
PowerCMS X で Microsoft Entra ID(旧称 Azure Active Directory)のSAML認証をする
PowerCMS X の有償ラグイン「SingleSignOn」をご紹介します。
本記事は Microsoft Entra ID(旧称 Azure Active Directory)による SAML2.0 の認証設定です。
本記事の設定情報
手順は以下の想定で進めます。自身の環境と異なる場合はご注意ください。
PowerCMS X 管理画面URL
https://<mydomain.jp>/PowerCMSX/index.php
PowerCMS X アプリケーションディレクトリ
/var/www/html/PowerCMSX/
PowerCMS X ユーザー
Office365 で作成したメールアドレスで、PowerCMS X にユーザーを作成してください。
composer の設定
composer コマンドを実行する必要がありますので、下記のサイトを参考にしました。
ほとんど同じ手順ですが、私も記載します。
composer コマンドを実行する必要がありますので、インストールされているか確認します。
php composer.phar -V下記のメッセージはインストールがされていません。
Could not open input file: composer.pharComposer をインストールします。
まず、管理者になります。
sudo suディレクトリを移動します。
cd /var/wwwComposer をインストールします。
curl -sS https://getcomposer.org/installer | php最初のインストール確認コマンドで以下の結果が表示されればOKです。
php composer.phar -V
結果
Composer version 2.7.9 2024-09-04 14:43:28
PHP version 8.2.21 (/usr/bin/php)
Run the "diagnose" command to get more detailed diagnostics output.もし、ディレクトリを間違えてインストールした場合はコマンド「rm composer.phar」で削除して、所定のディレクトリに移動してから再度インストールしてください。
composer のインストールが確認できたら、下記コマンドを実行します。「.phar」を付けるとコマンドが通りやすいです。
php composer.phar require litesaml/lightsaml:"4.1.4"ll コマンドで vendor フォルダが作成されていれば作業は完了です。
ll /var/www
結果
-rw-r--r-- 1 root root 65 Sep 17 13:19 composer.json ← 今回作業分
-rw-r--r-- 1 root root 17055 Sep 17 13:19 composer.lock ← 今回作業分
-rwxr-xr-x 1 root root 3018138 Sep 17 13:13 composer.phar ← 今回作業分
drwxr-xr-x 7 root root 4096 Sep 17 13:19 vendor ← 今回作業分PowerCMS X 環境変数
PowerCMS X の環境変数に設定をするためアプリケーションディレクトリ直下にある config.json を開き、以下のコードを追加します。
vi /var/www/html/PowerCMSX/config.json追記内容
"cookie_samesite" : "Lax",
"composer_autoload" : "/var/www/vendor/autoload.php",サーバー設定
PowerCMS X サイトから SingleSignOn プラグインをダウンロードして解凍し、SFTPでホームディレクトリにアップロードします。
コンソールを起動して、プラグインを所定の位置に移動します。
sudo mv ~/SingleSignOn /var/www/html/PowerCMSX/plugins/フォルダを移動できたか確認します。
ll /var/www/html/PowerCMSX/plugins/SingleSignOnSingleSignOn フォルダ配下の所有者とグループを apache にします。
sudo chown -R apache:apache /var/www/html/PowerCMSX/plugins/SingleSignOnpt-sso.php を PowerCMSX ディレクトリ配下にコピーします。
sudo cp -a /var/www/html/PowerCMSX/plugins/SingleSignOn/app/pt-sso.php /var/www/html/PowerCMSX/pt-sso.php のパーミッションを変更します。
sudo chmod 664 /var/www/html/PowerCMSX/pt-sso.php確認します。
ll /var/www/html/PowerCMSX/pt-sso.phppt-sso.php を開きます。
sudo vi /var/www/html/PowerCMSX/pt-sso.php$base_path と $plugin_lib_prototype_path を設定する項目があります。
今回は修正不要です。
もし、追加するプラグインを customized_files フォルダで管理している場合や、pt-sso.php と class.Prototype.php が異なるディレクトリの時は、適切な設定をしてください。
// class.Prototype.phpが設置してあるパス
// このPHPファイルを基点とし、パスが合うように変更してください
$base_path = '.';
// SingleSignOnプラグインのclass.PTSingleSignOnFactory.phpが設置してあるパス
// pluginsディレクトリを変更している場合はパスが合うように変更してください
$plugin_lib_prototype_path =
$base_path . DS . 'plugins' . DS . 'SingleSignOn' . DS . 'lib' . DS . 'Prototype';model を member から user に変更します。
'model' => 'member',
↓ 変更する
'model' => 'user',redirect_url をPowerCMS X 管理画面のログインURLに変更します。
'redirect_url' => '/customers/',
↓ 変更する
'redirect_url' => '/PowerCMSX/index.php',pt-sso.php を保存します。
PowerCMS X 管理画面設定(1)
PowerCMS X 管理画面にログインしてプラグイン管理画面からSingleSignOnプラグインを有効にします。(※プラグインは有償です)

