
AIと生きる~生成AIコードエディタ「Cursor」試してみた~
Cursorを知ったきっかけ
「Github Copilot」を知る
プログラミング学習で使っているエディタは「VSCode」と「Pycharm」なんですが、アプリ開発に生成AIを活用するようになり、使い方を調べたりしているときに、VSCodeの拡張機能として、「GitHub Copilot」というコーディングサポートをしてくれるものが出ていると知りました。
YouTubeなどで検索してみると、コードを書き始めると、予測してコードの続きを提案してくれるそう。
開発業界では、効率化されて話題になっているとのこと。
下記は、公式ページより抜粋
GitHub Copilot と Visual Studio Code について
GitHub Copilot では、コーディング時に AI ペア プログラマーからオートコンプリート スタイルの候補が提示されます。 詳しくは、「GitHub Copilot Individuals について」を参照してください。
Visual Studio Code を使う場合、エディター内に GitHub Copilot の候補を直接表示し、取り入れることができます。 このガイドでは、macOS、Windows、Linux 用の Visual Studio Code 内で GitHub Copilot を使う方法について説明します。
この、Github Copilotを調べていると、「Cursor」というエディタとの比較をしている動画が多くあり、「Cursor」についても同様に調べてみました。
「Cursor」に出会う
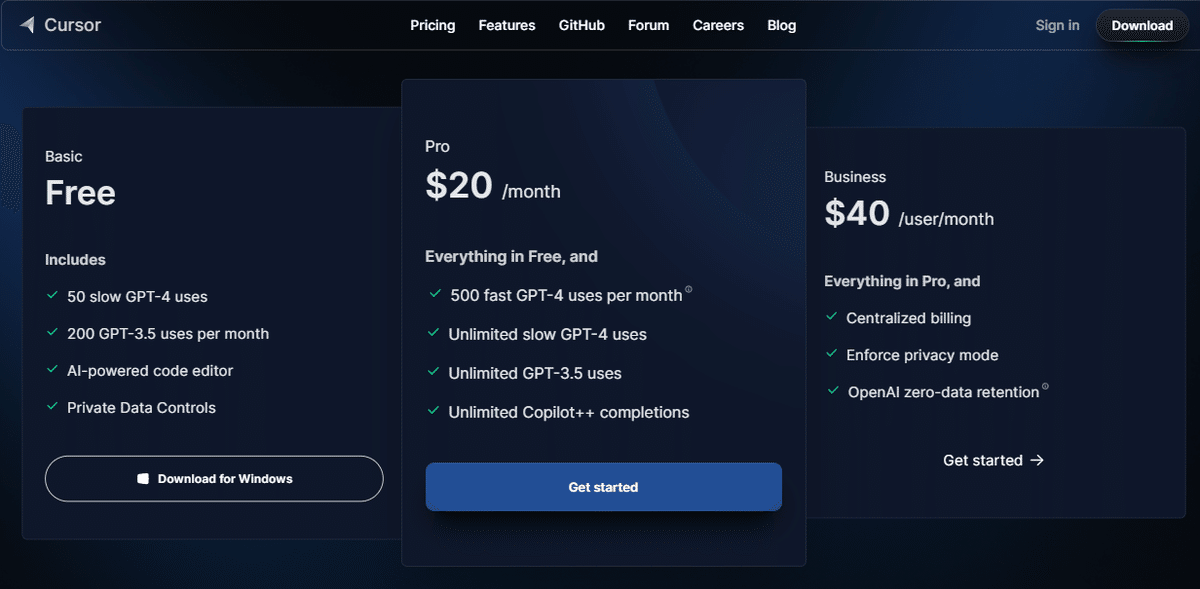
こちらは、VSCodeの拡張機能ではなく、独立したエディタ。ただ、VSCodeの引継ぎ機能があり、ほぼ同じように使えるようです。無料枠(下記画像のBasicプラン)があったので、実際に使用してみました。

主な機能については、翻訳が必要ですが、公式ページで説明されています。
「Cursor」を使ってみる
Cursorを知るまでにやっていたこと
前回の記事で、Chat GPTなど、生成AIにプログラムコードを生成してもらうプロンプトを作成していると書きました。
プロンプトの書き方は「Kai|生成AI」さんの記事にわかり易く説明がありましたので、引用させていただきます。
私がやろうとしていたのは、コードの一部を生成してもらうのではなく、アプリ開発全体のファイルを作成してもらえるプロンプトを作成することでした。
