
PowerCMS X でモデルを作成する時の基本的な設定
PowerCMS X のモデルで、各種設定やデータの入力カラムを作ることができます。今回はモデルの基本設定について説明します。
モデルの作成
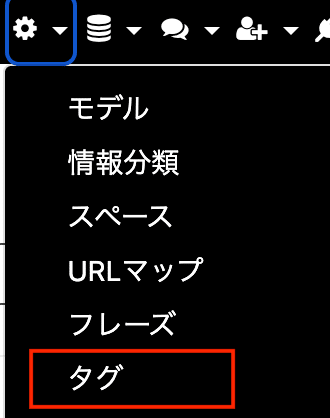
システムバーのシステムオブジェクト(歯車アイコン)から「モデル」をクリックします。

「新しいモデル」をクリックします。

モデルの設定

数多くの設定項目がありますので、それぞれ説明します。
名前
入力例:event
英数字で設定します
ハイフンやアンダースコア、記号の使用は推奨しません
小文字を推奨します
日本語名(マルチバイト文字)は使用できません
名前は後から変更ができません
モデルを作成した後に phpMyAdmin などでデータベースのテーブル情報を見ると、mt_◯◯ という名前でテーブルが作成されているはずです。
名前はデータベースのテーブル名で使用されます。
ラベル
入力例:Event
英数字で設定します
ハイフンやアンダースコア、記号の使用は推奨しません
1文字目を大文字、それ以外は小文字がよいです
日本語名(マルチバイト文字)は使用できません
ラベルの入力値はビューのファンクションタグや、オブジェクト一覧画面の新規作成ボタンのラベルに使用されます。
複数形
入力例:Events
英数字で設定します
ハイフンやアンダースコア、記号の使用は推奨しません
1文字目を大文字、それ以外は小文字、最後に s をつける(英単語の複数形)
日本語名(マルチバイト文字)は使用できません
複数形の入力値はビューのブロックタグや、メニューバーのラベルに使用されます。
説明
モデルの説明やメモとして利用できます。未入力でも構いません。
バージョン
新規作成時は「1.0」と設定し、その後モデルを編集・保存するたびに「1.1」「1.2」と手動で管理できます。未入力でも問題ありません。
ファイル出力パス
入力例:
files
dir_name/files
未入力で構いませんが、「カラム」の種類を「ファイル」で作成した場合は、設定を推奨します。投稿画面でそのカラムにファイルをアップロードすると、サイトURL(システム or スペース) + ファイル出力パス + ファイル名 にアップロードされます。この場合、設定画面で設定した「アップロード・パス」は無視されます。(設定画面は画面右上のスパナアイコンからアクセスできます)
アセットモデルからアップロードする場合は、通常通りシステムスコープにある設定画面の「アップロード・パス」が利用されます。
ファイル出力しない
未チェックでも構いません。
チェックするとサーバーにファイルが出力されません。そのため、ファイルの静的なURLが発行されません。
プライマリ
カラムのタイプが「テキスト(50)」「テキスト(255)」「テキスト(768)」のいずれかを設定し、カラムの一覧表示に「プライマリ」を設定すると、プライマリのプルダウンに値が表示されます。


