【VRChat】初めてのワールド制作 その2(VCC環境でUdon入れてみる)
イメージ固まってきたので制作を始めました。そうこうしているうちにVCC対応とかも入ってきたので簡単におさらい。
前の記事はこちら。4か月前ですって。怖いね。
VCCとは
なんかいい感じにプロジェクト管理してくれるためのツールだよ。
今までは各自でSDKを落としていたけど、これを使うと最初にSDKを入れた状態でプロジェクト作成してくれるよ。
起動してProjects→Newで新規プロジェクト作成。

※移行時にプロジェクト壊れたという話をちらほら聞くので、移行時にはバックアップしてから移行しよう。調べてないけど何かのツールとかを使っていっぱい改変してる人は壊れやすい印象。
ワールドの作り方(おさらい)
床とスポーン位置を指定する(ワールドの最低要素)
色々頑張って作りたいワールドにする
アップロードする
1.床とスポーン位置を指定する(ワールドの最低要素)
これはVRCWorld.prefabというのを設置すればいい感じにしてくれる。(ProjectウインドウでSearchをAllにして検索)
Clusterだとリスポーン地点とスポーン判定のprefabが別れていたけどVRChatはスポーン地点(prefabおいたとこ)の-100mがリスポーンのデフォルト設定らしい。

2.色々頑張って作りたいワールドにする
VCC環境でのUdonSharpの導入はとても簡単。GitHubではなくVCCから直接導入できる。GitHubのリポジトリが古いなと思って調べたら統合されていた。まじか。

こちらも参照。
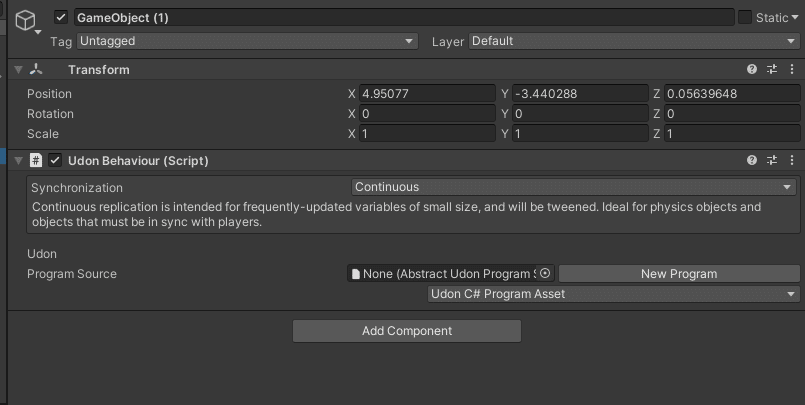
Udonの使い方は、Udon BehaviorというのをAdd Componentすればよい。
UdonSharpの場合は「Udon C# Program Asset」の状態でNew Programをする。
なんか色々処理が走ってファイルが生成されて、プログラミングできるようになる。

ちなみに、Unityの再生ボタン押すとデバッグできます。便利。
3.アップロードする
やり方はアバターと同じ。
publishするとサムネイルや説明を書いて、アップロードする。
一番下のCommunity Labsにクリックするとパブリック化することになるっぽい。

※絶賛ワールド作成中なので出来たら改めて書きます。できました!
