VR日記番外編その2-6 -モンスター動かんやんけ!編
ゼロベースから再作成になったものの、アップロードはできるようになりました。まだまだ完成は遠いものの、最低限モンスターを配置した空間ができたのでアップロードしたところ…動きませんでした。
--------
目次
①全く動かない
②各ステージの再作成(基本の動かし方について)
③各ステージの再作成(Stage1)
④各ステージの再作成(Stage2)
⑤各ステージの再作成(Stage3)
⑥アップロード後の問題点
⑦今後の予定
--------
①全く動かない
この子は同じ場所でスリップし続け…

この子は微動だにしない。

お、おう…unityでは動いたのに…と思ったところこんな記事が。スクリプト動かないようです。まじか。ちょっと前の記事でドヤ顔でスクリプト張っていたのに…
clusterでは、あらかじめ用意されたスクリプトしか使えないらしい。(2020/07/02現在)
②各ステージの再作成(基本の動かし方について)
このゲームのモンスターはすべて動く→方向転換の動きをしている。clusterに用意されているスクリプトの中に、アイテムを動かすギミックは2つある。「Add Instant Force Item Gimmick」と「Add Continuous Force Item Gimmick」がある。試行錯誤を重ねたが、今回は「Add Continuous Force Item Gimmick」を利用する場面が多かった。方向転換のスクリプトとして「Add Instant Torque Item Gimmick」と「Add Continuous Torque Item Gimmick」があるが、今回は使用しなかった。力が加わっているに対しての方向転換や、ループさせるような動きには向かなかった。代わりに、「Warp Item Gimmick」を使用して回転させた。ワープの瞬間だけ動きが怪しくなるが、全体として安定したため。
基本の動きとしては、「Add Continuous Force Item Gimmick」で目的の場所へ移動、「Warp Item Gimmick」で方向転換。再度「Add Continuous Force Item Gimmick」で移動するという流れ。ただし、ダンジョン内で動くドラゴンと、外で動く調整用のドラゴンを使用した。

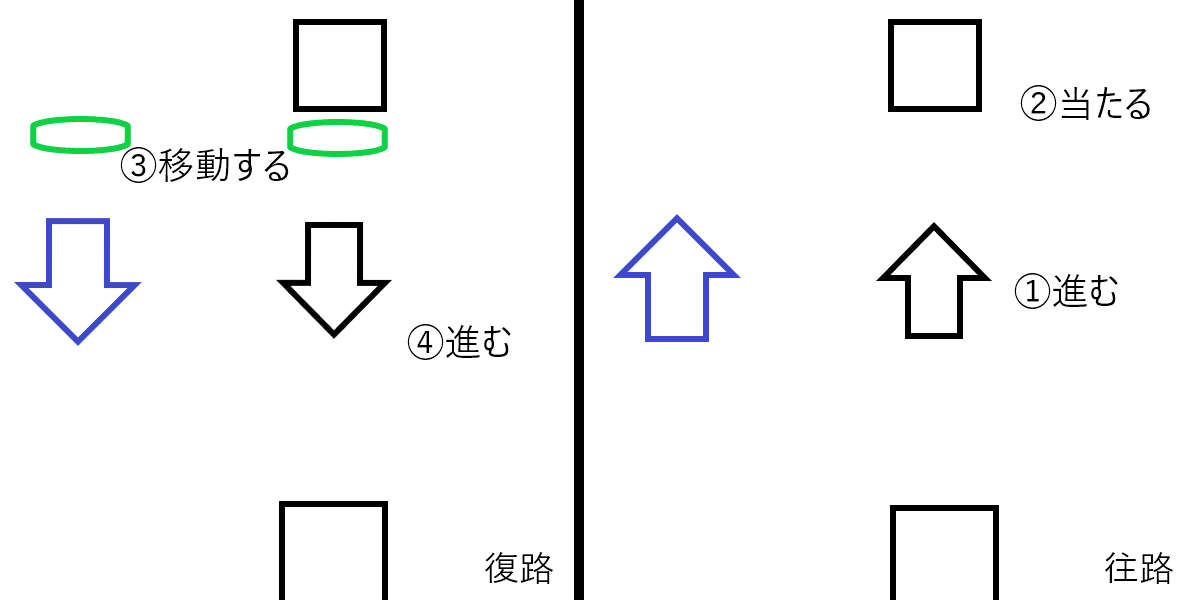
黒矢印がダンジョン外で動く調整用のドラゴン。黒い四角に接触すると、Warp Item Gimmickが働き緑の〇(接触位置とほぼ同じ位置の180度向きが異なる場所)にワープさせる。そのままドラゴンは進み、反対側の黒い四角に接触すると再度ワープする、という形。一瞬ワープした後、Add Instant Force Item Gimmickだと力がうまく伝わらず動かなくなる時があった。
なぜ分けたかというと、ダンジョン内で動くドラゴンに直接Warp Item Gimmickの仕様を作るとPlayerに対して見えない壁が出来てしまうため(接触判定のオブジェクトを床に設置すると場合によっては無限ループする)。正直もう少しうまいやり方はあると思う。
また、それぞれのドラゴンはRigidbodyのUseGravityをOFFにしている。そうしないと摩擦でドラゴンが倒れてしまい、うまく動かないからだ。しかし、そうするとプレイヤーが当たった時にドラゴンが弾き飛ばされる。そのため、当たった時にドラゴンも所定の位置にワープさせるようにした。
③各ステージの再作成(Stage1)
Stage1のドラゴンの動きは一定の地点を往復するというものだ。これは先に述べたやり方で実装することができた。具体的にはこんな感じ。こちらがダンジョン内に設置するドラゴン。

