
【Voxelでmyアバターをつくろう!】 ~ゼロ知識からの挑戦~ モデリングからメタバースで遊ぶまで
① はじめに
まず、私の状況ですが、2週間前まで、3Dソフトなどまったく触ったことのなかった素人です。使えるのはワードやエクセルくらい…
きっかけはcluster(メタバースプラットフォーム)にmyアバターで参加したいと思ったこと。
そこからいろいろ調べて、悩んで悩んでようやくclusterデビューできたので、それを記録に残してみました。
専門用語を使わず(むしろ使えない^^;)、つまずいたポイント中心に手順を説明していきます。
ソフトのインストールや基本操作については参照先を載せておきます。今回のアバター制作は全て無料ソフトで行いました。
こちらはあくまで個人的に楽しむことを目的にした記事です。また、素人の執筆した内容ですので、説明や解釈の間違いが多々ありますことをご容赦ください。

② 使用したソフトの特徴とファイルの種類
まずは使用したソフトやサイト、そこで登場するファイルの種類は以下の通り(使用した順)。今回、苦戦したのはソフトとファイルの種類がかなり多いこと。作成したデータを1つのフォルダに整理しておくと、戻って修正作業するときに便利です。
Magica Voxel(モデルの形をつくる)モデリングして、「objファイル」をexport
blender(ファイルの種類を変換)「objファイル」をimport→「fbxファイル」をexport
Mixamo(モデルに骨組みを設定する)「fbxファイル」をアップロード→Mixamo作業後の「fbxファイル」をダウンロード
Unity(骨組みの足りないところを修正して、アバターのデータを作成)Mixamo後「fbxファイル」をimport→「vrmファイル」を作成
cluster(myアバターを登録して、メタバースで遊ぶ)「vrmファイル」をアップロード→遊ぶアバターとして設定
【環境】
1.Magica Voxel:version 0.99.6.4
2.blender:version 2.93
3.Mixamo←リンク先
4.Unity:version 2020.3.23f1 (64-bit)
5.メタバースプラットフォーム cluster(クラスター)←リンク先
③ Magica Voxel(モデルの形をつくる)

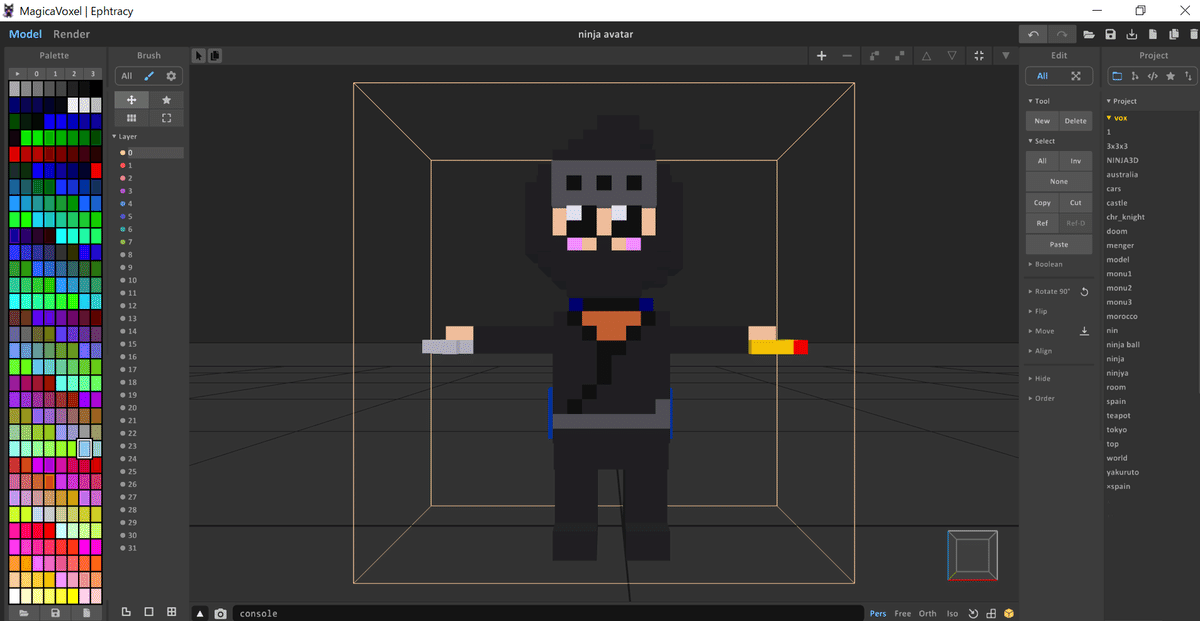
まずはMagica Voxelをインストールして、ボクセルを積み重ねて、モデリングします。
ここでは、直立して、両手を広げたT字の形で作成するのがポイント。
インストール方法とMajica Voxelの基本的な操作方法はこちらを参考にさせていただきました↓
無料でボクセルアート!MagicaVoxelのインストールと初期設定 | ファニーライフ (funnny-life.com)
入門ボクセルアート!MagicaVoxelの基本操作-前編 | ファニーライフ (funnny-life.com)
入門ボクセルアート!MagicaVoxelの基本操作-後編 | ファニーライフ (funnny-life.com)
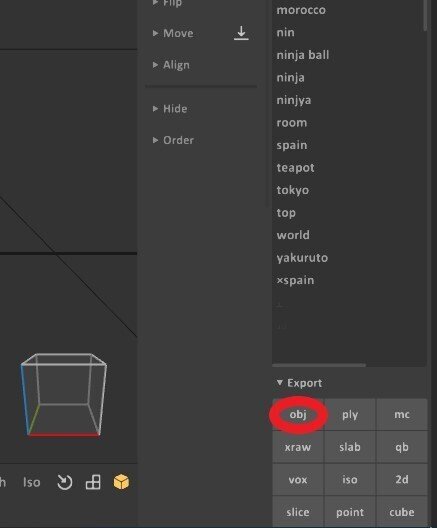
モデリングができたら、画面右下から、「objファイル」をexportします。
そうすると3つのファイル(objファイル、mtlファイル、pngファイル)が作成されます。どれも必要なので保管しておきます。
※mtlファイル、pngファイルはだいぶ後ろの⑦の作業のときに使います。

④ blender(ファイルの種類を変換)
まずは、blenderをダウンロードして、インストール。
こちらを参考にさせていただきました↓
日本語版のBlenderインストール方法解説|モデリング初心者向け - プロから学ぶ!3D教室・モデリング講座ならSMILES (3dcg-school.com)
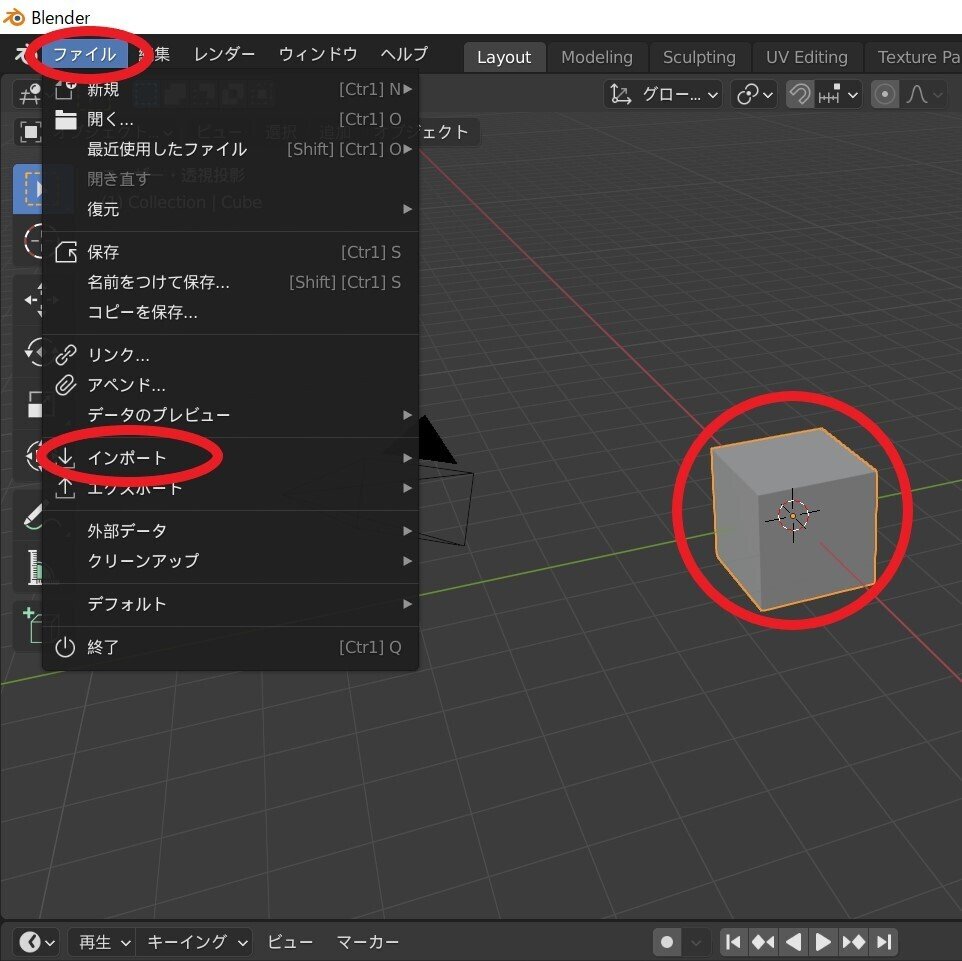
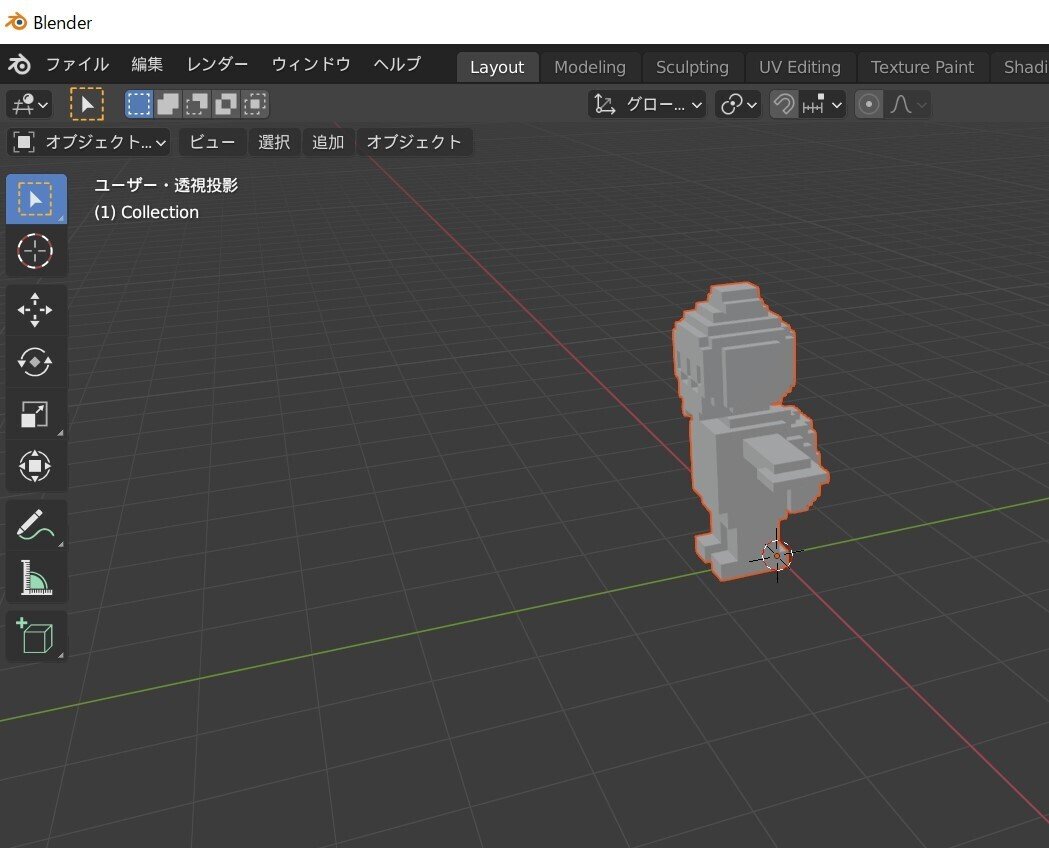
blenderを開きます。最初からある立方体は要らないので、選択してdeleteしましょう。
ここでは、「objファイル」をimportします。そうすると③で作成したグレーのモデルが現れます。


