
データを表現するのに適したグラフの種類を探す方法
データを説明する必要があるけれど、どのチャート種類を選んで、どのようにカスタマイズすれば、自分のアイデアを完璧に視覚的に反映させることができるかわからないですか?ONLYOFFICEエディタを使って、OOXMLチャートにマッチするものを探してみましょう。
数字を比較する:列チャート
コラムチャートは、異なる地域の製品売上、部門間の給与、人口統計学的傾向など、様々な項目における数値の違いを明確に示す必要がある場合に最適です。時間に関連したトレンドやダイナミクスを示すよりも、静的な数値の比較に有効です。

ONLYOFFICEでは、1つのデータ系列を比較するために、クラスタ化されたコラムチャートを作成することができます。
より多くの数字を表示したい場合は、3つの味のアイスクリームの売上比率を表示するために行ったように、データカテゴリーごとに複数の系列を収容する積み上げ式円グラフを使用します。このように、図全体が構成する個々の小項目も比較できます。
ONLYOFFICEの3Dチャートは、実際に第3軸を与えるわけではなく、チャートに素敵な装飾的タッチを加えるものです。
時間軸のトレンド:ラインチャート
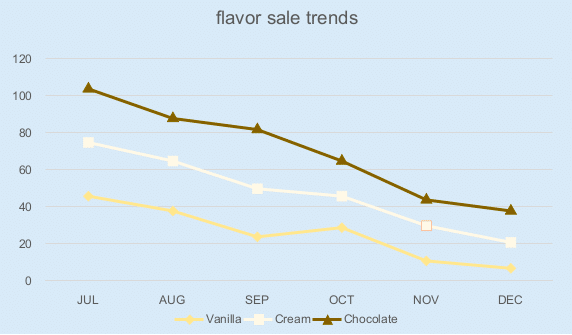
期間内のシンプルなトレンドを表示するには、間違いなくラインチャートが最適で、最もよく使われているようです。単純な線と積み重ねられた線、または特定のタイムスパンを示すマーカーが付いた線で、1つのエリア内のすべてのトレンド変動(上昇トレンド、下降トレンド、横ばいトレンド、短期および長期トレンド)を示すのに役立ちます。

割合の定義:円グラフ
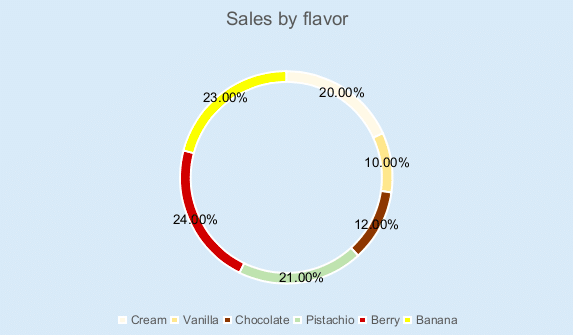
円グラフは、ある全体的な値(たとえば、1年間のアイスクリームの総売上)と、この全体的な値を構成するその中の項目(たとえば、アイスクリームの味)がある場合に便利です。これらの項目の割合を円グラフの「スライス」で表示することで、その割合を瞬時に把握することができます。

ONLYOFFICEでは、現在3種類の円グラフが用意されています。パイ、ドーナツ(上図)、3D-pieの3種類です。
カテゴリーを比較する:棒グラフ
比較する項目/カテゴリーが複数ある場合は、棒グラフを使用します。ツリー状の構造により、円グラフで視覚的に混乱する点をはるかに超えて、任意の数の数値で値の差を推定することができます。
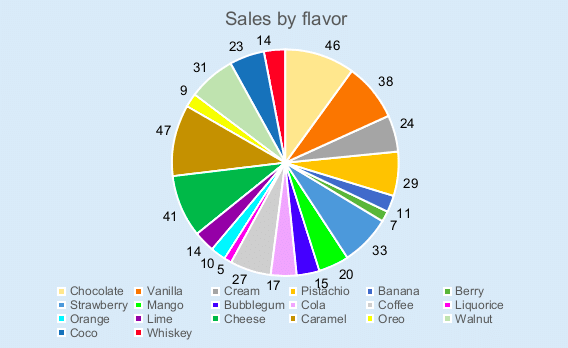
棒グラフは目で見て把握しやすく、複数の円グラフは新しい項目が増えるたびに目に見える割合が曖昧になっていきます。20種類のアイスクリームの売り上げが、円グラフと棒グラフでどのように見えるか見てみましょう。


