
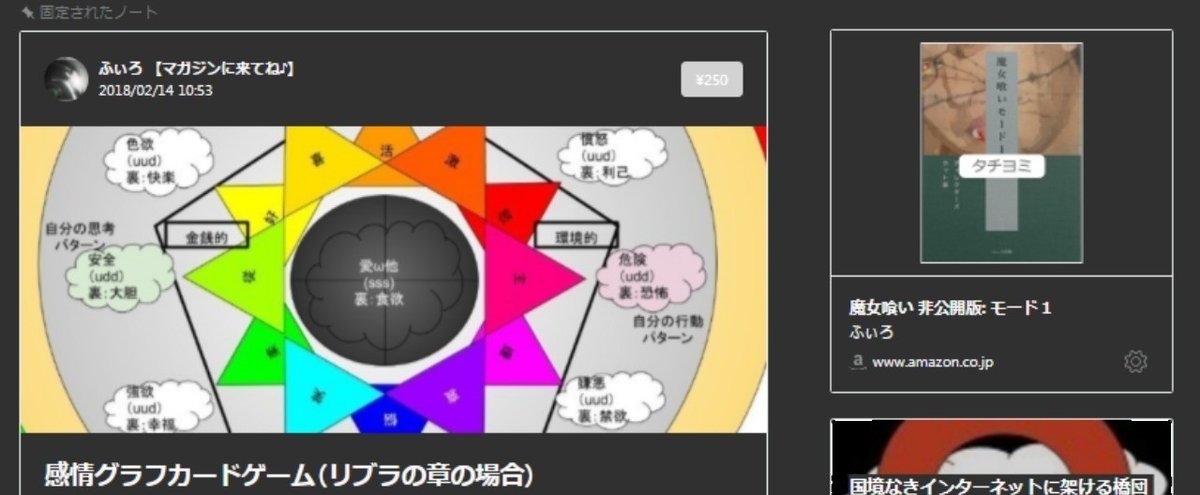
note.muにナイトモードを設定するStylishを作成した。テキストノートのCODEに貼り付けたので、使ってみてください♪細かい所でちょっと手抜きを改めて、しっかり対応しましたよ♪
何処か対応漏れがありましたら教えて頂けますか?(^-^;
それでは気を取り直して、ナイトモードのスタイルシートを下部に記述したいと思います。
背景の色と文字の色の指定しかしておりません。フォントファミリーを変更したり、文字の大きさを調整したい方は、各々自己判断で入れてみてください。
.ns-note .renewal-l-header{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-l-header__inner {
background-color: #303030;
color: #f9f9f9;
}
body {
background-color: #303030;
color: #f9f9f9;
}
div.feeds {
background-color: #303030;
color: #f9f9f9;
}
div.feed {
background-color: #303030;
color: #f9f9f9;
}
.ns-note {
background-color: #303030;
color: #f9f9f9;
}
.ns-note.bg-default {
background-color: #303030;
color: #f9f9f9;
}
.p-timeline span {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .note-container a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-notificationList a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-supportFunding {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-supportFunding__contents {
background-color: #303030;
color: #f9f9f9;
}
.renewal-c-card.u-mbS {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .mod-form-note .textarea-short {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .txtbox.comment {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .talk-wrap {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .note .note-name h1, .ns-note .note .note-name h2, .ns-note .note .note-name h3, .ns-note .note .note-name h4, .ns-note .note .note-name h5, .ns-note .note .note-name div, .ns-note .note .note-name p, .ns-note .note .note-name ul, .ns-note .note .note-name ol, .ns-note .note .note-name table, .ns-note .note .note-name dl, .ns-note .note .note-name blockquote, .ns-note .note .note-name pre, .ns-note .note .note-name a, .ns-note .note .note-body h1, .ns-note .note .note-body h2, .ns-note .note .note-body h3, .ns-note .note .note-body h4, .ns-note .note .note-body h5, .ns-note .note .note-body div, .ns-note .note .note-body p, .ns-note .note .note-body ul, .ns-note .note .note-body ol, .ns-note .note .note-body table, .ns-note .note .note-body dl, .ns-note .note .note-body blockquote, .ns-note .note .note-body pre, .ns-note .note .note-body a {
background-color: #303030;
color: #f9f9f9 !important;
}
.ns-note .note .note-body.note-body--sans-serif div, .ns-note .note .note-body.note-body--sans-serif p, .ns-note .note .note-body.note-body--sans-serif ul, .ns-note .note .note-body.note-body--sans-serif ol, .ns-note .note .note-body.note-body--sans-serif table, .ns-note .note .note-body.note-body--sans-serif dl, .ns-note .note .note-body.note-body--sans-serif blockquote, .ns-note .note .note-body.note-body--sans-serif a, .ns-note .note .note-body.note-body--sans-serif h3 {
background-color: #303030;
color: #f9f9f9 !important;
}
.ns-note .note .note-name.note-name--sans-serif h1, .ns-note .note .note-name.note-name--sans-serif div {
background-color: #303030;
color: #f9f9f9 !important;
}
.ns-note.bg-white{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .header-new .header-new__inner {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-widget {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-widget a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-magList__item {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-magList__description a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-c-card a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-customNav {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-creator {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-creator__container {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-articleActions {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-articleActions:before {
