
iframeを使ってmiiboのチャット画面にヘッダーとフッターを付ける【サンプルコード付き】
こんにちは、オトーワンですっ!
今回は、会話型AIツール「miibo」で作った、デフォルトのチャットボット画面にiframeを使ってヘッダーとフッター付ける方法をご紹介しますね!
それでは、いってみましょ~
miiboとは?
miibo(ミーボ)は、会話型AIを簡単に構築・運用できるプラットフォームのことで特に、プログラミングの知識がなくても、ノーコードで高性能なチャットボットを作成できるのが特徴です。
今回は、すでにmiiboでチャットボットを作成していることを前提にお話を進めていきますので、作り方についてはmiiboのマニュアルをご覧になっていただくか、以下のオトーワンの過去記事を参考にしてみてください。
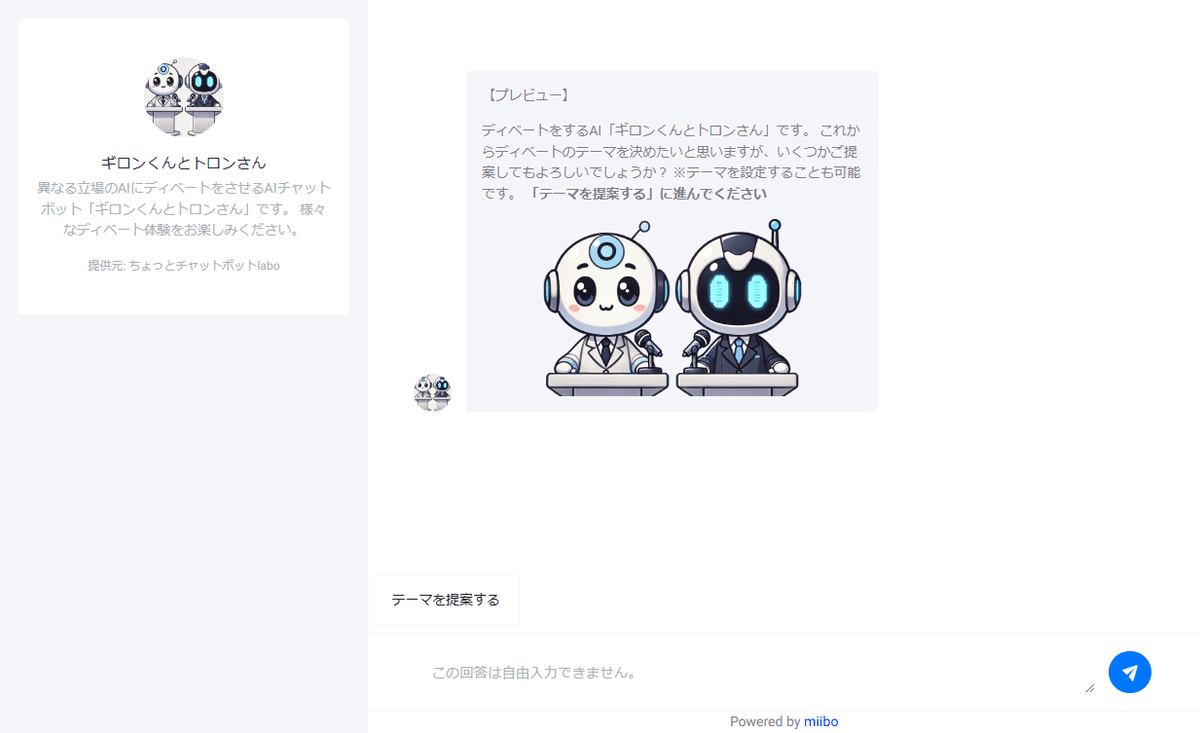
miiboで作ったチャットボット画面
miiboにログインした後、公開設定画面にある、「チャットページURL」や「チャットページURL(ダークモード)」のURLがチャットボット画面になります。

チャットページURLの画面は以下(これは見本用)の画面ですが、オリジナル感を出したいときに、

htmlの<iframe>タグを使って、ヘッダーとフッターを付けます。手軽にオリジナル感を出したいときにオススメです。

▽実際のサイトはこちら▽
htmlとcssのサンプルコード
miiboのチャット画面を埋め込むための、ヘッダーとフッターが付いてるサンプルコードです。コピーしてお使いください。
htmlとcssのデイレクトリ(階層は)は、以下で設定してあるので、参照先は実際の場所に設定してくださいね。
index.html
└css(フォルダ)/style.css
htmlファイル(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AIチャットボット</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="AIチャットボットのデモサイトです。様々なAIとの会話をお楽しみください。">
<link rel="stylesheet" href="css/style.css">
</head>
<body class="home">
<header>
<h1 id="logo">
<a href="index.html">
<img src="images/logo.png" alt="AIチャットボット">
</a>
</h1>
</header>
<div id="contents">
<div class="chatbot-frame">
<iframe
src="ここにmiiboのURLをいれます。"
width="100%"
height="600px"
frameborder="0"
allow="microphone"
style="border: none;"
></iframe>
</div>
</div>
<footer>
<div id="copyright">
<small>Copyright© YOUR_SITE_NAME All Rights Reserved.</small>
</div>
</footer>
</body>
</html>CSSファイル(css/style.css)
@charset "utf-8";
/*全体の設定
---------------------------------------------------------------------------*/
html, body {
margin: 0;
padding: 0;
height: 100%; /* 追加 */
overflow: hidden; /* 追加:スクロールを無効化 */
}
body {
font-family: "ヒラギノ丸ゴ Pro", "Hiragino Maru Gothic Pro","ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif;
font-size: 16px;
line-height: 2;
color: #1B4B72;
background: #1B4B72; /* 背景色を濃紺に */
display: flex;
flex-direction: column;
}
/*基本要素のリセット*/
h1,h2,h3,h4,h5,p {
margin: 0;
padding: 0;
font-size: 100%;
font-weight: normal;
}
/*ヘッダー設定
---------------------------------------------------------------------------*/
header {
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
background: #1B4B72;