プロンプトエンジニアリングの学習をしながら、生成AIと何度もやりとりをして、何とか形になるようにたどり着いたプロンプトの導入部分が下記です(ほぼ1ヶ月費やしました…)。
### 指示(id=1)###
あなたには私のWebアプリケーションの開発者として機能していただきます。
あなたのゴールは、私が提供する`要件定義書(id=2)`と`機能リスト(ID=3.1~ID=3.7)`をすべて網羅した、Webアプリケーション開発に必要なファイルを作成し、それぞれのファイルに記述する具体的なコーディングを行うことです。
# ルール
- 私は、`要件定義書(id=2)`と`機能リスト(ID=3.1~ID=3.7)`を、分割してあなたに提供します。
- 機能リストが提供されたら、必要なファイルを生成し、具体的なコーディングを行う
- ディレクトリとファイルを明示する
例)templates/index.html
- 1返答に付き1ファイルを出力する
- コメントアウトでコードの解説を付加する
- 機能リストを完全に実装するために具体的なコーディングを行う
- 出力するファイルに記述するコードはすべて記述する無料枠で使用していたこともあり、約4000文字という文字数制限があったので、上記の導入部分、要件定義書、各機能リストを分割して生成AIに提供することで、開発を進めていました。
ただ、やりとりの回数が増えると、途中で最初の指示を忘れているような返答が出てきたりして、プロジェクト全体を作成するのが難しい状態でした。
「Cursor」を試す
Cursorでまず試したことは、これまでの生成AIとのやりとりで作成していたプロンプトを、Cursorのチャット機能を使って実践してみることでした。
始めの印象は、他の生成AIと同様の返答で、「ページを切り替える手間が省ける」程度のものでした。それでも、同一ページで作業できることに便利さを感じていました。
引き続き、Cursorの使用方法などを調べていると、「作成したいアプリを入力すると、必要なファイルを作成し、コーディングまでやってくれる」ということを知り、まさに私が求めていた機能だと感動して、その機能を試すことにしました。
Cursorでプロジェクトを立ち上げる方法
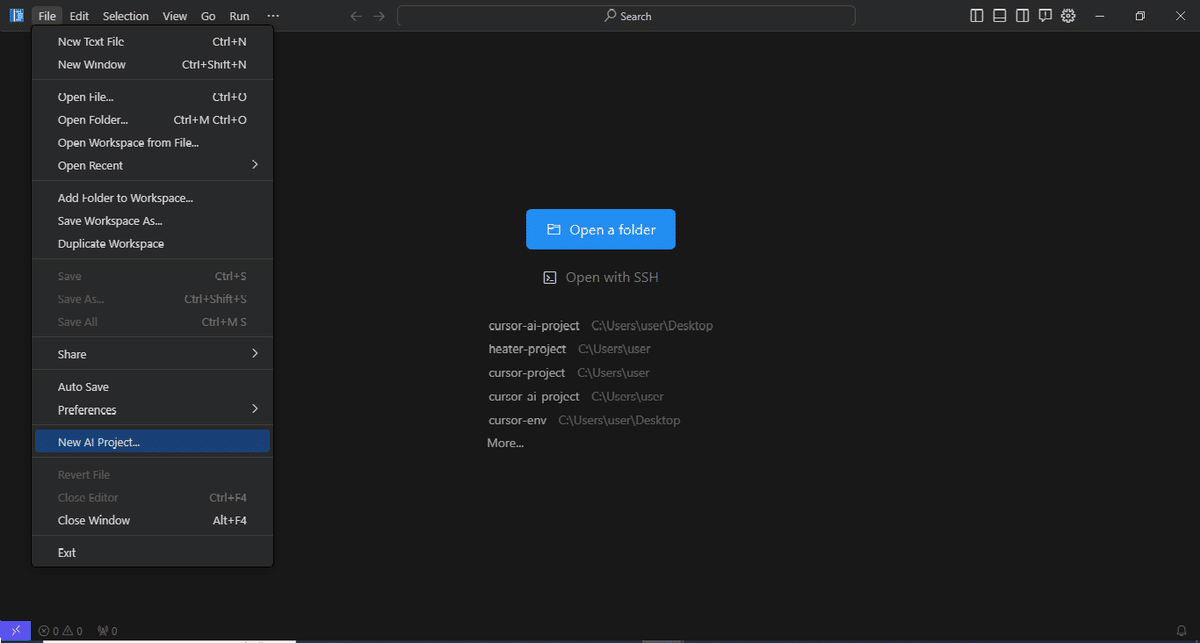
① 「file」→「New AI Project …」を選択する

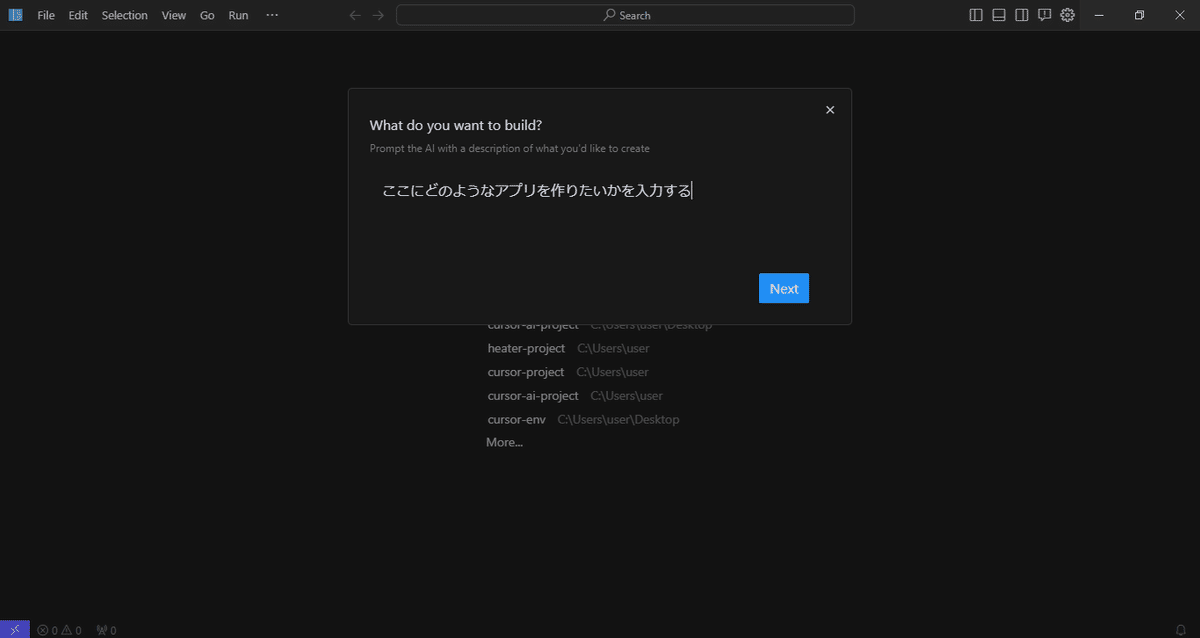
