
デザインをより清潔で忙しさを減らす方法
最近取り組んだプロジェクトのほとんどは、情報が重要なウェブサイトの採用に関するもので、ウェブサイトの最も重要な要素は情報です。情報の量が多すぎて、UIに表示するのが難しいという課題が常にあります。この問題は、デザインが見た目が混雑していて重たく見える原因となります。ユーザーの視点からすると、UIが良くなければ、情報の海の中で迷ってしまうかもしれません。そこで、私は独自の経験からいくつかの考えをまとめました。今日はこのトピックについて共有したいと思います。
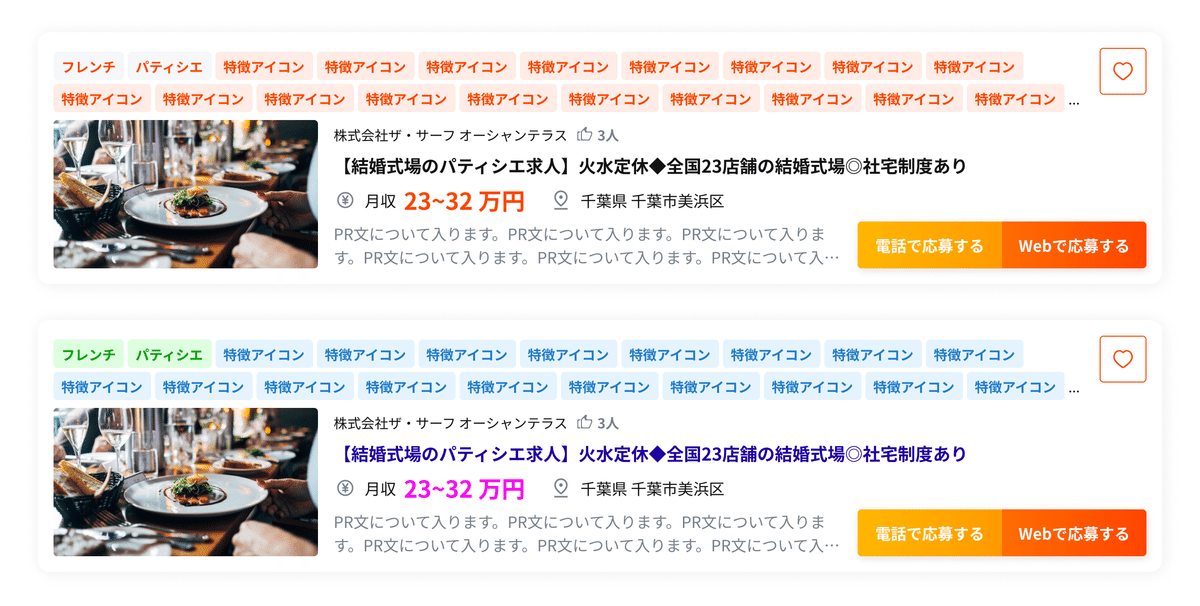
話す内容をサポートするために、以前のプロジェクトである「Cried Project」のジョブカードを例にしたいと思います。
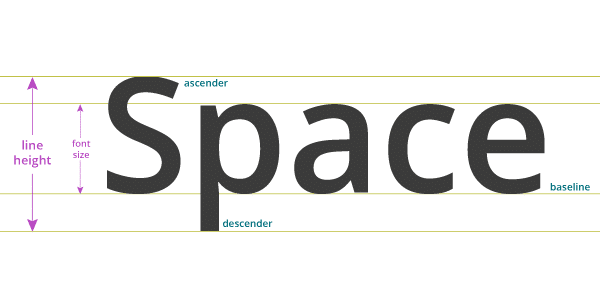
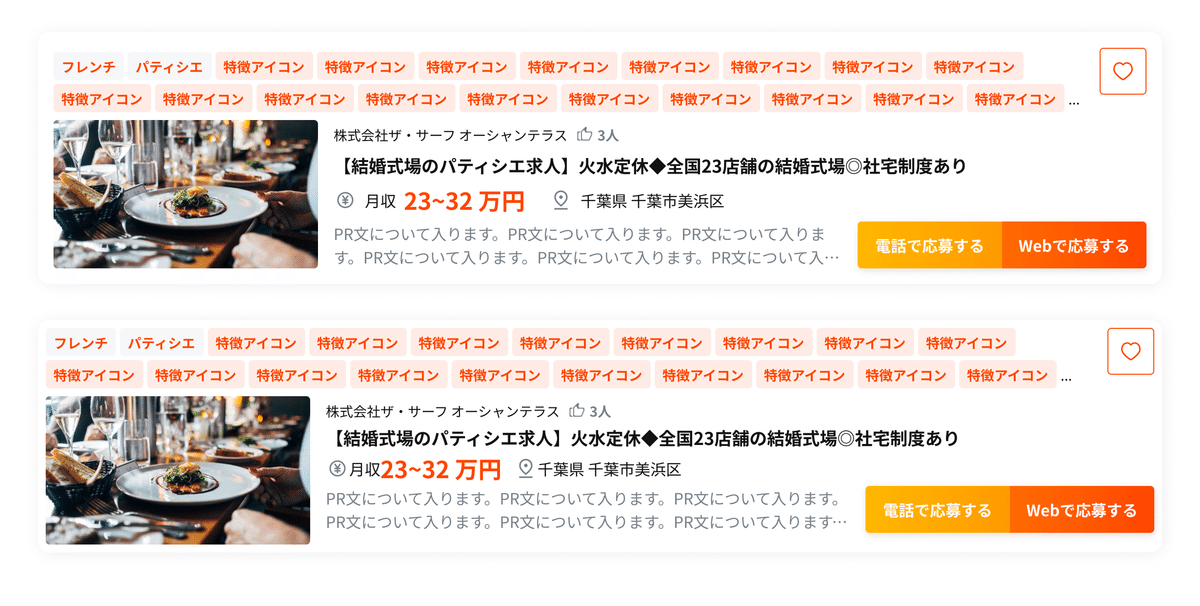
フォント