height: 50px;
text-align: center;
}
/*ロゴ画像*/
header #logo {
margin: 0;
padding: 0;
height: 50px; /* ヘッダーの高さに合わせる */
}
header #logo a {
display: inline-block; /* aタグをブロック要素に */
height: 100%; /* 高さを100%に */
text-decoration: none; /* 下線を消す */
}
header #logo img {
height: 40px;
vertical-align: middle;
background: #1B4B72;
margin-top: 5px;
}
/* メイン画像設定
---------------------------------------------------------------------------*/
.main-image {
width: 100%;
height: 300px;
overflow: hidden;
margin: 0;
padding: 0;
}
.main-image img {
width: 100%;
height: 100%;
object-fit: cover;
vertical-align: bottom;
}
/* サイト概要設定
---------------------------------------------------------------------------*/
.site-description {
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
background: rgba(255, 255, 255, 0.9);
}
.site-description h2 {
font-size: 24px;
font-weight: bold;
margin-bottom: 15px;
text-align: center;
color: #333;
}
.site-description p {
font-size: 16px;
line-height: 1.8;
text-align: center;
margin: 0;
}
/*コンテンツ設定
---------------------------------------------------------------------------*/
#contents {
flex: 1;
margin-top: 50px;
padding: 0;
display: flex;
flex-direction: column;
overflow-y: auto; /* スクロールを有効に変更 */
}
/*miibo frame設定
---------------------------------------------------------------------------*/
.miibo-frame {
width: 100%;
height: calc(100vh - 110px);
border: none;
display: block; /* ブロック要素として表示 */
}
.miibo-frame iframe {
width: 100%;
height: calc(100vh - 110px);
border: none;
}
/*フッター設定
---------------------------------------------------------------------------*/
footer {
clear: both;
text-align: center;
font-size: 90%;
margin-top: 0; /* マージンを0に */
}
#copyright {
clear: both;
text-align: center;
background: #1B4B72; /* 背景色を濃紺に */
color: #fff;
padding: 10px 0;
margin-top: 0; /* マージンを0に */
}
#copyright a {
color: #fff;
text-decoration: none;
}
#copyright a:hover {
color: #666;
}
.pr {
font-size: 10px;
display: block;
}
@media screen and (max-width:600px) {
/* ... 他のスタイル ... */
header {
height: 50px; /* スマホでも50pxに統一 */
background: #1B4B72; /* 背景色を濃紺に */
}
header #logo {
height: 50px; /* ヘッダーと同じ高さに */
line-height: 50px;
}
header #logo img {