SingleSignOnプラグインの右側にある「設定」ボタンを押下します。

「照合するカラム」は「email」、
「NameIDフォーマット」は「emailAddress」、
「エンティティID」は「PowerCMSX」で登録します。

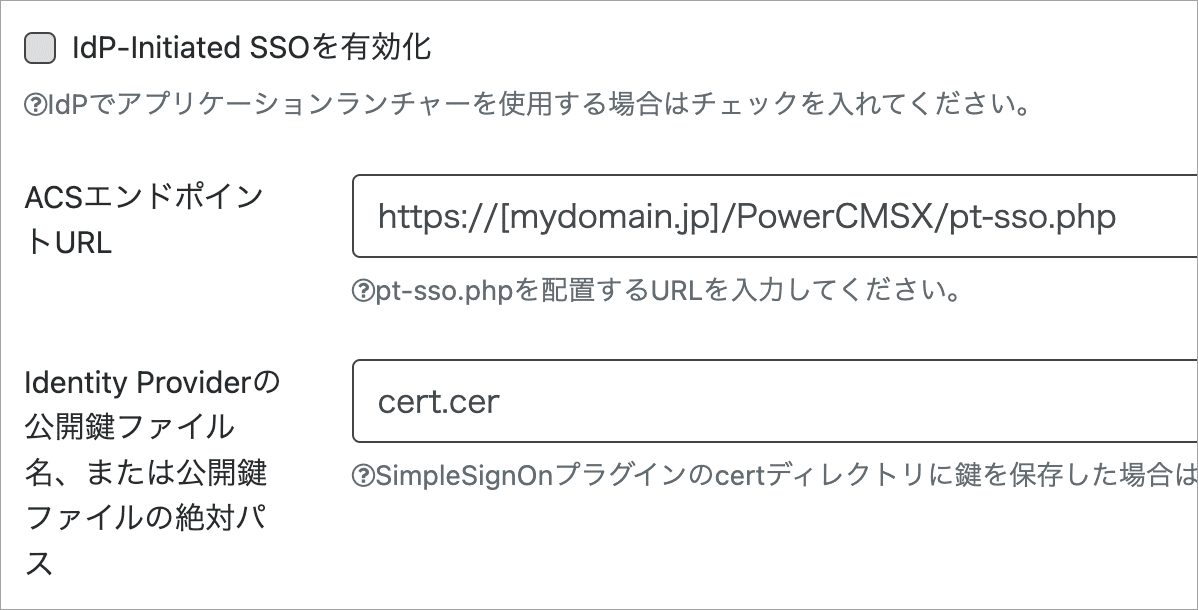
「ACSエンドポイントURL」はPowerCMS X 管理画面から pt-sso.php にアクセスできるURLを登録します。<mydomain.jp> 部分は自身の情報を登録してください。
https://<mydomain.jp>/PowerCMSX/pt-sso.php「Identity Providerの公開鍵ファイル名、または公開鍵ファイルの絶対パス」は 「cert.cer」 を入力します。ファイル名、拡張子は任意に変更して構いませんが、今回の手順は cert.cer とします。

「保存」ボタンを押下します。
Idp(Microsoft Entra) の設定(1)
エンラープライズ アプリケーション
Microsoft Entra 管理センターにアクセスします。https://entra.microsoft.com/#home
左メニューの「アプリケーション」から「エンラープライズ アプリケーション」をクリックします。

