UIデザインのスタイルにline-height: 1 をおく理由
これはSaaS Designer Advent Calendar 2023 の23日目の記事です。
SaaSデザイナー飲みには初参加でした。上記の記事で触れられていたline-heightが1とかそんな話は、その場のネタだったと思います。なので、今回はそれに乗っかって書こうかと思います。思いっきり表層面に特化した話です。
line-height: 1をおく理由は、できる限り、全体のバランスがとれた表示がされるようにしたいから。
タイトルを早速回収しますが。もし、あなたが「Line-height: 1を使いたい」と主張するデザイナーとあったら、
「ビジュアルを綺麗にしたい。少しでも閲覧者に感動を届けたいから文字まで整理したい。ただ、流石に全ては大変だろう。だから、せめて目立つ見出しやレイアウトがズレてしまうような位置にある文字には、line-height: 1を使いたい。」
・・・みたいことを思ってるんだろうなぁ、と察しましょう。おそらく。
Line-height: 1を指定しないと、そこまでズレるのか?
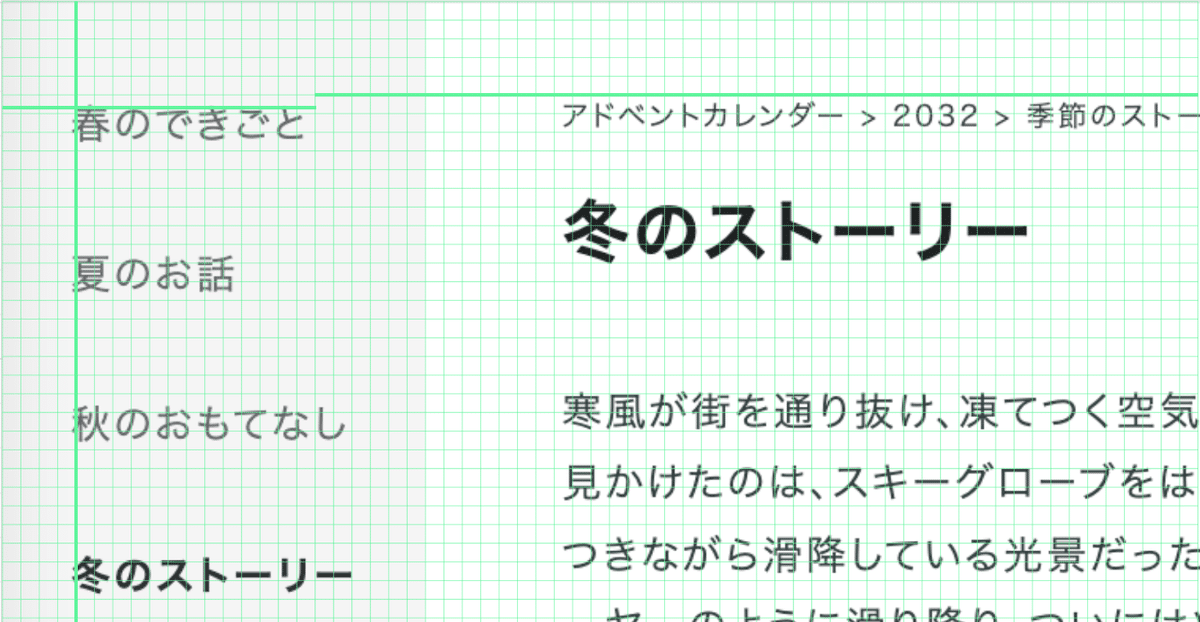
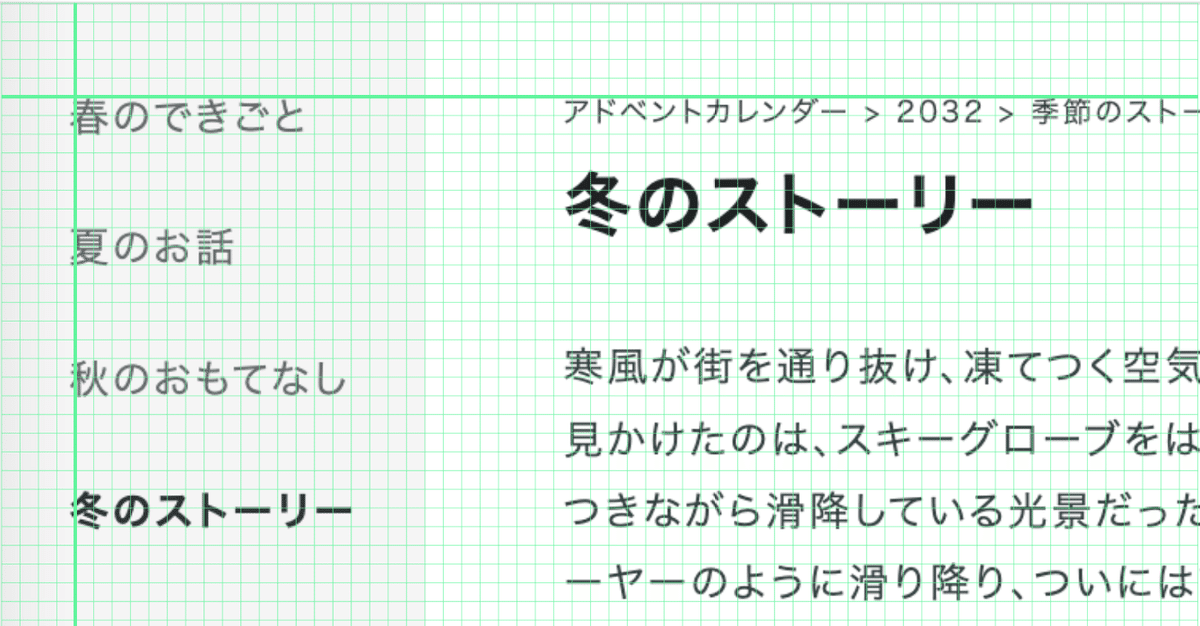
実際、どれくらい違うのでしょうか。久しぶりにhtmlとcssを簡単に組んで検証しました。スタイルはちゃんとリセットしてます。以下の画像は、スクリーンショットです。


このように、見出しやルートナビゲーションのテキストに対してline-height: 1を指定すると、レイアウトの目立つ崩れは緩和されます。


レイアウト崩れは、line-height: 1で解消されます!と書きましたが、これは元のデザインがグリッドシステムで作られていた場合に顕著です。グリッドシステムで作っていれば、全体バランスを一定のルールでレイアウトしているはず。そのため、それぞれの要素に意図せぬ空間が生じると、計算が合わずにレイアウトやバランスが崩れていきます。大抵は余計な空間が生じることで、のっぺりした印象になるかと思います。
