
[Web]Airbnb UIトレースまとめ
家一覧画面、詳細画面でUIトレースをいくつかしてみたので、気づきのまとめをしていこうと思います。
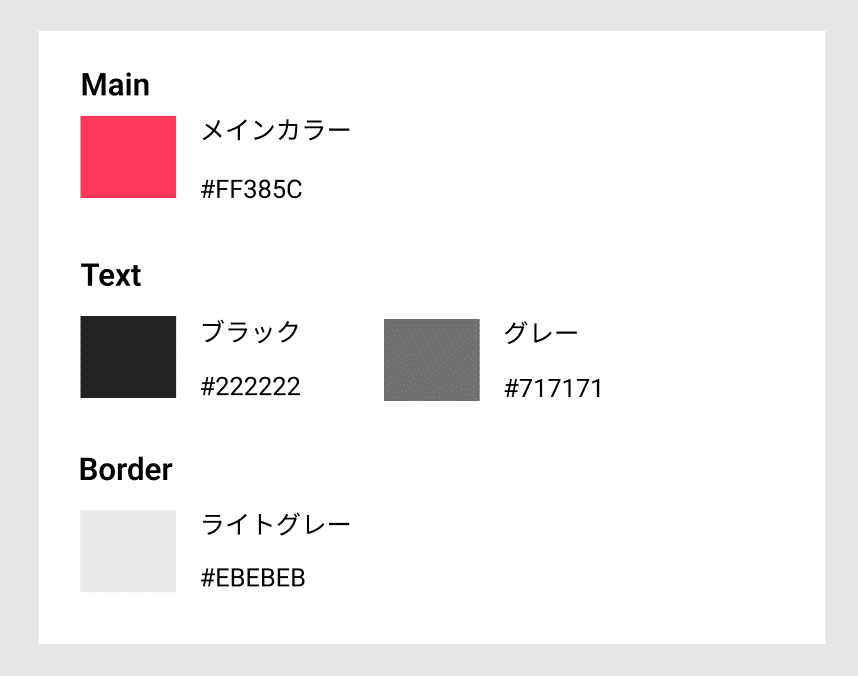
配色

基本的には上記の配色でほとんどを構成していました。
割合で言うと、プライマリーカラーは5%ほどしか使われていない印象で、白と黒、グレーでほとんど強調もわかりやすく表現されていてとても参考になりました。
リンクのデザインもアンダーバーをつかって、デザインされていました。
プライマリーカラーとかも使っちゃいそうですが、黒だけの配色でも十分リンクと表現できている印象でした。



配色で気になったところ
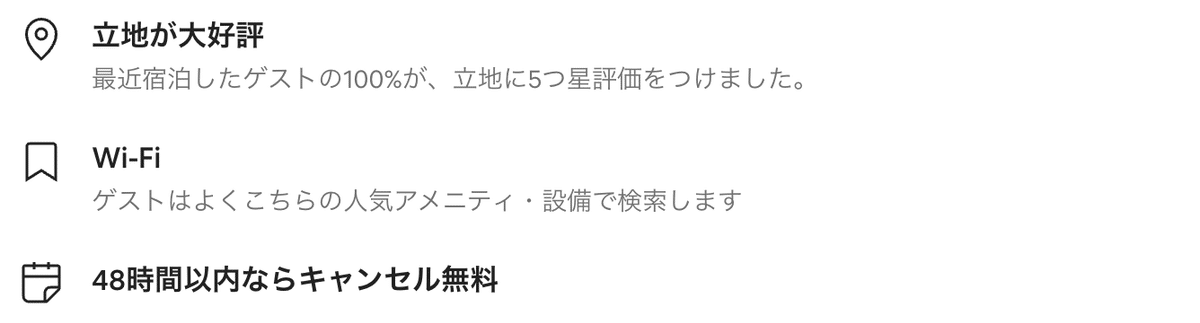
グレーを使う場合、そのコンテンツ単体での優先度を自分で意識していたのですが、Airbnbでは隣接するコンテンツを目立たせるために、自身を目立たせなくするというグレーの使い方を見つけて、勉強になりました。

例えば上記の例で言うと、「最近宿泊したゲストの〜」の文章や、「ゲストはよく〜」の文章などはなんら黒字でも良いかなって思ったのですが、グレーにすることによって、より「Wi-fi」「立地が大好評」の文字が目立ち、詳細の目だなさが特徴をより目立たせるデザインにしているのかと勉強になりました。
下記から気になったところを列挙します。
レイアウト
Bonoで習った通り、基本的に4の倍数で余白は組まれていました。
また、各コンポーネントのまとまりを意識した余白になっている事を再確認したため、ここはどういった情報を表示する場所かなど強く意識しながらデザインする必要性も感じました。
特に気になった点を下記で列挙していきます。
余白
カードデザインなどで、中のpaddingの余白以上にコンテンツ間の余白を開けていないことがわかりました。
基本的にどのページを見ても、外側の余白に対して同じだけのコンテンツ間の余白は空いていてもそれ以上に空いているところはなく、その余白から相対的な大小の余白でコンテンツの関連度を調整しているという設計になっています。
スマホページではボーダーを使っている部分が多かったですが、PC側では特に、ボーダーを使わず余白の近接だけで関心を調整しているデザインは勉強になりました。
情報設計1: スマホとPCでコンテンツを同じにしていなかった
詳細ページのスマホとPCでファーストビューに表示しているコンテンツは全てが同じってことではありませんでした。
どういうことかというと、スマホとPCで下記のような差分がありました


