
Procreateの便利技
Procreateには知っておくと便利な小技が色々ありますので知っているものをご紹介します。
ジェスチャコントロール

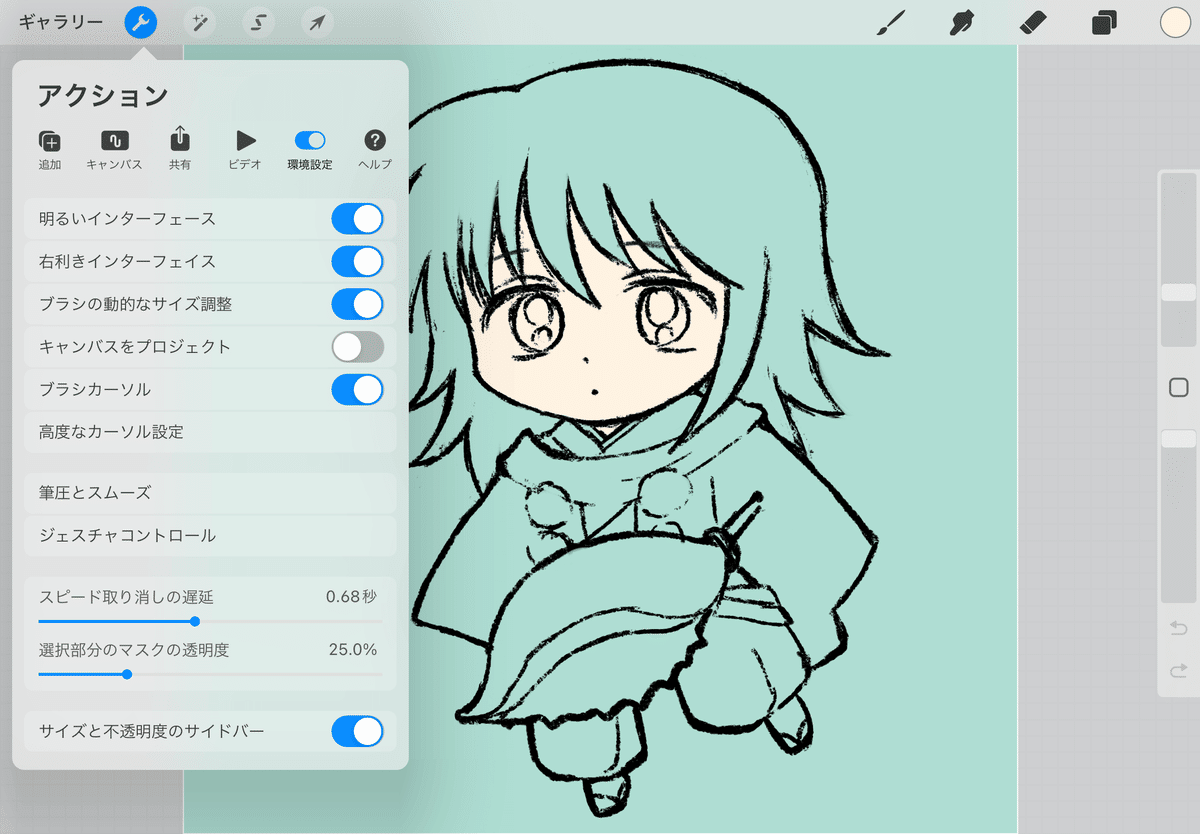
▲「スパナ」マークをクリックし、「環境設定」を選び、真ん中くらいにある「ジェスチャコントロール」を選びます。
ここでいろんな設定ができます。
好みで良いと思うのですが、私の設定を紹介します!

