
スプラトゥーンで学ぶAffinityDesigner ‐スナップ活用‐
はじめに(前置き)
初めての人もそうでない人も、
どうもこんにちは、ゆうま(U-MA)です。
パソコンを使ってなんだかんだいろんなことをしています。
この記事では、イギリスのSerif Europeが開発販売しているベクターイメージ編集ソフト[Affinity Designer2]の使い方を備忘録的に綴っています。
AffinityDesignerは趣味で使っているソフト、操作のそのほとんどを独学で学んでいます。要するに素人です。
更に最良な方法もあるかもしれませんが、それはまた別のお話。
ベクターイメージ編集ソフトで有名なのはadobe社のIllustratorですが、
サブスクリプションは個人趣味の範囲では負担がとても大きく、
買い切りで使えるAffinityDesignerを使っています。
価格も1万円ほどで趣味人には優しいですね。
ソフトウェアを使う動機はそれぞれあると思います。
私の場合、ゲーム配信の配信画面を作ることがきっかけで使い始め、
今ではゲームに登場するロゴやアイコン等々を再現して遊んでいます。
それ以外にもゲーム配信の画面作成や投稿動画のサムネイル作成など様々。
動画の素材なんかにもなったりします。
そんなAffinityDesignerの使い方をスプラトゥーンで登場するロゴを再現しながら、あれやこれやと記したいと思います。
あっ、基本的にはトレースです。
この記事ではデザイン性ではなく操作や方法について記述になります。
それでは、イカよろしく~~ <:コミ~~~~
アロメロゴを作ってみよう

アロメとは?
アロメも前回のヤコ同様、スポーツ系のブランド。
そのギアはクツが多い。
ロゴが大きく載ったTシャツを始め、カラフルなギアが展開されている。

今回、アロメにした理由としては、円のみで構成されていることから。
ヤコは直線オンリーに対し、アロメはカーブのみ。
内容的には前回のブーリアン演算の拡張に近いかもしれません。
そんなアロメとヤコはX帯におけるシンボルにされていて、
これは国によってグループが分けられています。
我らが日本はグループ・ヤコ。
今回使うツール
正直なところ、スナップをonにするだけ。

この記事における用語の説明というかなんというか。
オブジェクトと記載しているのは、長方形ツールとかで作ったものを指しています。
素材を取り込む
使う素材はゲーム画面からゲットできます。
もう3シーズン目に突入した本作ですが、巷のイカタコたちはステッカーを集めていると思います。
今回もロッカーに貼って活用してみましょう。

AffinityDesigner2の基本画面
1920*1080のキャンバス
撮影した素材を放り込んでみましょう。

ゲーム画面よりズームしていますが、スイッチに搭載された機能になります。
形を作る
楕円ツールで形を作っていきます。
先に大まかな説明を。
ロゴの幅に合わせた大きな円を作り、目に当たる縦楕円を配置。
上下の凹みに合わせた楕円を配置し、ブーリアン演算で削るというものになります。
大きな円を作る

ロゴを包み込むサイズで楕円を作ります。
幅を合わせるのはもちろん、ポイントとしては上下のカーブが不自然にならないように。
目の配置

目としてますけど、緑の楕円の部分です。
このあたりからスナップが効いてきます。
左右どちらかを作ったら、青の楕円にスナップして位置を合わせます。

分かりにくいので背景を消して。
スナップを使うとこんな風にパス線やオブジェクトのセンターラインに合わせてくれます。
この機能を使うことで簡単に位置合わせができるのです。
ちなみに整列とかでもできなくはない。
同じ状に上下にも楕円を作る
センタースナップをして、楕円を作り、