問題:
UIデザインでは通常、シンプルなフォントを選択し、見出しや特定のタイトルに特別なフォントを使用します。このアプローチには利点がありますが、多くの情報に直面すると、シンプルさだけでは情報の過多から救われないことがあります。
解決策:
適切なシンプルなフォントを選択するだけでなく、フォントスタイルにも注意を払うことが重要です。見出しは太字、本文は標準、ラベルは中程度のスタイルを使用することで、整ったデザインシステムを作成し、カードの読みやすさと清潔さを向上させることができます。

余白

問題:
間隔はUIデザインにおける重要な要素です。8ptグリッドシステムに従うことが基本ですが、UI要素の感情的な共鳴も同様に重要です。個々の要素にも余地が必要であり、これを無視するとインターフェイスの効果が損なわれる可能性があります。
解決策:
8ptグリッドシステムを採用し、デザインシステムで指定された間隔パラメータに従うことが重要です。デザイン要素に十分な余地を与えることは、美観だけでなく、直感的なユーザーエクスペリエンスを促進します。

情報の優先順位付け

問題:
ユーザーはしばしばテキストの山に直面すると混乱し、最初にどこに注意を向けるべきかわからなくなります。情報を優先順位付けすることで、ユーザーエンゲージメントと効率を大幅に向上させることができます。
解決策:
ユーザーの視点からデザインの決定を行います。ユーザーが最初に知りたい情報は何ですか?彼らの目標や目的は何ですか?これらの質問に対処することで、デザイナーは効果的に情報を優先順位付けし、ユーザーエクスペリエンスを最適化し、認知負荷を軽減することができます。