というわけで、要するに「制作データの再現度を高めたい」という主張が本質であって「line-height: 1を指定したい」という発言はその一部かと思います。
line-height: 1は、あくまで整えたいことの1つ。
このままだとレイアウトのズレ解消だけに思われそうです。冒頭にも書きましたが、本当の主張はline-height: 1だけではないです。「(色々と綺麗にしたいんだが、ひとまずは)文字を綺麗にしたい」という主張が根っこにあるのでしょう。
line-height以外にも、カーニングで文字を綺麗にする方法もある。
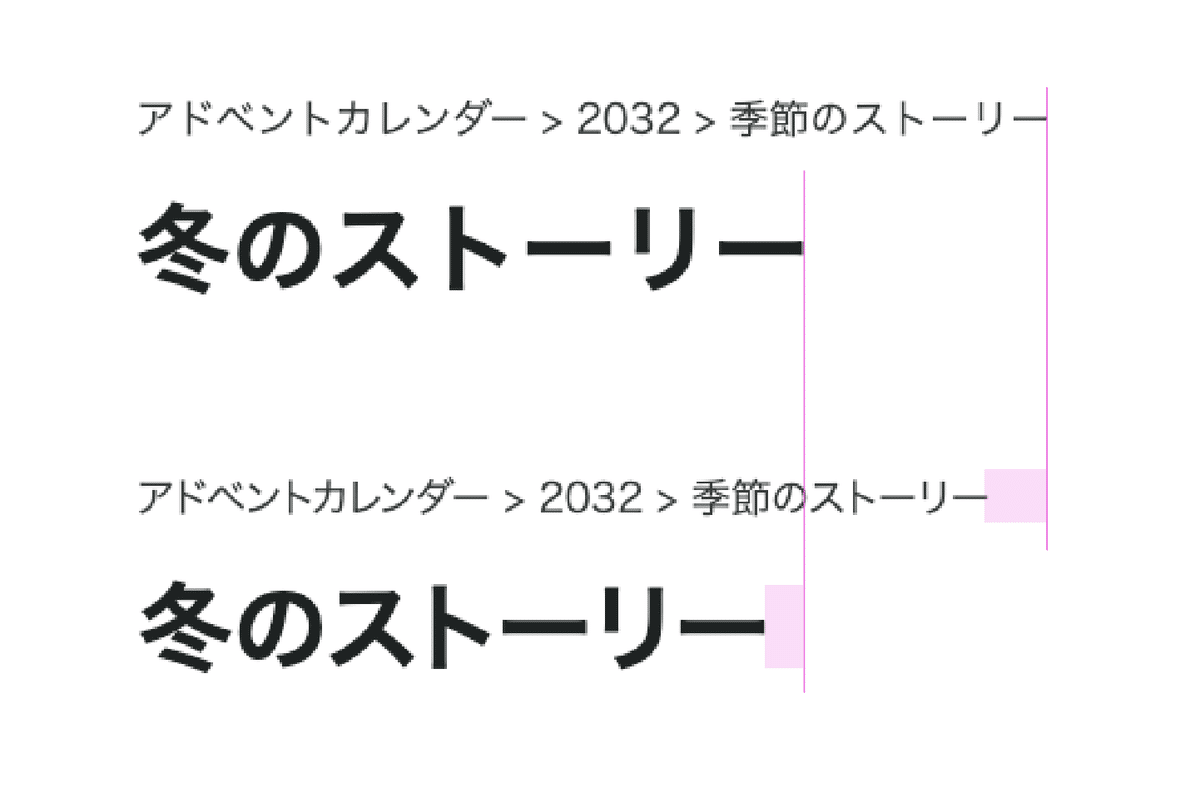
例えば、カーニング。文字詰めできるCSSのfont-feature-settingsが凄い!日本語フォントこそ指定したい自動カーニングは詳しくまとめられている記事なので、ぜひ一読をお勧めします。

単に文字全体に対して指定しただけですが、上の図です。
.hoge { font-feature-settings: "palt" 1; }これだけ指定するだけで、詰めてくれます。ただ、プロポーショナルメトリクスの情報を持っていないメイリオには適用されないようです。少し感覚が詰まり過ぎであれば、letter-spacingで間隔を広げてバランスを取りましょう。
文字の詳細なスタイルまで指定することに向くのは、量産を考えなくて良いコンテンツ。
文字の些細なこだわりに相性が良いのは、運用を考えなくて良いコンテンツです。例えば、キャンペーンのティザーサイトなどが該当すると思います。言い換えると、文字量をコントロールできたり、一点物になり得て運用性を気にせず制作できるものだから、文字の詳細までこだわれると言えそうです。コピーライティングや写真、グラフィック。そこに拘って、デザイナーは制作データを用意しているはず。実装者は、プロとして見本データを作ってくれたデザイナーに応えられるように努めてあげましょう。もし、こだわり過ぎてSVGを利用する場合は、代替テキスト必須で挿入しましょう。webアクセシビリティのためにも。