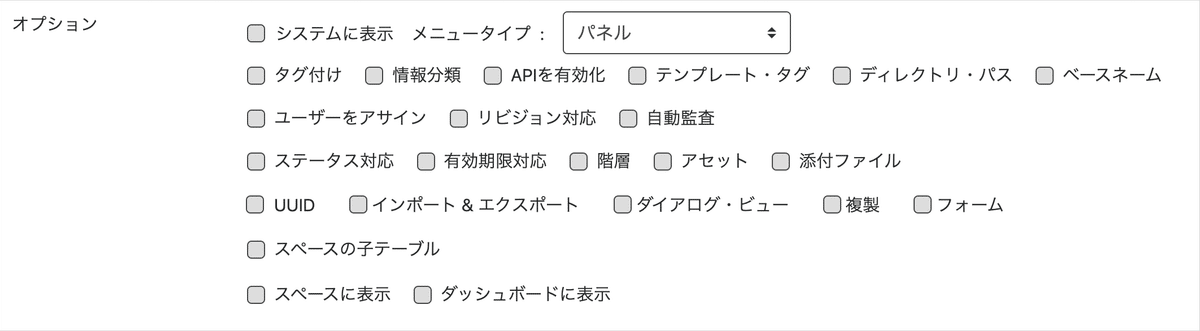
オプション

システムに表示 / メニュータイプ
画面上部のメニューバーに表示させる位置を決定します。使用頻度が高いモデルなら「パネル」か「お気に入り」、低い場合は「システムオブジェクト」を選択します。
「ツール」メニューの中に入れることはできません。







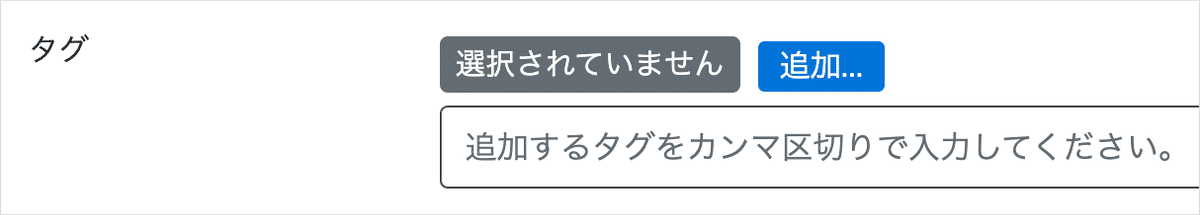
タグ付け
カラム「tags」が作成され、投稿画面にタグ入力欄が表示されます。

投稿画面に入力したタグの値は、PowerCMS X のタグモデルで管理されます。

情報分類
カラム「taxonomies」が作成され、投稿画面に情報分類入力欄が表示されます。

投稿画面に入力した情報分類の値は、PowerCMS X の情報分類モデルで管理されます。

APIを有効化
RESTful API が利用できます。
APIを利用する場合はシステムスペースや各スペースの設定画面で「APIを有効化」にチェックを入れる必要があります。

テンプレート・タグ
ビューでテンプレートタグを利用できます。
ディレクトリ・パス
カラム「extra_path」が作成されます。
ベースネーム / ベースネームの重複を許可
カラム「basename」が作成されます。投稿画面にベースネーム入力欄が表示されます。

HTMLの出力ファイル名で利用する想定です。
テンプレートタグは記事モデルの場合 <mt:entrybasename>.html でベースネームの値を出力できます。( <mt: + モデル名 + basename> )
ベースネーム入力欄は、異なるオブジェクトで同じベースネームの値を設定できないようにしています。ベースネームはモデルのオブジェクトでユニークである必要があります。「ベースネームの重複を許可」にチェックを入れると重複しても許可されます。
ユーザーをアサイン
オブジェクトデータにユーザーを設定する機能です。
ユーザーが設定されるとオブジェクトデータの所有者となり、ワークフローで活用できるようになります。また、権限設定により他のユーザーはオブジェクトデータを編集不可にすることもできます。
カラム「user_id」「previous_owner」が作成されます。投稿画面にユーザー入力欄が表示されます。

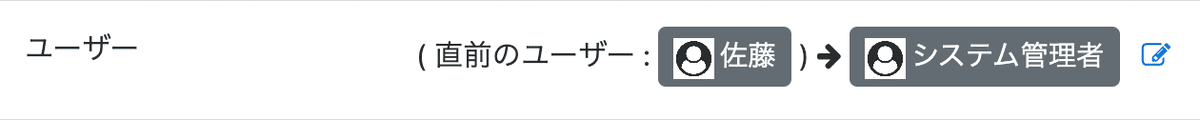
鉛筆ボタンを押下すると別のユーザーに変更できます。変更前の直前のユーザーも記録できます。

