
【Scratch】 1.基本操作編 前半
1. Scratch3.0をはじめる準備をしよう
パソコンは起動しているかな?
学習の準備ができたら、インターネットの検索画面をひらいて、
『Scratch(スクラッチ)』と検索してみよう!
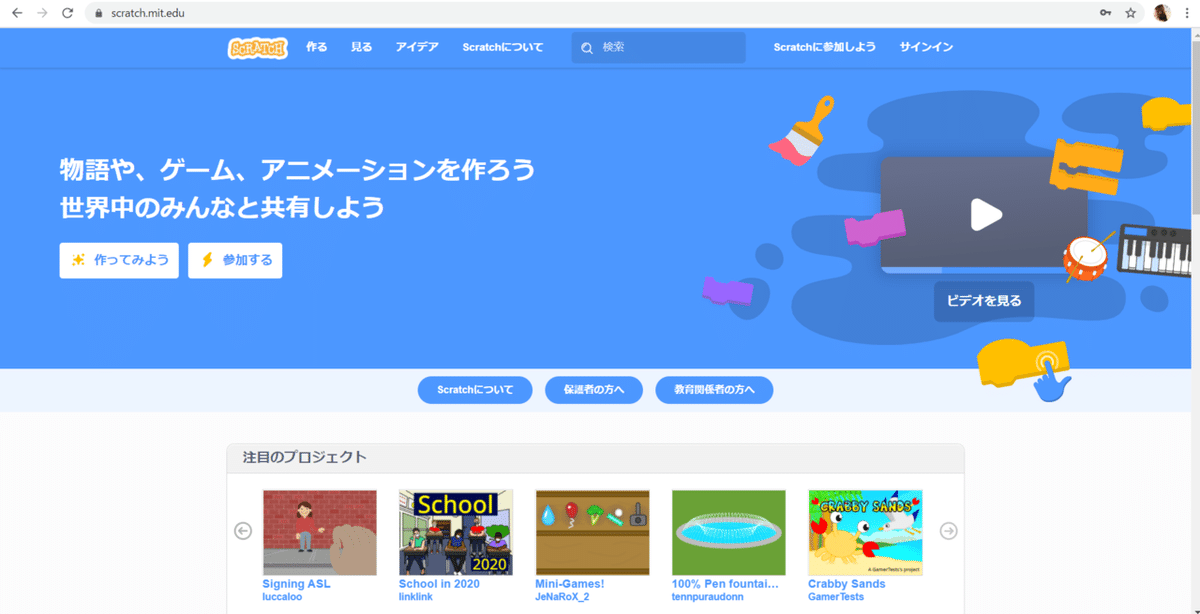
検索の一番うえに出てきた、Scratch - Imagine, Program, Shareをクリック。青色の画面にたくさんのイラストが描かれた画面に切り替わったかな?
これがスクラッチの一番はじめにでてくる画面になるよ。
一番上の『つくる(または、つくってみよう)』をクリックして、
さっそくスクラッチのプログラミング学習をはじめていこう。

2. 言語のきりかえ方法を覚えておこう
『つくる(または、つくってみよう)』をクリックすると、画面がきりかわったかな?
いま画面の真ん中のあたりに出ている緑色の『チュートリアル』動画は、今回はバツ印を押して消しておこう。
スクラッチでプログラミング学習を始める前に、簡単に『メニューバー』の機能を説明しておくね。
メニューバーは画面の上にでている青色のバーのところだよ。
メニューバーの機能では、こんなことができるよ。
1. 言語のきりかえ
2. 作品の保存・読み込み
3. 作品の編集
4. チュートリアル動画をみる
5. 作品タイトルの変更
6. 作品の共有
7. アカウントの管理
今回は、1つめの『言語のきりかえ』を説明していくね。そのほかの機能は、また必要になったときに説明するよ。
このスクラッチの画面を開けた時、画面の文字が英語になっていなかったかな?日本語だった場合は、そのままで大丈夫だよ。
もし画面が英語になっていて困った場合は、言語を英語から日本語にかえてみよう。
メニューバーのなかの左にある『地球儀のアイコン』を押してみてね。