業務アプリケーションのようなプロダクトこそ、文字を綺麗にすることが審美性を高めることになるかもしれない。

一方、業務アプリケーションではどうでしょうか。上の表組みは、僕の経験則です。イメージとして受け止めてください。業務アプリケーションはプロが使う道具。仕事に使えて、はじめて存在意義があります。そのため、求められる期待値は利用者の業務課題を解消する機能とユーザビリティ、デジタルデータを安全に保管してくれる信頼性が中心です。
イラストレーションや写真
業務アプリケーションにおいて、写真やイラストの挿絵で画面を賑やかしたいシーンは、なかなか見当たりません。アプリケーションの起動時や、サブミットが成功した際のエフェクトであれば登場するかもしれません。だからこそ「利用者の業務のここぞ!」という瞬間を飾るには良いかもです。ローディングやログイン時など、ちょっとした瞬間を埋めるアニメーションは全然アリですね。
グラフィック
業務アプリケーションでも、マイクロインタラクションにモーショングラフィックスを用いれば情緒さと認知のしやすさ、どちらも利用者へ届けることができます。一方、単に飾りとして使うだけ場合は利用者の仕事の妨げになりかねません。
色
基本、そんなに多くは使えません。というのも、色とりどりなUIの業務アプリケーションは破綻するからです。どんどん増える機能に色を足し算するしかない世界線になってしまい、利用者はもちろん開発者をも混乱へ導いてしまいます。
書体
書体選びをアートディレクションとして行うことは、業務アプリケーションにはマッチしません。多くの利用者が読めることを目指すべきなので、webアクセシビリティを加味して選ぶべきです。(結果的には、ヒラギノになる傾向が高そうな気がしますが)
レイアウト
データのモデリングやドメインの整理をした結果のレイアウトなので、敢えて奇抜な配置を採択することはありません。