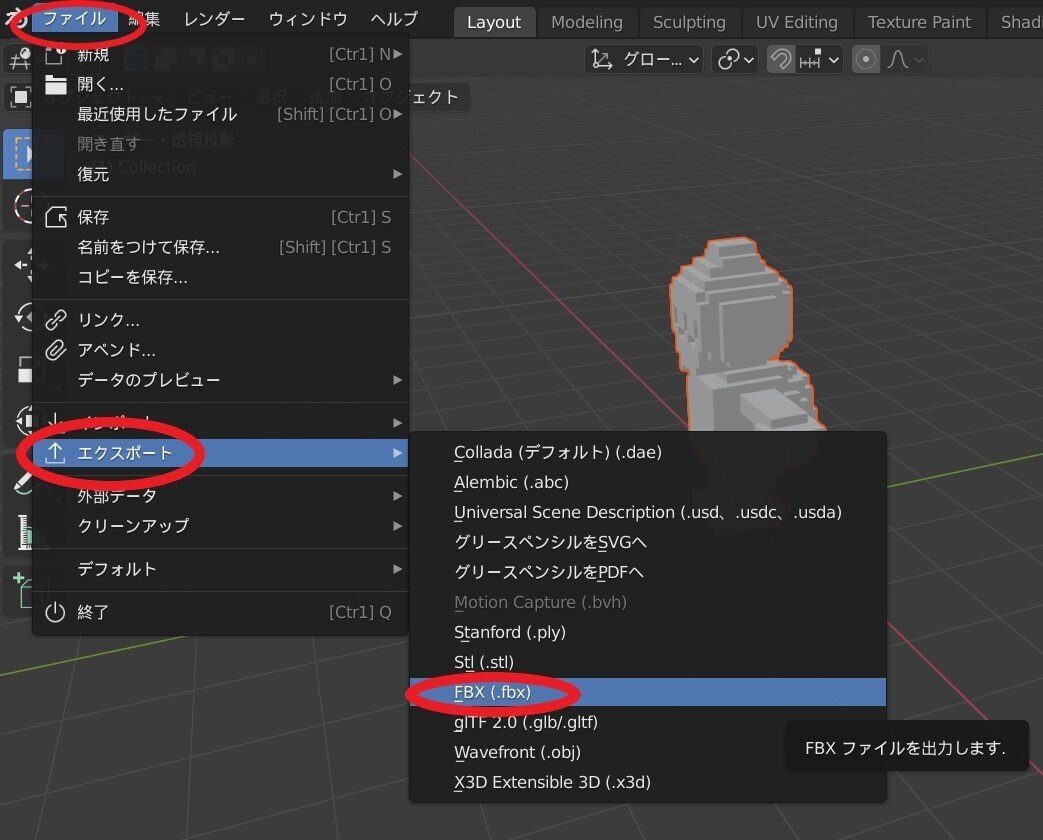
「fbxファイル」をexportします。blenderでは特に編集作業はせず、「objファイル」→「fbxファイル」へ変換しただけでした。

⑤ Mixamo(モデルに骨組みを設定する)
個人的にはこの⑤と⑥の作業がたいへんで何度もつまづきました。
VOXELアバターを動かために、骨を入れていく工程です。
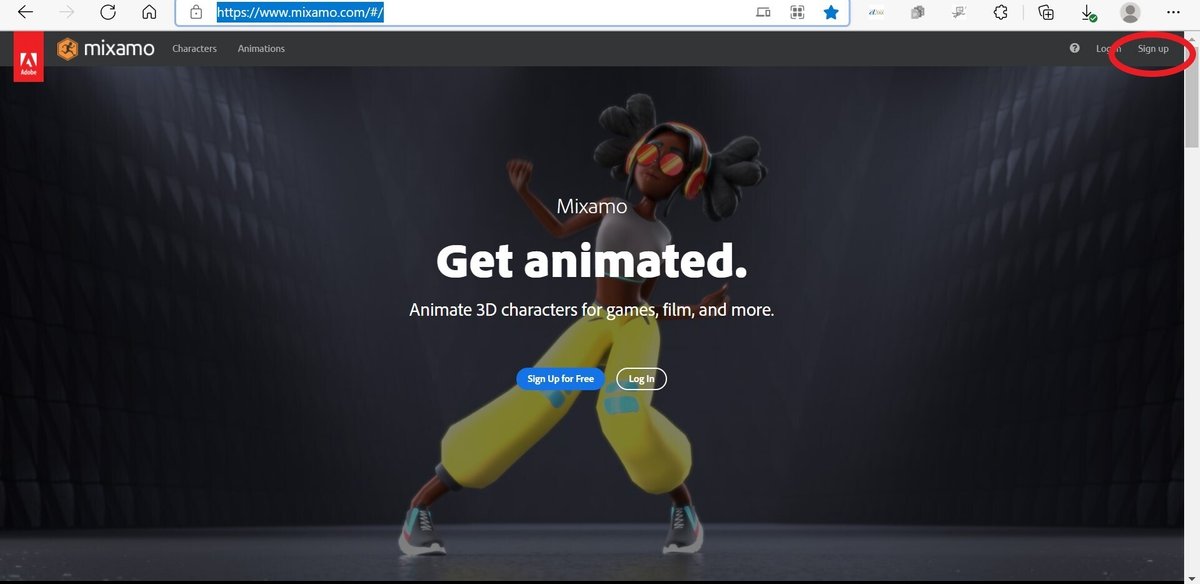
Mixamoはソフトではなく、ブラウザーからユーザー登録をして、利用する形となります。
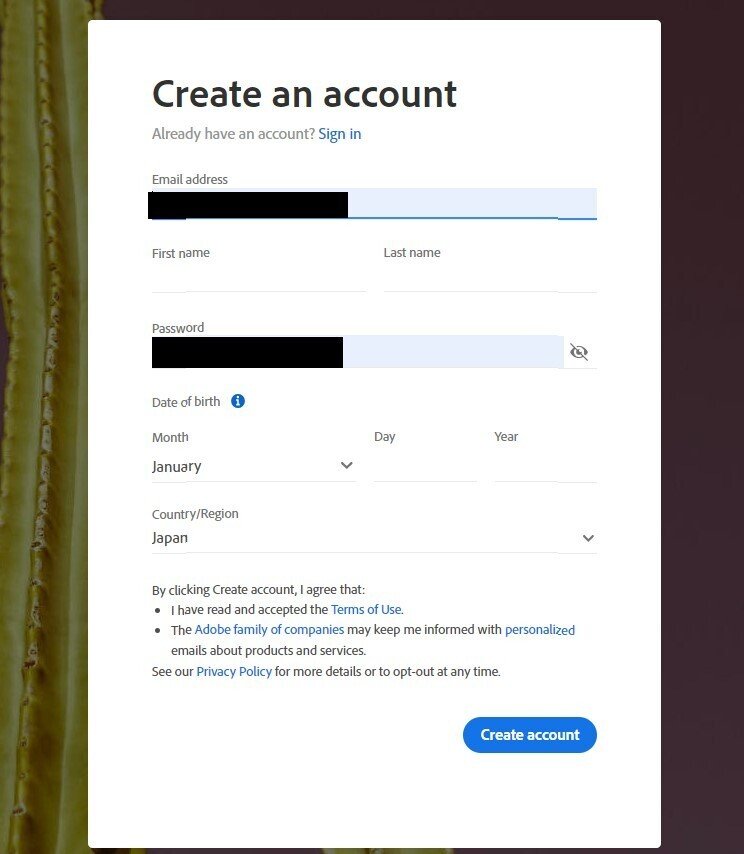
こちらのホームページから指示に従ってアカウントをつくり、作業を始められる準備をします↓
Mixamo


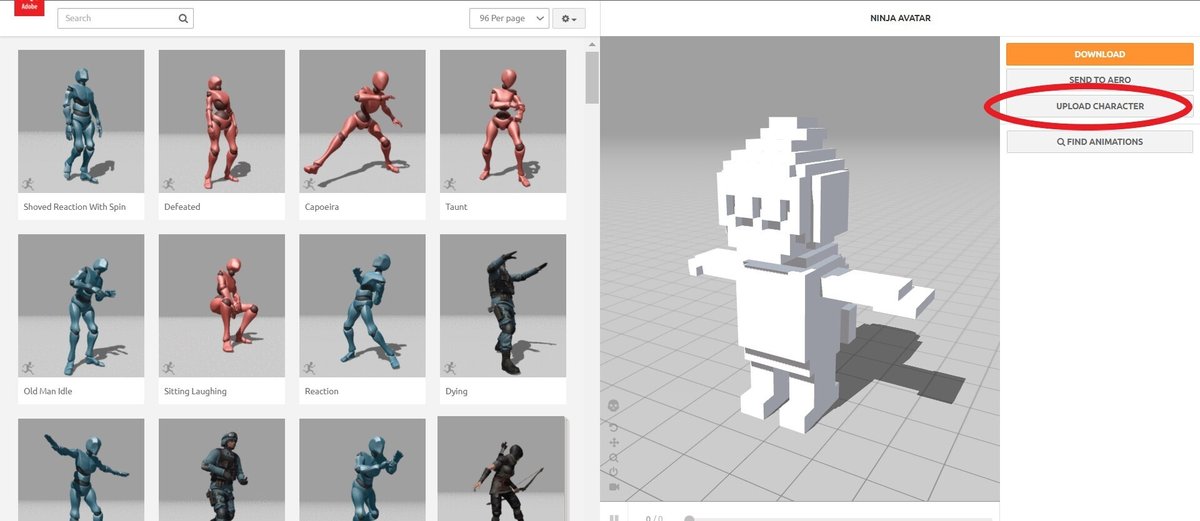
サインアップが終わったらログインして、④でexportした「fbxファイル」をアップロードします。