そしてこちらがダンジョンの外で働く調整用のドラゴン。Warp Item Gimmickでダンジョン内のドラゴンも一緒に移動させている。

ワープの位置が2か所のためスクリプトも2つ用意している。そしてこちらがワープ用の当たり判定になる。

また、3列に動くドラゴンがいるが、それぞれワープ位置が異なるため調整用も3体いる。下の画像のように車用エレベーターのように縦に3体配置してそれぞれ走り回っている。

④各ステージの再作成(Stage2)
スクリプトを使用していた時に作成したのはメリーゴーランドのようにぐるぐる回る動きだった。それだとワープをめちゃくちゃ繰り返すように見えるため、動きそのものを変更した。縦列に並んだドラゴンが反復横跳びするだけ。ただし、動くタイミングがばらばらのためプレイヤーは一気に駆け抜ける必要がある。
下の図のようになった。基本原理は先ほどと同じだが、今回は調整用ドラゴンがいない。接触判定は床に埋め込み、1体で完結するようにした。Stage1のやり方だとスペースがなくて調整用ドラゴンを置けなかったというのと、ぶっちゃけ同じことを再度行うのは面倒だったため(多分Stage1もこの方式でできるし楽)。ちなみに、ここでもWarp Item Gimmickを使用している。ただ力を加えるだけだとドラゴンが倒れてしまうからだ。
1体目はその場で往復する。

そして、2体目以降は動きが連動している。先頭が右に端につくと、次が右に移動する…という流れ。
配置はこんな感じ。床に当たり判定がいる。

それぞれのスクリプトはこんな感じ。

床にある当たり判定はこんな感じ。

Triggerの最初でToRight3というものがあるが、こちらが3番目のドラゴンを動かすトリガーになっている。これを最後まで行い、トリガーを1番目に戻すという流れ(ToLeft1を渡し、左に動かす)。
⑤各ステージの再作成(Stage3)
以前作成した時はデカドラゴンがランダムに上下する動きをしていたが、clusterでランダム性を出すのは難しかったので、普通に動かすようにした。前進→下降→後退→上昇→前進の動きをさせ、ワープを使わず常に動かすようにしている。ここでは「Add Continuous Force Item Gimmick」ではなく「Add Instant Force Item Gimmick」を使用した(力の相殺がしやすいため)。また、常に飛んでいるようにしたため、当たり判定となるColliderの位置も調整し上の方に配置している。

ちなみに、試行錯誤の過程で残ったスクリプト(赤の斜線)がclusterにアップロードした時になぜか起動し、ドラゴンが凄い勢いで後退しだしたので皆さん余分なスクリプトはつけないように気を付けましょう。
調整用ドラゴンはこんな感じ。こいつが動くことででかドラゴンの動きを調整している。調整用ドラゴンは常に前進しており、各衝突ポイントに行くとワープする。

衝突時のトリガーはこんな感じ。調整用をワープさせると同時にでかドラゴンに力を加える。

⑥アップロード後の問題点
unityで試したときと微妙に挙動が違う。アップロードした後に動きを見ながらパラメータ調整が必要。特に起動直後がおかしいようで、始動用に用いていたキューブが起動しない(or半端に起動する)という謎挙動を行った。そのためプレイヤーに起動させるように変更した。アップロードに一時間ぐらいかかるため正直しんどい部分があった。もう少し雑にできる動作で組むと良いと思う。
⑦今後の予定
最後にライトや文章をつけて完成になる。BGMや効果音をつけられると良いが、素材が手元にないため今回の期日には間に合わないと判断した。
実はもう完成しているので次回で最後になる。長い道のりだった。