下記のような画面で、どのようなプロジェクトを作成するかを入力する画面に切り替わります。

② 「ここにどのようなアプリを作りたいかを入力する」(実際には英文で書かれています)の部分に、作成したいアプリの情報を入力する
私は、作成していた要件定義書を貼付して「Next」ボタンをクリックしました。
すると…
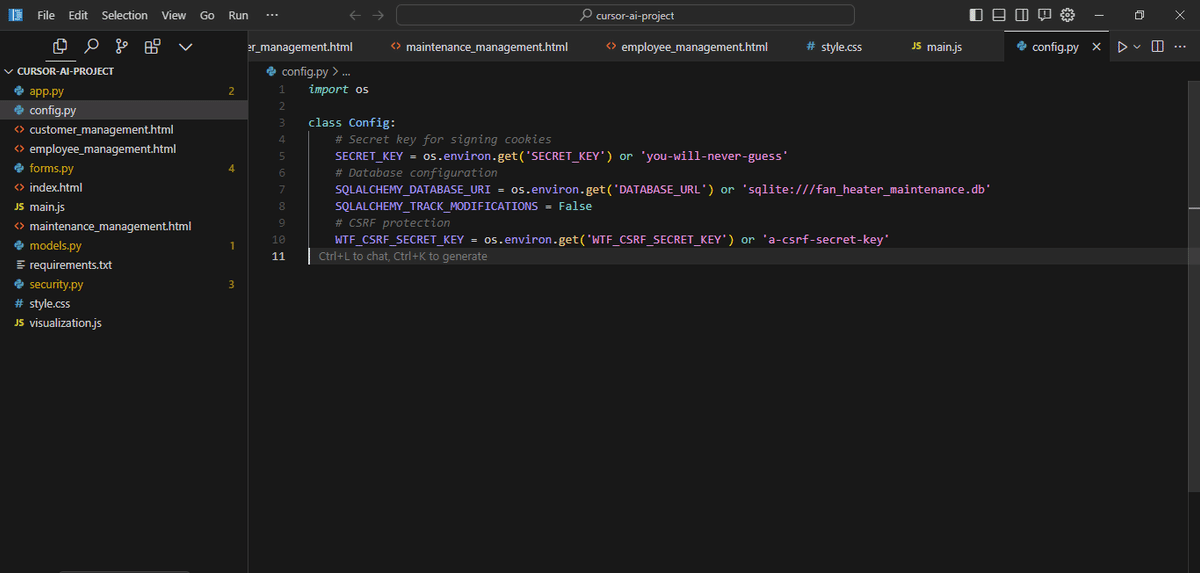
しばらく自動で動いて、なんと、必要なファイルを作成し、それぞれのファイルにコーディングまでしてくれました。

この機能にたどり着くまでに、Cursorのチャット機能を試したりしていたので、ここで、無料枠を使い切ってしまい、この先に進むことができなくなりました。
生成AIのチャット機能でアプリ開発をしているときは、生成されたコードをエディタに、その都度コピペして作成していましたが、今回は、左にあるファイルを自動で作成して、コードまで記述してくれました。
私がアプリ開発のプロンプトで、「すべてのファイルを作成してもらうには?」と四苦八苦していたのが、要件定義書だけで、ここまで作成してくれたことに感動しています。
先に進めていないので、コードが正常に動くのかはまだ検証できていませんが、エラーについてもチャット機能で訂正できたりするみたいなので、動作するコードにできると思います。
また、作成されたファイルのディレクトリ構造をみると、各フレームワーク(今回はFlask)のディレクトリ構造にファイルを移動する必要もありそうです。
参考にしたYouTubeでは、Javascriptで簡単なゲームやクイズを作成して、実際に動いていました。
プロジェクトに必要なファイルとコーディングを一気にやってくれるので、そこからチャット機能を使って実装したい機能を追加していけば良さそうなので、開発は速くなりそうな予感がしています。
まとめ
もともと使用していたVSCodeとほぼ同じ操作感なので、移行もスムーズにできるし、今後は「Cursor」で開発していくことになりそうです。
※入力内容が、サーバーに保存される点は他の生成AI同様で、機密情報は入力しないよう注意が必要とのことです。
生成AI分野では、GoogleでGeminiが日本でも公開されたり、リートンも大幅アップデートで複数のAIチャットから選択できたりと、日々進展があり、Github Copilotにも動きがありそうな情報もあるので、「Cursor」の使用について、今、下記のように思案しているところです。
