
グラフィック苦手なプロダクトデザイナーがWeb会議用背景を描きました
カミナシでプロダクトデザインをしています、べっちです!
5月ごろ、手持ち無沙汰な期間がありました。”凪”の時間と呼んでいます。
それまでは猫の手も借りたいほど隙間のない時間が続いていましたが、だいぶ落ち着いて通常のデザインタスクは3割ぐらいの時間で終わるだろう、という時期でした。
やりたいと思っていたFigmaの整理、UXライティングの整備など自チームでできることをやりつつ、他チームのタスクで何かできることありませんか?と上司に相談したところ、コミュニケーションデザインのタスクで「夏を感じるWeb会議用背景を作ってみない?」と提案してもらいました。
私は趣味でイラストを描いたりはするものの、お仕事でのグラフィック制作にはずっと苦手意識を持っています。デザイナーだからグラフィックを作れないといけないというわけではないと思ってはいますが、常にどこかコンプレックスを感じていました。
いっちょ苦手に向き合ってみよう!と、プロダクトデザイナーでありながらコミュニケーションデザイン領域にチャレンジしてみました!
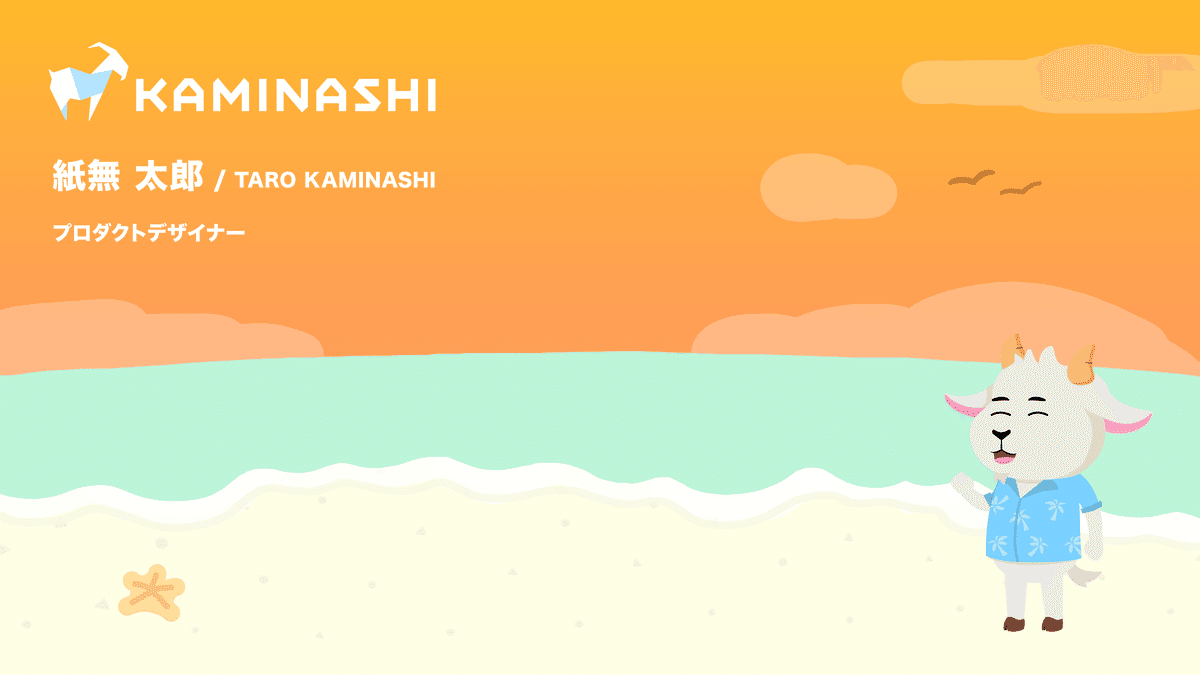
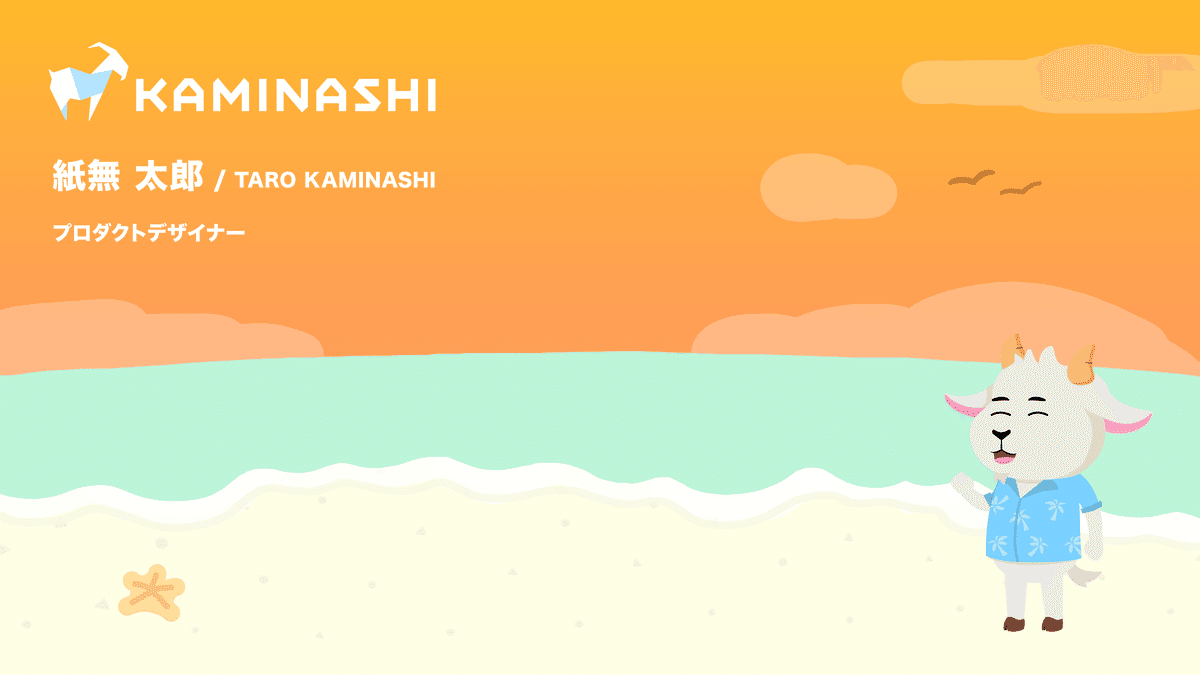
先に!最終的に完成したのはこの2種類!
「海辺で夕焼けを楽しむ”ごーとん”」と、「川辺を見ながら風鈴の音色を楽しむ様子」をコンセプトに作りました。


