
WEBサイトから「カラーコード」を抽出!「ColorPick Eyedropper」とは?
みなさんこんにちは!牛乳が足りないけど、買い物にでかけるのが面倒な、おさかなです!(動け…!笑)
今回は「Google Chrome」のおすすめプラグインの「ColorPick Eyedropper」について、書いていこうと思います!
それでは、レッツゴー!!!!!
目次
1. プラグインって何??
2.「ColorPick Eyedropper」とは?
3. 実際に使ってみよう!
4.感想・まとめ
1. プラグインって何??
プラグイン コンセントとプラグで電力を供給する機器。 電子機器において機能拡張、仕様変更をおこなうために規格化された差し替え可能なモジュール。 アプリケーションソフトウェアの機能を拡張するために追加するプログラムの一種。本稿で記載する。 ウィキペディア
「プラグイン」を日本語に訳すと「拡張機能」というものになります。
「拡張機能」とは機能を追加したり、増やしたりすることプログラムのことで、これを使用すると今まで出来なかったことが、出来るようになります!(ちょっと違うけど、スマホのアプリみたいなイメージでOK…!)

2.「ColorPick Eyedropper」とは?
ColorPick Eyedropperは、WEBサイトのロゴや見出しなどで使用されている色(カラーコード)を調べられるGoogle Chrome拡張機能です。2017/11/21
ColorPick Eyedropper|サイトの色(カラーコード)を調べるGoogle ...(SEOのブログ)
「ColorPick Eyedropper」は、「Googl Chrome」で表示されているページ内なら、どこでもカラーコードを調べることが出来るものです…!(とっても便利…!)

html/cssのコーディングを行うときなどに、
「この色にしたいけど、カラーコードがわからないな…。」
ということが、よく起こります。
そんな時に!この「ColorPick Eyedropper」の出番です…!✨

3. 実際に使ってみよう!
それでは早速、使ってみましょう!
「Chromeウェブストア」の「拡張機能」から「ColorPick Eyedropper」を選択。
「Chromeに追加」という青いボタンを押します。

無事に追加できると、「Google Chrome」のメニューバーの右上に、「アイコン」が追加されていると思います…!(カラフル…!🌈)
このロゴをクリックすることで、使用することが出来ます…!

それでは、実際に抽出してみましょう!
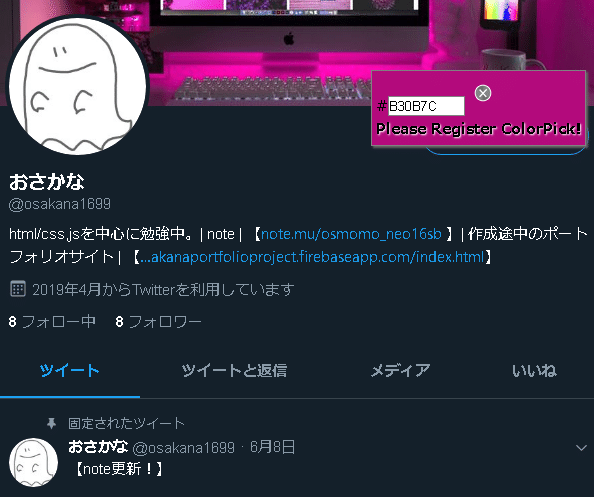
今回は、おさかなのTwitterのページの、ヘッダー画像のピンク色を抽出してみました…!
このピンクは
#B30B7C
というカラーコードだということが、わかりました…!(とっても簡単…!)

4.感想・まとめ
今回は「ColorPick Eyedropper」について、書いていきました…!
いかがだったでしょうか?
html/cssでコーディングする際に大活躍の、とても便利なプラグインでした…!
みなさんもコーディングをもっとラクにできる、おすすめのプラグインがあれば、是非教えてくださいね…!(おさかなも色々試してみるよ…!)

それでは今回はこの辺で!
ここまで読んでくださり、ありがとうございました!
おさかなでした!
↓もっと勉強したい方はブログも覗いてみてね~💻
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