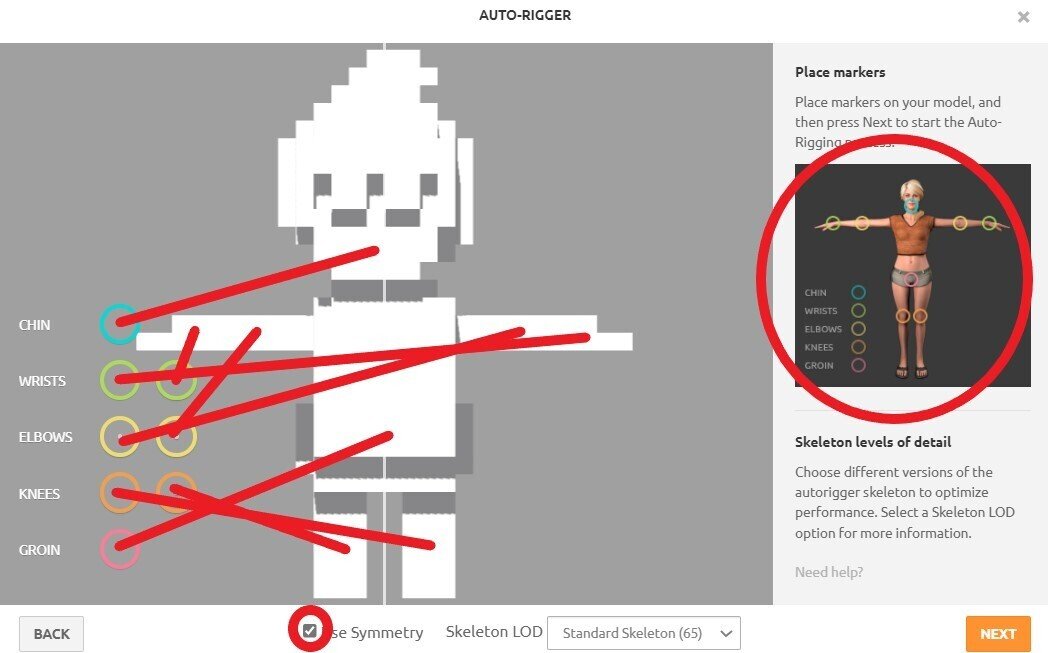
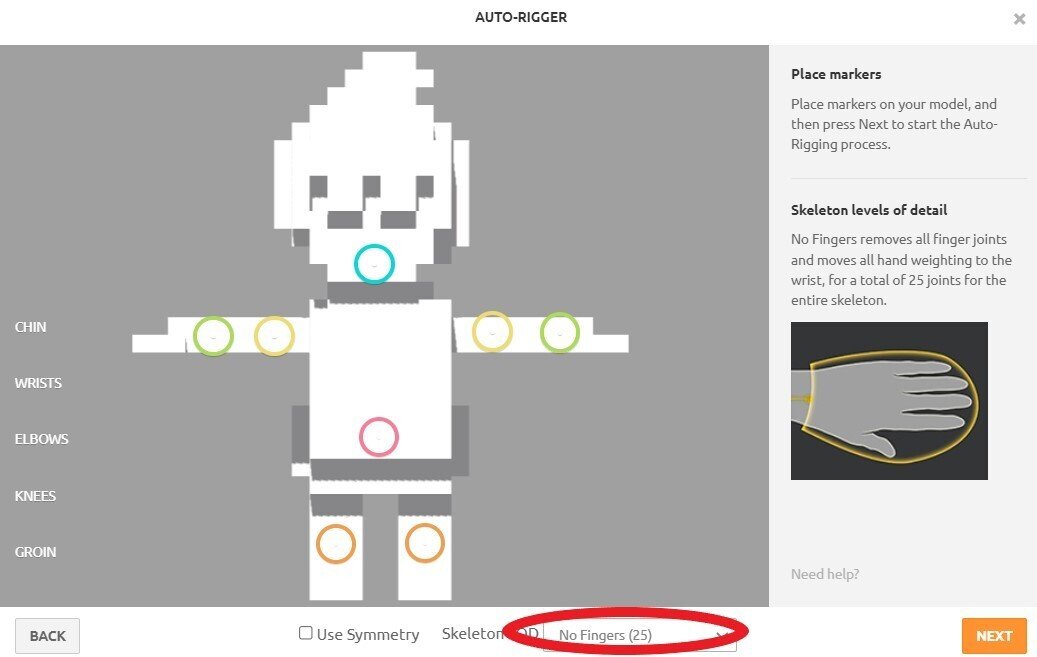
右のサンプルを見ながら、各関節の場所を指定していきます。モデルがこちらを向いているため左右反対になるので要注意。
CHIN・・あご
WRISTS・・手首
ELBOWS・・ひじ
KNEES・・ひざ
GROIN・・足の付け根
下の「use symmetry」はモデルが左右対称ならそのままでも良いですが、対称でないならチェックを外しましょう。

「Skelton LOD」は骨の数。VOXELアバターなので、そこまで細かい動きは必要ないので、私はプルダウンして「No fingers(25)」を選びました。おそらく骨の数を多くすると、後の作業が複雑になることが予想されます。

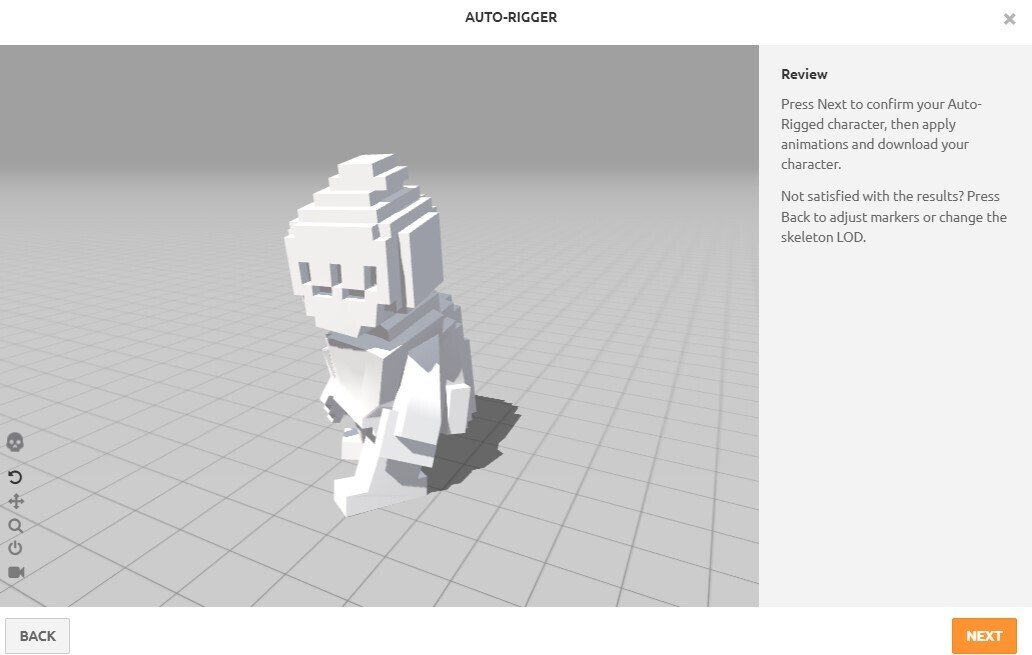
「NEXT」を押すと、モデルが回転し、自動で骨が設定されます。PC環境にもよりますが、1分くらい待ちます。
作業が完了すると、モデルがぐにゅぐにゅと動きますので、特に変なところはないか確認します。

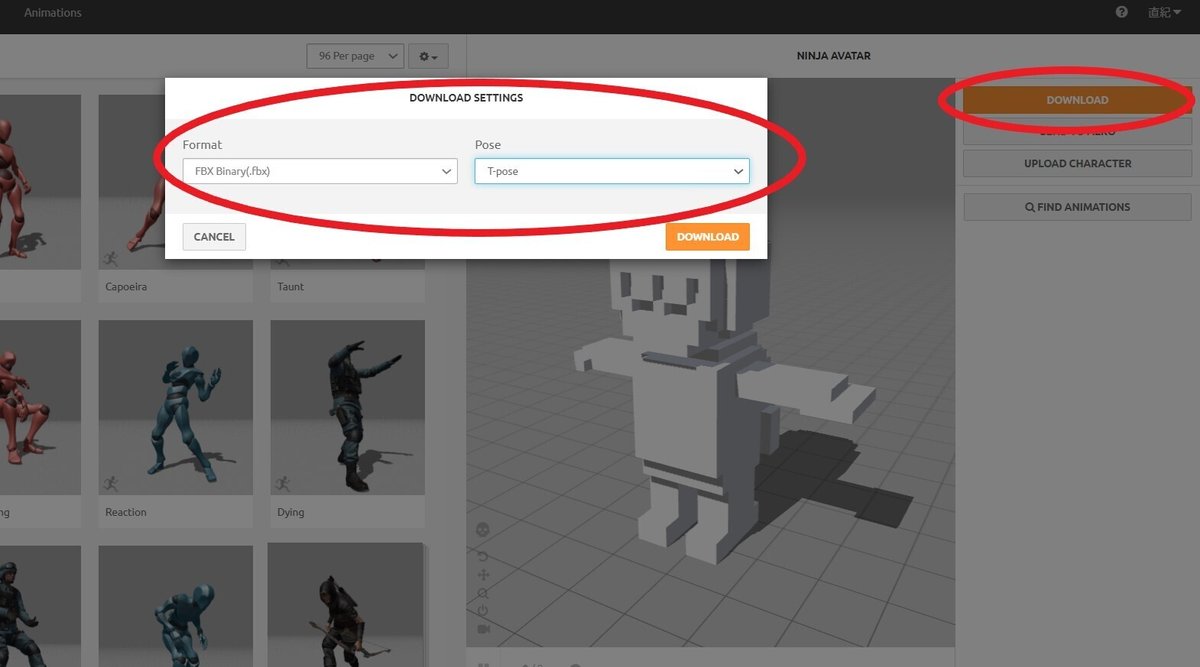
最後に「fbxファイル」をダウンロードします。④で作成した「fbxファイル」と区別するために名前は変えた方がよいと思います。
「DOWNROAD SETTINGS」はとりあえずそのままにしました。