30日後に制限が解除されるのを待つ
Chat GPTのAPI(CursorでAPIが利用可能)で従量課金に注意しながら使用
Cursor Pro(上記価格表参照)で月額のサブスク利用
Github Copilot(CursorでVScode同様に拡張機能で利用可能)で月額のサブスク利用
進展は、また、記事にしていきたいと思います。
おまけ
おまけ①
Webアプリケーション開発のプロンプトを生成AIに作成してもらったやりとりを残していなかったので、当時のようにGeminiに投げかけてみたので記載しておきます。
あなたは、熟練のプロンプトエンジニアです。
Webアプリケーション開発の汎用プロンプトを作成してください。
汎用部分は{{}}でコメントしてください。Geminiの返答が下記。当時(当時はBard)も複数の生成AIに質問しましたが、下記のような返答があったので、それをもとに、要件定義書と機能リストを作成しました。
Webアプリケーション開発 汎用プロンプト
1. 要件定義
{{ アプリケーション名 }} の要件定義書を作成します。
1.1 目的
このアプリケーションの目的は {{ 目的 }} です。
1.2 対象ユーザー
このアプリケーションの対象ユーザーは {{ 対象ユーザー }} です。
1.3 機能
このアプリケーションは以下の機能を提供します。
{{ 機能1 }}
{{ 機能2 }}
{{ 機能3 }}
1.4 技術要件
このアプリケーションは以下の技術要件を満たす必要があります。
{{ 技術要件1 }}
{{ 技術要件2 }}
{{ 技術要件3 }}
1.5 スケジュール
このアプリケーションの開発スケジュールは以下の通りです。
要件定義: {{ 要件定義期間 }}
設計: {{ 設計期間 }}
開発: {{ 開発期間 }}
テスト: {{ テスト期間 }}
リリース: {{ リリース予定日 }}
1.6 予算
このアプリケーションの開発予算は以下の通りです。
人件費: {{ 人件費 }}
設備費: {{ 設備費 }}
その他: {{ その他費用 }}
2. 設計
{{ アプリケーション名 }} の設計書を作成します。
2.1 システムアーキテクチャ
このアプリケーションのシステムアーキテクチャは以下の通りです。
フロントエンド: {{ フロントエンド技術 }}
バックエンド: {{ バックエンド技術 }}
データベース: {{ データベース技術 }}
2.2 画面設計
このアプリケーションの画面設計は以下の通りです。