height: 40px; /* 画像サイズを少し小さく */
margin-top: 5px; /* 上下中央に配置するための調整 */
}
.miibo-frame {
margin: 0;
width: 100%;
}
.miibo-frame iframe {
height: calc(100vh - 110px);
width: 100%;
}
#contents {
flex: 1;
margin-top: 50px; /* PCサイズのヘッダーの高さ */
padding: 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
.main-image {
height: 200px;
}
.site-description {
padding: 15px;
}
.site-description h2 {
font-size: 20px;
}
.site-description p {
font-size: 14px;
text-align: left;
}
}サンプルコードでテキストや値を変える箇所
htmlとcssのサンプルコードを使うためにテキストや値を変える箇所を紹介します。
htmlのカスタマイズ箇所
言語設定: `<html lang="ja">`
タイトル: `<title>AIチャットボット</title>`
メタ説明: `<meta name="description" content="AIチャットボットのデモサイトです。様々なAIとの会話をお楽しみください。">`
ロゴ画像パス: `<img src="images/logo.png">`
iframeのURL: `src="ここにmiiboのURLをいれます。"`
iframeの高さ: `height="600px"`
コピーライト文: `Copyright© YOUR_SITE_NAME All Rights Reserved.`
CSSでのカスタマイズ可能な値
全体的設計
フォントファミリー: 一連のフォント指定
フォントサイズ: `font-size: 16px`
行間: `line-height: 2`
テキスト色: `color: #1B4B72`
背景色: `background: #1B4B72`
ヘッダー関連
ヘッダー高さ: `height: 50px`
ヘッダー背景色: `background: #1B4B72`
ロゴ画像高さ: `height: 40px`
ロゴ画像マージン: `margin-top: 5px`
メイン画像設定
画像高さ: `height: 300px`
サイト概要設定
最大幅: `max-width: 1200px`
パディング: `padding: 20px`
背景色透明度: `background: rgba(255, 255, 255, 0.9)`
見出しフォントサイズ: `font-size: 24px`
見出し下マージン: `margin-bottom: 15px`
見出し文字色: `color: #333`
テキストフォントサイズ: `font-size: 16px`
テキスト行間: `line-height: 1.8`
コンテンツ設定
上マージン: `margin-top: 50px`
miiboフレーム設定
高さ計算: `height: calc(100vh - 110px)`
フッター設定
フォントサイズ比率: `font-size: 90%`
背景色: `background: #1B4B72`
文字色: `color: #fff`
パディング: `padding: 10px 0`
ホバー時文字色: `color: #666`
PR文字サイズ: `font-size: 10px`
レスポンシブ設定(600px以下)
ヘッダー高さ: `height: 50px`
ロゴ高さ: `height: 50px`
ロゴ画像サイズ: `height: 40px`
ロゴ上マージン: `margin-top: 5px`
メイン画像高さ: `height: 200px`
概要パディング: `padding: 15px`
概要見出しサイズ: `font-size: 20px`
概要テキストサイズ: `font-size: 14px`
これらの値は全て、サイトの基本構造を維持しながら調整可能です。ただし、値を大きく変更する場合は、レイアウトが崩れる可能性があるため、慎重に調整する必要があります。
まとめ
今回は、miiboのチャットボット画面にヘッダーとフッターを付ける方法をご紹介しました。htmlとcssのサンプルコードをベースに、カスタマイズ箇所の値を変更するだけで、ちょっとしたオリジナリティのあるチャットボットページが作れます。
サンプルコードは、デスクトップ版とスマートフォン版の両方に対応していますので、ぜひ活用してみてくださいね。また、値を大きく変更する場合は、レイアウトが崩れる可能性があるので、少しずつ調整していくのがオススメです。それでは、今回はこのへんで!またお会いしましょ~