background-color: #303030;
color: #f9f9f9;
}
input {
background-color: #303030;
color: #f9f9f9;
}
.ns-note tags-input.tags-input .tags {
background-color: #303030;
color: #f9f9f9;
}
.ns-note input[type="text"], .ns-note input[type="password"], .ns-note input[type="email"], .ns-note input[type="number"], .ns-note input[type="search"] {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .bg-ulgrey, .ns-note .mod-form-note .action-area, .ns-note .mod-form-note .up-images, .ns-note .modal-window__head--title-grey, .ns-note .modal-window__body--grey, .ns-note .modal-window__foot, .ns-note .modal-window__foot--close, .ns-note .modal-window__total-amount, .ns-note .modal-window__sns, .ns-note .support-note, .ns-note .get-urlname__input, .ns-note .advanced-setting, .ns-note .subscription-payment, .ns-note .mag-salesList .mag-salesList__head {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .button-modal-link {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .c-button--type_basic {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-c-popover__item a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-creator__editProfile {
background-color: #303030;
color: #f9f9f9;
}
.modal-window .modal-window--post {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .header-new .header-new__inner, .ns-note .header, .ns-note .lead-app-area, .ns-note .mod-user-data .profile-area, .ns-note .mod-note-tabmenu, .ns-note .mod-form-note, .ns-note .mod-form-note .action-area, .ns-note .mod-image-set .thumb-list, .ns-note .mod-author-date, .ns-note .mod-note-actions, .ns-note .mod-note-actions.is--limited, .ns-note .mod-communiacate-comment .comments, .ns-note .mod-communiacate-comment .comment-form, .ns-note .mod-social-btns, .ns-note .mod-note-page-actions .inner, .ns-note .follow-list .users, .ns-note .mod-recommend .title-wrap, .ns-note .mod-recommend ul, .ns-note .mod-recommend ul li, .ns-note .period-nav, .ns-note .stats-count, .ns-note .mod-note-banners .banner-note-apps, .ns-note .mod-modal .navi-modal, .ns-note .mod-credit .form-credit, .ns-note .mod-credit .form-credit .form-credit-first, .ns-note .mod-credit .form-credit .form-credit-second, .ns-note .mag-list, .ns-note .mod-modal-mag ul li, .ns-note .mod-modal-mag.mag-sort ul li, .ns-note .mod-mag-recommend ul li, .ns-note .mod-mag-table-of-contents>ul>li .inner, .ns-note .modal-window__body, .ns-note .modal-window__body--paddingWide, .ns-note .modal-window__mag-wrap, .ns-note .modal-window__mag-data, .ns-note .modal-window__foot, .ns-note .modal-window__foot--close, .ns-note .modal-embed__body, .ns-note .modal-embed__foot, .ns-note .note-info, .ns-note .note-info__mag, .ns-note .support-list>ul, .ns-note .thx-message__body, .ns-note .top-main .top-main__area .top-main__app-area--pc, .ns-note .about .top-main__area .top-main__app-area--pc, .ns-note .top-main .top-main__area .top-main__app-area--sp>ul, .ns-note .about .top-main__area .top-main__app-area--sp>ul, .ns-note .hashtag-list, .ns-note .hashtag-list__title, .ns-note .app-install-promotion__body, .ns-note .app-install-post-note, .ns-note .tdn-units .tdn-mod-count, .ns-note .tdn-tabmenu, .ns-note .mag-top__data, .ns-note .content-top, .ns-note .c-gridGroup, .ns-note .mod-top.about-app .about-app__app-btn--pc, .ns-note .mod-top.about-app .about-app__app-btn--sp>ul, .ns-note .withdrawal .withdrawal__foot {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .advanced-setting .advanced-setting__mag-list {
background-color: #303030;
color: #f9f9f9;
}
.modal-window__body--completion {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .modal-window .modal-window--post {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .space-bottom-3 div,.ns-note .space-bottom-3 p,.ns-note .space-bottom-3 a,.ns-note .space-bottom-3 textarea {
