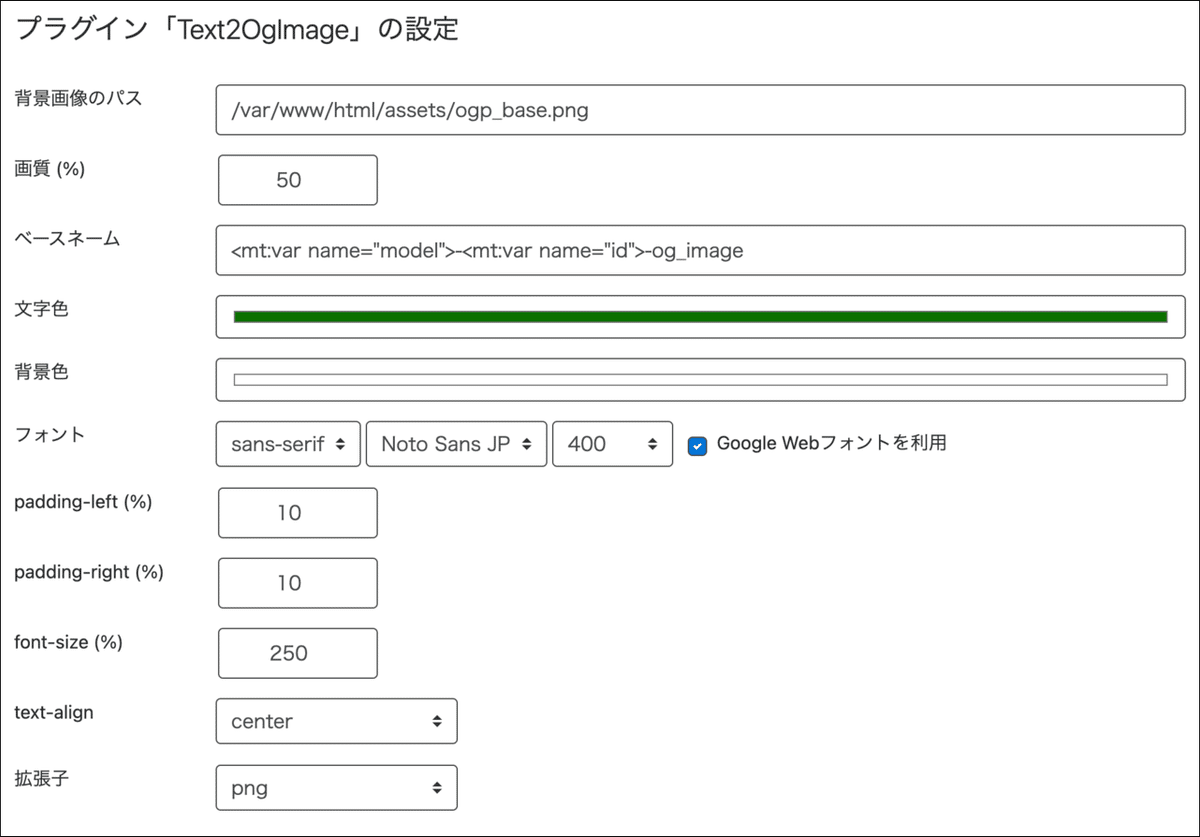
プラグイン「Text2OgImage」の設定は下記のようにしました。

注意点
背景画像
テキストの背景となる部分は白地が良いです
画像サイズは横 600px がよいです
画質
50で十分です
ベースネーム
デフォルトでよいです
文字色
白以外で自由に設定してください
背景色
白がよいです
フォント
Noto を利用して「Google Webフォントを利用」にチェックを入れます
padding-left (%)
お好みの設定でOK
padding-right (%)
お好みの設定でOK
font-size (%)
200 〜 300 くらいで設定がよいと思います。
text-align
お好みの設定でOK
center を選択して保存するとなぜか right になっていますが、正しくcenter で保存されています。3.6 のバグですね。
拡張子
お好みの設定でOK
ビューを用意します。
注意点として、インデックステンプレートは使用せずに、記事アーカイブで作成してください。
また、ビューのプレビューボタンで確認したい所ですが、プレビュー時はOGP画像が生成されないので、データを保存して一般公開されるURLから確認してください。
以下はテスト用のコードです。
<mt:SetVarBlock name="text"><mt:entrytitle></mt:SetVarBlock>
<a href="<mt:text2ogimage text="$text">">OGP Image</a>結果は以下になります。

気になる点は以下です。
文字数が多い場合に truncate を使用して調整が必要
※ truncate は指定した文字数で値を切り捨てるモディファイアです
左右の余白設定はありますが、上下の余白設定がない
なかなか大変ですが設定さえすれば自動生成なので楽ですね。
以上です。