画面1: {{ 画面1の説明 }}
画面2: {{ 画面2の説明 }}
画面3: {{ 画面3の説明 }}
2.3 データベース設計
このアプリケーションのデータベース設計は以下の通りです。
テーブル1: {{ テーブル1の説明 }}
テーブル2: {{ テーブル2の説明 }}
テーブル3: {{ テーブル3の説明 }}
3. 開発
{{ アプリケーション名 }} を開発します。
3.1 フロントエンド開発
フロントエンド開発は以下の通りです。HTML
CSS
JavaScript
3.2 バックエンド開発
バックエンド開発は以下の通りです。{{ バックエンド言語 }}
フレームワーク: {{ フレームワーク }}
3.3 データベース構築
データベースは以下の通り構築します。データベースエンジン: {{ データベースエンジン }}
テーブル作成
データ投入
4. テスト
{{ アプリケーション名 }} のテストを実施します。
4.1 単体テスト
各コンポーネントの単体テストを実施します。
4.2 結合テスト
各コンポーネントを結合した結合テストを実施します。
4.3 システムテスト
全体的なシステムテストを実施します。
4.4 ユーザーテスト
実際のユーザーによるユーザーテストを実施します。
5. リリース
{{ アプリケーション名 }} をリリースします。
5.1 アプリケーションの公開
アプリケーションストア等でアプリケーションを公開します。
5.2 運用・保守
アプリケーションの運用・保守を行います。
5.3 バージョンアップ
必要に応じてアプリケーションのバージョンアップを行います。
6. その他
{{ その他必要な項目 }}
注意事項このテンプレートはあくまでも汎用的なものです。必要に応じて内容を変更してください。
具体的な技術やフレームワーク等は、プロジェクトに合わせて選択してください。
補足上記のテンプレートは、Webアプリケーション開発の一連の流れを網羅しています。
各項目は必要に応じて詳細化してください。
プロジェクトの規模や複雑さに応じて、テンプレートの内容を調整してください。
例
以下は、上記テンプレートに基づいて作成した架空のアプリケーションの要件定義書です。
アプリケーション名: 顧客管理システム
1. 目的
顧客情報の管理を行う。
2. 対象ユーザー
営業部社員
3. 機能
顧客情報の登録・編集・削除
顧客情報の検索
顧客情報の分析
4. 技術要件
フロントエンド: Vue.js
バックエンド: Python