書きながら思ったのですが、業務アプリケーションでも表層においては工夫の余地は案外ありますね。ですが、特にタイポグラフィをしっかりすると「あれ、なんか綺麗?」と利用者に感じてもらえんじゃないかって思います。というのも、業務アプリケーションの構成要素のメインは殆どが文字だからです。いつも文字ばかり見るので、その様が綺麗だと整然とした印象を持ちやすくなるのでは?と思います。
業務アプリケーションやSaaSのような開発サイクルが速い対象で文字を詳細に管理するなら、思想でやる。
当然ですが、SaaSやプロが使うような専門性の高いサービスの開発では運用性が大事です。運用性とは、変更や組み替えが柔軟にできるか?量産しやすいか?耐久性(表示崩れが発生しづらい、など)があるか?などの観点です。
開発現場では、それら観点からUIコンポーネントを作りたいはず。特に業務アプリケーションのようなプロダクトの開発は、マラソンのように長期的にアップデートが行われ続けるので効率性は尚更大事です。
今回は「line-height: 1にする」という話題でした。これ、言い換えたら「文章には、line-height: 1.7」「2行になる見出しには、line-height: 1.5」とか、細かく指定する運用かと思います。ボタンの文字はどうするの?と話題が出そうですね。ボタンのような部品においては、line-heightよりボタンそのものの高さをどのようにコントロールするか?がレイアウト崩れを考える上では大事な気もします。
おそらく、「文字量はコントロールできるのか?」とか「このルールを開発で使いこなせるか?」といった声が現場で上がってきそうです。ここは、どこまで表層にこだわるか?という思想や戦術の話かと思います。表現と運用性、どちらを磨いても価値は生まれます。どっちが偉いとかの話ではないです。利用者へ新しい機能を速く安全に届けるためにこそ、運用性が大事ですし。思想の戦いになるかなぁと感じます。
ただ、一つ言えるのは、一点ものやビジュアルが大事な制作であれば、文字のスタイリングもこだわりたいところですね!
この記事が気に入ったらサポートをしてみませんか?