実は「やってみたい!」と自分から言ったのにもかかわらず、恥ずかしながら途中から筆が進まなくなりまして・・・スキマ時間で進めながらですが1ヶ月もかかってしまいました・・・。
本記事では、そんな苦手に挑戦したものの模索に模索を重ね、完成に至るまでのもがきを紹介することで、「グラフィック苦手なプロダクトデザイナーでもコミュニケーションデザイン領域にチャレンジできるよ!」の1例をご紹介できればと思います。
コミュニケーションデザイナーさんによるありがたい助太刀
Jiraでコミュニケーションデザイナーさんたちにレビューしてもらって進めました。
理由1:自分としてはOKでもカミナシとしてOKか判断できる軸を持ててなかった
理由2:グラフィックのプロの人たちのアドバイスを元に新しい観点を得たかった
例えば以下のようなレビューをしていただきました!


楽しかった案だし
まずは、iPadのメモアプリに思いつくままに描きました!

昔の夏の思い出を思い出したり写真を見たりしながら描きました。
注意したことは、pinterestを見たくなる気持ちもあったが頑張って抑えたことです。あまりにすごすぎて引っ張られそうだったので・・・。
この案をみてもらって、レビュアーと相談し、海辺と風鈴にすることにしました!
<理由>
夕焼けの海辺案:カミナシは青がコーポレートカラーなので既存のzoom背景も青ベースが多いため、夕焼けをメインにすればオレンジを基調にできて新しそう!ということで、夕焼けの海辺を選択することにしました。
風鈴案:夕焼けの海辺案は若干子供っぽくなる可能性があるなと考え、もう1つもっとさりげなく夏を醸し出せる案として風鈴の案も作ることにしました。
描き始める前に
本格的に描き始める前に、Web会議背景ってどういう制約があるんだっけ?を整理しました。
左上にコーポレートロゴ、氏名、職種が入る
真ん中に人が映る
ということは、主要要素が左上 及び 真ん中に入らないようにする必要がある
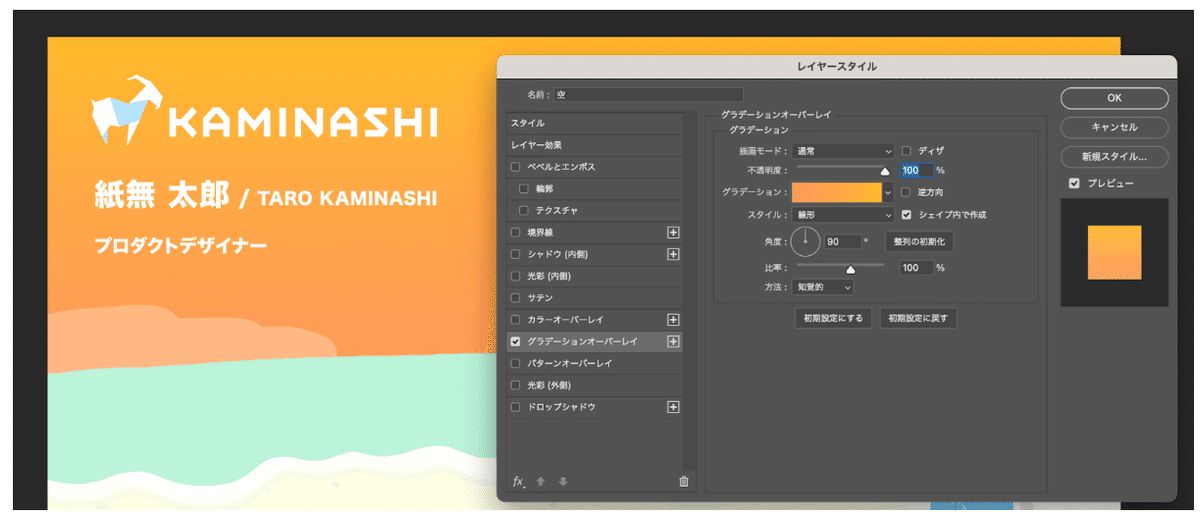
普段のように感覚でレイアウトを決めて描くのではなく計算して描く必要があることに気づきました。そのため、Photoshopを開いて最初にやったことは、このロゴや人が入るサイズを配置することです。
この後は、それぞれの案がどうやってFIX案までいったかをボツ案を交えながら紹介します。
何度も線を引き直した「夕焼けの海辺案」
最初は、夕焼けの青が混じった感じにしようとしてました。しかし、実際の写真をもとに描いたものの、イラストにしてみるとなんかレインボーすぎる感じに・・・!思い切ってオレンジ一色を背景にしました。