「新しいアプリケーション」をクリックします。

「独自のアプリケーションの作成」をクリックします。

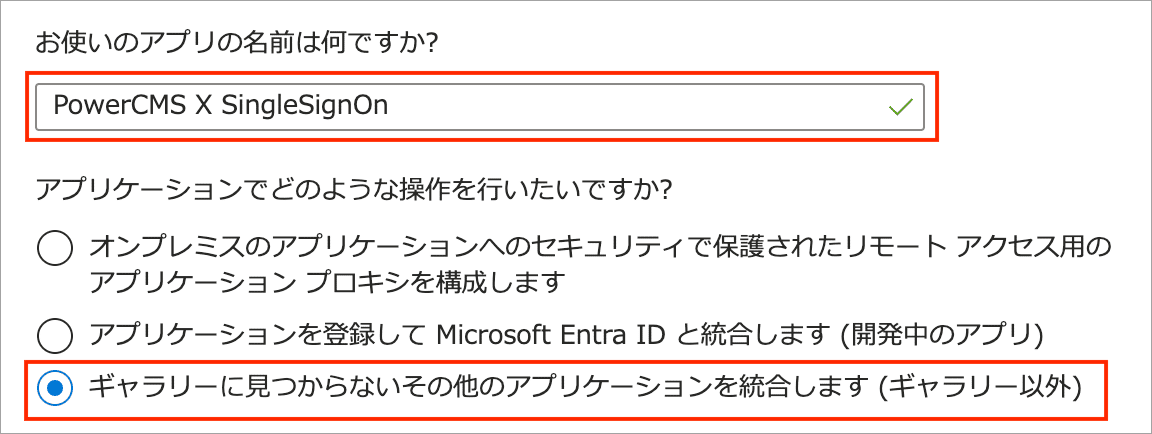
「お使いのアプリの名前は何ですか?」は「PowerCMS X SingleSignOn」、「アプリケーションでどのような操作を行いたいですか?」は「ギャラリーに見つからないその他のアプリケーションを統合します (ギャラリー以外)」を指定します。最後に「作成」ボタンを押下します。

ユーザーとグループ
管理メニューの「ユーザーとグループ」をクリックします。

「ユーザーまたはグループの追加」をクリックします。

「選択されていません」をクリックして、SAML認証したいユーザーまたはグループを選択します。

画面が戻ったら「割り当て」ボタンを押下します。

シングル サインオン
管理メニューの「シングル サインオン」をクリックします。

「SAML」をクリックします。

基本的な SAML 構成
「基本的な SAML 構成」の「編集」をクリックします。

「識別子の追加」「応答 URL の追加」をクリックします。

「識別子 (エンティティ ID)」は「PowerCMSX」で登録します。
PowerCMSX「応答 URL (Assertion Consumer Service URL」は以下の値を登録します。管理画面URLは自身のサイトドメインを登録してください。
<PowerCMS X 管理画面URL>/pt-sso.php?__mode=acs&_model=userインデックスは「0」を登録してください。最後に「保存」ボタンを押下します。
ログアウト URL (省略可能)」は以下の値を登録します。入力を省略しないでください。

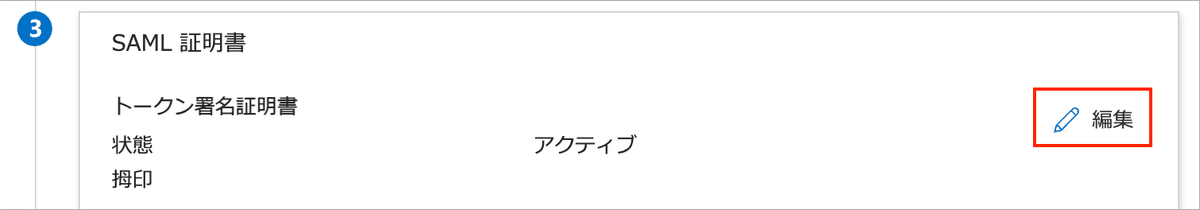
<PowerCMS X 管理画面URL>/pt-sso.php?__mode=logoutSAML 証明書
「SAML 証明書」の「編集」をクリックします。