リビジョン対応 / 最大リビジョン数
オブジェクトデータでリビジョン機能を利用できます。「最大リビジョン数」でリビジョンデータの保存数を設定します。保存数を多くし過ぎるとデータベースの容量を消費しますので、多くても 50 程度がよいです。
カラム「rev_type」「rev_object_id」「rev_changed」「rev_note」「rev_diff」が作成されます。投稿画面に「変更メモ」入力欄と「リビジョンとして保存」が表示されます。「変更メモ」は任意入力です。


変更メモは、タイトルや本文欄の修正時に合わせて、手書きで入力します。例えば「タイトルを修正しました」と変更メモに登録をします。
更新日の右にリビジョンの「選択」ボタンがありますので、クリックすると今までの変更メモを確認できます。


自動監査
オブジェクトデータの「作成日時」「更新日時」「作成者」「更新者」を記録する機能です。
カラム「created_on」「modified_on」「created_by」「modified_by」が作成されます。投稿画面に「作成」「更新」欄が表示されます。

「作成」「更新」の値は変更できません。
アクティビティを表示
PowerCMS X 管理画面のダッシュボード「アクティビティ ( ログ )」でプルダウンの選択肢に追加されます。

ステータス対応 / 既定値
オブジェクトデータの「ステータス」を管理する機能です。「既定値」のプルダウンでオブジェクトデータ作成時のデフォルトを「無効」「有効」で設定できます。
カラム「status」が作成されます。投稿画面に「ステータス」欄が表示されます。

オブジェクトのステータスが無効だと、出力するテンプレートコードを書いても対象オブジェクトは無視して処理されます。
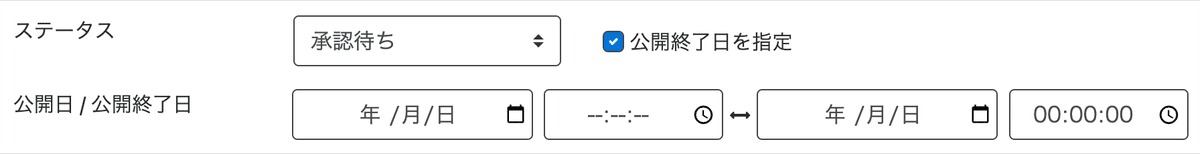
有効期限対応
オブジェクトの日時指定公開、日時指定公開終了ができます。
カラム「published_on」「unpublished_on」「has_deadline」が作成されます。投稿画面に「公開日」欄と「公開終了日を指定」チェックボックスが表示されます。


「有効期限対応」にチェックを入れると自動的に「ステータス」のチェックもオンになります。
「既定値」のプルダウンは選択肢が「無効」「有効」ではなく、以下の選択肢になります。

下書き
データは公開されません
原稿作成中に利用されるステータスです
レビュー
データは公開されません
ワークフローで利用されるステータスです。「ユーザーをアサイン」にチェックを入れてください。
承認待ち
データは公開されません
ワークフローで利用されるステータスです。「ユーザーをアサイン」にチェックを入れてください。
公開予約
日時指定公開の時に指定します
公開
データは即時公開されます
終了
データは即時公開終了になります
下書きと同じ挙動です
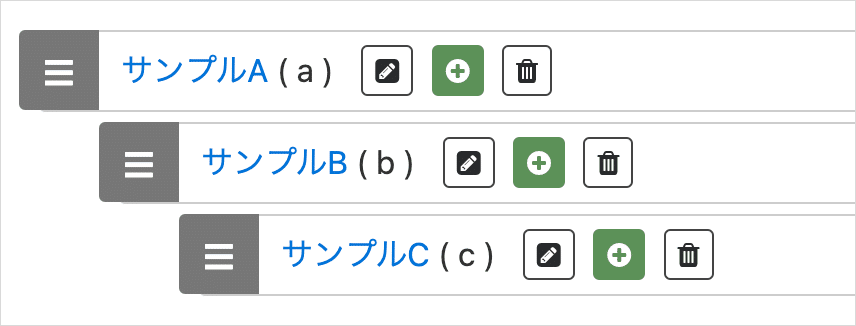
階層
カラム「parent_id」が作成されます。一覧画面に「階層の管理」ボタンが表示されます。

