
Photoshop初心者日記 切り抜き-コンテンツに応じた塗りつぶし
Photoshop初心者が新しく覚えた機能をメモするnoteです。
今日の機能は
コンテンツに応じた塗りつぶし
この写真、サイズ変えたいけど切っちゃうとバランス悪いし、バランス良く切ると背景が足りないな……
っていうときに便利な機能です。
まず切り抜きツール

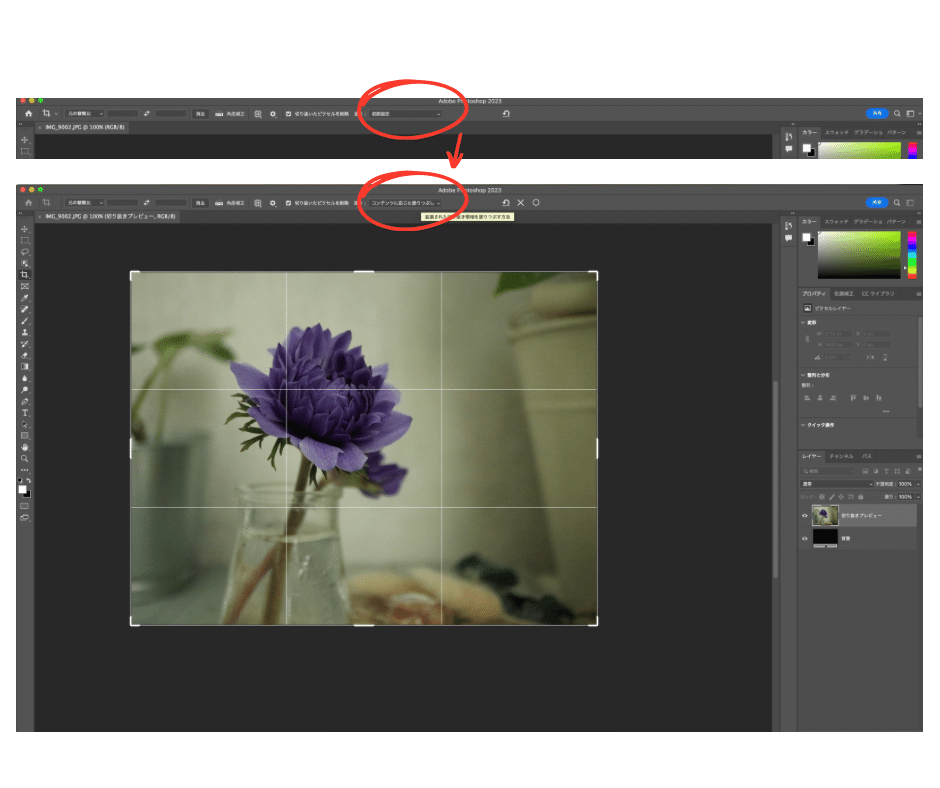
そして、上の 塗り: のところのプルダウンで
コンテンツに応じた塗りつぶし を選択

そして画像を選択して伸ばしたい方向に広げる

適当に伸ばしたら
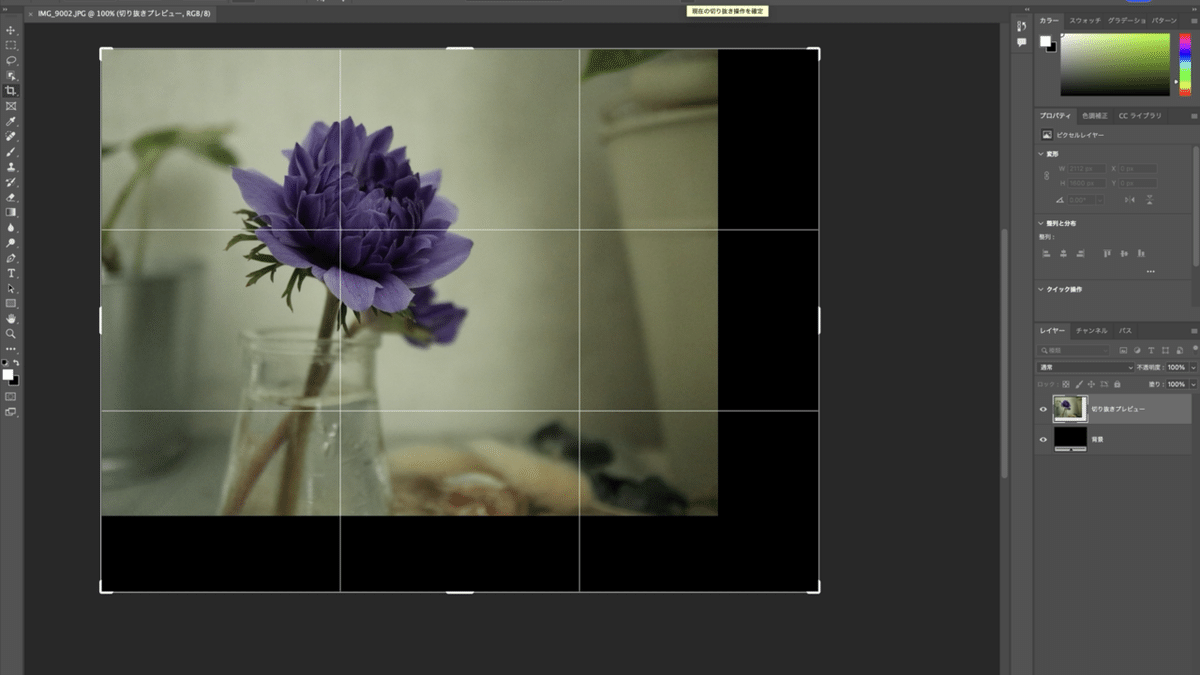
