Salesforce Code Builder(Beta)を使ってみた
Salesforce Code Builder(Beta)は、Visual Studio Code(相当の開発環境)をブラウザー内で利用できる機能です。
注意事項
ベータ版では、30日間で20時間までしか利用できません。
ソースコードはクラウド上に保存されるため、デプロイまたはGitHubなどにコミットしない限りは消えてしまう可能性があります。
リリース(GA)までにベータ環境が削除されます。
Code Builderの利用準備
1. AppExchangeからパッケージをインストールします
Code Builder (Beta) (salesforce.com)
2. インストールが完了すると、「Code Builder(Beta)」アプリケーションが作成されます
3. Code Builderの「Dashboard」が表示されるので、[Get Started]ボタンをクリックします

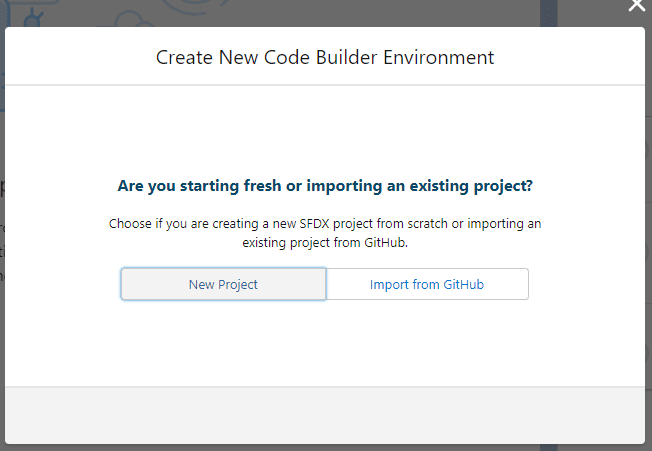
3. 「新しいCode Builder環境の作成」ダイアログが表示されるので、[New Project]または[Import from GitHub]を選択します。ここでは[New Project]を選択します