「署名オプション」は「SAML 応答とアサーションへの署名」、
「署名アルゴリズム」は「SHA-256」を選択してください。
最後に「保存」ボタンを押下します。

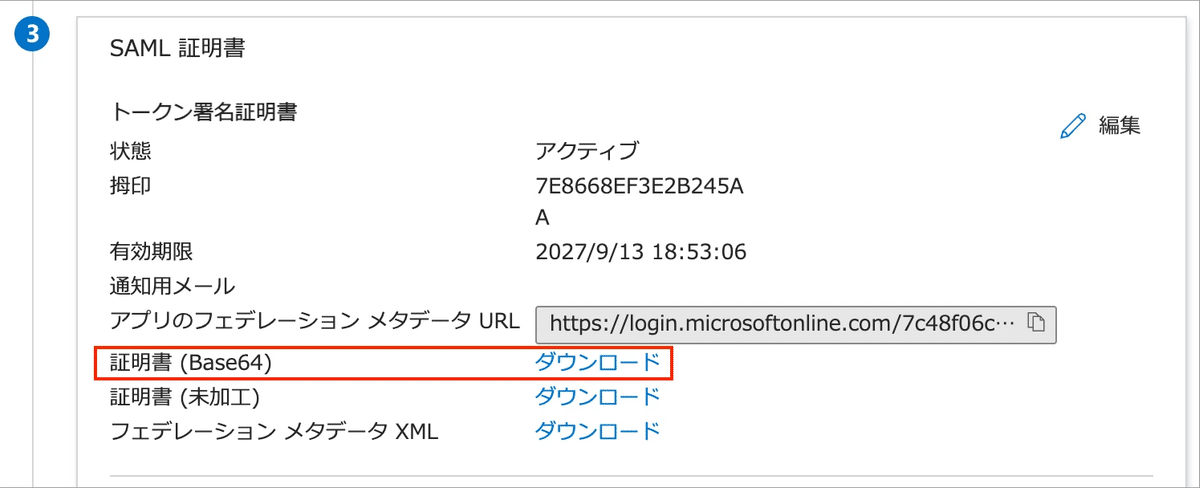
「証明書 (Base64)」の「ダウンロード」をクリックします。ダウンロードができたらファイル名を「cert.cer」に変更します。

PowerCMS(SAML Login プラグイン用) のセットアップ
「ログイン URL」と「ログアウト URL」をコピーしておきます。あとでプラグイン設定に利用します。

サーバーに「cert.cer」を設置
SFTPでホームディレクトリに「cert.cer」をアップロードします。
コンソールを起動して、プラグインを所定の位置に移動します。
sudo mv ~/cert.cer /var/www/html/PowerCMSX/plugins/SingleSignOn/cert/所有者とグループを apache にします。
sudo chown apache:apache /var/www/html/PowerCMSX/plugins/SingleSignOn/cert/cert.cerPowerCMS X 管理画面設定(2)
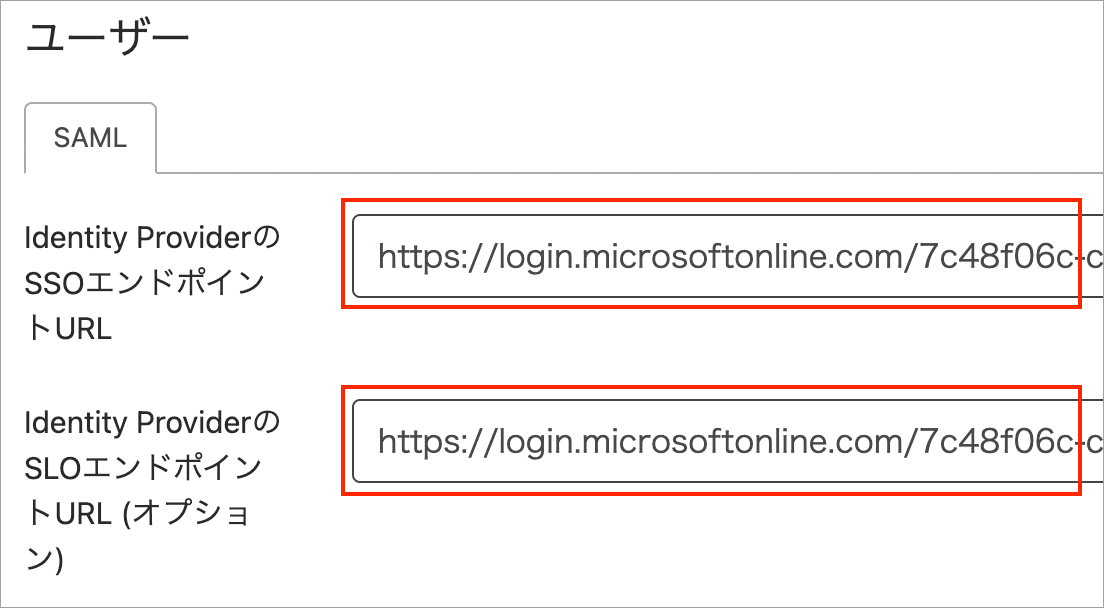
プラグイン設定画面にアクセスします。
「Identity ProviderのSSOエンドポイントURL」に Entra でコピーした「ログイン URL」の値を、「Identity ProviderのSLOエンドポイントURL (オプション)」に「ログアウト URL」を貼り付けます。

