
文字入りアイキャッチ画像作るの面倒?サクッと作れるよ!
noteでもブログでも、記事を公開する前にアイキャッチ画像を入れますよね。
でも、アイキャッチ画像作るのって面倒……
記事を公開するのが目的なはずなのに、わたしはアイキャッチ画像を「あーでもない、こーでもない…」と時間をかけて作りがちです💦
しかも、Canvaで作ると書き出しに時間が取られるのも地味に面倒だったりします。
わたしはかなーり面倒に感じるんですが、みなさんどうでしょう?
なにかいいツールないのかなーと探していたら、サクッと文字入りのアイキャッチ画像が作れるサービスがあったので、シェアします!
■ ちなみにnoteの推奨画像サイズはこちらで確認できます
登録画像の推奨サイズ一覧 – noteヘルプセンター https://www.help-note.com/hc/ja/articles/360000231642-登録画像の推奨サイズ一覧

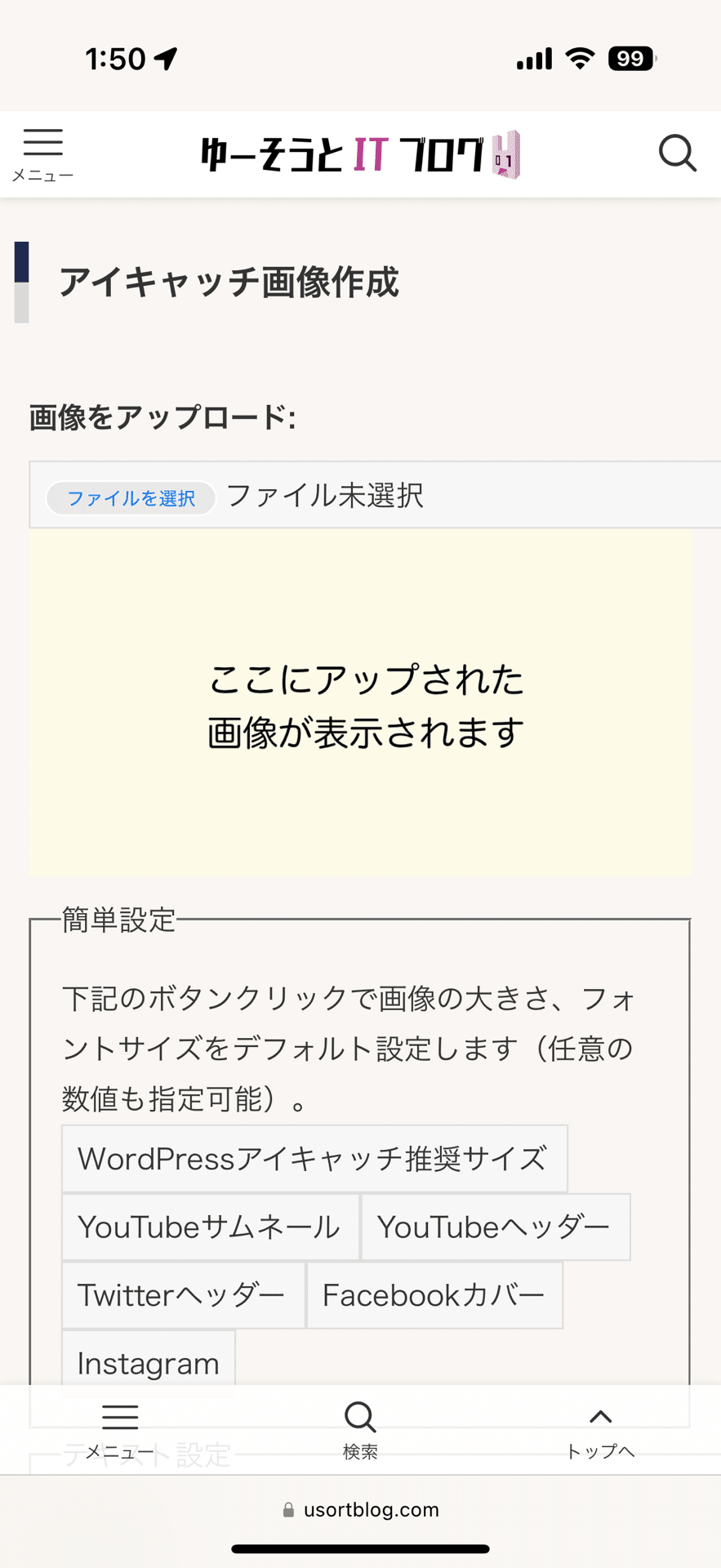
アイキャッチ画像作成(ゆーそうとITブログさん)