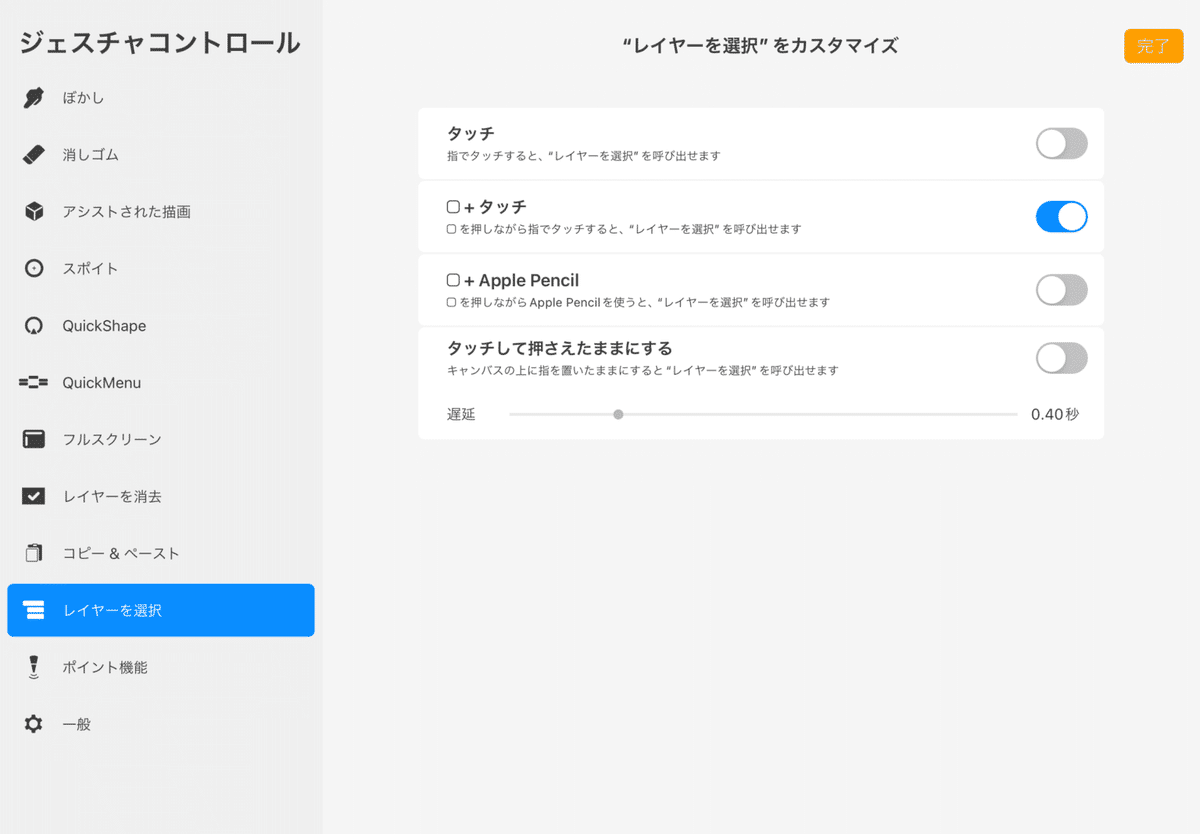
▲スポイトは激しく使うので一番呼び出しやすい◻︎を割り当ててます。

▲Quick Menuは本当におすすめ!!!
私的に2番目に呼び出しやすい、「タッチして押さえたままにする」を割り当てています。

▲レイヤーが多くなりすぎて、「ここになんか変な色ついてるけど、どのレイヤーだ?」ってなることありませんか?
そういう人には「レイヤーを選択」を何らかの設定で割り当てておくのがおすすめです。

