VR日記番外編その2-4 -モンスターを動かす
今週時間が取れなくてあまり進捗がないと思っていたら、意外と残り時間がないことに気づいた今日の昼下がり。今回で一応出せるものになったはず。
※cluster内でC#スクリプトは動きません(2020/07/01時点)。作業過程を残すために記事を書いていますが、本記事の作業をしてもclusterには反映できないので注意。
--------
目次
①配置するモンスターの種類
②ちびドラゴンを走らせる
③でかドラゴンを飛ばす
④今後の予定
--------
①配置するモンスターの種類と動き
今回使用するモンスターはちびドラゴン、でかドラゴンの2種類。
ちびドラゴンは一定の場所を走り回るが、でかドラゴンはその場で飛ぶ(アニメーション)→着地を繰り返す…という動きを目指す。
ちびドラゴンの位置移動はNavMeshで行う。スクリプトで目的地を随時変更し、同じ地点を反復移動させるようにした。でかドラゴンは位置移動をしない予定なので、その場でアニメーションを切り替えるようにし、飛んでいる間だけ通り抜けられるようにした。
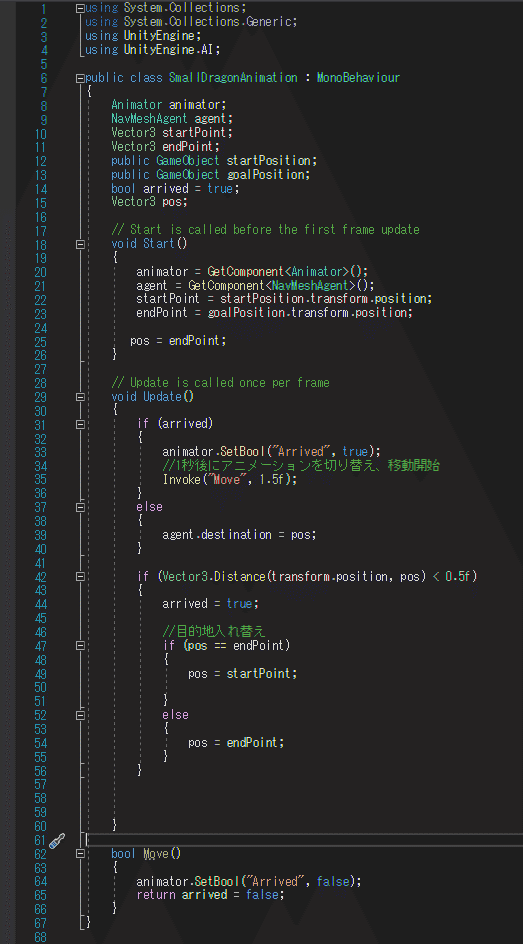
②ちびドラゴンを走らせる
最終的なスクリプトは以下の通り。往復する点を空のオブジェクトとして配置。スクリプトでオブジェクトの位置を取得し、目的地として設定する。目的地に近づいたところで目的地を切り替える。直接位置をいじるよりも、オブジェクトの位置を調節した方がやりやすいと思ったためこの形にした。ステージ1のちびドラゴンは往復するだけなので2点を設定し、インターバルを設ける、アニメーションの変更を行うなどしたが、ステージ2のちびドラゴンは同じ地点をぐるぐる回るため不要なスクリプトを削除し、目的地を4点を設定した。(目的地1→2→3→4→1…と切り替える。)

ちなみに、Vecoter3型はオブジェクト型のため直接比較ができないとのことだった。
そして完成したステージ1の動きがこちら
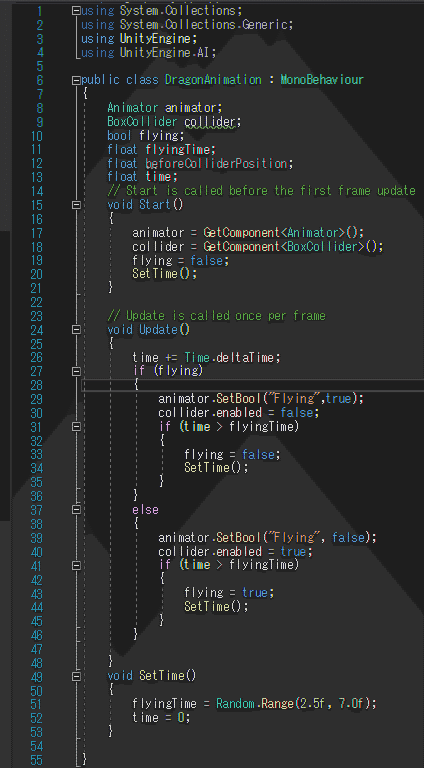
③でかドラゴンを飛ばす
でかドラゴンのスクリプトは以下のようになった。ただ規則的に飛ばすだけではつまらないので、飛ぶ時間と着地している時間をランダムに設定するようにした。

参考までに、Animatorはこれだけ。「Flying」のtrue/falseでアニメーションを切り替えている。(ちびドラゴンも同じ仕組み)

ただし、飛んでいるときにcolliderが追従せず居座っていたので通り抜けることが出来なかった。グーグル先生に聞いたところ、同じ記事が出てきた。動く部品に着けると追従するらしい。
でかドラゴンには「Spine(背骨)」という部品があった。こちらに着けたところ追従するようになり、飛んでいるときはcolliderも浮くようになったが、着地する前にcolliderが地面に戻ってしまい、見た目より判定がシビアになってしまった。そのためスクリプトでアニメーション切り替え時にcollider自体のON/OFFを切り替えるようにした。(飛んでいるときに消せば通れるという考え。)
また、当初の予定としては火を噴かせる予定だったが、短期間では実装できなさそうだった。無念だが一旦見送りにする。
④今後の予定
今回まで基本の動きは完成した。あとはゴール部屋に設置する文書や雰囲気を出すための光源設置などがメインの作業になる。(次回の記事で完成の予定です。)
↓ロードマップ
✔敵とステージの配置
✔プレイヤーのロジック
✔モンスターを歩かせる
✔第一、第二、第三ステージの役割分担
・剣の実装(見送り)
・隠し部屋の実装
・ブラッシュアップ
