
OVALDIを使用したゲームオーバーレイの作例紹介
いつもの記事では機能の説明などはおこなっていますが、今回は実際その機能でどのようなオーバーレイを作れるかを紹介したいと思います。
ちょうど先日個人的に某ゲームコミュニティ大会を手伝う機会があり、そこでOVALDIを使ってゲームオーバーレイを制作・運用しました。それを作例として説明するとよいのではと思い記事にしました。
全てについてどのように作成しているか解説したいところですが、長文になって読む気がしなくなってしまうと思うので、今回は大きく分けて3つの機能について紹介します。
1. 画像・動画に穴をあける
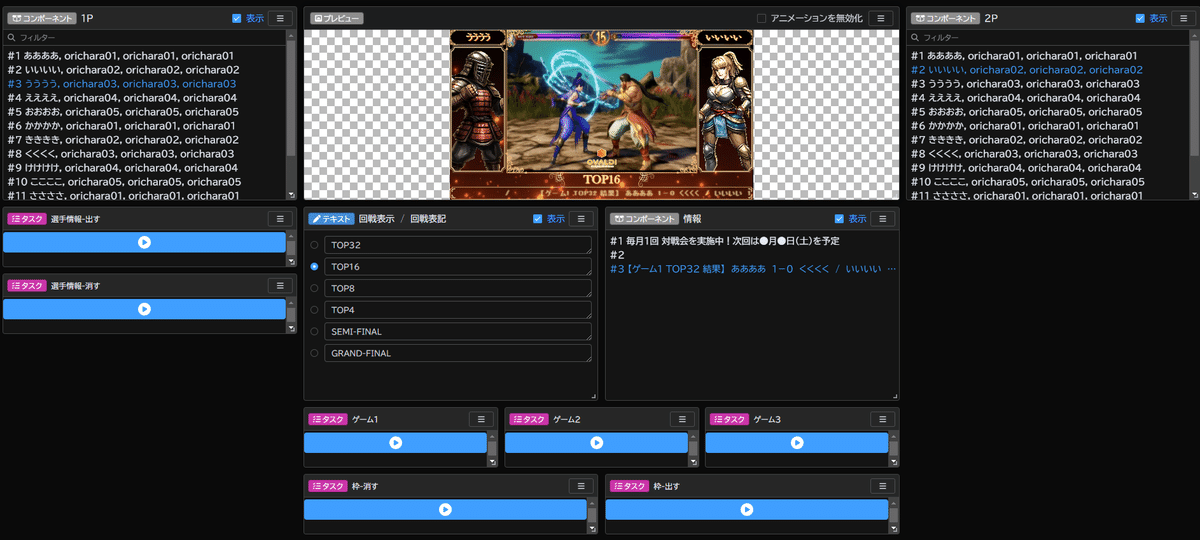
まずは、今回制作したオーバーレイのサンプル画像をご覧ください。※著作権等の問題があるため、実際制作したものからゲーム画像などを変更しています。

今回のゲームオーバーレイ、一見すると一番後ろに炎の背景動画があり、その上にゲーム画面、さらにその上にゲームオーバーレイという構造になっているように見えるかと思います。簡単に書くと以下のような形です。
最上部)ゲームオーバーレイ
ゲーム画面
最下部)背景動画
頑張ればOBSなどの配信ソフト上と合わせたレイヤー構成で画面を作ることは可能ですが、各レイヤーの制御がOBSとOVALDIに分かれてしまい煩雑になってしまいます。
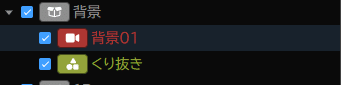
これをOVALDIに一元化するため、今回はくり抜き機能を使用してみました。くり抜き機能は、OVALDI上で画像や動画の一部を図形パーツの形にくり抜く機能です。これによって今回は下記のような構成になっています。
最上部)ゲームオーバーレイ + 背景動画
最下部)ゲーム画面
つまりゲーム画面の上にオーバーレイを1枚重ねただけの形です。これによって背景動画もOVALDI上で制御(再生、一時停止、停止、ループ、ミュート、音量調整、再生速度調整など)できるようになります。今回は決勝戦だけ再生速度にし、炎が激しく上がっているように見える演出をしてみました。
くり抜き機能を使わずに、動画編集ソフトなどで背景動画の一部を透明にして使用する手もありますが、動画を作る労力もかかりますし、微調整のたびに動画を修正して書き出し直す手間がかかります。
その点くり抜き機能であれば、OVALDI上で簡単に位置や大きさなどの調整が可能で、書き出しの手間などもありません。
くり抜きのやり方ですが、非常に簡単です。くり抜きたい図形と背景となる画像もしくは動画を用意し、同じコンポーネントに入れます。

コンポーネントの形状タブを選択し、右の方にある「くり抜き図形」という項目で用意した図形パーツを選択するたけです。未選択を選び直せば、くり抜きを解除することもできます。

またその下にある「くり抜き範囲反転」をオンにすれば、逆に用意した図形部分だけ残して動画をくり抜くこともできます。
是非お試しください。
2. CSVファイルを用いたデータソース管理
次にご紹介したいのは、CSVファイルを使用したデータソース管理です。今回は選手の名前と使用キャラ画像をCSVファイルに入れて管理しました。
実は今回、とあるゲームシリーズの1~3の大会を同日に実施するというイベントでしたので、各選手名とそれぞれのタイトルでの使用キャラを入れています。OVALDIでは、CSVファイルの一行目をタイトルとして認識し、2行目以降をデータとして取り扱います。ファイルを用意し、OVALDIの「データソース」で読み込ませると下の画像のようになります。