上に表示される ✕ ○ の○を選択

すると、背景が広がるという!
まあちょっと不自然なんですけど。

不自然なところをコピースタンプツールで直すのがいいみたいですが、今回はぼかしを使ってみました。

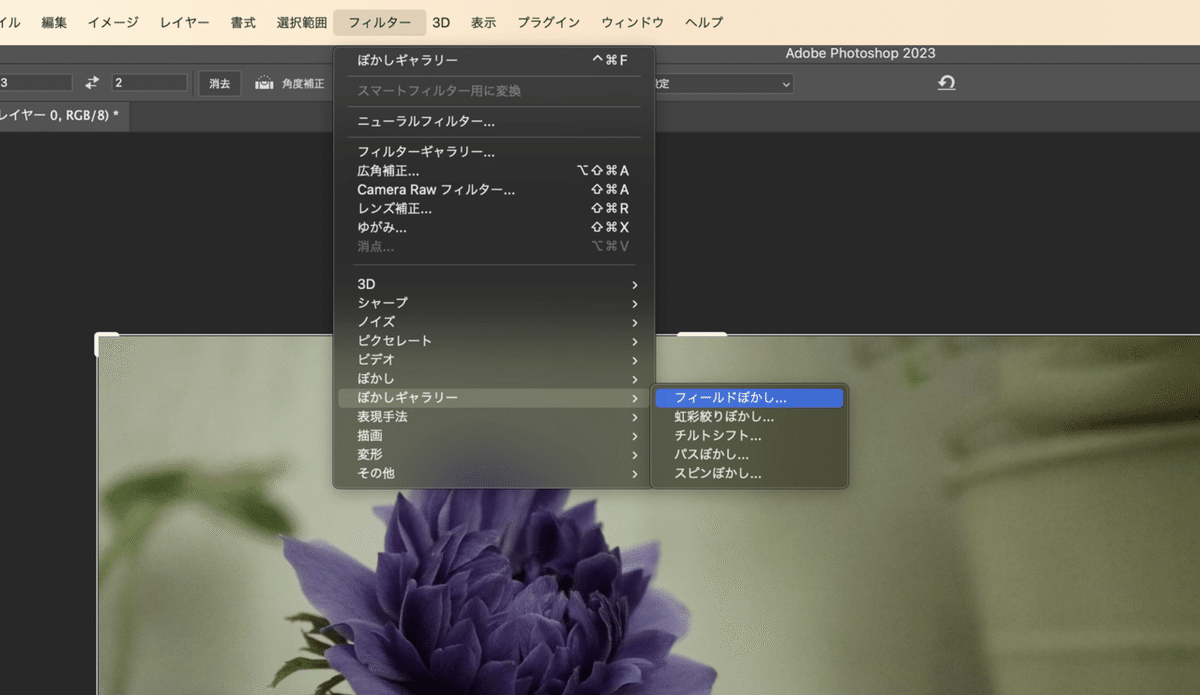