分散の表示:エリアチャート
時間的に関連する2つのトレンドを比較するとき、面積グラフほど便利なものはありません。グラフの線の下の領域が色で塗りつぶされるので、(たとえば、同じアイスクリームの売上げの)全体量についての考えを持ちながら、2つのトレンドの間の分散を見ることができます。

クラシックエリアチャートは、すべてのトレンドをそのまま表示し、数量を示す軸(ここでは販売数量を示す左軸)で示されるように、実際の価値の比率を表示します。グラフは互いに重なり合い、バック・チャートの一部が見えにくくなることがありますが、その場合は透明度の設定を調整してください。
積み上げ型エリアチャートを選択した場合、オーバーレイは発生しませんが、トレンドラインは軸の値と視覚的に不釣り合いになります。100%積み上げ式面積グラフは、グラフ・キャンバスを埋めるように領域が引き伸ばされます。
データの変動を追跡する:株価チャート
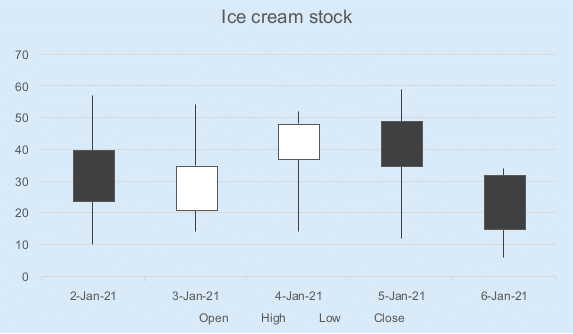
ストックチャートは、データの変動や変化を追跡するのに役立ちます。名前の由来は株式市場にあり、このタイプのチャートは株価を説明するのに非常に便利だからです。

アイスクリーム工場にも在庫があると仮定し、その在庫の変動と各イベントが観測された日付を見てみましょう。
相関関係の推定:散布図
あるデータと別のデータに相関があり、その関係を示したい場合、散布図がX値とY値の間のデータプロットを示すのに役立ちます。

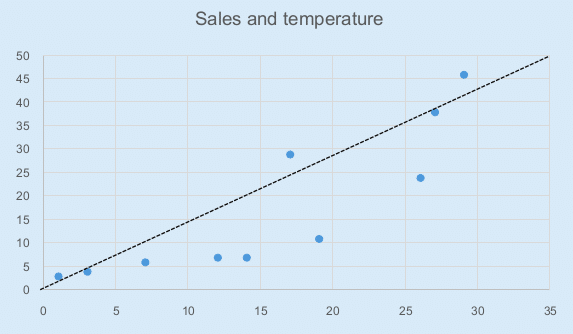
簡単な例として、アイスクリームの売上高が平均気温と相関があると仮定してみましょう。散布図は気温の上昇とともに上昇する傾向を示し、ポイントが見えない線に近ければ近いほど、相関はより明確であることがわかります。
表示を組み合わせる:コンボチャート
1つのチャートで2つのカテゴリーを比較し、個々の項目の数値を表示する必要がある場合、コンボチャート(コンビネーション・チャートともいう)を作成し、各項目を独自のチャート・タイプで表示させることができます。

コンボチャートは、例えばアイスクリームの味ごとの売上と総売上など、表示するトレンドの種類を区別する必要がある場合に便利です。
ONLYOFFICEでは、常に新しいチャートの種類やスタイルを追加し、様々な性質の数値をより柔軟に表示できるようにしています。例えば、バージョン6.3では、新しいタイプの折れ線グラフ、散布図、そしてコンボチャートがフルサポートされました。
その他にも使用したいが、ONLYOFFICEにはないチャートタイプはありますか?
ぜひお聞かせください。
