
PowerCMS X でフォームを作成する
PowerCMS X のフォームはドキュメントがありますが、読んだだけでは分からない部分がありますので、私なりの作成手順を書いていきます。
作成するスペースに移動して、コミュニケーションメニューからフォームをクリックします。

フォームと設問の作成
「新しいフォーム」ボタンを押下します。

名前
任意に設定
説明
任意に設定
設問
「+」ボタンを押下して設問を作成します。
ラベル
フィールドラベルです。「名前」にしてください。
説明
任意に設定
設問タイプ
「テキスト」にしてください。
適用ボタン
ボタンを押下してください。ビューにプログラムコードが入ります。
必須
チェックしてください。チェックすると「名前」チェックボックスが出現します。
名前
チェックしてください。ここにチェックすると投稿データの名前に値が入ります。後述します。
保存ボタン
ボタンを押下するとフォーム画面に戻ります。
「+」ボタンを押下して、次の設問を作ります。
ラベル
「メールアドレス」にしてください。
説明
任意に設定
設問タイプ
「テキスト」にしてください。
適用ボタン
ボタンを押下してください。ビューにプログラムコードが入ります。
必須
任意に設定
バリデーション
「メールアドレス」にしてください。この設定をすると投稿データのメールアドレスに値が入ります。後述します。
保存ボタン
ボタンを押下するとフォーム画面に戻ります。
スパム対策
チェックします。トークン有効期限は 1200秒でよいです。
ステータス
公開にします。
ベースネーム
URLの文字列に使用されます。contact など適切な値にします。
通知メール送信
今回はチェックを入れません。通知したい場合は予めビューでメール文を用意する必要があります。ビューにある「クラス」を「メール」にすると「件名」の入力欄が表示されますので、適切な設定をして保存しておけば、プルダウンに表示されます。
保存ボタン
押下して保存します。
ビューの作成
ビューにアクセスして新規作成します。

名前
任意に設定
本文
ドキュメントに記載のコードを貼ります。
クラス
アーカイブにします。
ステータス
有効にします。
ベースネーム
任意に設定
保存ボタン
ボタンを押下します。その後に画面下部の「利用状況」リンクから「追加」をクリックしてURLマップを作成します。
URLマップの作成
名前
任意に設定
アーカイブ種別
フォームにします。
URLマップ
必ず以下のコードを含めてください。このコードはフォーム画面で設定した「ベースネーム」に置き換わります。
<mt:formbasename>例
form/<mt:formbasename>.htmlコンテナ
指定なし
日付ベース
指定なし
ファイル出力
ダイナミック
優先
チェックします。
保存ボタン
押下して画面を閉じてください。
再構築
再構築の小窓からフォームを選択して再構築をしてください。

フォームにアクセス
フォーム作成画面にアクセスするとタイトルの下にURLが表示されていると思います。表示がされていない場合は、もう一度フォームの保存ボタンを押下してみてください。
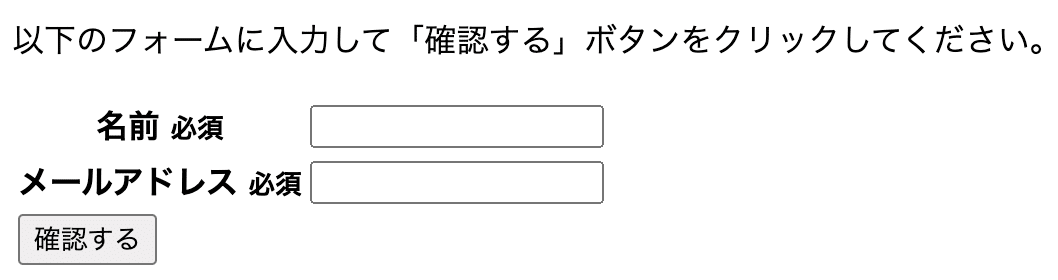
HTMLヘッダー、フッターを設定していないと以下のようなデザインレスな画面になります。(ビューの head タグ内にbootstrapのコードがあるとキレイに表示されます)

それでも Chrome なら動作はしますので、入力して「確認する」ボタンを押下します。
確認画面が表示されたら「送信する」ボタンを押下します。
「お問い合わせありがとうございました。」と表示されたら成功です。
コンタクト
コンタクトの画面にアクセスします。

コンタクトは投稿データを保存する領域です。
「名前」と「メールアドレス」の入力欄に投稿したデータが入っていると思います。これは設問を作るときに以下の説明書きをした部分があります。その設定をすると「名前」と「メールアドレス」欄に値が入ります。
投稿データの名前に値が入ります。
投稿データのメールアドレスに値が入ります。
とはいえ、画面中段付近の「データ」部分にも同じ値が表示されますので、この設定が必要かどうかは何ともです。
説明は以上です。
設問はテキストエリア、チェックボックス、添付ファイルなど用意されていますので、自由に設問を作成して試してみてください。
フォームは多機能ですがドキュメントで分からない部分もあります。そこは製品サポートに問い合わせるのが良いですね。
ビューの解析
設問のビューは入力フィールドの、入力画面、確認画面、エラー画面のコードが入っています。
エラーと確認は以下のMTタグで制御しています。
エラーのときに表示
<mt:if name="$error_name"></mt:if>
確認画面のときに表示
<mt:if name="confirm_ok"></mt:if>以下のコードも多く出現します。これは設問のベースネームを取得して組み立てています。設問のベースネームが name なら、question_name になります。
question_<mt:var name="question_basename" escape><input type="text" id="question_name" name="question_name" という形で出力されます。必ず先頭に question_ が必要です。question_が無いとコンタクトのデータに表示されません。
以下のコードも注目すべき点です。
<mt:setvarblock name="param_name">request.question_<mt:var name="question_basename" escape></mt:setvarblock>
<mt:var name="$param_name" setvar="question_value">これはフォームを呼び出す元の画面で仕掛けをしておけば値を引き継ぐことが可能になります。
例えば、設問のベースネームが name で、フォームURLが /form/contact.html の場合に以下のコードを呼び出し元のHTMLに仕掛けておけばフォームが表示されたと同時に名前フィールドに「佐藤」が入ります。
<form method="POST" action="/form/contact.html">
<input type="hidden" name="question_name" value="佐藤">
<button type="submit" class="comment_delete_text">お問い合わせをする</button>
</form>hidden の作成
設問タイプは hidden がありませんが設問タイプを「テキスト」にして、ビューに以下の1行を書くだけで実装できます。「固定値」の部分は変更してください。
<input type="hidden" name="question_<mt:var name="question_basename" escape>" value="固定値">前の画面から値を引き継ぎたいなら、下記のコードでいけると思います。
<input type="hidden" name="question_<mt:var name="question_basename" escape>" value="<mt:var name="request.question_basename" escape >">