
いまさら聞けないDrawThingsで生成AI(iPhone版の使い方)
インストール
AppStoreよりDrawThingsで検索しダウンロードします。
インストール完了後、モデルのセットアップを開始しましょう。
初期設定(モデルのダウンロード)
DrawThingsサーバ上のモデルまたはカスタムモデルをダウンロードしてセットアップしていきます。
今回はBRA7をダウンロードしてセットアップします。
赤枠内の[Download Model from Civitai] > [Model Page] > [from URL]
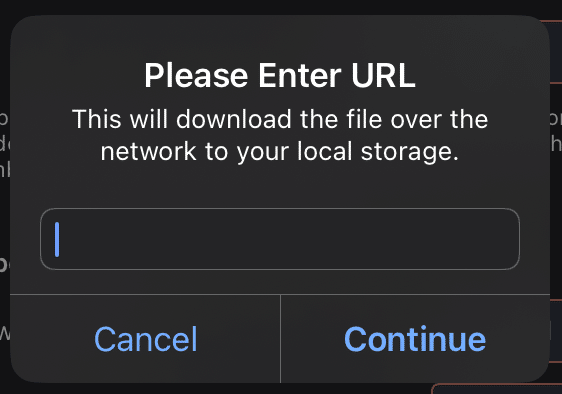
を選択すると、URLを聞かれます。
URLはCivitaiのBRA7のページからリンクをコピーから取得します。

を選択すると、URLを聞かれます。

このサンプルでは、BRA7のURLをCivitaiからコピーしています。



Continueを押すと、モデル説明が表示されます。
[Proceed]ボタンを押します。


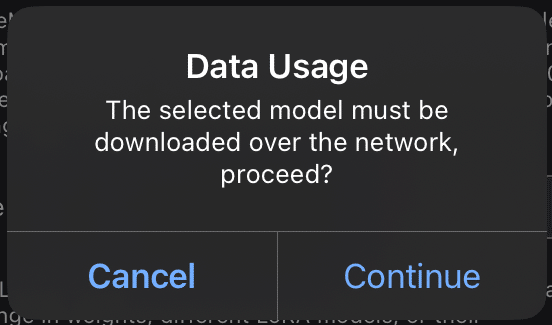
確認画面が表示される。
問題なければ、Continueで続行。
モデルのダウンロード
モデルのダウンロードが開始されるので、完了まで待ちましょう。

(ダウンロード完了まで待ちます。)
モデルダウンロード完了後、
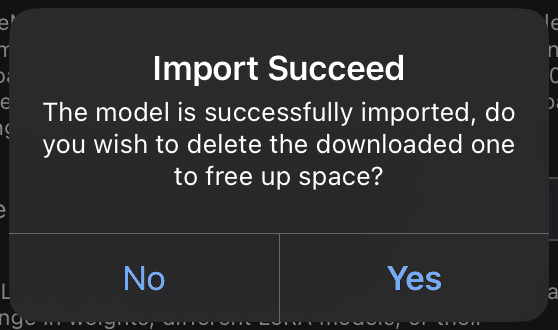
容量節約のための確認画面がでます。

「容量を空けるためにダウンロードしたものを削除しますか?」
と確認されます。問題なければ、Yesで続行。
モデルをインポートしたら、画像生成画面になります。
UI(ユーザーインターフェース)解説
Mac OS版との大きな違いは画面配置でした。
❶ を押すとDrawthings 設定が開きます。
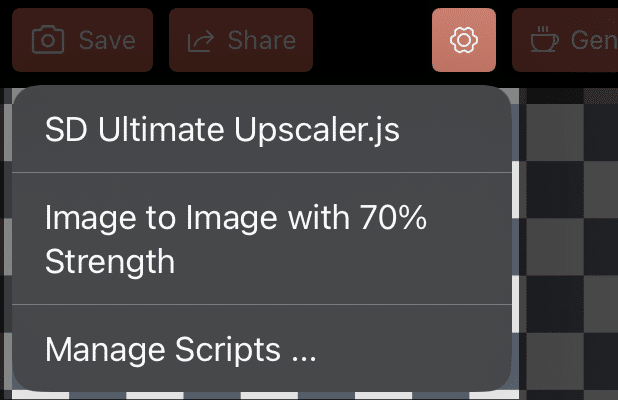
❷ を押すとスクリプト選択・編集メニューが開きます。
使い方はMac OS版と基本的に変わりません。
プロンプト入力を行い、Generateボタンで画像生成します。



以上がiPhone OS版のUIです。
簡単ですが、パソコン版と違うユーザインターフェースを中心に解説をしてみました。
最後まで読んでいただき、ありがとうございました。
スマートフォン(iPhone OS)も生成AIを体験できますね⭐️
(生成速度は保証できませんが😭)
以下の記事ではDrawThings入門編として解説記事を書いています。
一部有料記事ではXへの拡散をお手伝いしていただくと半額で記事や記事中のスクリプトを閲覧・お試しいただけます。
ぜひご活用ください。よろしくお願いします。
ここから先は

いまさら聞けない生成AI、はじめ〼
DrawThingsで行う生成AI記事(第1回〜)をまとめました。 DrawThingsの利便性を上げるためのソースコード付き
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