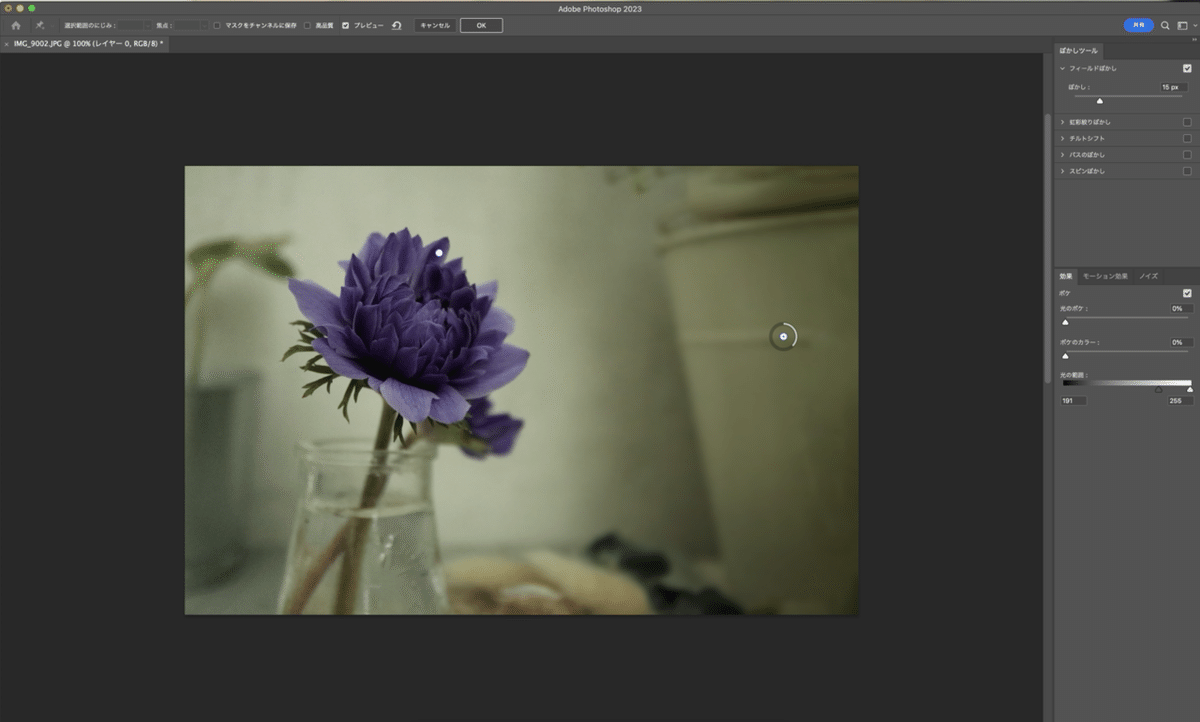
フィルター▶︎ぼかしギャラリー▶︎フィールドぼかし

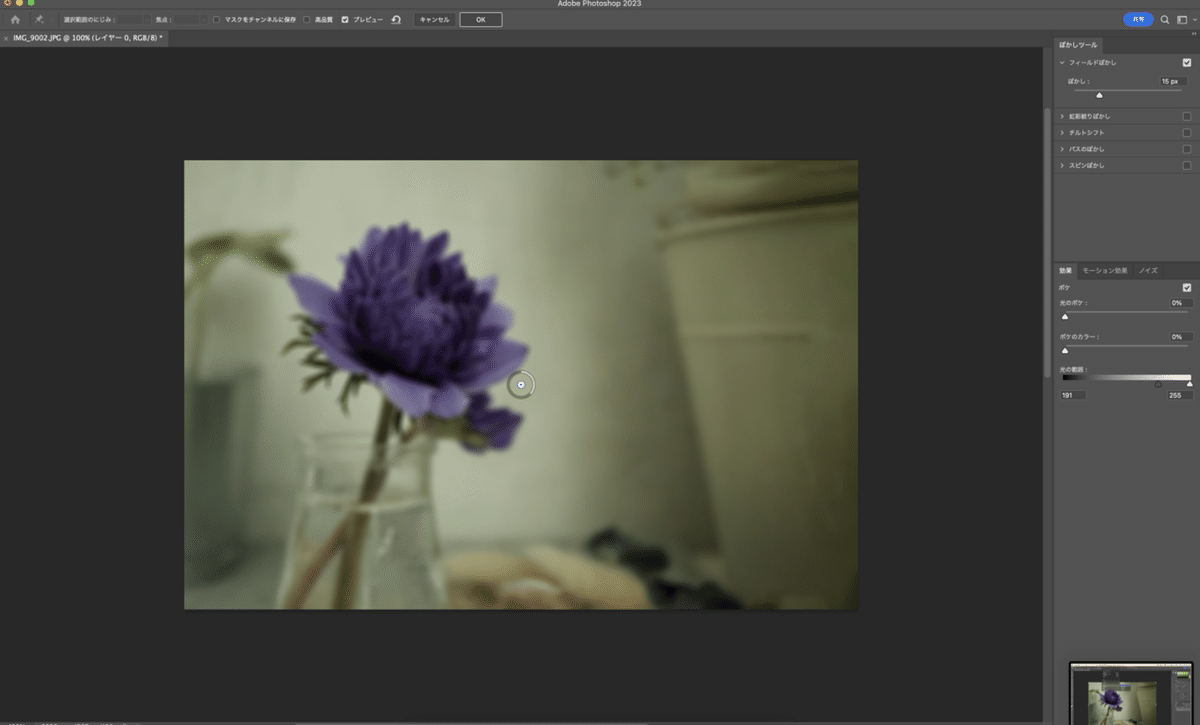
表示された丸をぼかしたくない位置に移動して

ダイヤルを0に調整。
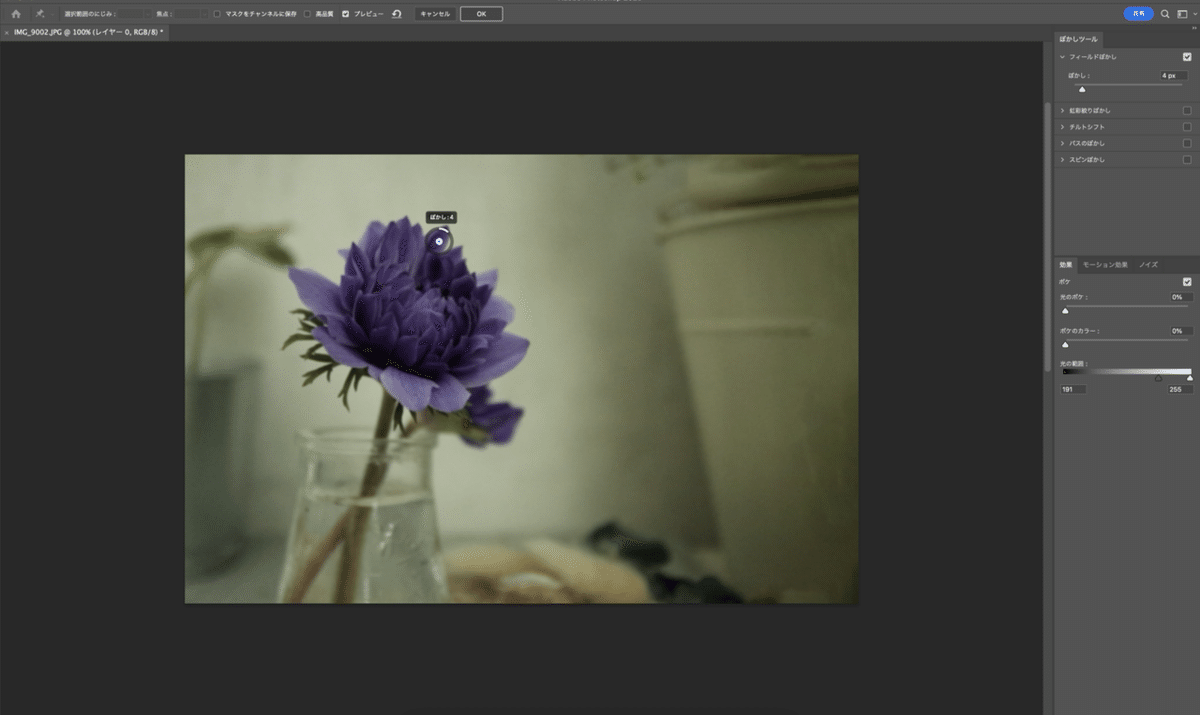