夕焼け案をブラッシュアップするときに、夕焼けのオレンジがベタ塗りだと単一的すぎる印象があったので、微妙にグラデーションをいれました。

ごーとんは右下に配置して、左上のロゴや氏名とのバランスが合うようにしました。

(ちなみにごーとん以外は手書きで描いてます!波や雲の曲線をやわらかな感じにしたかったため。満足いく曲線になるまで何度も描き直しました・・・!)
こうして出来上がったのが、この夕焼け案になります!

難航に難航を重ねた「風鈴案」
風鈴案は、塗り方から先に決めました!浴衣の模様を思わせるような、暑中見舞いのお手紙を思わせるような、水彩のにじみがわかる感じにしたい、ということからスタートしてます。

その後のレイアウトを決めたり全体の配色を決めることは、とても難航しました・・・。
つい余白をうめたくなって水玉模様を背景に散りばめたり・・・(何をモチーフにしてるのかよくわからないものが配置されていることに違和感を感じてボツに。)

なんか白背景って違和感あるな〜と思い、合う色を入れてみたけどうるさい感じになったり・・・

海辺案と違って要素が少ないので、誤魔化しが効かず・・・メリハリをつけるのは影を少しいれる程度にしてFIXにしました!

作り終えた感想
とにかく本当に難しかったです・・・。世のグラフィックデザインをされる方々の凄さを改めて感じました・・・。
私の場合は、始める前やアイディア出し段階ではワクワクして筆ものったのですが、仕上げに近づくにつれどんどん迷いがでてきました・・・。
振り返ると、難航した原因はいくつか思い当たります。
①具体案を頭に思い描けない
夕焼けの海辺案は比較的早く要素や配置がすぐ決まったのですが、風鈴案は要素や配置を頭に思い描けていなくて、描きながら調整していきました。
この描きながら調整していくことは「ここまでやったら完成!」がなく、路頭に迷った原因に1つだと思います。
次に描くときは、一旦風鈴の配置を10案作る等、レイアウトの拠り所を決めてから色を当てていけるとここまで迷わず済むだろうなと思いました!
②頭に思い描いたことを実際に描けない
例えば、海辺案の波の形です。こういう形にしたい!と頭で思い描いていても、そのとおりに曲線を描けるまで何度も線を引き直しました。手が、頭で思い描いている線を一発で描くことに慣れていないと気づきました。絵を描くことは習慣でないと難しいですね・・・。
やってみて良かったこと
コミュニケーションデザイナーさんのレビューに助けてもらうことで、なんとか2案を描ききることができてよかったです・・!1つ自信になりました!自分がグラフィックデザインに苦手意識を持っている理由も自覚することができました!
あと、Web会議背景をカミナシ社員の皆さんが使ってくれる様子を見て「気に入ってくれたんだ〜嬉しいな〜」と日々感じています^^*
お客様とのWeb会議でもご利用いただいているようなので、このWeb会議背景がアイスブレイクの一助になってれば嬉しいなと思いました!
プロダクトデザイナーでもコミュニケーションデザイン領域にチャレンジできます!
カミナシは、プロダクトデザイナーでもコミュニケーションデザイン領域のことに挑戦できる環境です。(しかも得意ではない私のようなものでも)
プロダクトデザインを主軸にしつつ、グラフィックデザイン等もやっていきたい方、もしよければカミナシもご検討ください!