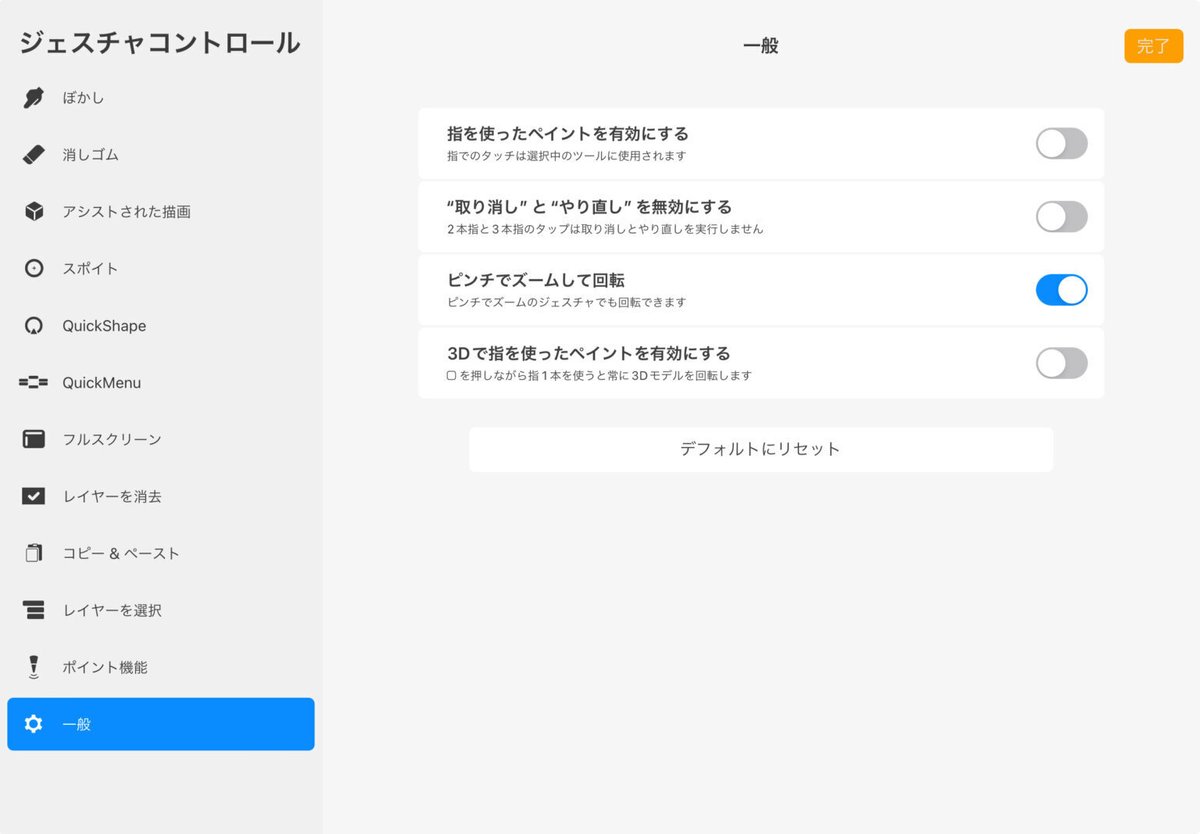
▲Apple Pencilでお絵描きしている場合は「指を使ったペイントを有効にする」をオフにしておくことをおすすめします。間違って触ってしまって色がついてしまうことが防げます。
Quick Menu