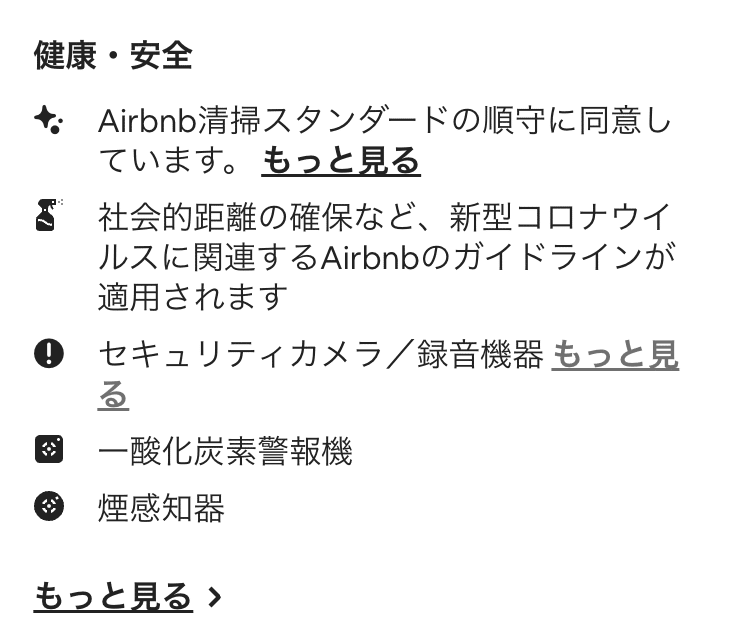
上記のように、PCでは全てのコンテンツを表示しているのに対し、スマホでは一部コンテンツを表示し、残りは別モーダルで表示させるような設計になっていました。
こうすることによるメリットとしては、詳細ページのコンテンツ量を減らすことによって、情報過多によるユーザーの疲労を軽減できるメリットがあるかと思いました。
ただでさえ、知らない人の住宅にすむことになるため規定しなきゃダメな情報などが膨大にある中で、重要な情報を見極め、ファーストビューで出すべきかモーダルで出すべきかを考慮したUI・UXは良いなと思いました。
情報設計2: Airbnbにおける検索は、家のイメージと日程と人数が命

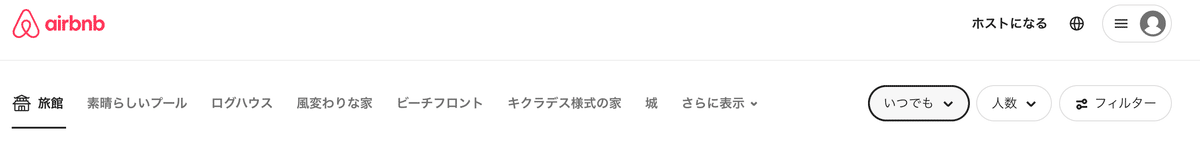
PC画面におけるAirbnbの検索箱のようになっています。
「いつでも」「人数」「フィルター」の配置をみると、「いつでも」と「人数」はフィルターで内包しても良い項目です。絞り込む項目の一部であると定義できるからです。
しかしながら、フィルターの外にわざわざ分けている理由としては、その検索自体がユーザーの体験の肝であり、予約率に響いてくるとAirbnbチームは知見として持っているからであると、デザインからわかりました。
また、左側のフィルターである家の特徴がカテゴリーとして出されている点も、ユーザーは今の自分の家から違った別空間に移住したい夢をもっているため、イメージでこんなところに住みたいをAirbnbで叶えようとしている定性的な知見があるのかなって分析しました。
ユーザーの目線として、左上から右上と目線を移動させるので、一番重要なところにユーザーのイシューを解決する条件を持ってきていると分析できました。
CSS
デベロッパーツールでみても、バリアブルからの参照が徹底されていて、デザイントークンもしっかり定義していそうな匂いがぷんぷんしてました。
box-shadowの値なども変数に入っていたので、チーム内で規定した規約に則ったデザインをされているかなと思いました。
あと、!importantがたくさんあったので、コーダーの歴史を感じました笑
まとめ
ただ日常的にUIを眺めるだけではなく、なぜそうなっているかを考えながら見ていると気付けない点がたくさんあったので、UIトレースを通じてデザイン力を上げていきたいです。
全体的にアプリライクなUIになっていたので、スイスイ動いて楽しかったです。
