
Figmaで完結するDESIGN SPRINT
この記事は2019年11月26日に作成した記事です。
こんにちは、Malaysia在住のデザイナー兼デザインプログラムマネージャーの岡です。
今回は新規事業のプロトタイピングとユーザーテストをFigma上でDESIGN SPRINTを行い一週間で素早くやったよという話です。
今年の春頃から新規事業開発室ではワークショップやディスカッションを重ねて数十個の事業コンセプト作りました、その中からディスカッションを経て新規性と事業性の高そうなコンセプトを3つに絞りました。
そこからさらに各コンセプトの開発実行判断の意思決定に向けてそれぞれプロトタイプモックを作りユーザーテストで仮説検証するまでを一週間で行いました。
どんな風にFigmaを使ってDESIGN SPRINTを行い、プロトタイプを作ってユーザーテストを行ったのか紹介しようと思います。
今回プロトタイピングデザインは日本の多く企業でも用いられるようになったGoogle Ventures考案のDESIGN SPRINTという手法で実施しました。
また新規事業開発室では私が遠隔地からzoomを繋いで参加している関係もあって日常的にアイディエーションブレストやワークショップ、サービスの情報設計などをFigmaで行いホワイトボード代わりにしているので、DESIGN SPRINTもFigma上で実行することにしました。
検証項目のリストアップ

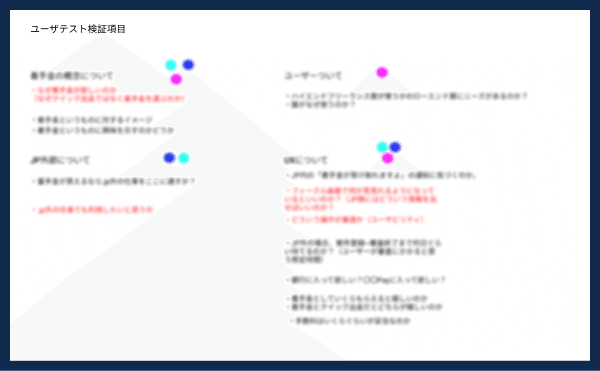
まずFigma上のシートにユーザーテスト検証項目をまとめます。
これまでに設定してきたペルソナシートやコンセプトシートの課題やソリューション、アイディアに対して、ユーザーテストで検証したい事をリストアップして検証項目を絞りました。
プロトタイプ要件設定

次にユーザーシナリオに基づき必要なコンテンツとインタラクションをまとめてプロトタイプ要件の決定します。
コアとなるユーザーの行動フローを洗い出し、同じ時系列上にユーザーに必要な情報コンテンツや操作やインタラクションもまとめました。
プロトタイピング

ユーザーシナリオに沿って同じFigma上で必要な画面UIを展開してFigmaのプロトタイプ機能で画面をつなぎプロトタイプを作ります。簡易的なサービス説明のLPも作って動線に組み込みました。
ユーザーテスト設計

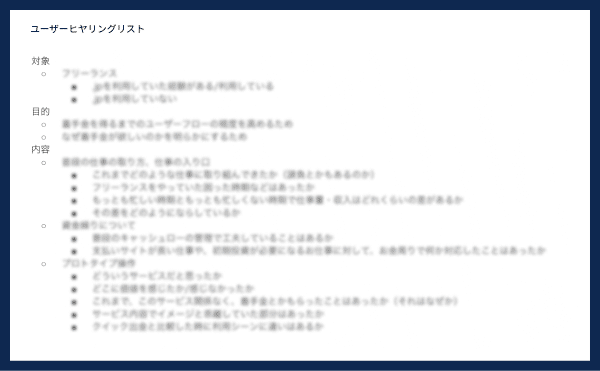
プロトタイピングに並行してユーザーテストのヒヤリング内容も同じfigma上のシートで設計していきました。
すべてを一つのFigmaデータ上で作成

検証項目のリストアップ、プロトタイプ要件設定、プロトタイピング、ユーザーテストの設計を一つのFigma上に作ったのでチームメンバーへの共有がシームレスに素早く出来て、ユーザーテストの実施内容とプロトタイプの要件にも齟齬が生じにくく、また作り込み過ぎることもなく無駄なく作る事ができました。
このFigma上のプロトタイプでユーザーテストを実施してはフィードバックを検証してプロトタイプを改良したり、テスト項目を改善したり、検証項目を変更したり、デザインやドキュメントの改修が素早く行えたので何度もSPRINTを回すことができました。
こんな具合に他の2つのコンセプトのプロトタイプづくりとユーザーテストもFigma上で実施した結果、本開発に進むプロダクトも生まています。この開発に進んだプロダクトについては乞うご期待ということで、新しい働き方を作るために新しいツールや手法を組み合わせて効果的なやり方を日々模索しています。それではまた。