この記事のアイキャッチ画像も、こちらのサービスで作りました。
背景画像を用意すれば、文字を入力するだけで画像のできあがり。
しかも、前回使った画像も設定も次にそのまま使えるのでありがたいです。
1回設定すれば、次はほんとにテキスト入れるだけで、サクッとできます。
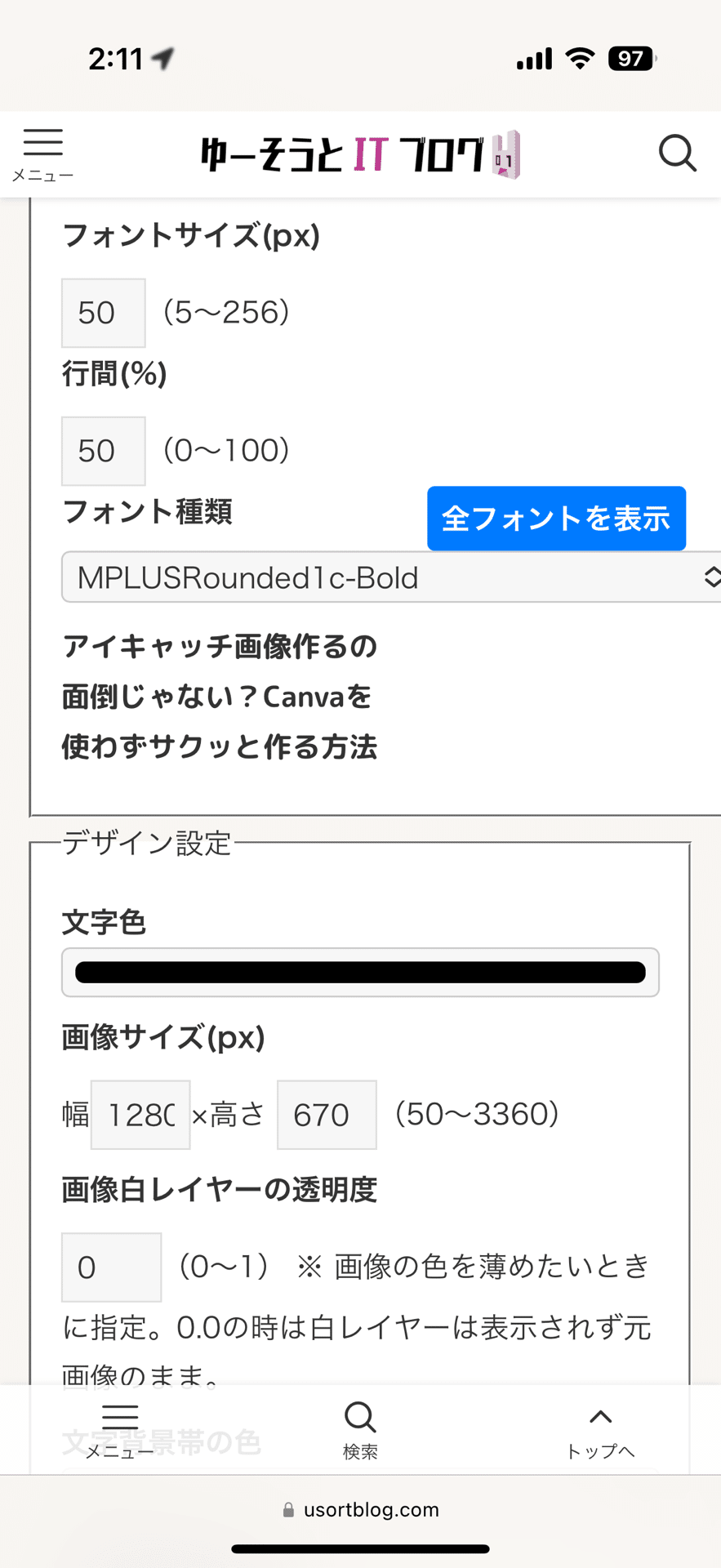
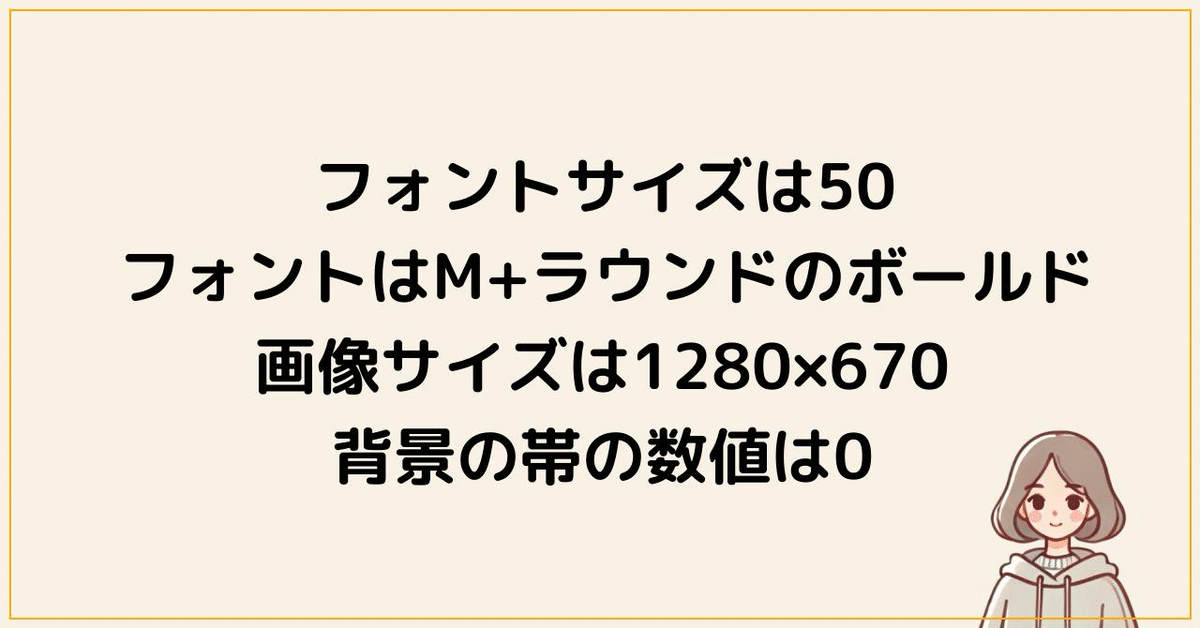
私の設定は、このような感じです。


画像サイズは1280×670で、背景の帯はいらないので数値は0、フォントサイズは50、フォントはM+のボールドです。
背景画像がないと作れないので、1280×670pxの画像を最初にCanvaなどで作ってください。
空白でいいから、とりあえず画像が欲しい方は、下の空白画像をお使いください。


■もっと簡単に作りたいなら(アイキャッチ画像ジェネレーター)
こちらのアイキャッチ画像ジェネレーターを使うと、こんな感じの画像が作れます。

上のツールより簡単にできるけど、背景画像の設定はできません。
フラットデザインが好きな人には良さそうです。

■ まとめ
面倒なアイキャッチ画像をサクッと作れるサービスのご紹介でした。
更新の手間はなるべく少なくしましょう!

文中の帯はこちらを使わせていただきました。帯を使うと分かりやすくなりますね🌸
