
Slack×Zapier×Notionでデザインの要望を自動収集しよう
こんにちは〜🌝
株式会社LayerX デザイナーのわたなべなつき(@oooNAKi)です。
法人支出管理SaaS『バクラク』のデザイン周りを担当しています。
今はフルリモートで富士北麓で働いています。(夜とっても涼し〜い!)
LayerXも、私が1年前入社した頃からあっという間に従業員数が増え、今では200名(2023年7月時点)に。従業員数が増え、やりたいこともたくさん増えてきました。
デザインに関するご要望も、Slack内で見かけるようになったものの、要望をストックしておく場所がない。ストックしておかないと、「アレ、誰かどっかで意見くれてたよね…」と確認したいときに忘れてしまう…。
ということで、今回、SlackとZapierを使って、デザインに関するご要望を自動でNotionに貯めておく仕組み(通称、デザインウィッシュリスト)を作りました!
Zapierって?
ノーコードでワークフローの自動化ができるWebアプリケーションです。
コードが書けなくても、様々なサービス(Slack、Google Workspace、Notion、Figma 等々)同士を連携して、ワークフローを組むことができます。
デザインウィッシュリストにご要望が入るまでの流れ
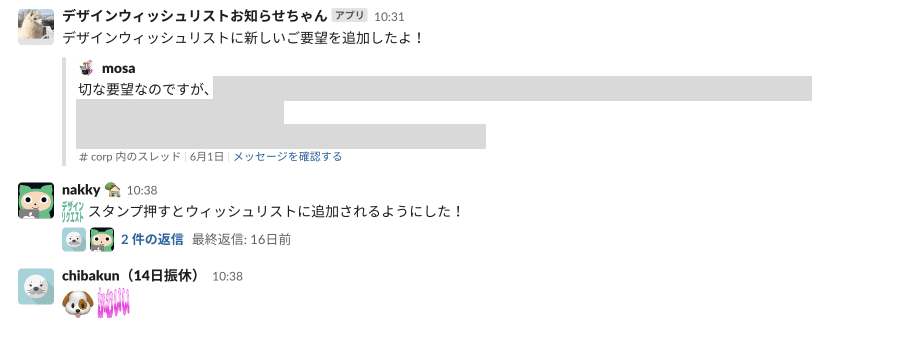
1. 社内Slackでデザインのご要望を見かけたら、指定のスタンプ(デザインリクエスト)を押す

2.スタンプが押されたことが、指定したチャンネル(#design_sobogi_and_request)に自動通知

3. 指定したNotionデータベースにご要望を自動でIN!!

いちいち該当Notionをブラウザで立ち上げて、要望をコピペして・・・と手間をかけなくても、スタンプを押すだけで要望管理ができるようになりました!
Zapierの詳細設定
詳細なZapierのワークフロー(Zap)の設定は下記の通りです。
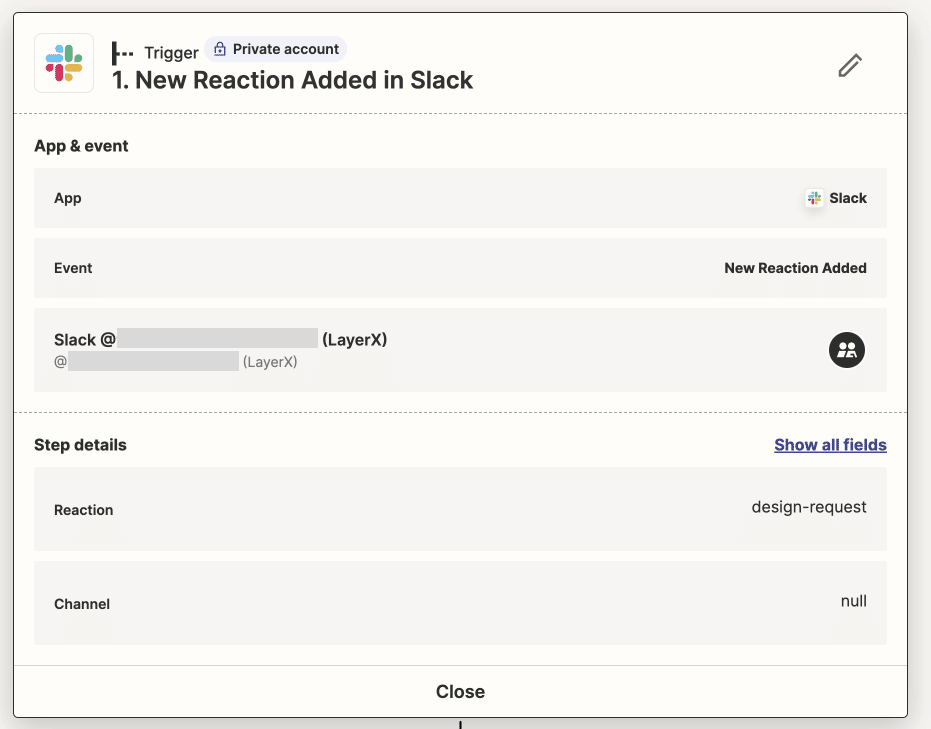
Triggerの設定
まず、Zapierが発火する条件(Trigger)を設定します。
Slackで :design-request: というスタンプが押されたら発火するという条件にしました。
※ 社内Slackの投稿すべてを対象にしたかったので、Channelの指定はしていません。

Actionの設定
次にTriggerが発火した後に、どういうアクションを実行するか設定します。
Slackにスタンプが押されたことを通知します。
Eventで「Send Channel Message」を選択し、通知するチャンネルを選択すると、スタンプが押されたときに、指定した内容が自動投稿されます。

最後に、Notionデータベースに自動で投稿内容が追加されるように設定します。
Eventで「Create Database Item」を選択すると、指定したデータベース内に自動で新規アイテムが追加されます。
データベース内のプロパティも自由に指定できます。押されたスタンプのテキストやSlack URL、投稿者も取得してそのままデータベースに入れられるので最高です!

最後に
LayerXデザイナーのバリューの1つとして、「全員デザイン」を掲げています。
「全員デザイン」
デザインはデザイナーだけに任せるには重要すぎる。
組織が手段としてデザインを利用できる仕組みに投資しよう。

LayerXデザインチームは、本noteの取り組みのように、組織が手段としてデザインを利用できる仕組みに投資しています。
上記以外にも、毎週の定例の議事録作成やZoom背景生成を自動化したり、Figmaのプラグインを作ったりと、仕組み化できることは仕組み化し、デザイナーが健全に業務に集中できるよう、Design Opsも頑張っています!
しかしご要望をストックする場所はつくってみたものの、手が足りず、なかなかご要望を叶えられていません!
すべてのデザイナー職で絶賛採用募集中です〜〜!LayerXのデザインについてご興味ある方、ぜひ👇をご覧ください!