background-color: #303030;
color: #f9f9f9;
}
.ns-note select {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .purchaseList .purchaseList__head {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .mod-salesmanage .table thead th, .ns-note .mod-salesmanage .table thead td {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .bg-grey, .ns-note .mod-modal .navi-modal {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .note .note-name.font-windows div, .ns-note .note .note-name.font-windows p, .ns-note .note .note-name.font-windows ul, .ns-note .note .note-name.font-windows ol, .ns-note .note .note-name.font-windows table, .ns-note .note .note-name.font-windows dl, .ns-note .note .note-name.font-windows blockquote, .ns-note .note .note-name.font-windows pre, .ns-note .note .note-name.font-windows h1, .ns-note .note .note-name.font-windows h2, .ns-note .note .note-name.font-windows h3, .ns-note .note .note-name.font-windows h4, .ns-note .note .note-name.font-windows h5, .ns-note .note .note-body.font-windows div, .ns-note .note .note-body.font-windows p, .ns-note .note .note-body.font-windows ul, .ns-note .note .note-body.font-windows ol, .ns-note .note .note-body.font-windows table, .ns-note .note .note-body.font-windows dl, .ns-note .note .note-body.font-windows blockquote, .ns-note .note .note-body.font-windows pre, .ns-note .note .note-body.font-windows h1, .ns-note .note .note-body.font-windows h2, .ns-note .note .note-body.font-windows h3, .ns-note .note .note-body.font-windows h4, .ns-note .note .note-body.font-windows h5 {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .mod-communiacate-comment {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .noteTips {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .modal-window {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .c-button.c-button--textLink {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-searchForm--header .angucomplete-holder input, .ns-note .p-searchForm--gallery .angucomplete-holder input {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-searchForm--header .angucomplete-holder input:focus, .ns-note .p-searchForm--gallery .angucomplete-holder input:focus {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-modalHeader {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .space-b-3 a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .support-list__li>a, .ns-note .support-list__li>a:hover {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .modal-window__body textarea {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .paywall .paywall__guideText span {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .buyBox {
background-color: #303030;
color: #f9f9f9;
}
.popeye-modal-container .popeye-modal {
background-color: #303030;
color: #f9f9f9;
}
.ns-note label, .ns-note .alt-label {
background-color: #303030;
color: #f9f9f9;
}
.note-embed .note-e-inner {
background-color: #303030;
color: #f9f9f9;
}
.note-embed .note-e-inner a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .mod-form-note textarea {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .mod-talknote a:not(.link-green), .ns-note .mod-txtnote a:not(.link-green), .ns-note .note-description a:not(.link-green), .ns-note .img-caption a:not(.link-green), .ns-note .talk-wrap a:not(.link-green) {
background-color: #303030;
color: #f9f9f9;
}