⑦Unity(骨組みの足りないところを修正して、アバターのデータを作成)
ここが山場になります。このUnityが一番苦しみました。頑張っていきましょう。
まずは、Unityのダウンロード&インストールです。
こちらの記事を参考にさせていただき、準備をしていきました↓
【Unity導入】インストールから最初のセットアップまで | とあるVtuber好きの備忘録 (vtuber-love.com)
ここでもう一つ、準備が必要です。
アバター制作に使用する「UniVRMパッケージ」を導入します。
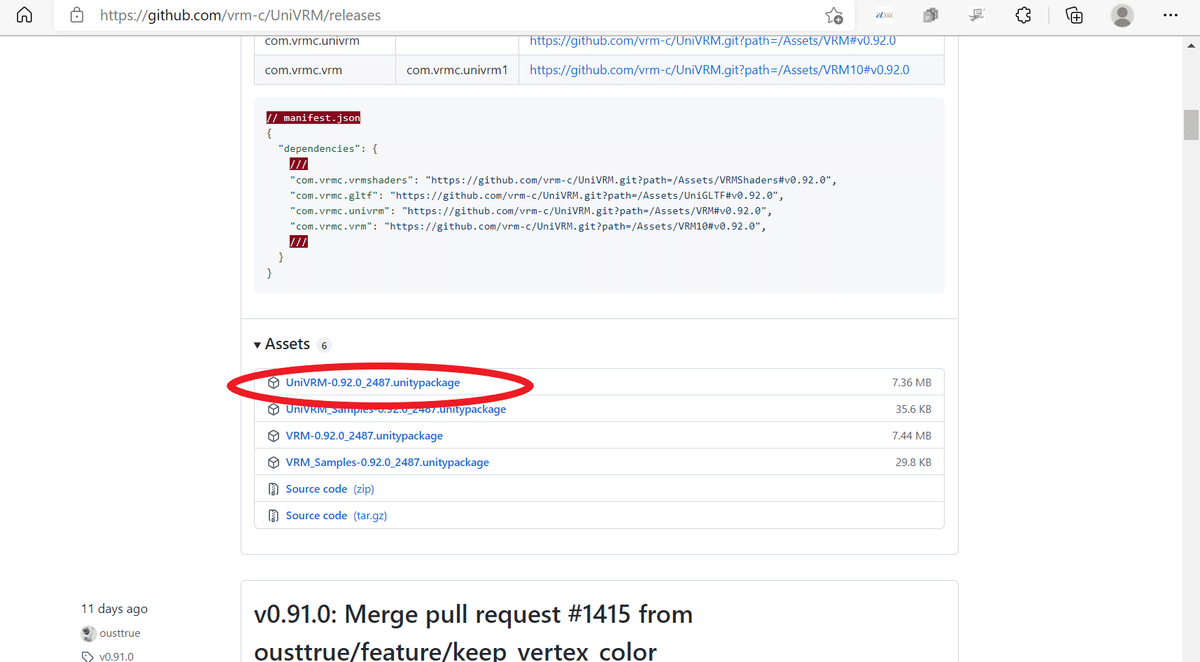
こちらから入手しました↓
Releases · vrm-c/UniVRM · GitHub
最新版をダウンロードしたら、ファイルをデスクトップにでも置いておきましょう(2021.12.22現在での最新版は「UniVRM-0.92.0_2487」)。

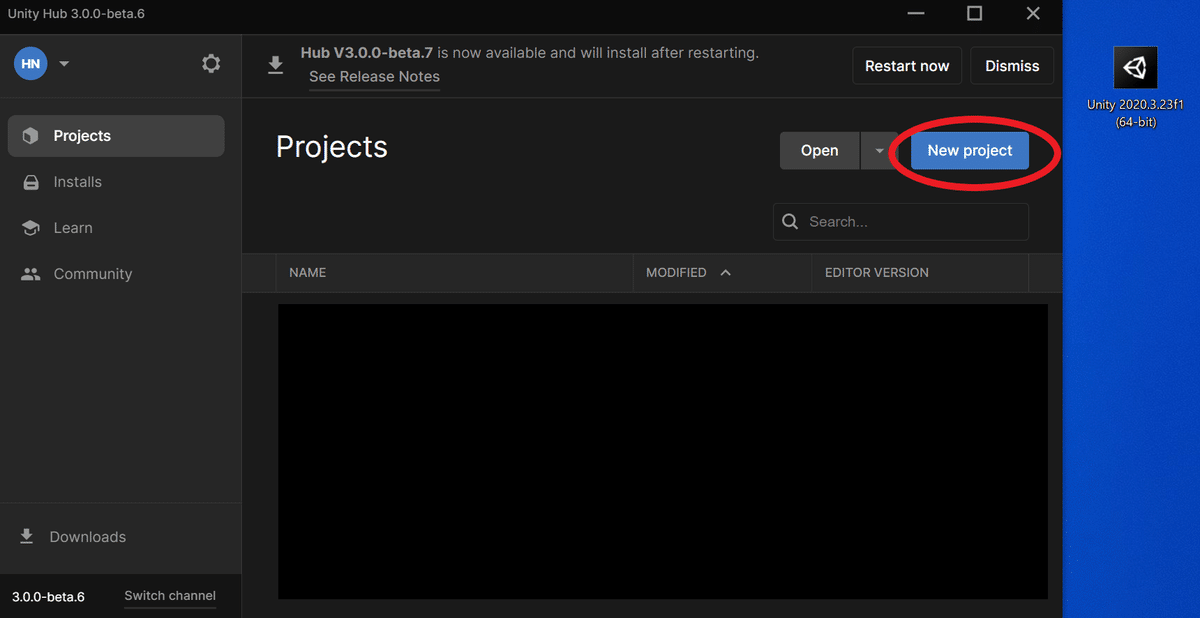
続いて、先ほど、セットアップしたUnityを開きます。「New project」をクリックして、作業領域を作成していきます。

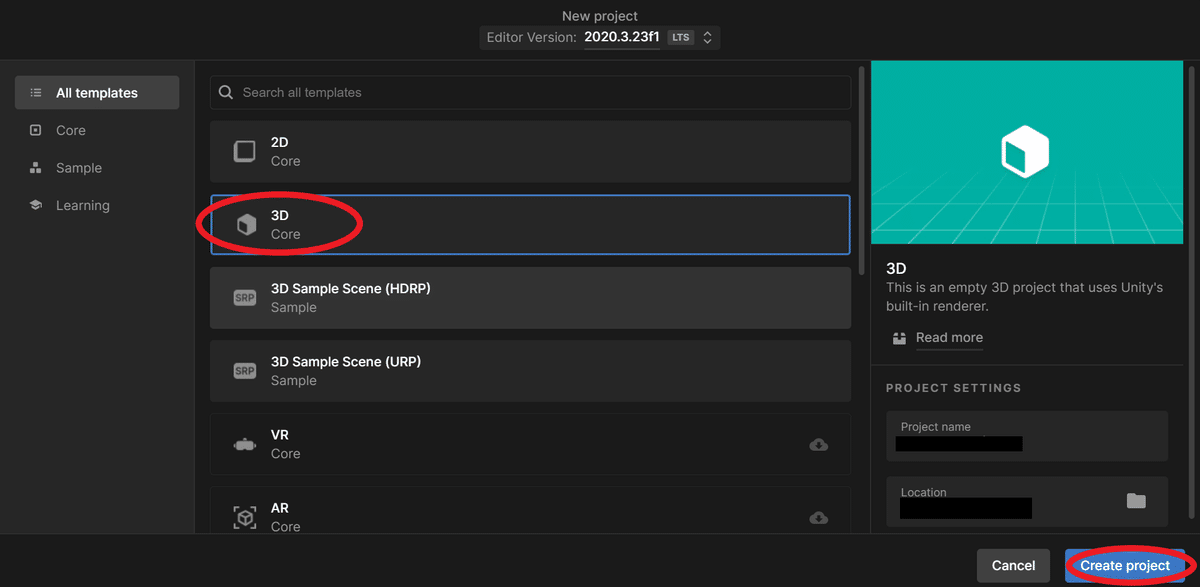
「3D」を選び、「Create project」をクリックして進みます。
少し待ちます。私は2分くらい待ちました。

しばらくして作業をする画面が開きました。
ここで先ほど、ダウンロードして、デスクトップに置いておいたVRMパッケージをセットします。
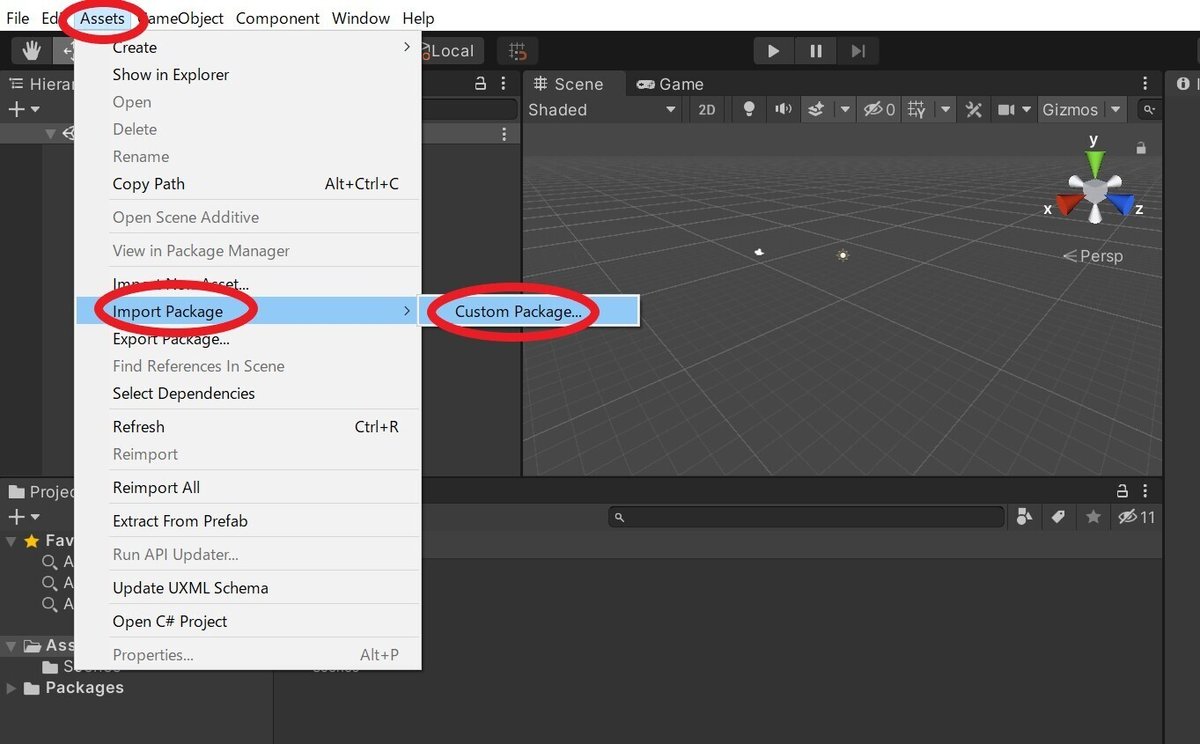
「Assets」→「import Package」→「Custom Package」を選択、「UniVRM-0.92.0_2487」(執筆時現在最新)を取り込む。

