
感性シャッター ~AIで奏でる一枚の物語~ #11
おはようございます。
めっきり朝の布団でもじもじする時間が増えましたw
さて、本日の一幕はこちら↓↓↓
#インスタントカメラ
#Kodak Funsaver

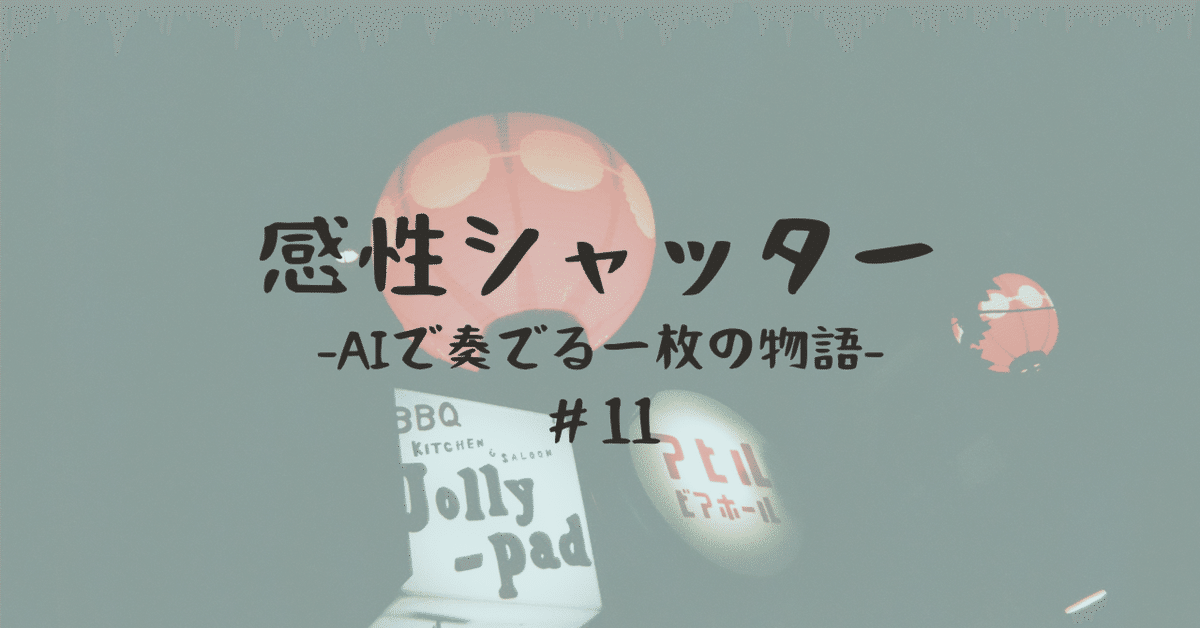
とある金曜日の夜に、
知人と訪れた新宿にある荒木町という飲み屋街での一幕。
ちょうちんが浮いてる感じが気になりぱしゃり。
たまにお伺いするエリアですが、
どのお店も素敵で好きなエリアです。
いい刺激といい雰囲気、そしていい人たちとお話しできるのは、
僕にとっては、たまの栄養剤になります。
レトロとも、ある意味新しいとも言える場所で、
なんだか不思議で有意義な時間を過ごさせてもらっています。
さて、今回もこの一幕にAI生成でBGMをつけてみたいのですが、
今日から数日は、今までと違う形で生成してみたいと思います。
今までは、
「プロンプト」を入れ込んでいたのですが、
(簡単に言うとこちたの意図した指示を入れていた)
僕が使用している「Mubert 」の機能で、
画像からAIが写真の情報を読み取って生成してくれるというのがあります。

こちらの機能を試してみたいと思います。
直接的なこちらの意図ではなく、
AIさんはどのように汲み取って、制作に勤しんでくれるんでしょう?
そして、できた楽曲はこちら↓↓↓
あやしい感じもありつつ、
この場所にいた僕からすれば、わかる気もする!
一見さんはなかなか入りづらそうだな。。みたいなとこもあるしw
ぱっと受ける写真からの印象は汲み取ってくれてるんかな?
僕にとっては落ち着く、活力ももらえる場所でもあるので、
そのあたりのニュアンスがほしかったかな。
画像からの生成はこんな感じでした。
なんだかイメージ共有だけで自由にやってみてください!
的な方法で、面白みも感じれているので、
数日実験的に続けてみます。
みなさんも興味が湧いたら、
すごく簡単なのでぜひやってみてください!
もしやってみて、
こんな感じだったよ!とか、
こうやったら面白かったよとかありましたら、
ぜひともコメントしていただけると嬉しいです。
ここまで観てくれて、読んでくれてありがとうございました。
感謝。
<使用インスタントカメラ>
Kodak Funsaver
https://amzn.to/3QTI36P
<使用音楽生成AI>
Mubert
https://mubert.com/