階層はオブジェクトデータの親子関係を作れます。

アセット
カラム「assets」が作成されます。投稿画面に「アセット」欄が表示されます。
画像やPDFなどのファイルをアップロードできます。アップロードしたファイルはアセットモデルで管理されます。

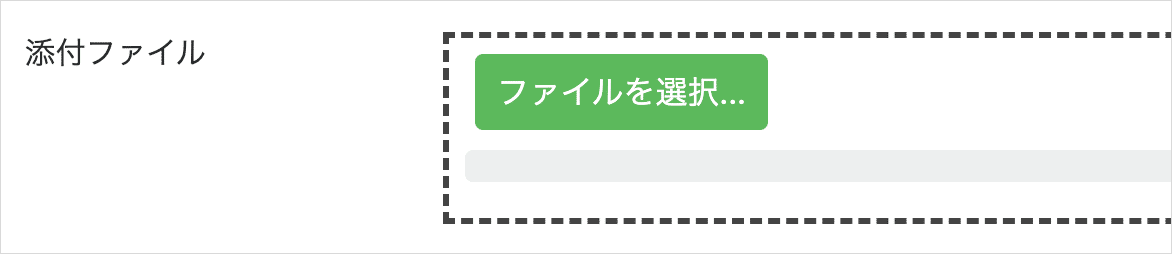
添付ファイル
カラム「attachmentfiles」が作成されます。投稿画面に「添付ファイル」欄が表示されます。
画像やPDFなどのファイルをアップロードできます。アップロードしたファイルは添付ファイルモデルで管理されます。

モデルの設定画面で「ステータス」のチェックをオンにしている場合は、オブジェクトの「ステータス」が公開処理された時に連動して添付ファイルのステータスも公開になります(ファイル出力される)。公開終了時も連動します(ファイルが削除される)。
※ アセットと添付ファイルの違い
「アセット」カラムはアセットモデルに登録されたデータを選択できますが、「添付ファイル」カラムは添付ファイルモデルから選択するUIが無いので、常にPCからアップロードする必要があります。
前述の「ステータス」連動機能はアセットに機能がありませんが、UploadUtilitiesプラグインを使用することで実現可能になります。
UUID
カラム「uuid」が作成されます。投稿画面に「UUID」欄が表示されます。

ExternalPreviewプラグイン(外部プレビュー機能)を使用する場合は「UUID」にチェックを入れてください。ExternalPreviewは「ステータス」「有効期限対応」「UUID」のチェックをオンにする必要があります。
インポート & エクスポート
一覧画面のアクションプルダウンに「CSVエクスポート」が追加されます。

ダイアログ・ビュー
未チェックで構いません。
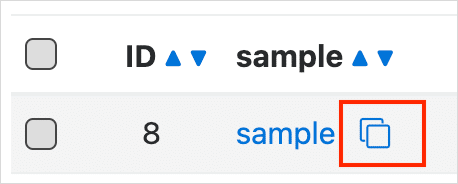
複製
オブジェクト一覧画面に複製ボタンが表示されます。このボタンを押下すると元になるオブジェクトを複製して、データの投稿画面が表示されます。

フォーム
カラム「form_id」が作成されます。投稿画面に「フォーム」欄が表示されます。オブジェクトとフォームを連動させます。

例えば、オブジェクトデータでセミナーページを作成し、申込みフォームをフォームモデルで作成した場合に、その紐づけをする時に利用します。
スペースの子テーブル
システムスコープのモデル一覧で新規作成ボタンが表示されません。スペースだけでデータ登録をする場合はチェックを入れてください。


