
Webサーバーを簡単に立ち上げ?!「Web Server for Chrome」とは?
みなさんこんにちは!せみの声が聞こえてきて夏を感じている、おさかなです!(summer…!🍉🌻)
今回はWebサーバーを簡単に立ち上げることができる「Web Server for Chrome」について、書いていこうと思います!
それでは、レッツゴー!!!!!
目次
1. そもそも「Webサーバ-」って何?
2.「Web Server for Chrome」とは?
3. 実際につかってみよう!
4.感想・まとめ
1. そもそも「Webサーバ-」って何?
Webサーバは、HTTPに則り、クライアントソフトウェアのウェブブラウザに対して、HTMLやオブジェクトの表示を提供するサービスプログラム及び、そのサービスが動作するサーバコンピュータを指す。 広義には、クライアントソフトウェアとHTTPによる通信を行うプログラム及びコンピュータ。
( ウィキペディア)

2.「Web Server for Chrome」とは?
Chromeの拡張機能の1つで、マウス操作だけで誰でも簡単に「Webサーバ-」を立ち上げることができる!というものです!
「Chromeの拡張機能」についてもう少し詳しく知りたい方はコチラ!
(簡単な「インストール方法」も書いてあります…!)
操作が直感的にできるため、「あまりプログラミング学に詳しくないよ💦」という方や「今すぐ簡易的なサーバーを使いたい!!」という方には、かなりオススメです…!
ほかにも、たくさん!「便利なツール」を知りたい方はコチラ!
3. 実際につかってみよう!
それでは、早速使っていきましょう~!
まずはChromeのウェブストアで、青色の「Chromeに追加」というボタンをクリック!

↓コチラからインストールできます!
無事に追加することができたら、Webサーバーを立ち上げてみましょう!
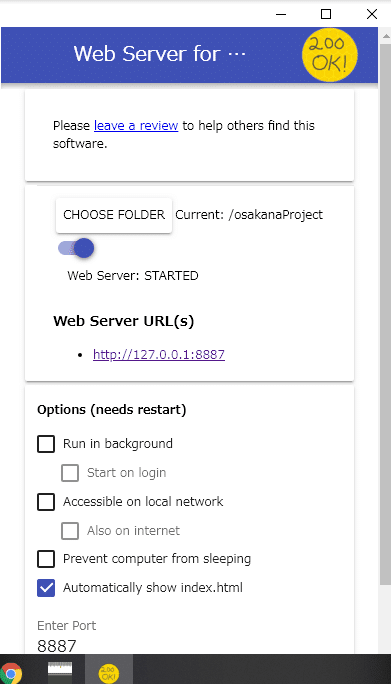
↓起動すると、このような画面がでてきます。

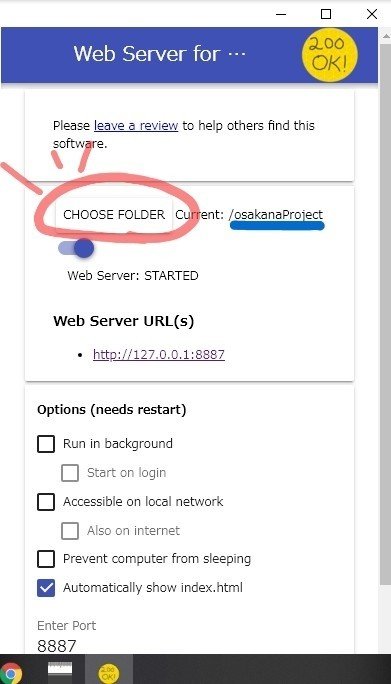
2つ目のブロックの中にある、「CHOOSE FOLDER」をタッチすると、サーバ-にアップロードするファイルを選択することができます!
(とっても簡単…!)
今回は、「osakanaProject」というファイルを選択しました!

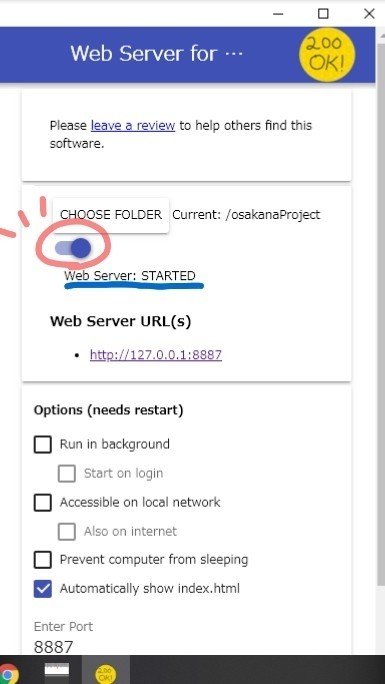
ファイルが選択できたら、まるいボタンをクリックして、「Web Server :Started」という状態にします。(サーバ-のオンオフも楽々です…!)

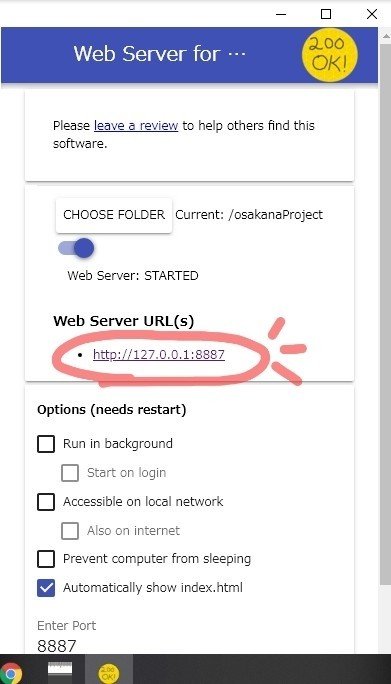
サーバ-を起動すると、「Web Server URL」というものが発行されるので、これを「コピー」してブラウザに「貼り付け」ます。

無事に「ファイルで選択したページ」が立ち上がっているのがわかると思います!
(osakanaProjectの中身が、きちんと表示されているよ!)

基本的な使い方は以上ですが、他にも「オプション」が設定できたりするみたいなので、興味のある人は試してみてください…!
↓実際にためしてみたい方はコチラ!
4.感想・まとめ
今回は「Web Server for Chrome」について、書いていきました…!
いかがだったでしょうか?
プログラミング初心者の方がつまづきやすいポイントとして、「サーバ-を立ち上げる」という壁があると思います。(おさかなも苦戦しました…!💦)
しかし!「Web Server for Chrome」は、サーバ-を起動するのに難しい知識などは、いっさい必要なく、「プログラミング初心者の方」でもかなり「扱いやすい」Webサーバ-になっていると思いました…!✨
(ありがたい~!!!)

それでは今回はこの辺で!
ここまで読んでくださり、ありがとうございました!
おさかなでした!
もっと勉強したい方はブログも覗いてみてね💻↓
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