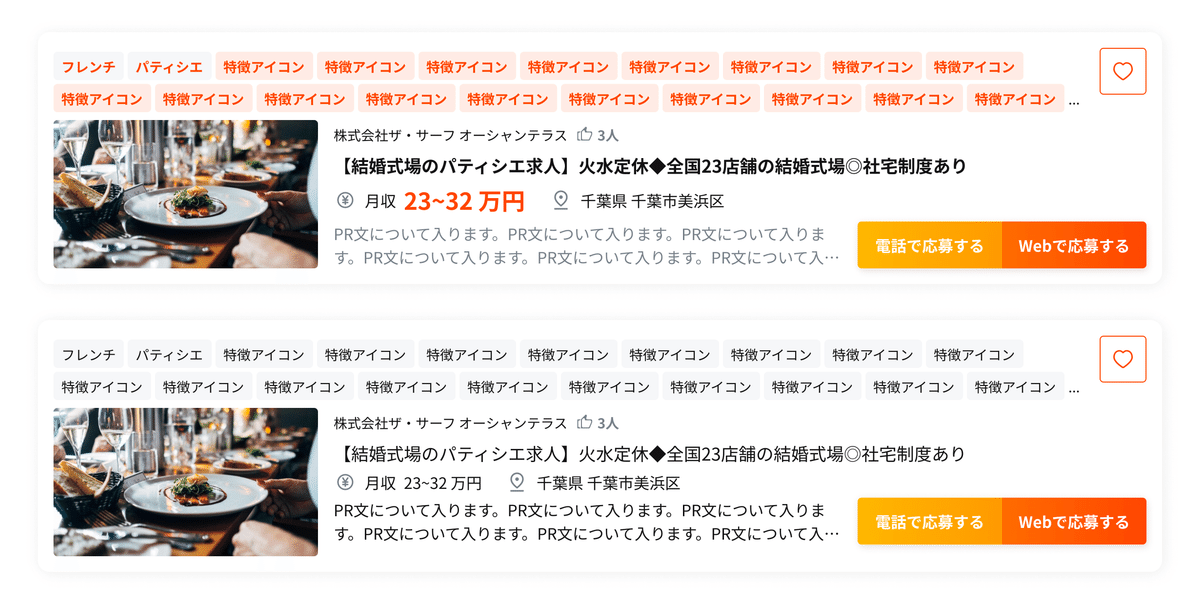
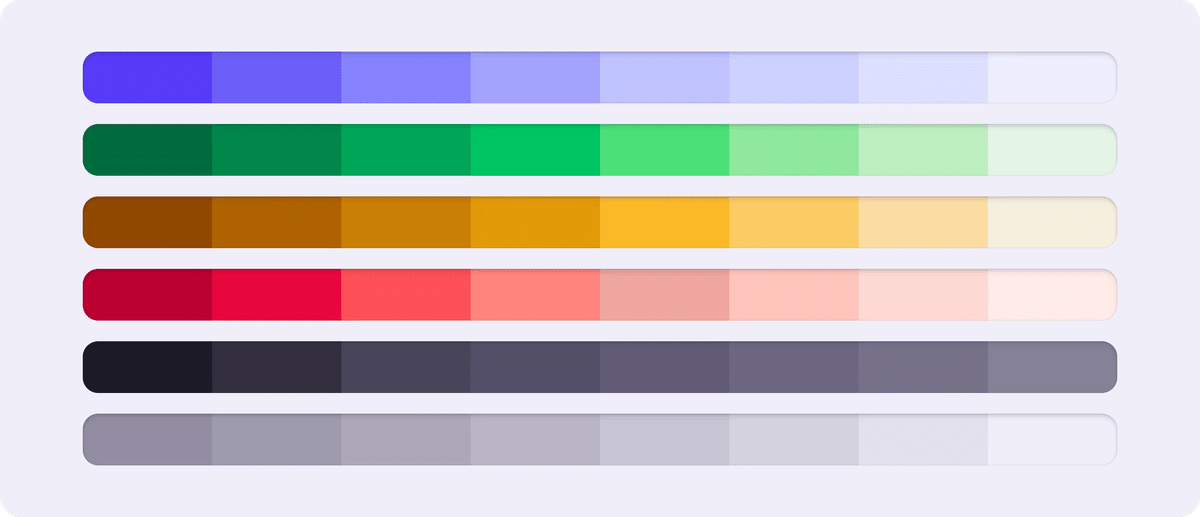
最小限のカラーパレット

問題:
色はユーザーエクスペリエンスを向上させることができますが、色の過剰はユーザーの注意をそらし、彼らの意図したタスクから逸れるリスクがあります。
解決策:
色の選択でシンプルさを重視し、デザイン全体で2〜3のアクセントカラーの採用を検討します。この原則に従うことで、デザイナーは視覚的な魅力と機能性のバランスを保ち、一貫したユーザーエクスペリエンスを促進します。

控えめな背景
問題:
背景色の選択は、全体的な美観と使いやすさに大きく影響します。しかし、特定のセクションを強調するために鮮やかな背景を選択することは、インターフェイス全体の効果を損なう可能性があります。
解決策:
デザイン全体を台無しにしないよう、背景色を選択します。目立たない明るい色を使用することで、ユーザーエクスペリエンスを損なうことなく、視覚的に魅力的な背景を実現します。

結論:
以上は私の個人的な経験です。ご自由にコメントを追加して、一緒に成長しましょう。