クリックしたら、下にスクロールして『漢字の「日本語」』か『ひらがなの「にほんご」』のどちらかを見つけて好きなほうを選んでね。
YouTube動画では『ひらがなの「にほんご」』を選んだよ。
3. 三つのエリアを理解しよう
次は、スクラッチでプログラミングを学習するうえですごく大切になる、3つのエリアを紹介するよ。
1. ブロックパレット
2. スクリプトエリア
3. ステージ & スプライト

1. ブロックパレット
いま画面の左にある『ブロックパレット』は、プログラムをつくるために重要な『命令のブロックが置いてある場所』になるよ。
2. スクリプトエリア
真ん中の『スクリプトエリア』は、ブロックパレットにある、
命令のブロックを組み合わせて『プログラムをつくる場所』になるよ。
3. ステージ & スプライト
右の『ステージ』は、スクリプトエリアでつくったプログラムが
『命令どおりにうごくか確かめる場所』になるよ。
あと、ステージの中にいるネコは別名『スプライト』と呼ぶばれたりするよ。
スプライトという名前は、ステージのなかにいるネコの名前ではなく、ステージの中で動かすキャラクター画像やイラストのすべてを『スプライト』と呼ぶよ。
4. ネコをうごかしてみよう
次は、さっそくネコを10歩うごくようにプログラムしてみよう。
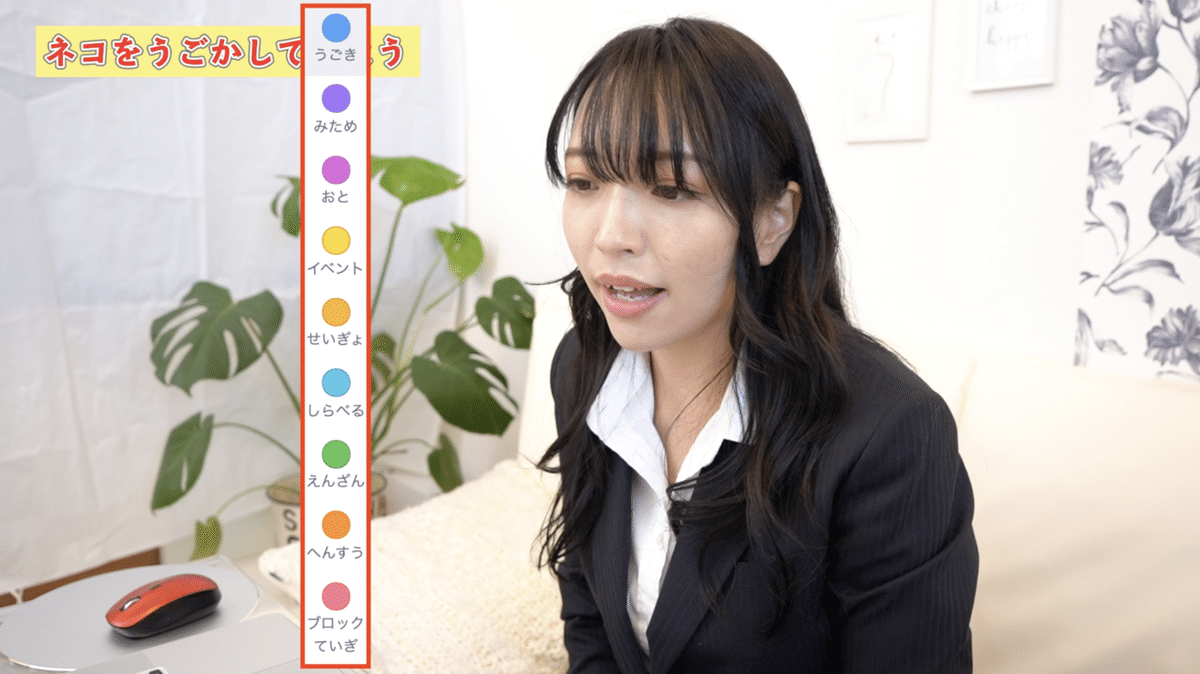
左のブロックパレットには、たくさんのブロックが並んでいるよね。
この中にあるブロックは、それぞれ『うごき』『みため』『おと』のように9種類に分けられているよ。