「IdP-Initiated SSOを有効化」にチェックを入れます。このチェックを入れると Microsoft Entra からテストが実行できます。

最後に「保存」ボタンを押下します。
Idp(Microsoft Entra) の設定(2)
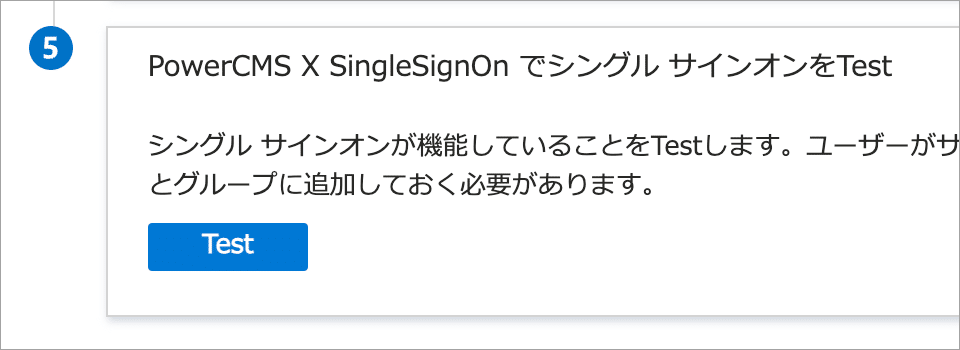
シングル サインオンをTest
「PowerCMS X SingleSignOn でシングル サインオンをTest」から「Test」ボタンを押下します。

「サインインのテスト」ボタンを押下します。

PowerCMS X のダッシュボードが表示されたら成功です。

PowerCMS X 管理画面設定(3)
ブラウザのクッキーを削除するか、シークレットモードで PowerCMS X のログイン画面にアクセスしてください。

「SAML Login」ボタンを押下します。
Microsoft にサインインします。

「サインインの状態を維持しますか?」は「いいえ」をクリックします。
(最終的に動作確認が終わったら「はい」を選んでください)

PowerCMS X のダッシュボードが表示されたら成功です。

エラー対策
ダッシュボードが表示されずにログイン画面が表示される
環境変数「"cookie_samesite" : "Lax"」をアプリケーション直下にある config.json に設定してください。
"cookie_samesite" : "Lax",Cookie の SameSite 属性がデフォルトで Strict になった関係で、pt-sso.phpで Cookie をセットした後にリダイレクトをして index.php を要求する際に、Chrome の仕様により Cookie の送信をブロックしています。
IdP が認証に関する情報を SP(pt-sso.php)に POST するところからログイン処理が始まるので(クロスドメイン)、SameSite 属性が Strict である限りは回避不能と考えられます。
参考:Chrome ブラウザーにおける SameSite Cookie の変更の処理
Microsoft のログイン後に 500エラーが起こる
Microsoft Entra の設定で「署名オプション」は「SAML 応答とアサーションへの署名」、「署名アルゴリズム」は「SHA-256」を選択してください。
「証明書 (Base64)」をご利用ください。

エラーコード: U01

Microsoft Entra にユーザーは存在しているが、PowerCMS X にユーザーが存在しない状態です。Microsoft のメールアドレスで、PowerCMS X のユーザーを作成すれば解決します。
