[DailyUI Day3] 音声 & 文字投稿画面
成果物



費やした時間
リサーチ・整理: 45分
デザイン: 120分
概要
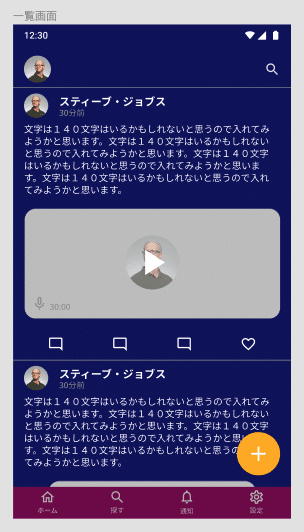
- 音声と文字が投稿できるSNSアプリの投稿画面の導線設計
- 音声と文字の投稿UI/UX
参考にしたアプリ
standfmさん → 音声投稿UIを参考にした
録音機さん → 音声投稿UIを参考にした
Twitterさん → 画像・文字投稿UIを参考にした
Instagramさん → 画像・文字投稿UXを参考にした(→ 2画面構成)
TikTokさん → 動画・文字投稿UXを参考にした(→ 2画面構成)
デザインする際に考えたこと
配色
- なるべく色は増やさないようにして、プライマリーカラーのオレンジで目立たせる箇所を意識してオレンジを使った。Twitterでも画像投稿の際に、画像の外枠にプライマリーからを使っていたため。
- 背景がオレンジの時・白の時などでちゃんと文字が見えやすい色かを意識した
余白
8単位で各所余白の幅を整えるようにしました
体験
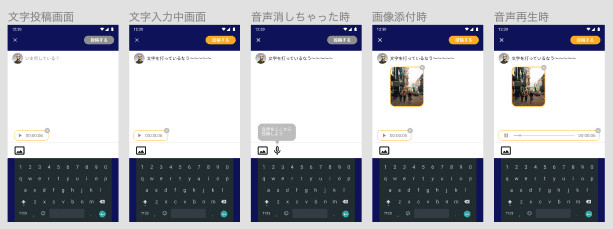
音声投稿と文字入力を分けたので、文字入力の時に撮り直したいとかもう一度音を聞きたい時にどのような体験だとわかりやすいかは意識した。
- 単純にマイクマークを画像の横に置くのではなく、チップも出るようにした。
Twitterとで画像を文字の投稿画面に載せるUIを参考に画像の添付と音声の添付を参考にした。
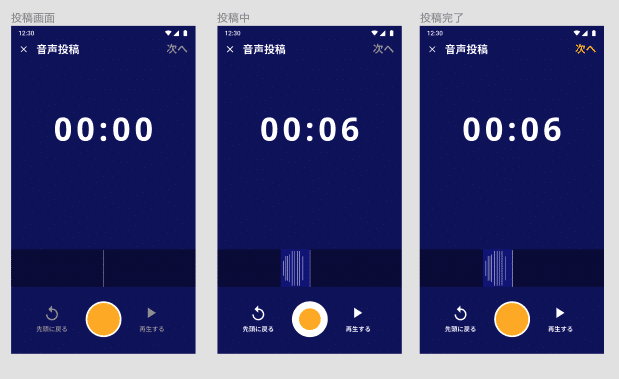
音声投稿の体験はStandfmさんを参考に、音声の投稿時に声量がどれぐらい出ているかを表現するUIと時間が見えやすいようにした。
反省
投稿導線としてプラスボタンから文字入力に行かせて、音声投稿のリンクをつけてもよかった。→ こちらにしようか悩んだが下記理由で頓挫
- モーダルっぽいUIの上に同一アプリでさらに階層を重ねるUIを見たことない気がしたので敬遠した
- 音声 × 文字投稿UIを見たことがなく参考にできず頓挫した。
文字入力画面
- 音声がある場合に縦のラインをアイコンではなく文字に合わせればよかった。「投稿」という括りで見たらそちらの方がわかりやすい。
- 投稿するが非活性の場合の文字を白ではなく、グレーの方が見る優先度がつけられたかと思った。
- キーボードが出る前のUIの考慮漏れ。漏れていたことにより画面幅が小さい時の導線しか検討できず、窮屈なUIになった。
オブジェクト指向UIのプロセスが途中でおざなりになった。→ 今回は問題なかったが仕様から漏れが発生する可能性がある
今後の課題
UIのパターンをもっと持っておく
オブジェクト指向UIプロセスの理解を深める
この記事が気に入ったらサポートをしてみませんか?