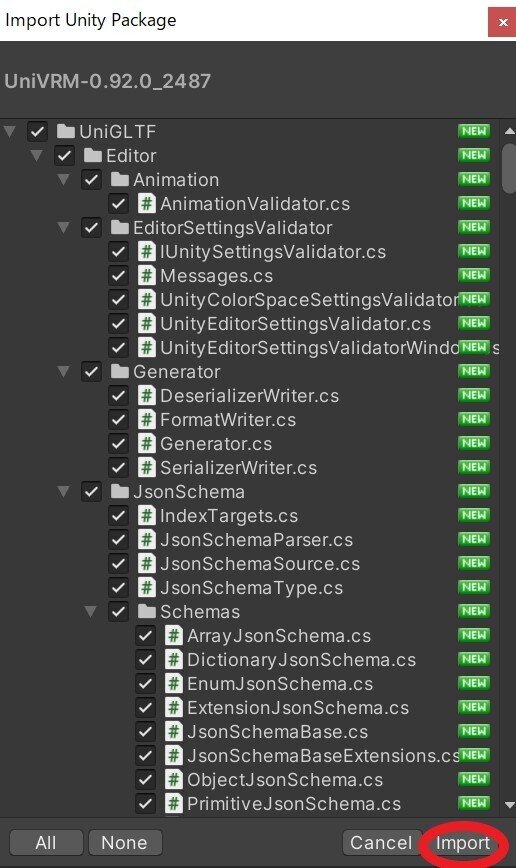
何も変えずに「import」

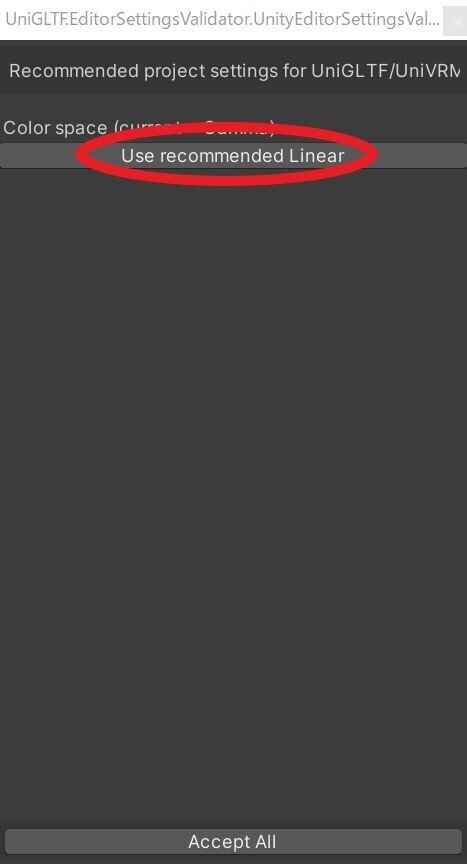
セットする内容を選ぶものと思われるが、「Use recommended Linear」を選択して、問題ありませんでした。

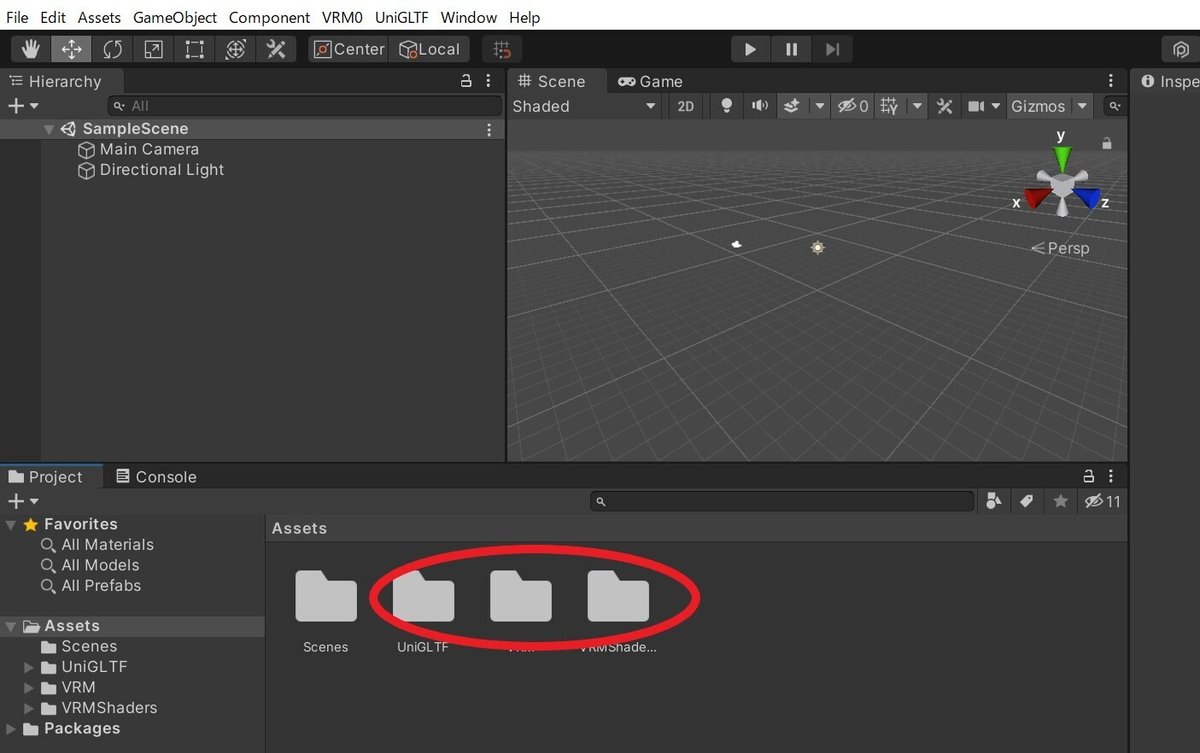
作業画面の「Assets」のところにVRM関係のフォルダが追加されました。

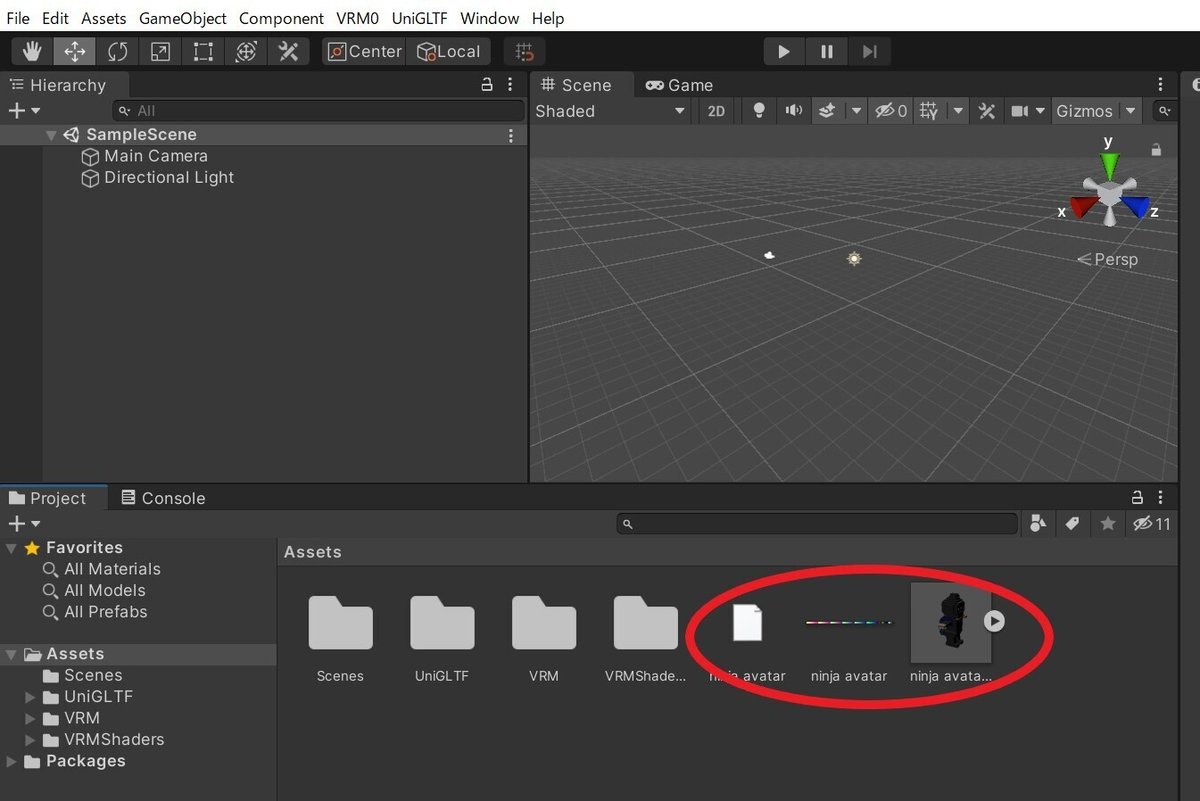
次に、この「Assets」のところに、以下3点をドラッグして、もってきます。
・⑥のMixamo作業後の「fbxファイル」
・③の「mtlファイル」
・③の「pngファイル」→このファイルのおかげでモデルに色が着くのだと思います。