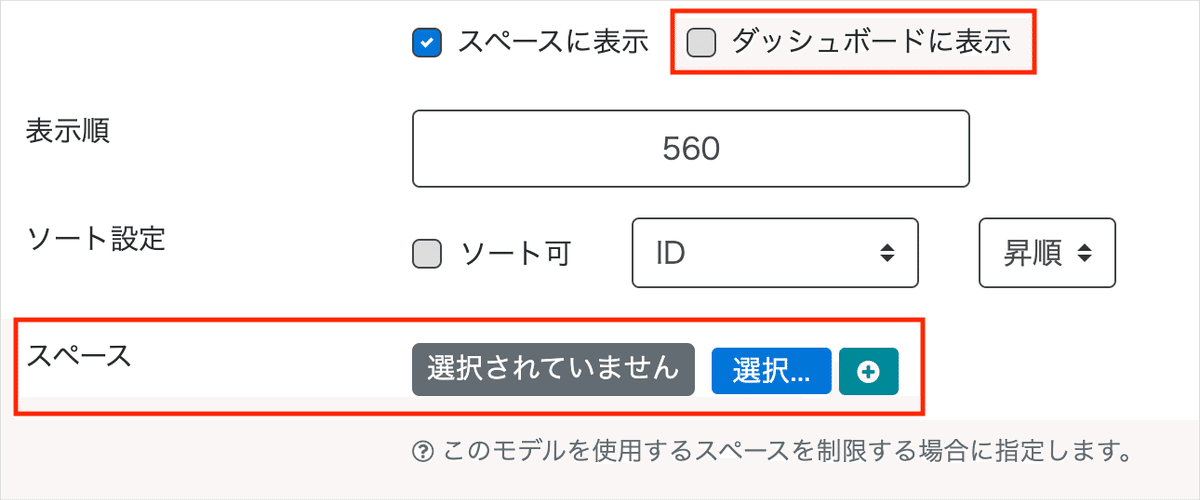
スペースに表示
作成したモデルがスペースの上部メニューに表示されます。
カラム「workspace_id」が作成されます。
また、「スペースに表示」にチェックを入れると「ダッシュボードに表示」のチェックボックスと「スペース」の選択ボタンが表示されます。

ダッシュボードに表示
スペースのダッシュボードに作成したモデルのリンクが表示されます。

スペース
選択ボタンから表示させたいスペースを選択します。未選択の場合はすべてのスペースに表示されます。
表示順
モデル一覧画面の表示順を設定します。モデル一覧画面は「ID」「名前」で並び替えることが多いので、この設定はあまり気にしなくてよいです。

