
子どもたちも使えるGASシリーズ〜ボウリング自動計算スコア〜
子どもの夏休みとGASの活用
このスクリプトを作成した背景には、子どもの夏休みがあります。夏の酷暑の中、外で遊ばせるのは難しく、室内で安全に運動させたいと考える親も多いではないでしょうか。
そんな時にボウリングはぴったりの選択肢です。屋内で楽しく遊びながら、適度な運動もできるため、子どもたちも大喜びします。ただし、スコア管理を手動で行うのは手間がかかるため、自動化することで親も子どもも楽しく過ごせる時間が増えます。

構成で苦戦したところ
ボウリングのスコア管理を手動で行うのは面倒で、ミスも発生しがちですよね。特に、スコアの計算においては、ストライクやスペアの計算が複雑で、間違えやすいです。
そこで、ボウリングスコアを自動で管理する方法を探している人も多いのではないでしょうか。そんな方にぴったりの解決策が、Google Apps Script(GAS)を活用したスコア管理方法です。
この方法を利用することで、スコア管理が劇的に簡単になり、計算ミスも防げます。今回は、実際にどのようにしてGASでスコア管理を実現するかを紹介します。
ボウリングスコア自動計算スクリプト例
具体的にどのようにGASを使ってスコアを管理するかについて説明しよう。まず、Google Sheetsにボウリングスコアの入力欄を作成し、それに連動する形でスクリプトを作成する。
例えば、以下のようなスクリプトを使うことで、ストライクやスペアの計算が自動で行われる。
function calculateScore() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var range = sheet.getRange("A1:A10");
var scores = range.getValues();
var totalScore = 0;
for (var i = 0; i < scores.length; i++) {
totalScore += parseInt(scores[i]);
}
sheet.getRange("B1").setValue(totalScore);
}
このスクリプトを実行することで、スコアの合計が自動で計算され、シート上に表示されます。これにより、手動で計算する手間が省け、正確なスコア管理が実現できます。
次に、ストライクやスペアの計算をもう少し詳しく行うためのスクリプトを紹介します。ストライクの場合、次の2投のスコアも合計に加算する必要があります。スペアの場合は、次の1投のスコアを加算します。以下は、その計算を行うスクリプトの例です。
function calculateAdvancedScore() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var range = sheet.getRange("A1:J10");
var scores = range.getValues();
var totalScore = 0;
for (var i = 0; i < scores.length; i++) {
for (var j = 0; j < scores[i].length; j++) {
var frameScore = parseInt(scores[i][j]);
if (scores[i][j] == "X") { // Strike
frameScore = 10 + parseInt(scores[i][j+1] || 0) + parseInt(scores[i][j+2] || 0);
} else if (scores[i][j] == "/") { // Spare
frameScore = 10 - parseInt(scores[i][j-1] || 0) + parseInt(scores[i][j+1] || 0);
}
totalScore += frameScore;
}
}
sheet.getRange("K1").setValue(totalScore);
}
このスクリプトでは、各フレームのスコアを順番に確認し、ストライクやスペアの場合には次の投球のスコアを適切に加算しています。これにより、より正確なスコア計算が可能になります。
続きをブログ記事で
ここまでの説明で、GASを使ってボウリングスコアを管理する方法の基本が理解できたかと思います。しかし、実際にはもっと複雑な計算や、より便利な機能を追加することが可能です。
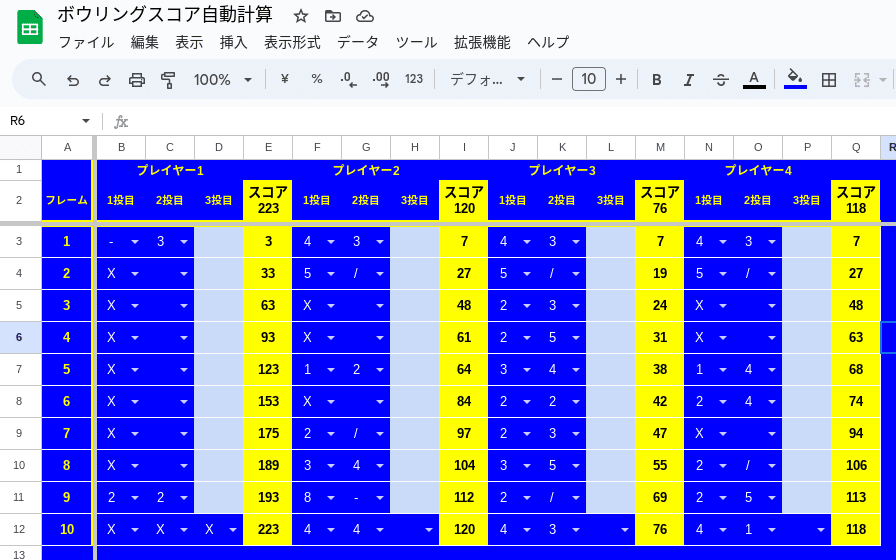
それらの詳細については、続きのブログ記事で詳しく紹介しています。記事内では、4人プレイ用のスコアシート作成をベースに紹介しています。
さらに、実際のスクリプトの全コードや、具体的な活用事例もブログ記事で公開していますので、ぜひチェックしてみてください。ブログ記事を読むことで、GASの魅力をさらに実感でき、あなた自身のプロジェクトにも応用できるはずです。