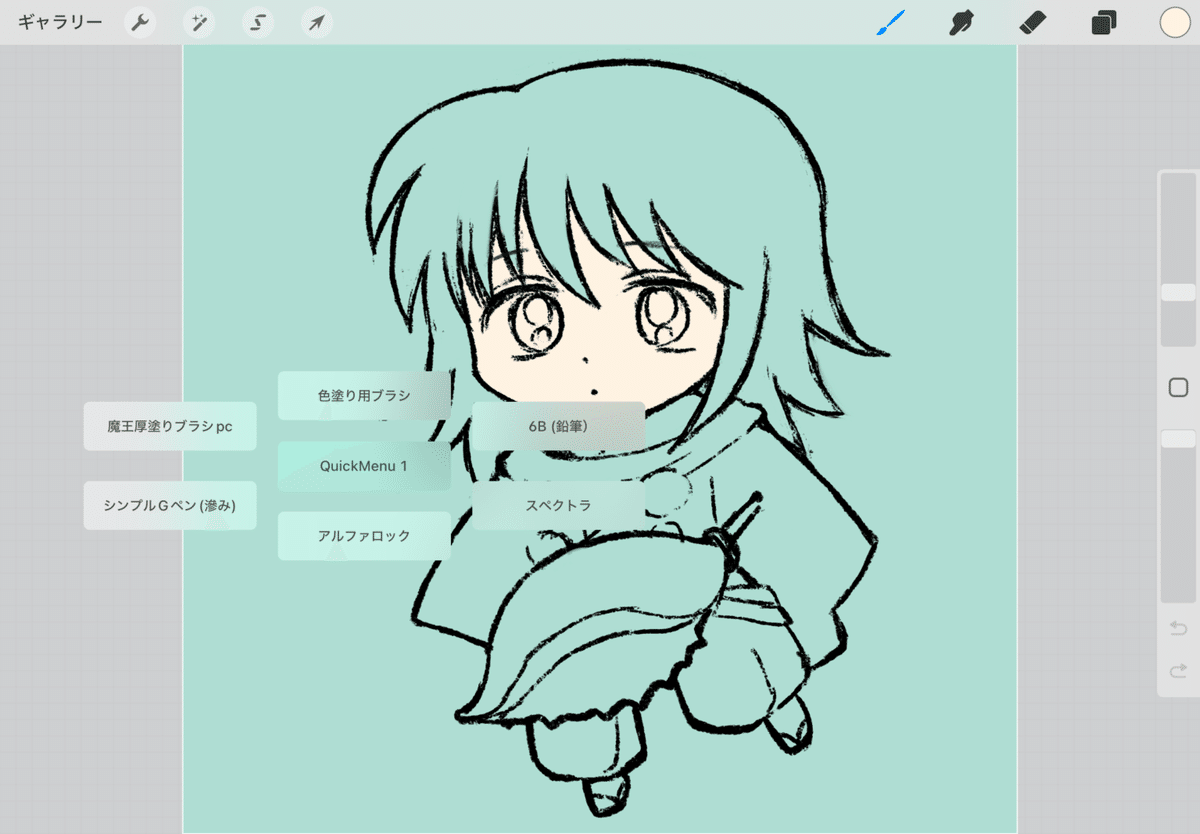
▲ジェスチャコントロールで「Quick Menu」を設定したら、呼び出してみてください。
(私の場合は画面タッチ長押し)
6個のメニューによく使うアクションを割り当てられます。
私はいろんなブラシで線画を描くので、"線画用ブラシ3"、"色塗り用ブラシ1"、"ニュアンス用ブラシ1"、"アルファロック"にしています。