この9種類のブロックの中から、ネコに命令させたいブロックを選び、スクリプトエリアに並べることでネコが命令どおりに動くようになるよ。
ここでは、まずブロックパレットの『うごき』の種類にあるブロックをつかってネコをうごくようにしよう。
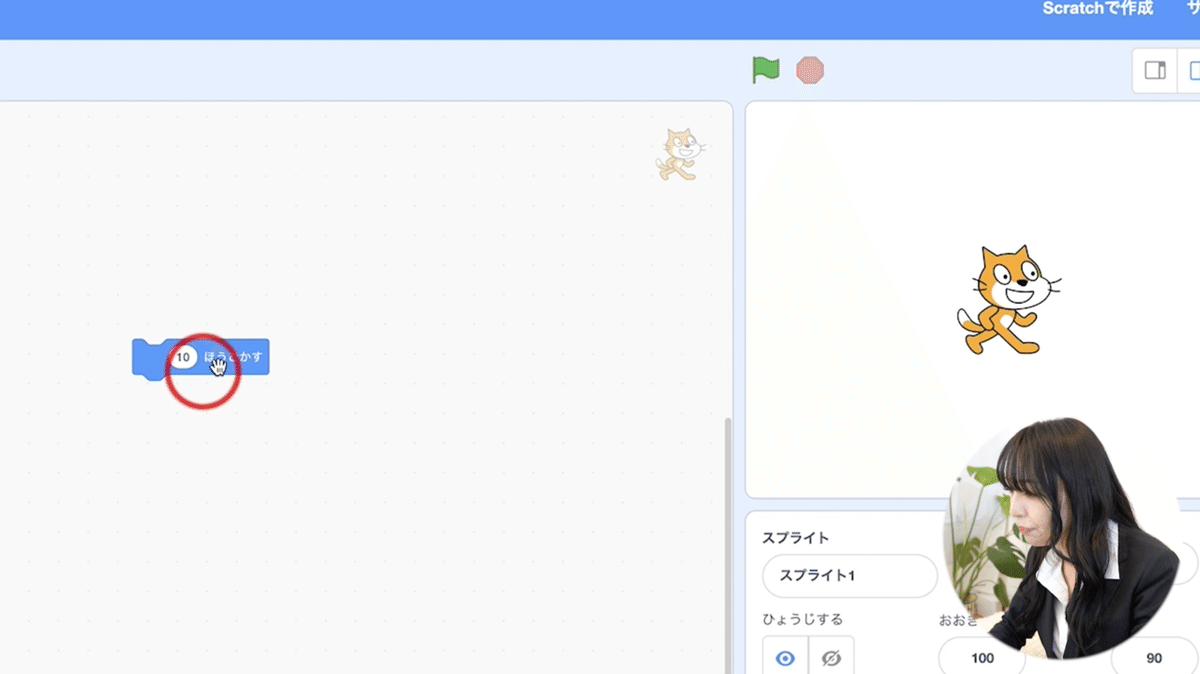
ブロックパレットのうごきの種類から『10ぽうごかす』のブロックを選び、ブロックをクリックしたまま、真ん中のスクリプトエリアまでブロックを移動させてみよう。
このとき、マウスを離すとスクリプトエリアにブロックが入るよ。

スクリプトエリアにブロックが入ったら、ブロックをクリックしてみてね。
ステージのなかで、ネコがうごいていたらここまでは成功だよ✩
『【Scratch】 1. 基本操作編 前半』の学習はここまでだよ!
続きは『【Scratch】2.基本操作編 後半』で学習してね♥
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