ソート設定
任意の数字で一覧画面をソート(並び替え)できる機能です。
カラム「order」が作成されます。
投稿画面に「表示順」欄が表示されます。

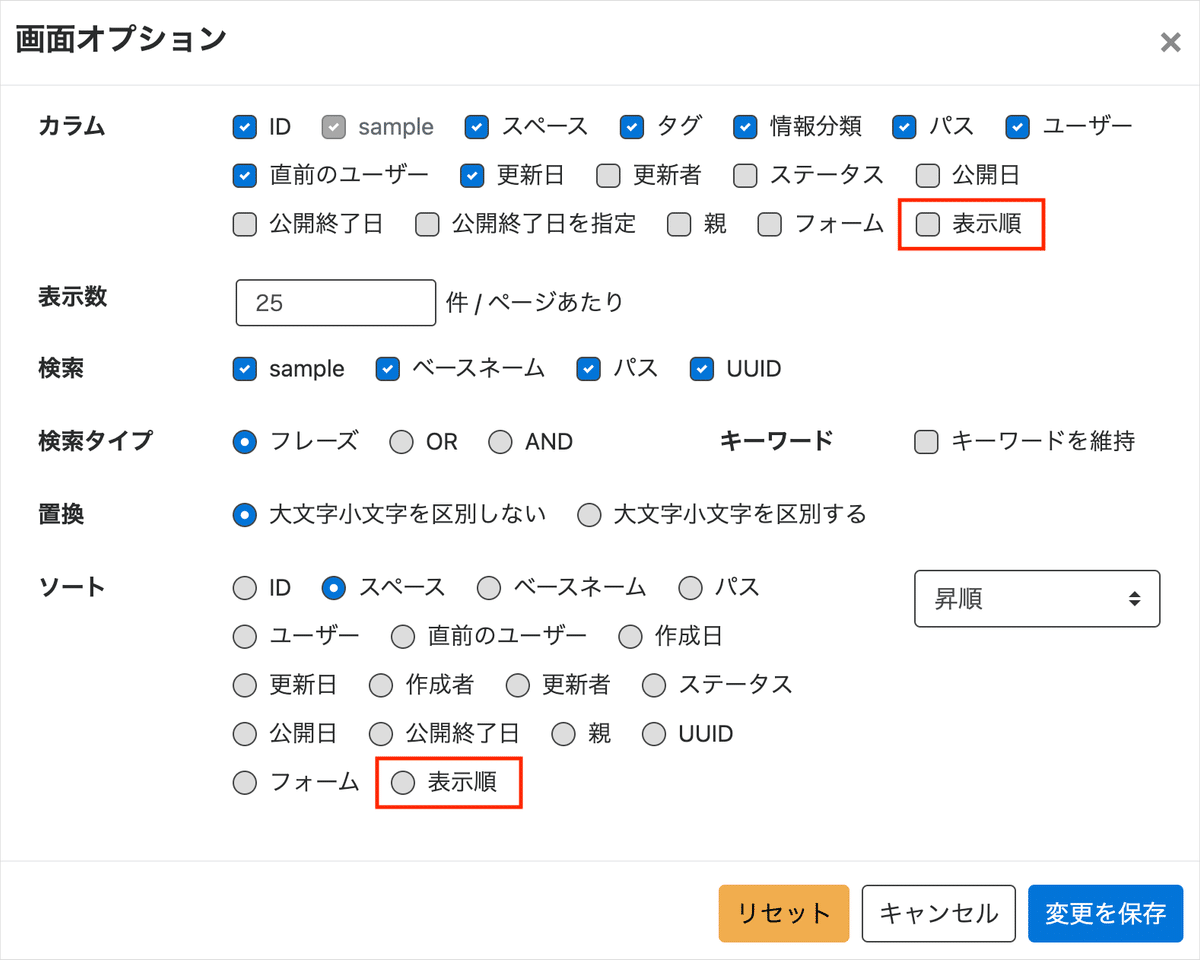
画面オプションで「表示順」を指定すると一覧画面に表示されます。

「表示順」は自由に入力ができます。入力後は該当行の先頭にあるチェックを入れて「表示順を保存」ボタンを押下して反映します。

行をドラッグ・アンド・ドロップで並び替えができます。並び替えをすると「表示順」の数字が自動的に採番されます。並び替えをした後は先頭のチェックボックスを全選択してから「表示順を保存」ボタンを押下して反映します。

ソート設定はチェックを外しても、「表示順」の機能は残り続けますので、不要な場合はカラム「order」を削除してください。
「ソート可」のチェックボックスの右隣にプルダウンが2つあります。このプルダウンは一覧画面の初期値を設定します。
一覧画面は画面オプションで自由にソートの設定変更ができますが、その初期値を設定できます。
画面オプションで「リセット」ボタンを押下したときも、この初期値が利用されます。

注意点としては、画面オプションで「リセット」ボタンを押下しても、一覧画面は即時反映されないので、「リセット」ボタンを押下したら、再度画面オプションを開き「変更を保存」ボタンを押下してください。これで初期値による一覧画面が表示されます。
モデルの基本設定に関する説明は以上です。カラムについては、別の記事で説明します。