真ん中の「Quick Menu」を押すと、2つ目のMenuに切り替えられて、さらに6個割り当てられますが、ちょっと面倒というか「すぐ出てくる!」ていう感じじゃなくなっちゃうので私は使ってないです。
ブラシのサイズをブックマーク

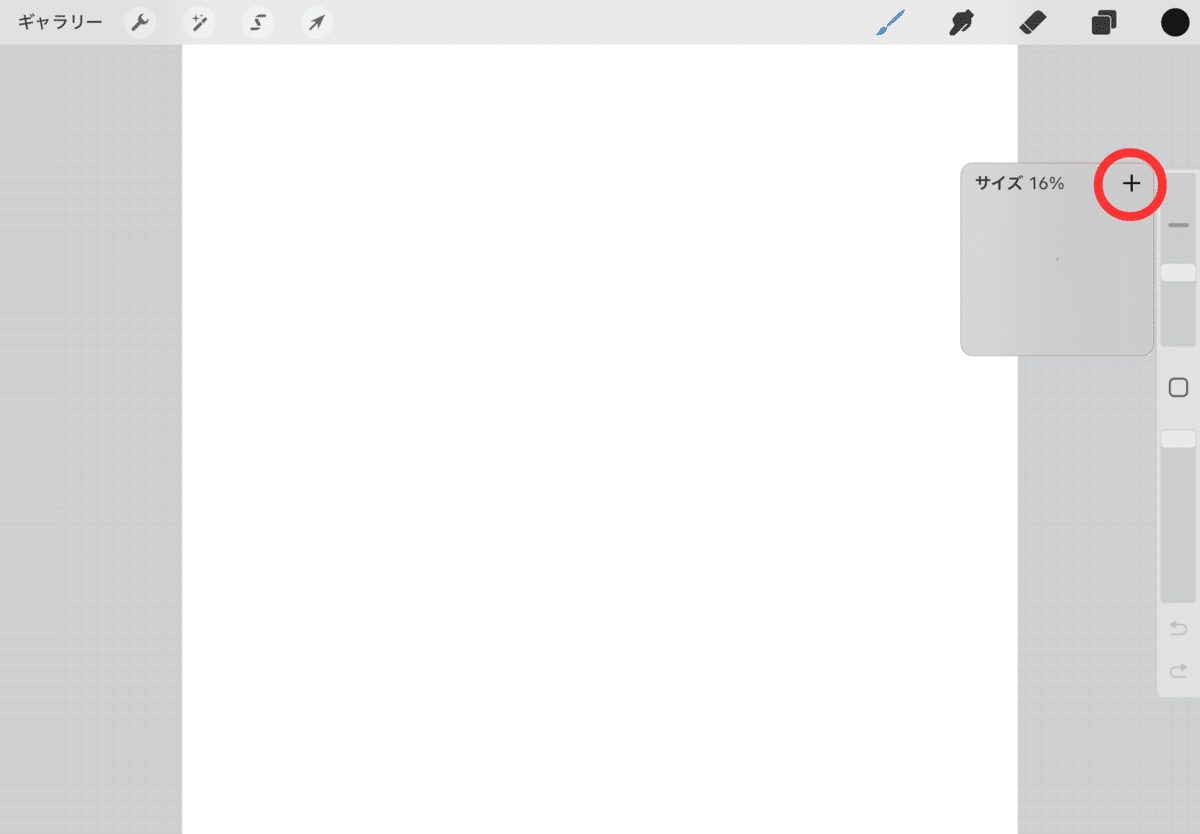
▲ブラシは好みのサイズをブックマークできます。
タップしてウィンドウをだし、「➕」マークを押します。