一番左の列が選手名、次の列がゲーム1の使用キャラ画像ファイル名、3つ目の列がゲーム2の使用キャラ画像ファイル名、最後の列がゲーム3の使用キャラ画像ファイル名となります(画像ファイル名の拡張子は不要です)
データを読ませたら、パーツと連動させます。コンポーネントの「連動ソース」でcsvファイルを選択します。

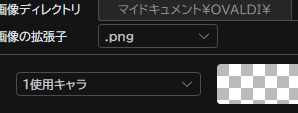
そして同じコンポーネントに「連動画像パーツ」を追加し、画像の入っているディレクトリと拡張子、表示させたい画像ファイル名が指定されている列のタイトルを選択すればOKです。

csvファイル上の画像列のタイトルを選びます
これをゲーム1~3分繰り返せば、3ゲームそれぞれでの使用キャラを表示することができます。
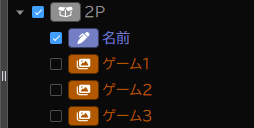
ただこの状態だと、どのタイトルの画像を表示するのか都度、表示⇔非表示を切り替えないといけないので手間がかかります。

表示・非表示を切り替えるのは意外と手間がかかります。
そこで今回はタスクを作成し、ボタンを1つ押すだけでそれぞれのタイトルのキャラ画像に切り替えられるようにしました。

タスクはこんな感じです。第1ステップで、不要なタイトルのものを1P、2Pともに非表示にし、第2ステップで必要なタイトルのものを1P、2Pともに表示するという形です。これを3ゲーム分作成しておけば、どのタイトルからどのタイトルへ切り替えても必要なものだけ表示することができます。

ゲーム1~3のタスクがそれぞれボタンになっており、
押すだけでキャラ画像を切り替えられます。
単純に選手の名前だけを表示するだけならcsvファイルを使わなくても手打ちやコピペで何とかなりますが、多くの情報を表示したい時は非常に便利です。例えばチーム戦だった場合に、選手名、チーム名、使用キャラ画像、選手顔写真、ランク帯、意気込みコメントなど様々な情報テキストや画像を入れたCSVを用意することで、選手の名前を切り替えるだけで、他の画像やテキストが連動して変更されるようなオーバーレイも作ることができます。
上手く使えばやれることもかなり広がると思いますので、ぜひ使用してみてください。
3. Googleスプレッドシートで関数を使用する
大会の配信を途中から視聴したときに、過去の試合結果が知りたいなと思ったことありませんか?
もちろんTonamelなどのトーナメントサイトを見に行けば分かるんですが、配信の概要にURLが書いてなかったりすると探すのもダルいし、配信上で分かると良いのになぁ…と前々から感じていました。
なので、今回オーバーレイ上で過去の試合結果を表示することに挑戦してみました。
仕組み的には、対戦結果をGoogleスプレッドシートに入れると、連動してOVALDI上に表示されるという形で、どのように実装したのかを紹介したいと思います。
まず下記のようなスプレッドシートを用意しました。

各行のセルは以下のようになっています。
選手Aの名前 | 選手Aの取得試合数 | - | 選手Bの取得試合数 | 選手Bの名前
トーナメント表上で組み合わせが決定した際に選手名を入力しておき、試合が決着したら赤いセルに結果を入力する形です。
これだけだと、一連のテキストとしてOVALDIに読ませることができないので、今回はCONCATENATEという関数を使用しました。
この関数は、指定した範囲のセルのテキストを全てまとめて1つの文字列として表示する関数になります。
更に複数行を指定した場合は、順番に各行の内容をまとめて繋げて1つの文字列にしてくれます。
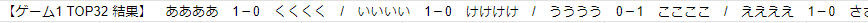
このサンプルでいうと、2行目Aのセルに=CONCATENATE(A10:H26)と記述しておけば、下記のような文字列が生成されます。

この関数は入力された文字列を繋げるだけなので、そのままだと読みづらい部分が出てきます。適宜-や/の前後にスペースを入れる等で調整してもらえればと思います。
これをTOP32、TOP16、TOP8……と各回戦ごとに用意し、それぞれ3行目、4行目、5行目にCONCATENATEで表示します。
更にこれをゲームごと作成します。面倒そうに感じますが、ほぼコピペでできるのでそれほど時間と手間はかかりませんでした。タブを分けても良いかもしれません。
ただ、このシートをそのままOVALDIに読み込ませると入力欄などまで読み込まれてしまい使いづらくなってしまいます。そこで今回はCONCATENATEで生成した文字列だけを別のシートに表示させ、そのシートをOVALDIに読ませることにしました。
これにはIMPORTRANGEという関数を使用します。これは指定した範囲の文字列を別シートや別ファイルで参照する関数になります。

これを使うことで、必要な部分だけを抽出してOVALDIに読み込ませることができました。
あとはスプレッドシートに結果を入力するだけで、自動的にOVALDI上に内容が反映されます。
今回はTOP16を実施している際にTOP32の結果を、TOP8をやっている時にTOP16の結果を表示したので、それぞれの回戦が始まるタイミングで表示行を手動で切り替えましたが、関数をうまく使えば全試合の結果を1行で表示させることも可能です。
さらに応用して指定した複数行をローテーションで表示する機能ようにすればより有益な情報を表示することも可能です。こちらはデータソースのサブソース機能を使用して実現できます。
今回の紹介内容は以上となります。
オーバーレイを制作する際のヒントになれば幸いです。
また今回実際に使用するものを作成してみて、OVALDI開発時には気づかなかった改善点が幾つか見つかったりもしました。
皆さんも実際に使ってみて「ここがこうだったらもっと使いやすい」「こういう機能があったらいいのに」等の要望があればぜひお寄せください。
よろしくお願いいたします!