.mod-sound-player.tl {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-l-header__categoryNav>ul>li.renewal-l-header__help {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .l-pageContainer__body a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-replyToLike__body {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-mag__content {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .units-timeline .inner-timeline {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .units-timeline .inner-timeline a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-magSide__nav a{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-mag {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .note .imagenote-viewer .body-paywall-line-separator p {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .c-modal__header {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .c-modal__body {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .c-modal__footer>ul {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-c-button--small, .ns-note .renewal-c-button--medium, .ns-note .renewal-c-button--large, .ns-note .renewal-c-button--full, .ns-note .renewal-c-button--primarySmall, .ns-note .renewal-c-button--primaryMedium, .ns-note .renewal-c-button--primaryLarge, .ns-note .renewal-c-button--primaryFull, .ns-note .renewal-c-button--secondaryXsmall, .ns-note .renewal-c-button--secondarySmall, .ns-note .renewal-c-button--secondaryMedium, .ns-note .renewal-c-button--secondaryLarge, .ns-note .renewal-c-button--secondaryFull, .ns-note .renewal-c-button--tertiaryXsmall, .ns-note .renewal-c-button--tertiarySmall, .ns-note .renewal-c-button--tertiaryMedium, .ns-note .renewal-c-button--tertiaryLarge, .ns-note .renewal-c-button--tertiaryFull, .ns-note .renewal-c-button--dangerXsmall, .ns-note .renewal-c-button--dangerSmall, .ns-note .renewal-c-button--dangerMedium, .ns-note .renewal-c-button--dangerLarge, .ns-note .renewal-c-button--dangerFull, .ns-note .renewal-c-button--textXsmall, .ns-note .renewal-c-button--textSmall, .ns-note .renewal-c-button--textMedium, .ns-note .renewal-c-button--textLarge, .ns-note .renewal-c-button--textFull, .ns-note .renewal-c-button--aboutRegistration, .ns-note .renewal-c-button--navBarPostNote, .ns-note .renewal-p-galleryLayout__sortButton .p-sortNav>li>span {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-replyToLike__message {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-magLayoutList__title a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-galleryLayout__header {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-p-galleryLayout {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-galleryModal__flexStart a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .renewal-c-popover--top {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .fl-c {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .table tr:first-child th, .ns-note .table tr:first-child td {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .settings .settings__header {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .settings .settings__body, .ns-note .settings .settings__body--magMembers {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .settings .settings__nav>li a {
background-color: #303030;
color: #f9f9f9;
}
.ns-note .settings .settings__footer {
background-color: #303030;
color: #f9f9f9;
}
.ns-note textarea.full {
background-color: #303030;
color: #f9f9f9;
}
.ns-note div.grey-box ol{
background-color: #303030;
color: #f9f9f9;
}
.ns-note .p-paywallMessage {
background-color: #303030;
color: #f9f9f9;
}コピペしてStylishに記述しましょう♪
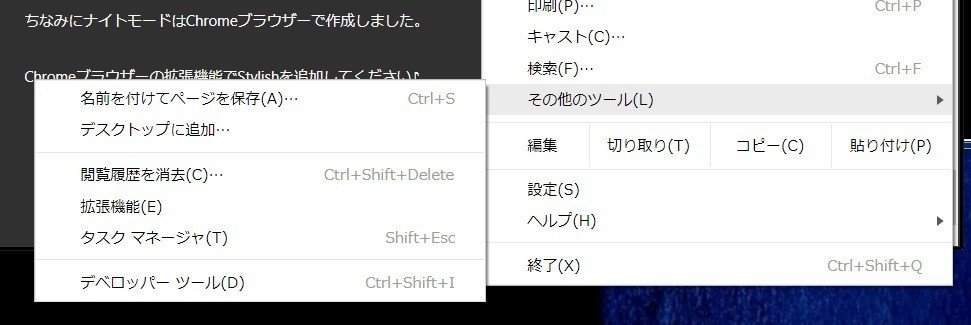
ちなみにナイトモードはChromeブラウザーで作成しました。
Chromeブラウザーの拡張機能でStylishを追加してください♪

Chrome ウェブストアにて Stylish を検索し

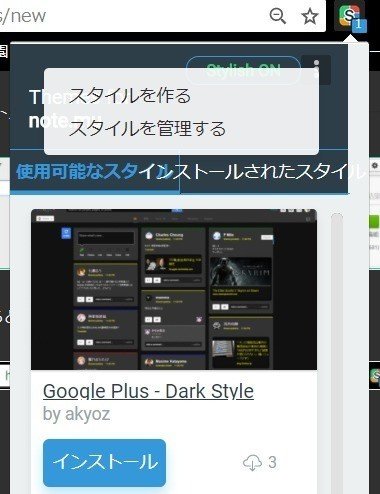
Chromeに追加するとアドレスバーの横にアイコンが表示されるので
![]()
Stylishのメニューのメニューを開き、「スタイルを作る」を選択します。

名前はなにか適当に入力し、上に記述したコードをコピペします。

最後に

ドメインを個別指定して完成です♪
Let's note de night mode!
ここから先は
0字
この記事のみ
¥
250
いつもサポートありがとうございます♪ 苦情やメッセージなどありましたらご遠慮無く↓へ https://note.mu/otspace0715/message