▲ブックマークされて、次回使うときに好きだったサイズがわかりやすくなります。
「基準」ウィンドウ
何で基準ていうのか分かりませんが、便利なウィンドウがあります。
(レイヤーで「基準」って使ってるから基準ていう名前にしないで欲しかったな〜)

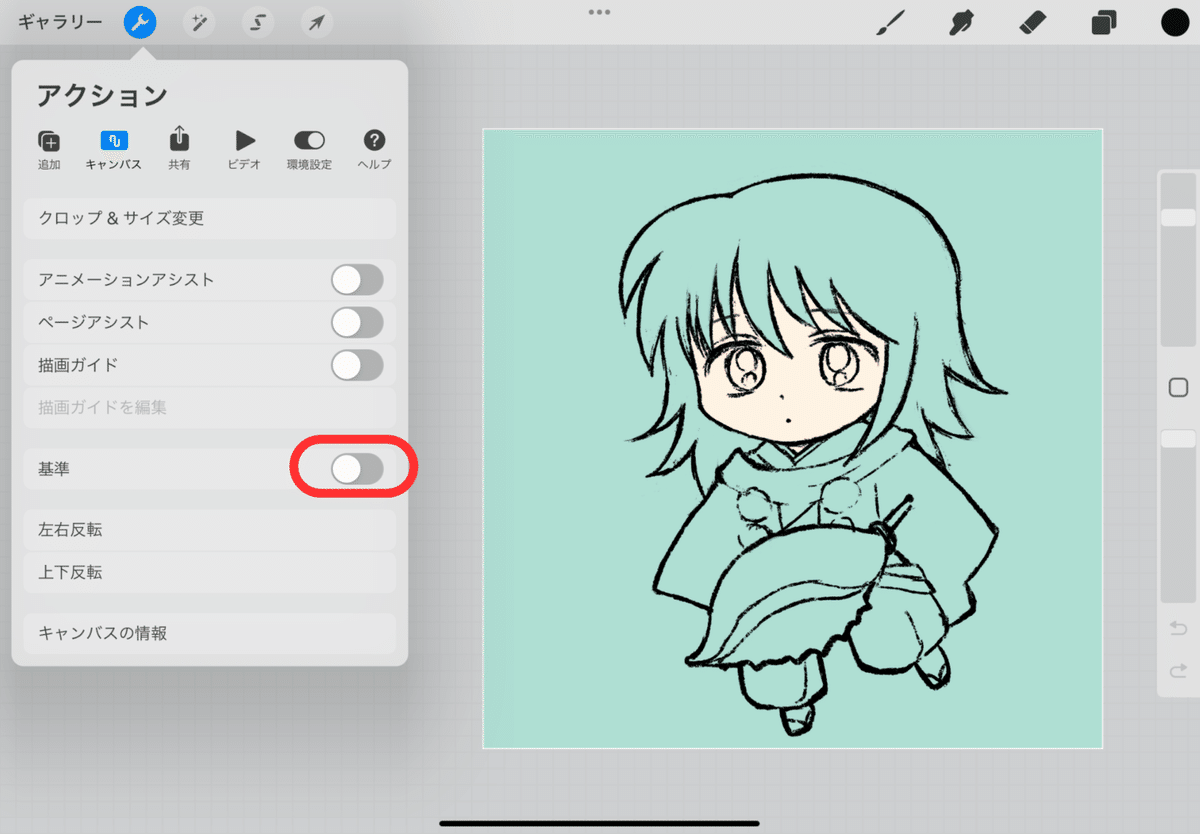
▲「スペナ」マークをクリックして「基準」をオンにします。

▲「キャンバス」にしていると、全体像が見れます。アップにして塗っている時とか、バランスを見るのに便利。

▲「イメージ」にすると画像を何でも表示できるので、前に自分が描いた絵とか、色々参考のために表示して置けます。
上部分のバーをクリックしながら場所を動かせます。サイズも変更できます。
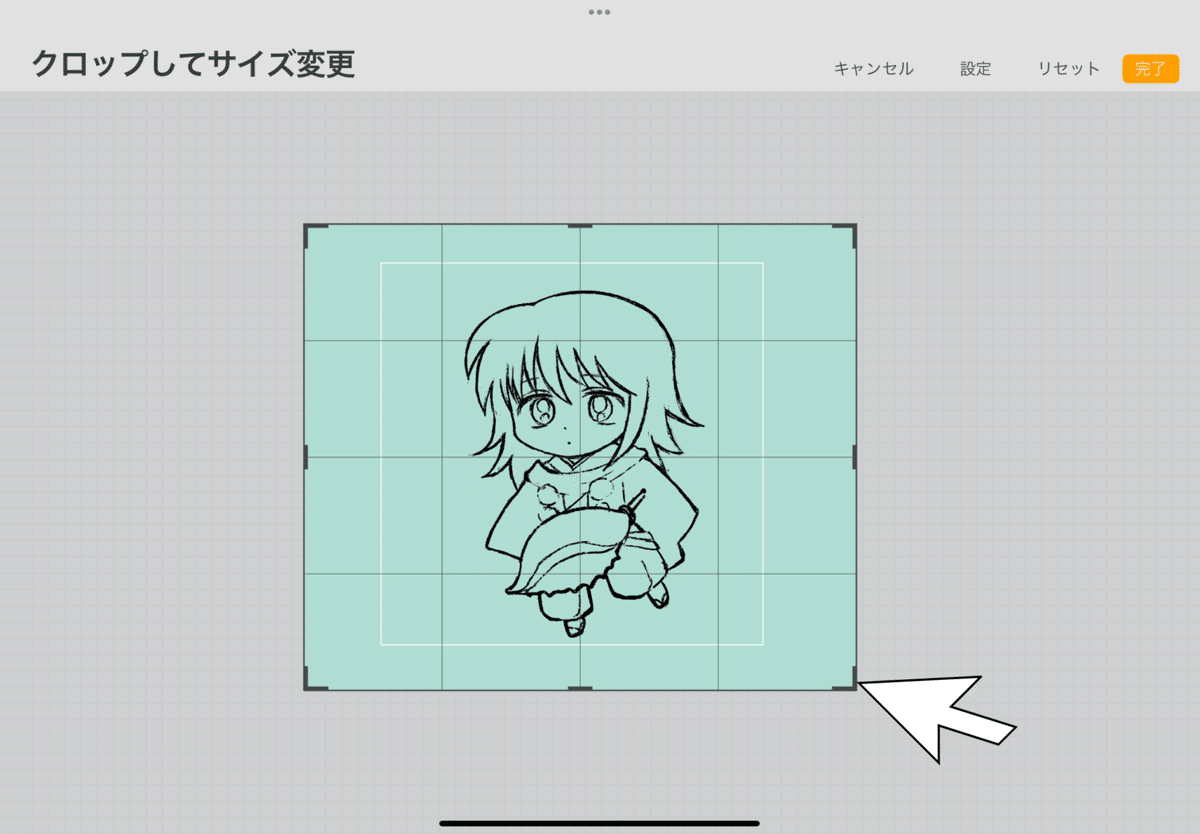
サイズ変更

