
PowerCMS X カテゴリの高さを広げる
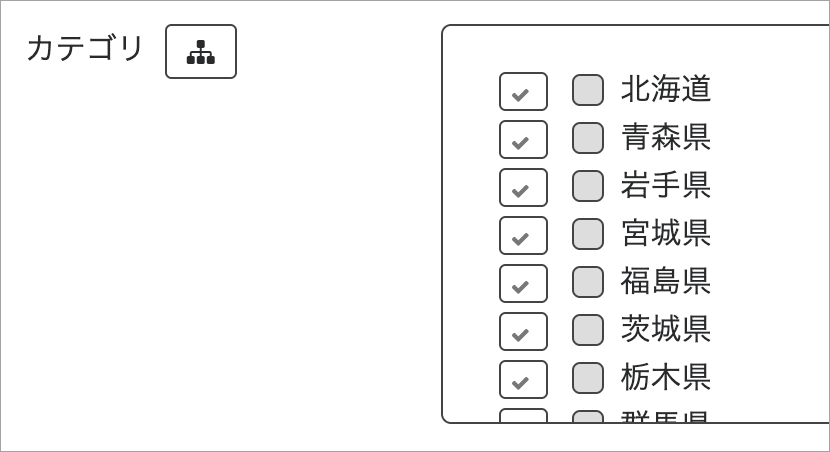
PowerCMS X の記事編集画面でカテゴリ(階層タイプ)のカラムは、高さの表示が固定になり、広げることができません。
よって、都道府県など項目数が多い時はスクロールする必要があり、少し面倒ですよね。(階層をやめるのが回避策ですが…)

管理画面カスタマイズをしてみます。
環境変数「user_js」の設定
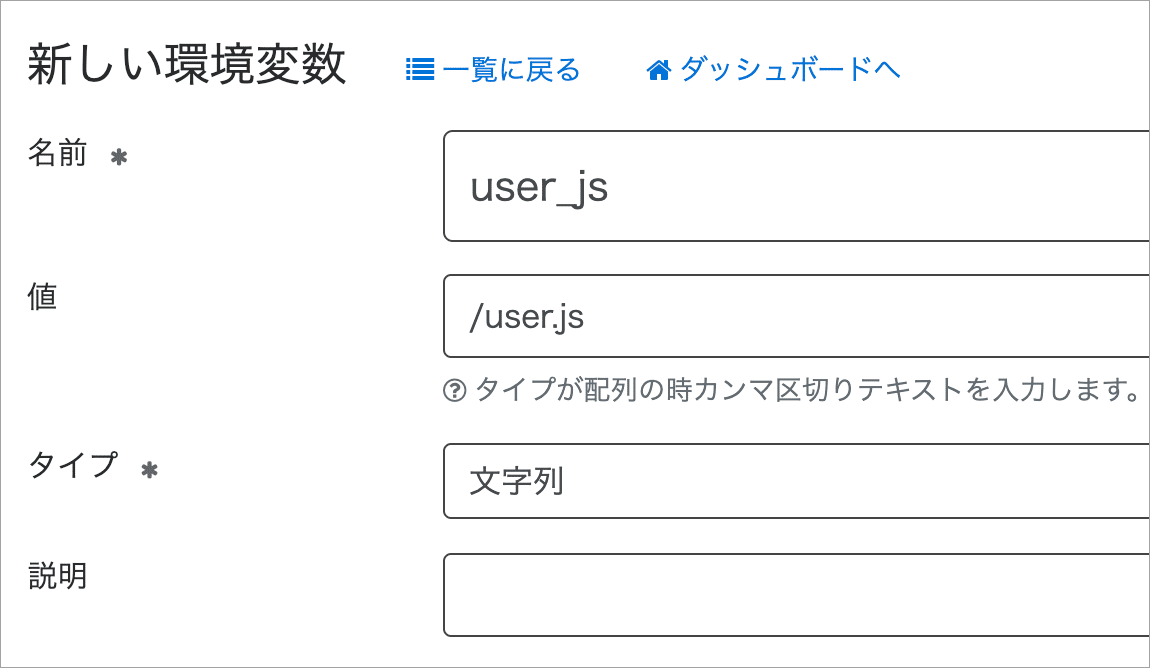
管理画面カスタマイズをするために、プラグイン「AppProperties」を有効化して、メニュー[システムオブジェクト(歯車アイコン)]-[環境変数]に移動し、[新しい環境変数]ボタンを押下して以下の設定をします。
名前 user_js
値 /user.js
タイプ 文字列

ビューとURLマップの作成
ビュー
ビューを新規作成します。最後に保存ボタンを押下してください。
タイトル
user_js
本文
document.addEventListener('DOMContentLoaded', () => {
// 現在のURLを取得
const currentUrl = window.location.href;
// URLに特定の文字列が含まれているかチェック
if (
currentUrl.includes("__mode=view") &&
currentUrl.includes("_type=edit") &&
currentUrl.includes("_model=entry") &&
currentUrl.includes("workspace_id=1")
) {
// クラス名が relation_nestable_list の要素を取得
const elements = document.querySelectorAll('.relation_nestable_list');
// 各要素に対してスタイルを適用
elements.forEach((element) => {
element.style.maxHeight = 'fit-content';
});
}
});
クラス
アーカイブ
ベースネーム
user_js

URLマップ
URLマップはインデックスで作成します。
名前
user_js
アーカイブ種別
インデックス
URLマップ
user.js
ファイル出力
静的

ファイル出力
ビューに戻り画面をリロードした後、画面下部の「保存と再構築」ボタンを押下するとファイルが出力され、タイトルの下にURL欄が表示されたと思います。ファイルがサイト直下であることを確認します。
例 https://www.sample.com/user.js
もしファイルパスを /common/js/user.js のように変更した場合は、環境変数の値も同じように修正してください。
確認
JavaScript コードで下記の箇所があります。
currentUrl.includes("__mode=view") &&
currentUrl.includes("_type=edit") &&
currentUrl.includes("_model=entry") &&
currentUrl.includes("workspace_id=1")これは、「ワークスペースIDが1」かつ「記事モデル」かつ「編集画面」の時に、コードが発火するようにしています。
そのため、PowerCMS X 全体で動作させたいなら、_model=entry、workspace_id=1 の行は削除してください。
記事の編集画面にアクセスするとカテゴリの幅が広がっていると思います。

カテゴリの選択がしやすくなりました。
参考CSSコード
使用したCSSは以下になります。
.relation_nestable_list {
max-height: fit-content;
}