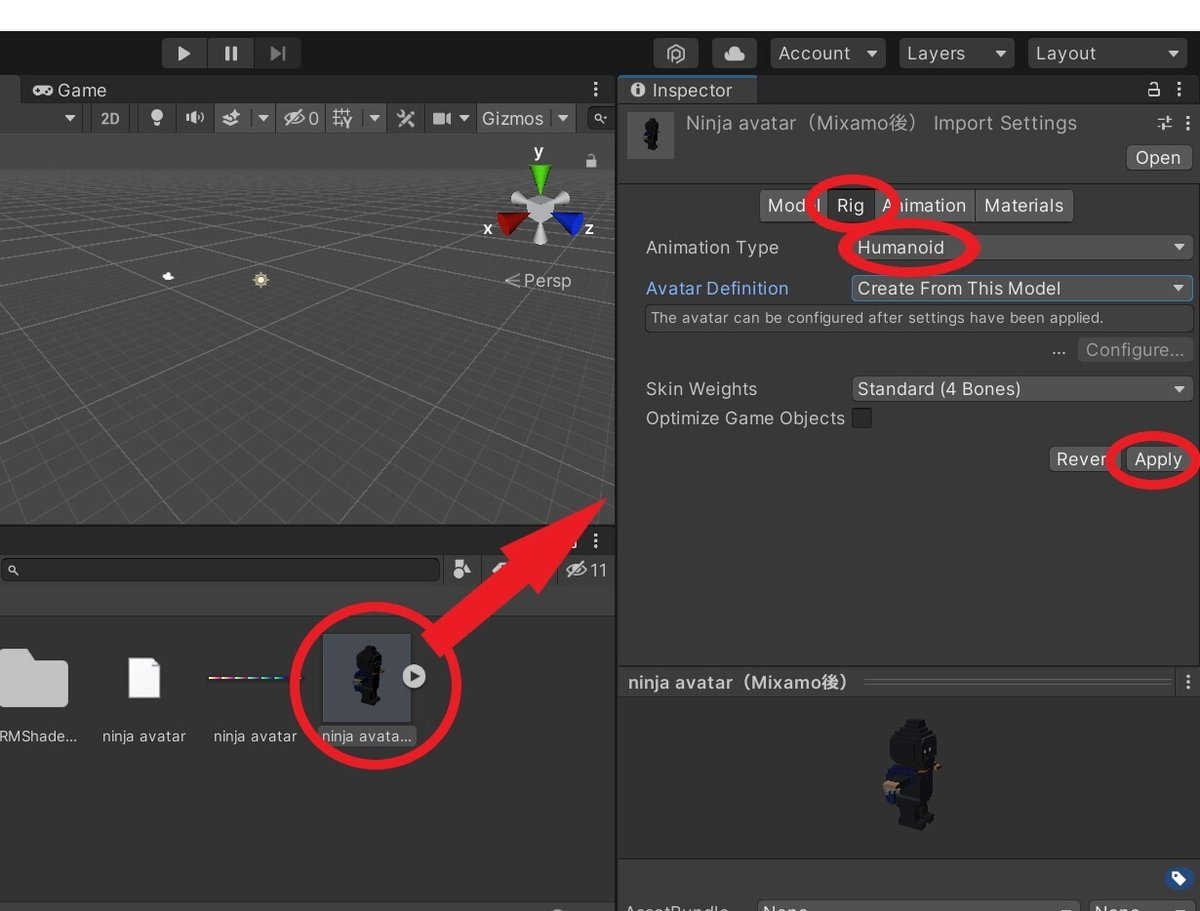
次に、モデルをクリックすると、右にこのような画面が出てきます。

「Rig」のタブの「animation Type」を「Humanoid」にして、「Apply」をクリック。
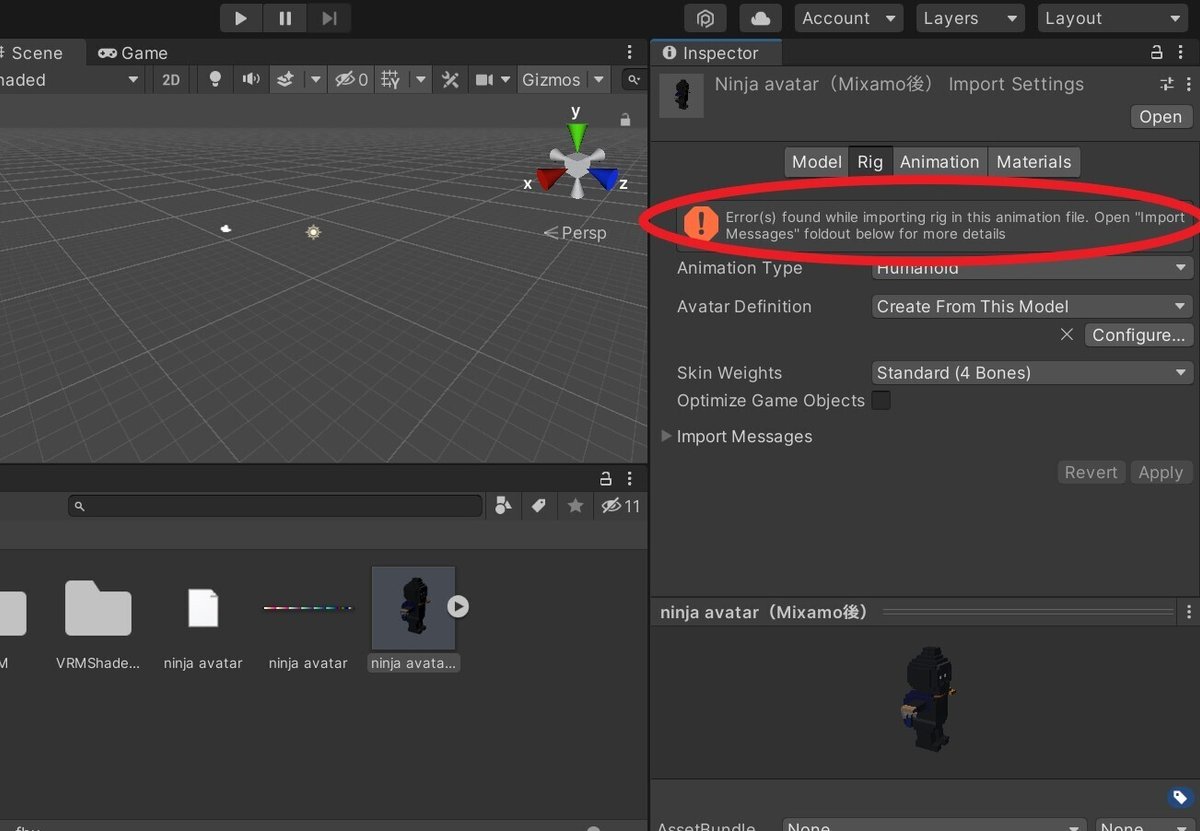
すると、このモデルの場合、エラーがでてきてしまいました。おそらく、骨の位置がズレてますよということでしょう。

そこで、修正が必要になります。もうひとつモデルを作って試したのですが、それもエラーが出ました。ここでぴったりいくと気持ち良いのでしょうが・・
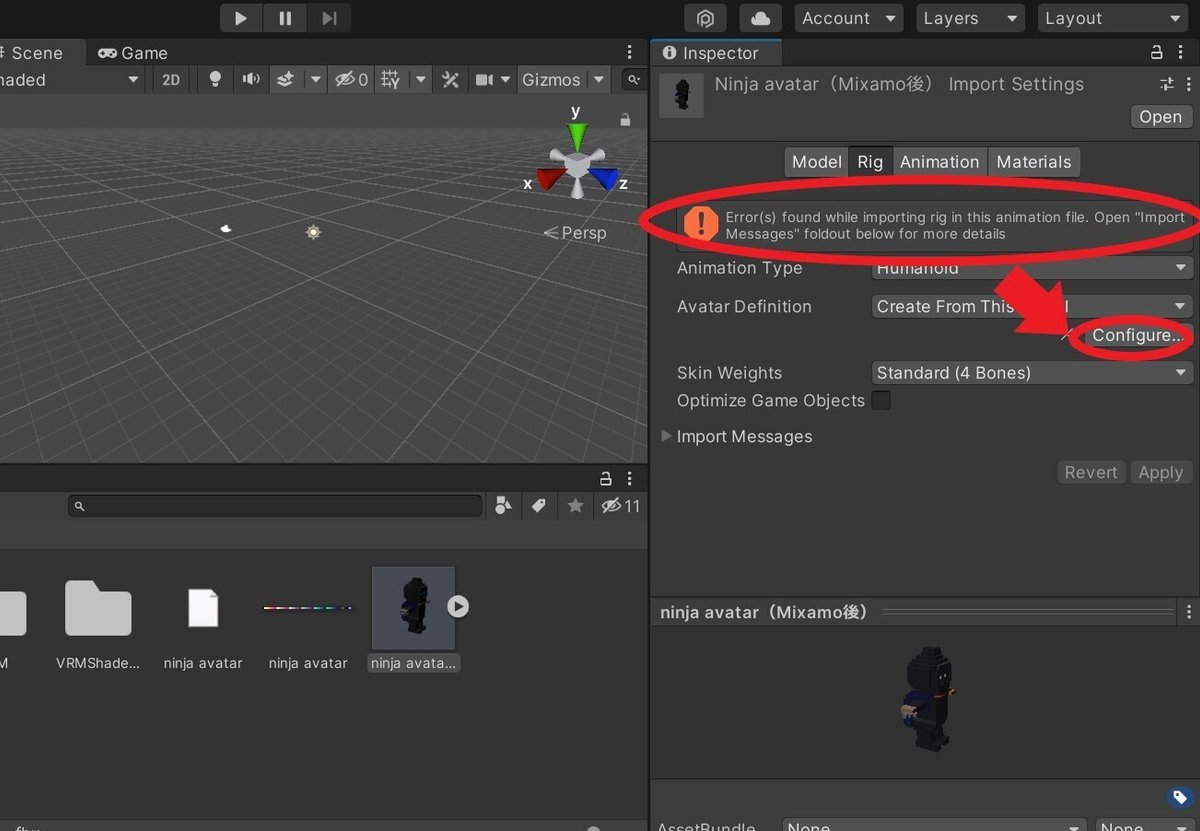
なので、仕方なく「configure」をクリックして、構成し直します。

このモデルは短足なので、足の部分が、Mixamoで設定したものと合わなかったのかもしれません(笑)