「スペナ」マークをクリックして「クロップしてサイズ変更」を選ぶと、絵を描いている途中にサイズ変更できます。
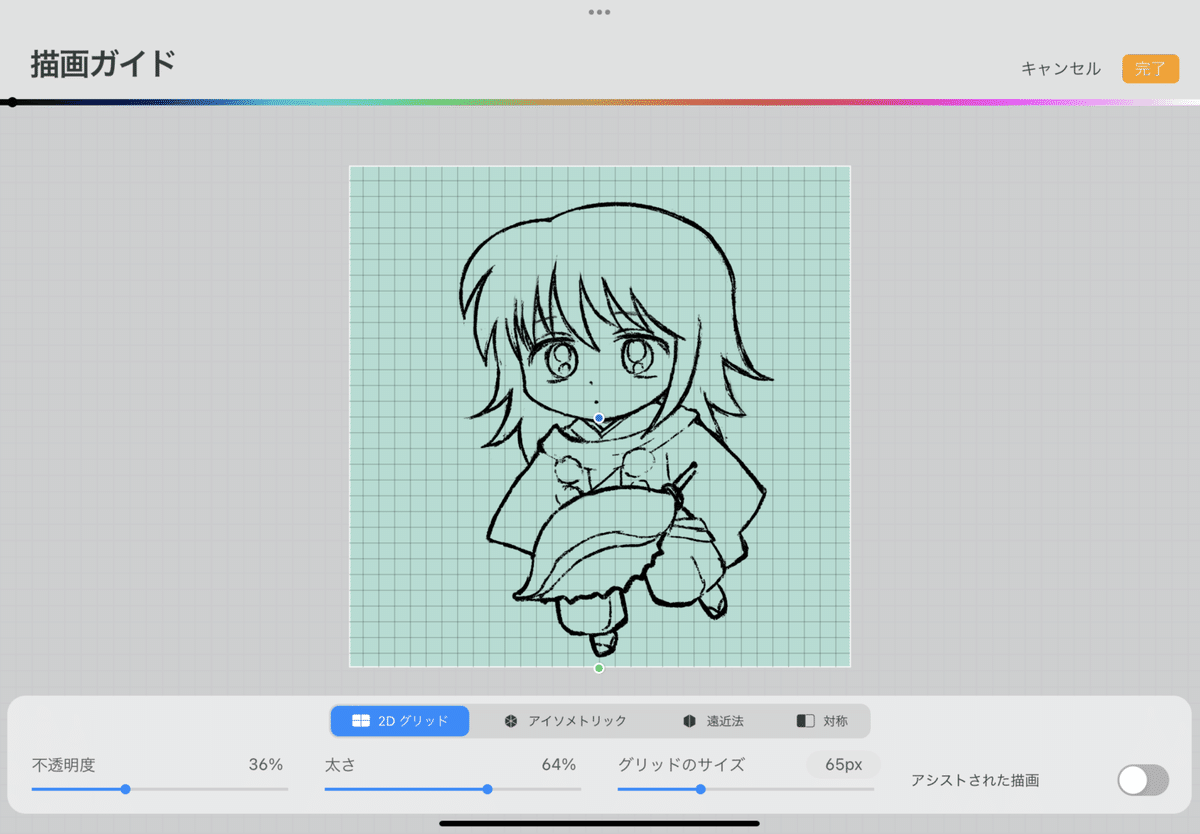
描画ガイド
絵を描いている時のガイドをオンにできます。

▲描画ガイドをしたいレイヤーを選びます。
「スペナ」マークをクリックして「描画ガイド」オンにして、描画ガイドを編集をクリックします。

▲2Dグリッドを選ぶとマス目が出てきます。

▲対象を選ぶと真ん中に線が出てきます。線は移動できます。

▲対象をオンにして右側に絵を描くと同じものが鏡のように現れます。
左右対称に絵を描きたいときは1つ描くだけで複製されるのでラクチン。
消しゴム便利技

▲ブラシと消しゴムでそれぞれ使用ブラシを設定可能ですが、線画で使っていたブラシと同じブラシを消しゴムに使いたいな、と思った時にはブラシを使用した後に長押しで消しゴムを押すと線画で使っていたものと同じブラシが設定されます。
ファイル作成日の確認

▲「スパナ」マークをクリックし、「キャンバス」を選択、「キャンバスの情報」でファイル作成日を変更できます。
ファイル名やサインなども入れられます。