位置合わせをして上下に配置する。
これで必要なオブジェクトの作成は終わり。
確認の作業をしてブーリアン演算で分割します。

できた要素のチェック
できた楕円達、ちゃんとうまく配置されているかチェックします。
これがうまくいってないと、カオスが生まれるからです。




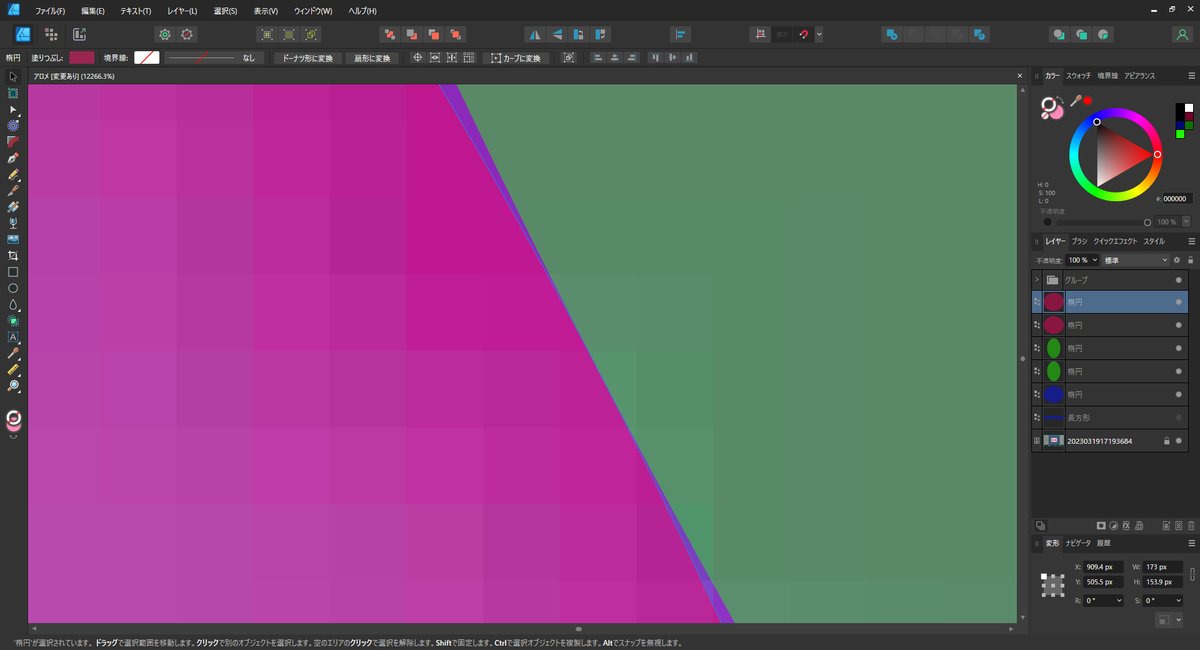
注意が必要かも
画像は右側の緑と下のピンクの楕円なんですが、
この部分、なぜかスナップされませんでした。
上のはされたんですけどね。
ちょっと調べてみたいと思うので、分かったら追記します。

分割いってみよう
そんなにドキドキするものでもありませんが、
分割をするまえに、作業が一つ。
まず作ったオブジェクトをコピーしておきます。
予備もありますが、ブーリアン演算で分割を行っていると、
いつの間にか必要なオブジェクトが消えているなんてことは、
良くある話なんですね。
また作るなんてことになるとモチベーションも下がってしまいます。
何事にも保険は大事なんです。
3個くらいずつあれば十分だと思います。

では分割をしてみましょう。
緑とピンクの楕円を追加で一つのオブジェクトにします。
これと青を除算して分割させると、

不要な部分を排除します。
すると欲しかった部分が出てきます。

複製しておいた目の部分の楕円。
これを再表示してブーリアン演算の追加で一つにします。

最後の調整をする
白い矢印のノードツールを使って微調整をします。
きれいに分割接続されているとは限らないからです。
画像では左側のアクティブノードが四角になっていますよね。
これが円になるようにしましょう。
ノードツールを使ってノードをクリックすると枝みたいなのが出ます。
制御ハンドルといってカーブの度合いや角度を制御しています。
制御ハンドルは2本あり、それぞれの角度が180度でないと、ノードが四角になります。
これが円になるようにします。
カーブがなめらかになると思います。

各ノードを調整して形は完成です。

一味足そう
いわいるマルシーみたいな表記だと思います。
〇にヒ、これがイカの世界の著作権マーク。

これは過去のデータから流用しましょう。
ヤコにもついているのでそのまま使います。

位置、色を合わせて。

完成

データさえできてしまえば、
あとはなんでもできるのです。

最後に
まずは最後までお読みいただきありがとうございます。
ご覧のとおりこの記事ではスプラを題材にAffinityDesignerの使い方を説明しています。
ベクターイメージの編集ソフトはとっつきにくくて難しい印象が強いかもしれませんが、簡単な操作でいろんなことができるので、ロゴ好きな人にはお勧めできるソフトです。AffinityDesignerは買い切りで1万円程度。
あなたもロゴを作ってみませんか。
参考までに
ちょっと作り方は違うのですが、同じような方法でアロメを作った過程を動画にしています。
ショートなので倍速ですが、参考にどうぞ。
関連記事
原点的記事、ブーリアン演算でヤコを作る。