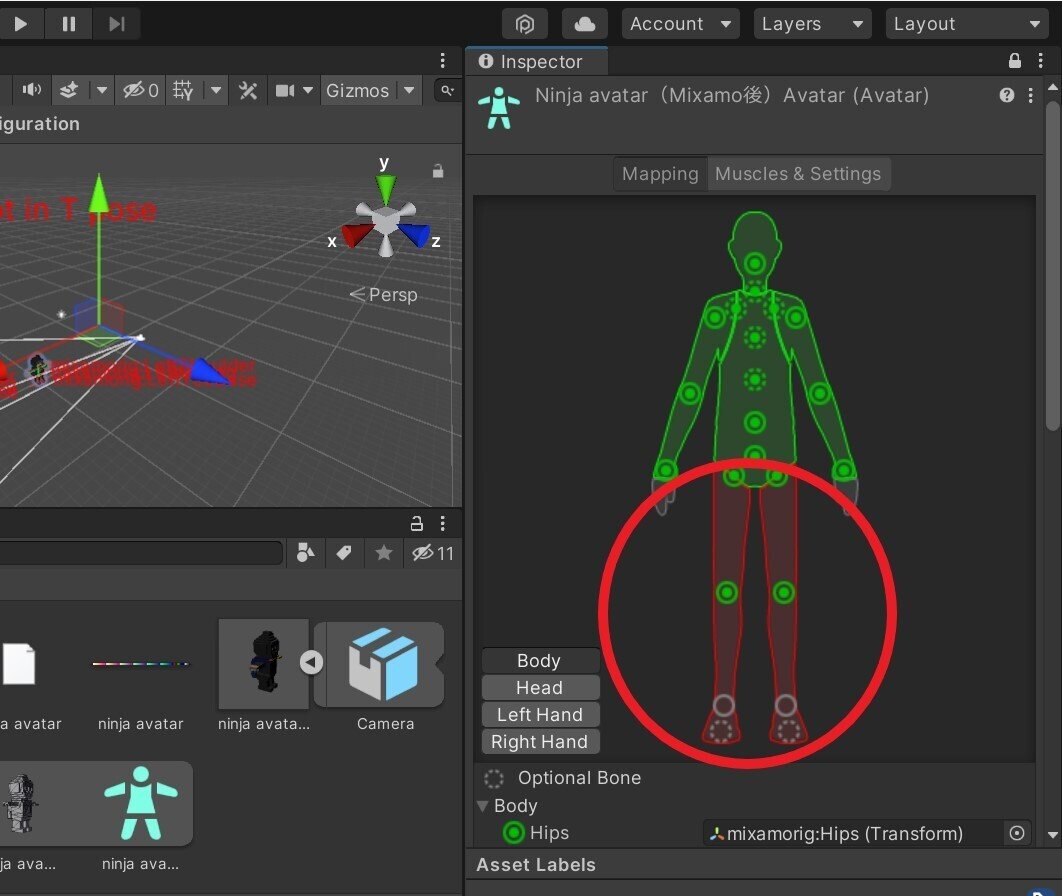
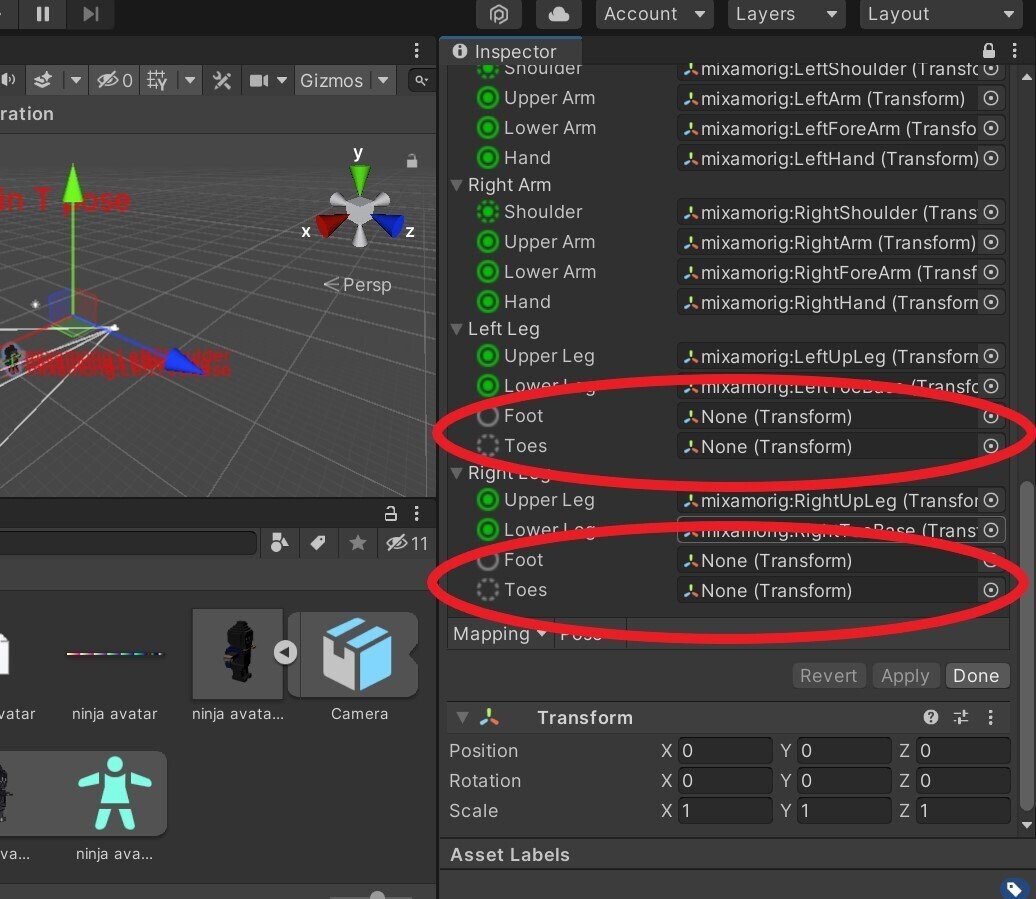
人体モデルの下の方にスクロールしていくと、対応していない箇所が分かります。緑丸のチェックがついておらず、「None(Transform)」となっています。ここを追加していけばOK。

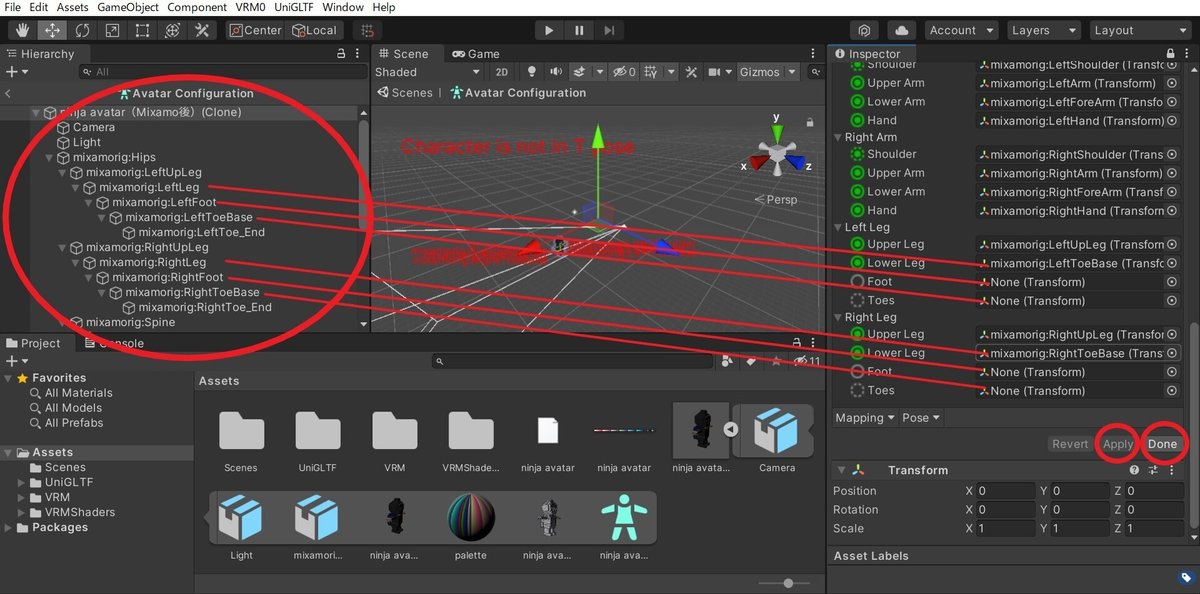
全体画面の左方の「Avatar configuration」という欄に、部位の一覧が載っています。「Avatar configuration」の各項目の文字を選択するとドラッグすることができます。右欄の足りなかった部位やズレている部位の文字の上にドラッグして重ねると修正することができます。
すべての項目が緑丸になれば完了です。
完全には左側と右側の項目は一致しませんが、上からおよそ対応しているので、ある程度予想ができると思います。
この作業はモデルの形状によって、手間が変わってくると思われます。
すべて緑丸になったら、「Apply」→「Done」をクリックします。
骨の構成(rigging)はこれで終わりです。

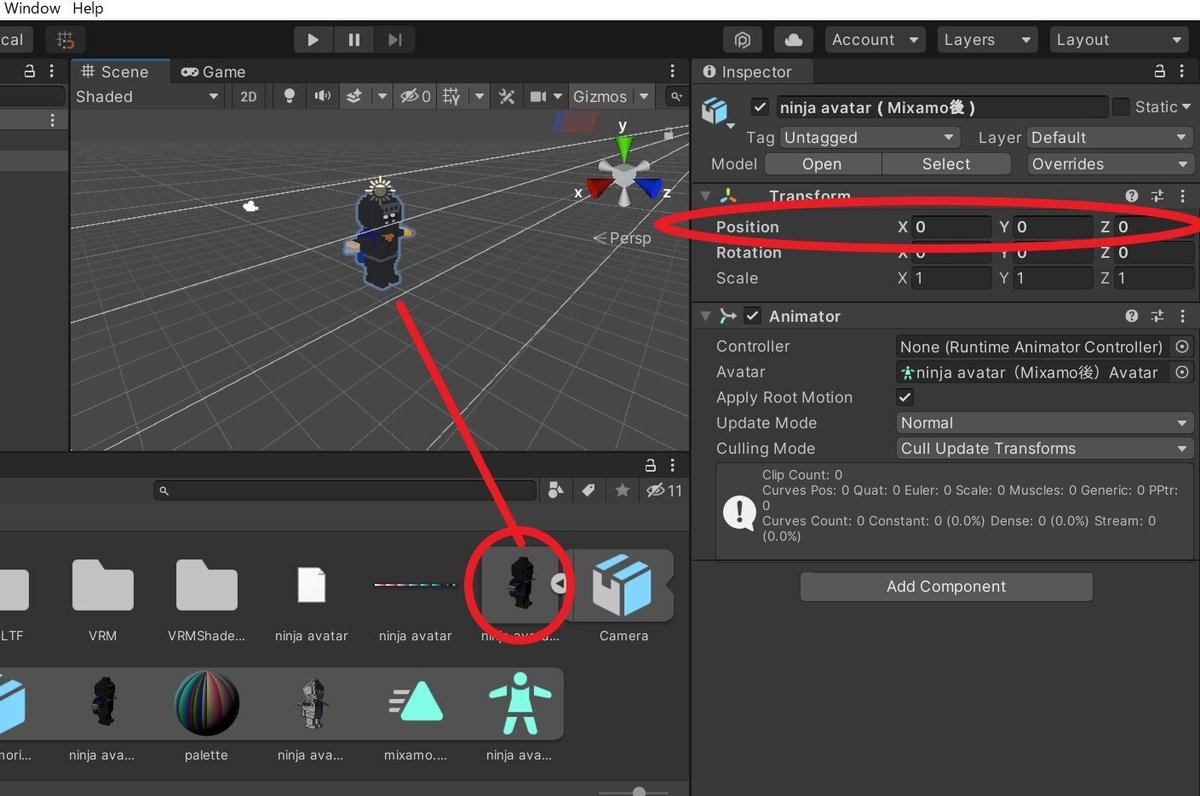
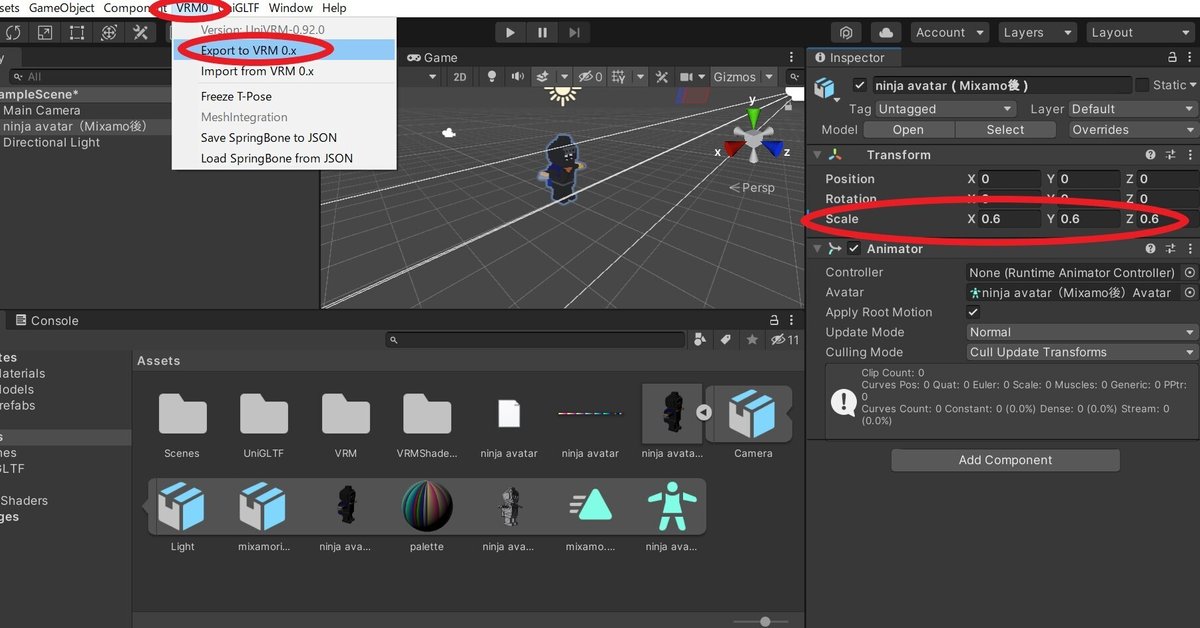
次に、「Assets」にあるモデルを、ドラッグして、上の「Scene」の画面に登場させます。すると、「inspector」という欄が表示されます。
モデルの位置を座標の真ん中に持ってくるために、「Position」のX、Y、Zにすべて「0」を入力します。