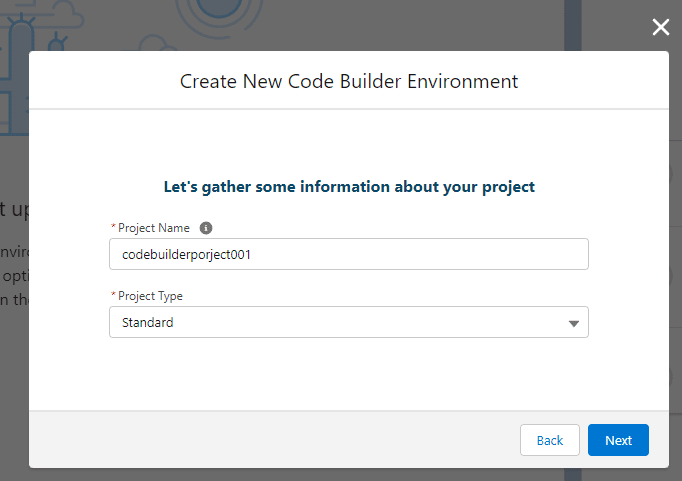
4. プロジェクト名、プロジェクトタイプを入力します

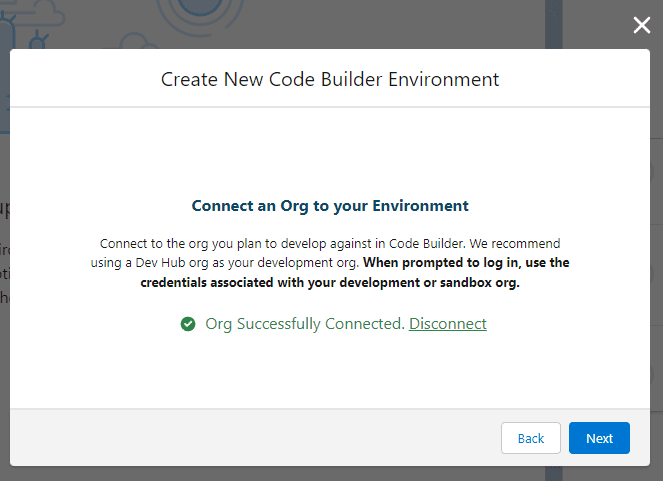
5. 組織と接続する

6. 組織の認証ページに遷移するので、認証情報を入力して、組織と接続します

7. 組織のエイリアス名を入力します

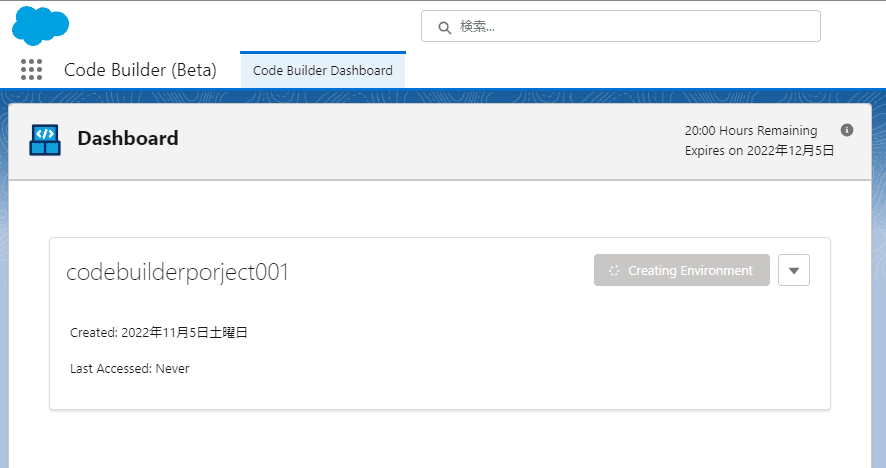
7. 「Dashboard」にプロジェクトが作成されます

8. しばらく待つと「Launch」ボタンが表示されるので、クリックしてCode Builderを表示します

9. Code Builderに遷移します

Code Builderの利用
ここまでの手順でCode Builderが起動できるようになりました。見慣れたVS Codeと同じ画面が表示されているのがわかると思います。
ツリー上で右クリックすると、SFDXが利用可能なことがわかります。

拡張機能ボタンをクリックすると、見慣れた拡張機能をインストールすることができます。

上記画面の出力を見てもらうと、これも見慣れたデプロイができていることにお気づきだと思います。
VS Codeをインストールすることなく、ブラウザー上で、使い慣れた開発環境を利用できるようになりました。
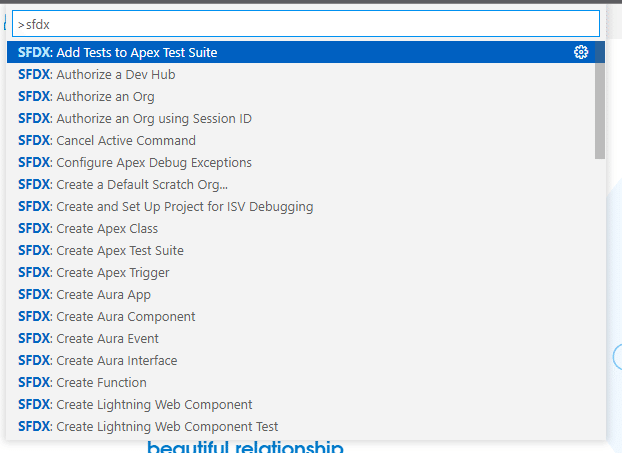
また、Ctrl+Shift+P(Macは⌘⇧P)でコマンドパレットを表示できます。

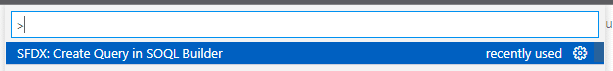
コマンドパレットで「Create Query in SOQL Builder」を起動すると、SOQLビルダーを起動して、GUIでSOQLを入力して、結果を確認できます。


「Dashboard」に戻ると時間が消費されて残り19:48と表示されていることがわかります。また12月5日に有効期限をむかえることもわかります。

まとめ
クライアントにVS Codeをインストールできない環境では非常に有効な開発手段になると思います。特に開発コンソールではLWCの編集ができなかったので、GAすると助かる方もいるのではないでしょうか。
DevOps Centerと合わせて今後の開発手法が変わることも期待できるため、今後の動向も注視しておいたほうがよさそうです。