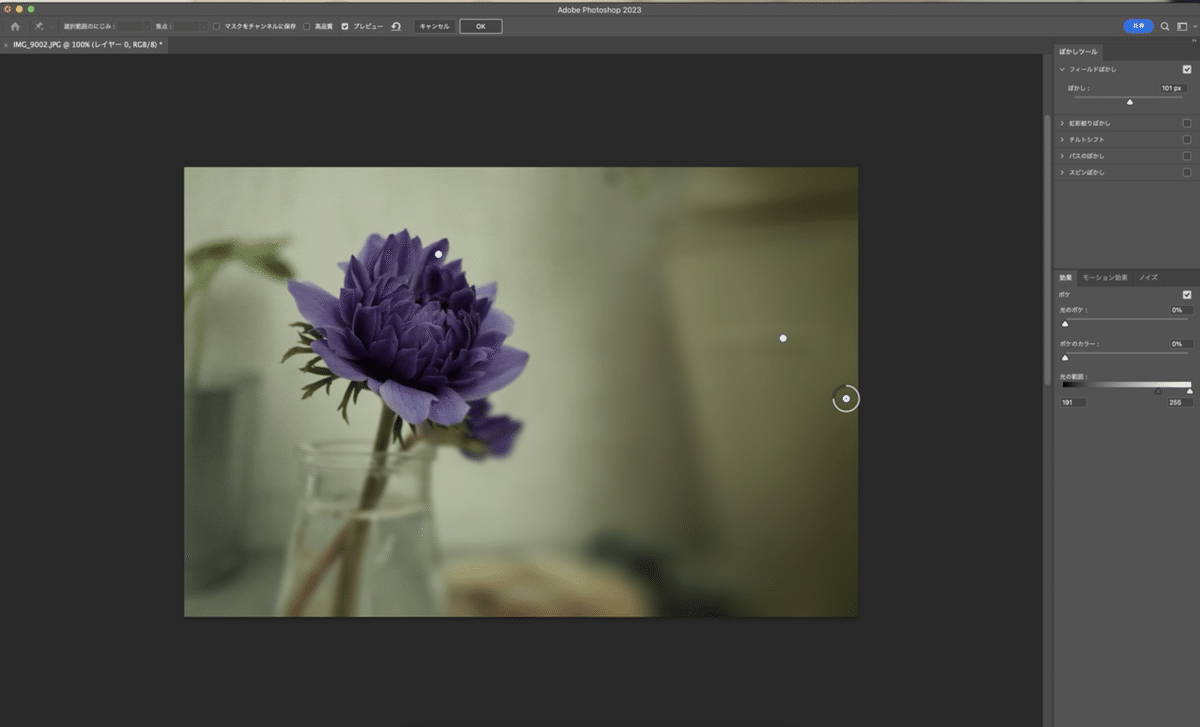
ぼかしたい場所をクリックしてダイヤルを調整。


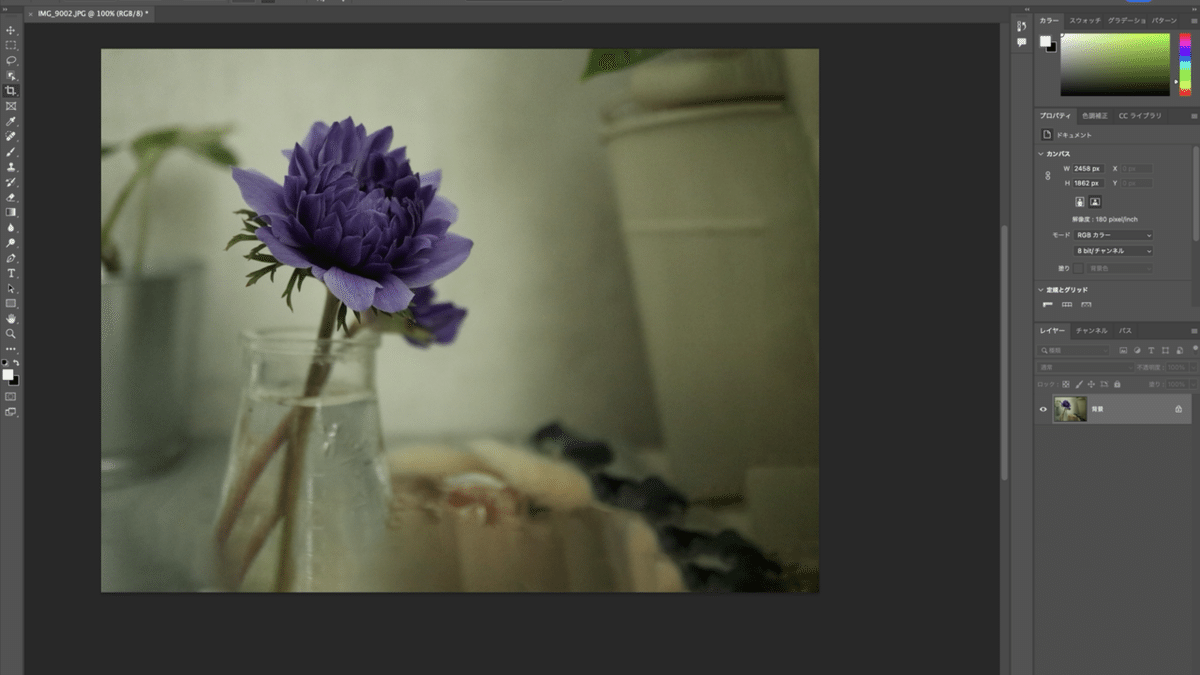
さらに端をぼかしたら違和感ほぼない…かな。
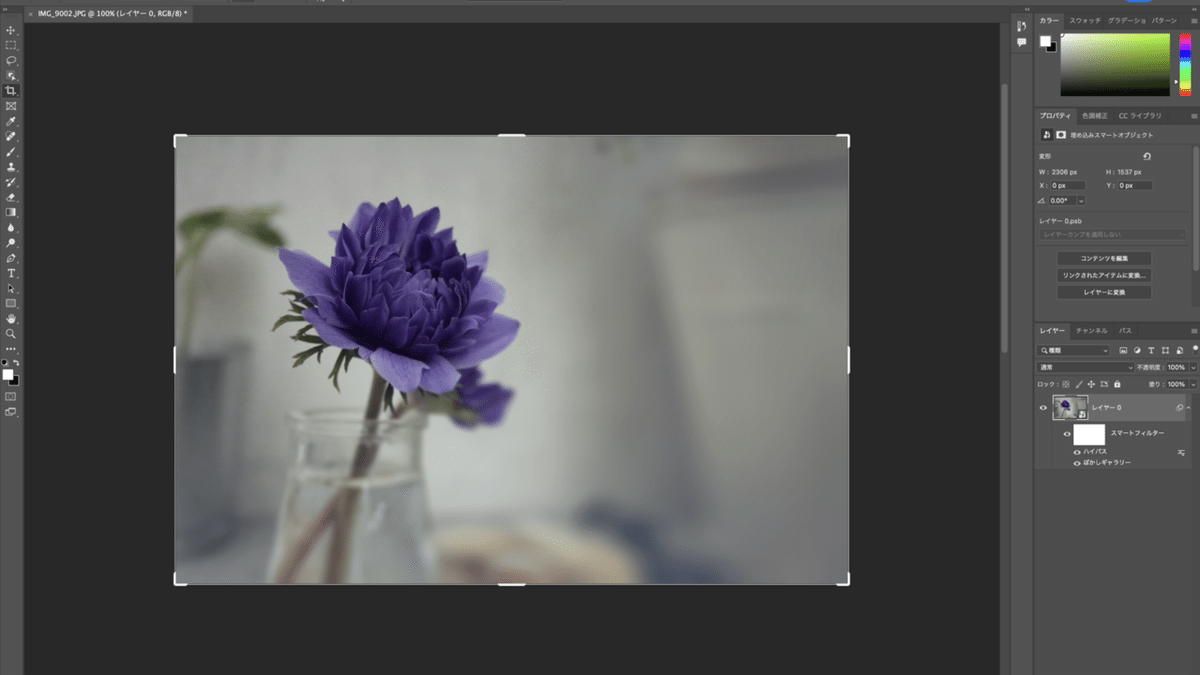
ついでにハイパスもしていきます。
(フィルター▶︎その他▶︎ハイパス)

このぐらいが好みでした。
編集したから気になるけど初見なら気にならないかなという感じ…ですかね。
iPhoneのポートレートモードみたいな雰囲気。
コピースタンプツールの使い方が下手なので練習しておきます。
またいい画像作りたい。