画面の右のほうにアバターのScale を設定する項目があります。
はじめは「1」になっていますが、このアバターは後でclusterのワールドに行ったとき少し大きかったです。「0.6」くらいがちょうど良かったのでこの数値にしています。clusterに行った後にご自身で調整すると良いと思います。

あとは、「VRMファイル」を作成するだけです。
「VRM」のタブ→「Export VRM」をクリックして「vrmファイル」を書き出します。
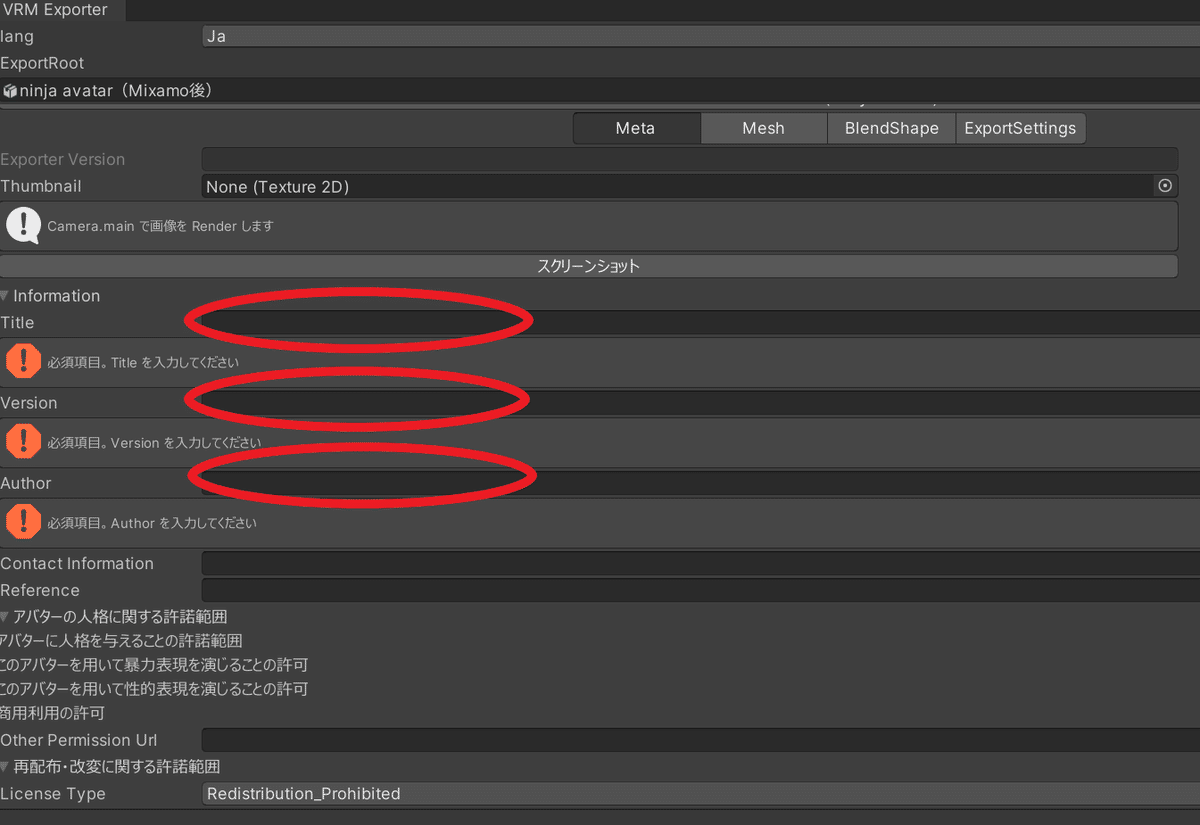
以下の必須項目を入力。特に決まりはないので、空欄を埋めていきます。
「Title」:タイトル
「Version」:バージョン
「Author」:作者名

⑧cluster(myアバターを登録して、メタバースで遊ぶ)
clusterは、PCでもスマートフォンでも参加できます。
ホームページから新規登録をして、ログインしましょう。
メタバースプラットフォーム cluster(クラスター)
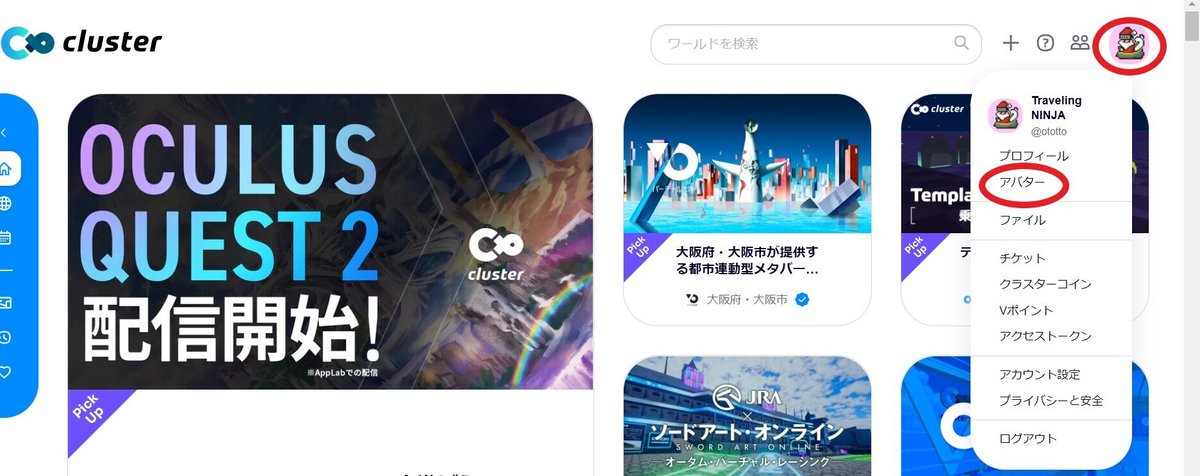
ここで、myアバターを登録します。ホームの右端のアイコンからアバターを選択。
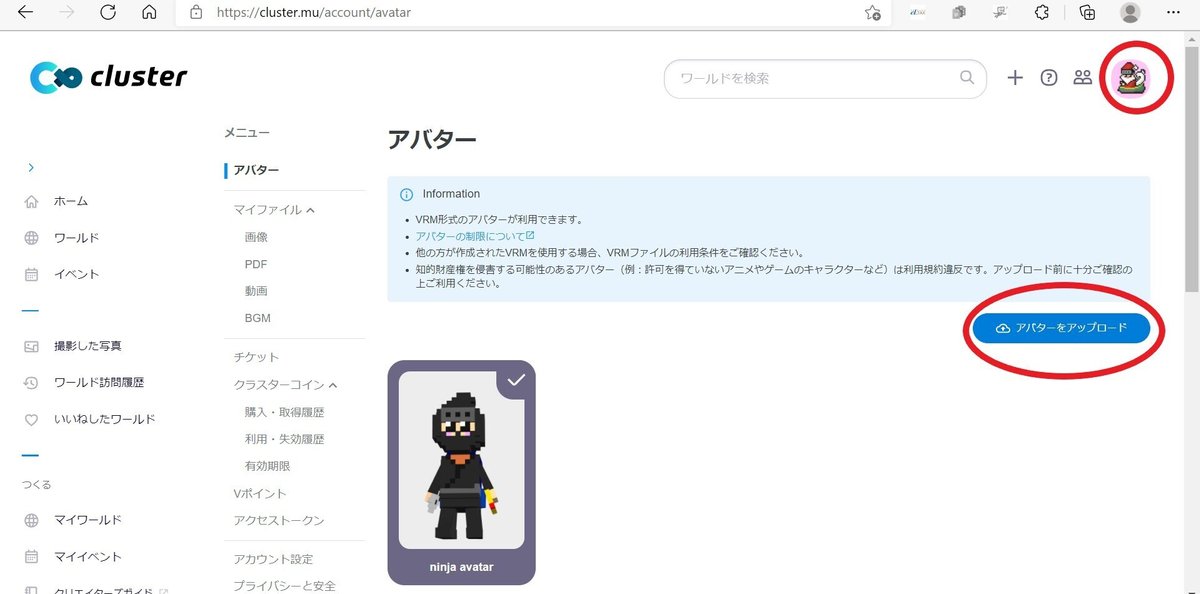
「アバターをアップロード」で、⑦で作成した「vrmファイル」を登録します。スマホのような枠の中にきれいにおさまるくらいがちょうどいいアバターのサイズになります。はみ出たりするようなら、⑦に戻ってscaleを調整してからまた「vrmファイル」を作り直しましょう。


とても長い道のりでしたが、ようやくmyアバターの登録が終わりました。
おつかれさまでした。
あとは、いろいろなワールドに行って、メタバースの世界を楽しんでください!!



「旅する忍者」のopensea
NINJA travel - Collection | OpenSea
