
DropTap リンク機能(基本編)
TOP画像はDroplet Projectより転載
DropTap Ver.3で追加された「リンク機能」の基本的な設定方法をやっていきます。
これまでは伝えたい事柄の選択肢がたくさんあるときには、ひとつのボードにたくさんの選択肢(シンボル)を配置するか、ボードを閉じて切り替えながら操作する必要がありました。
今回追加された「リンク機能」を使うことで、ボード内のシンボルをタップして他のボードに移動できます。
では、レッツゴー。
ここから先はボードを作成したことがある前提です。
基本的なボードの作り方は、Droplet Projectの動画を参照ください。
では、以下のような例で進めます。


1 リンク元のボードとリンク先のボードを作成する。(割愛)
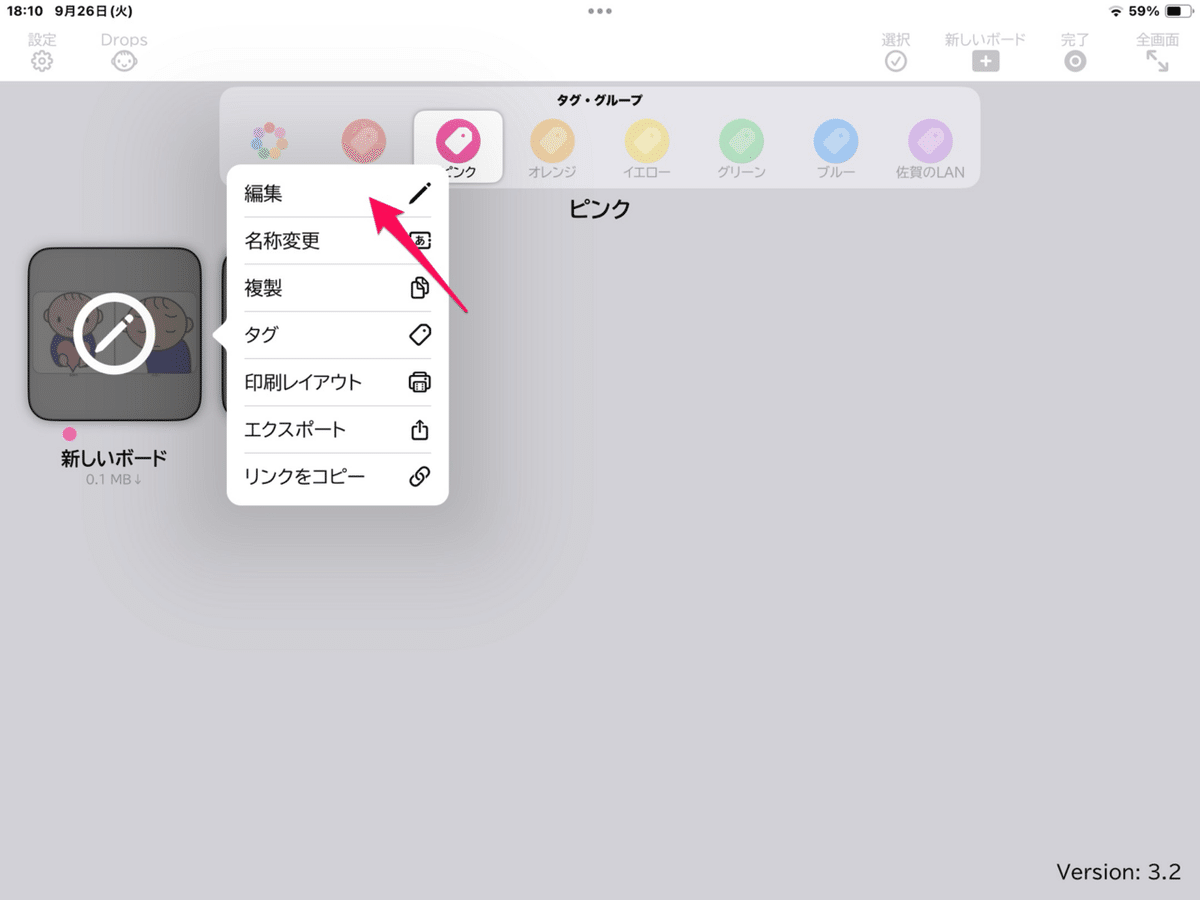
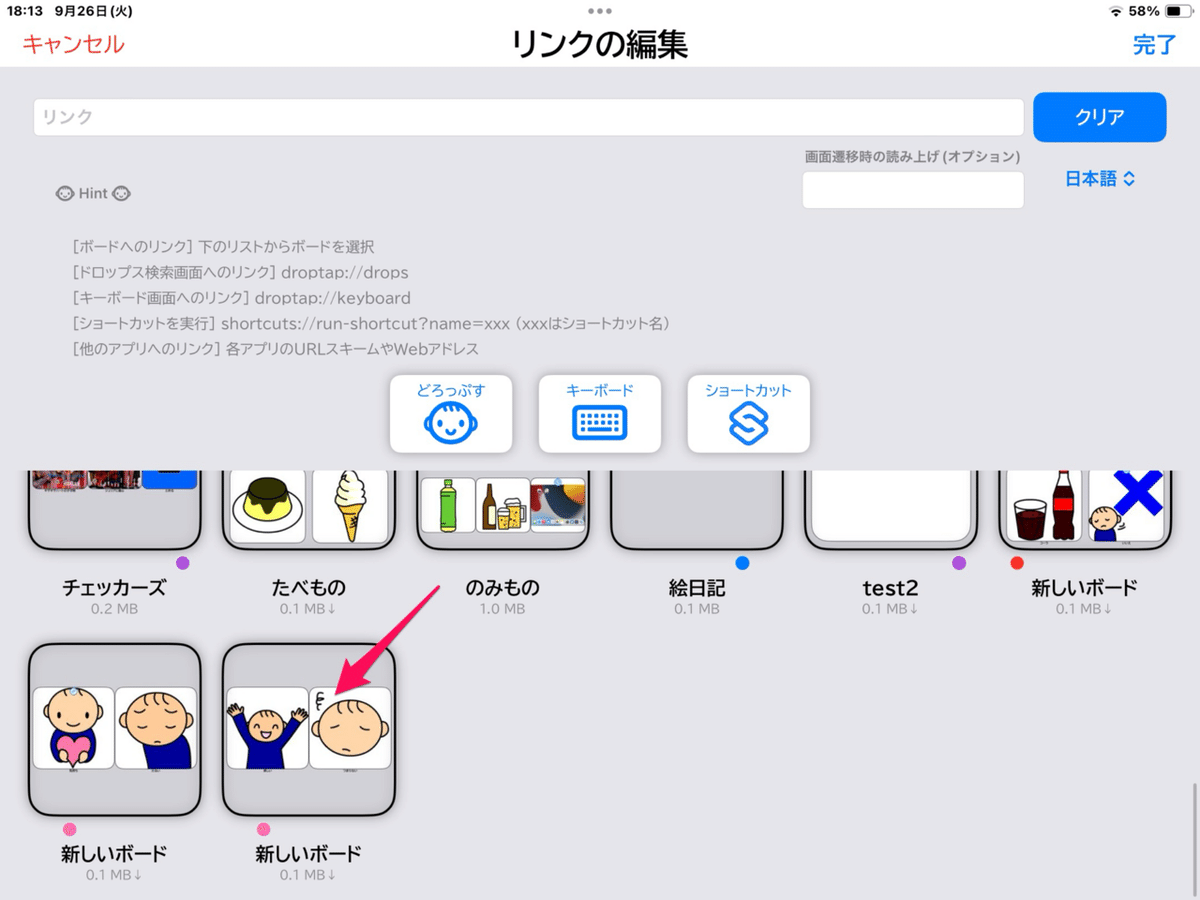
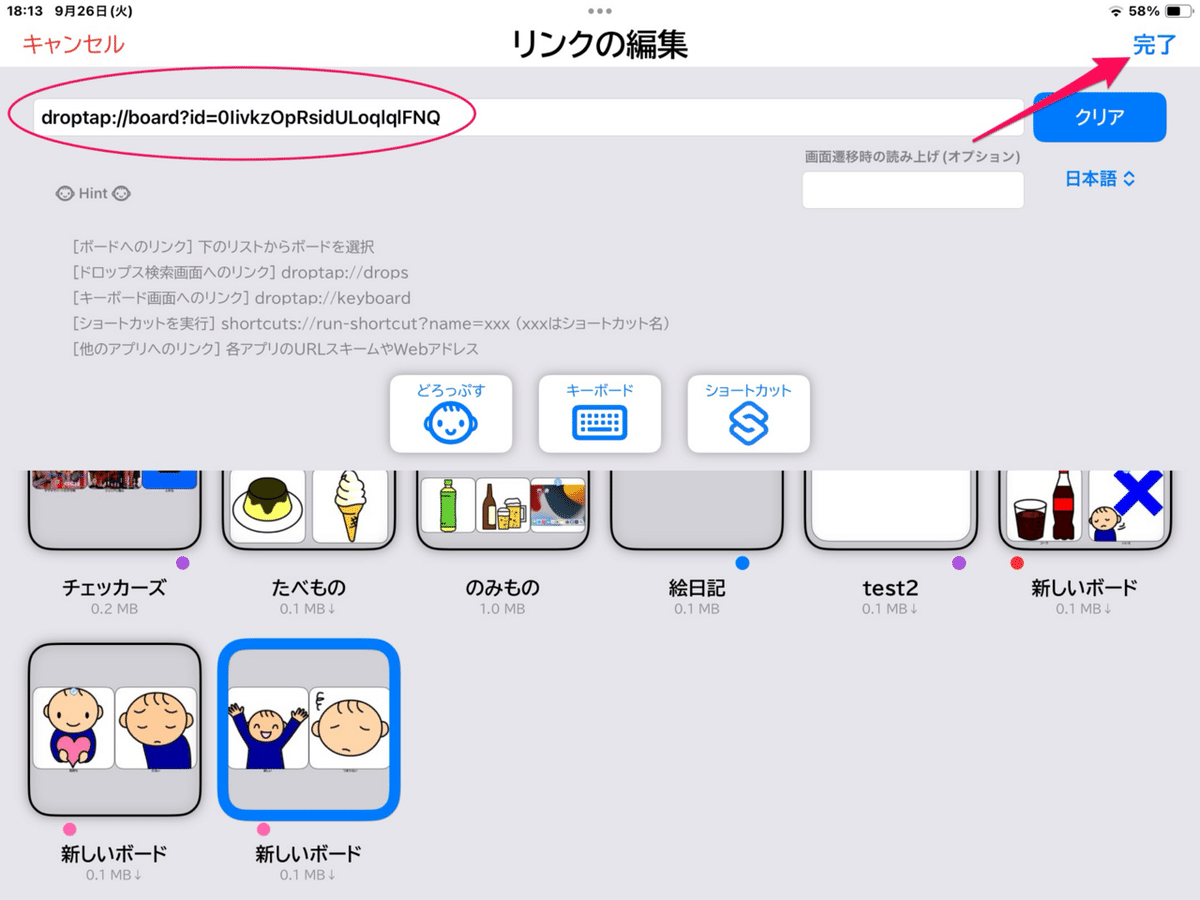
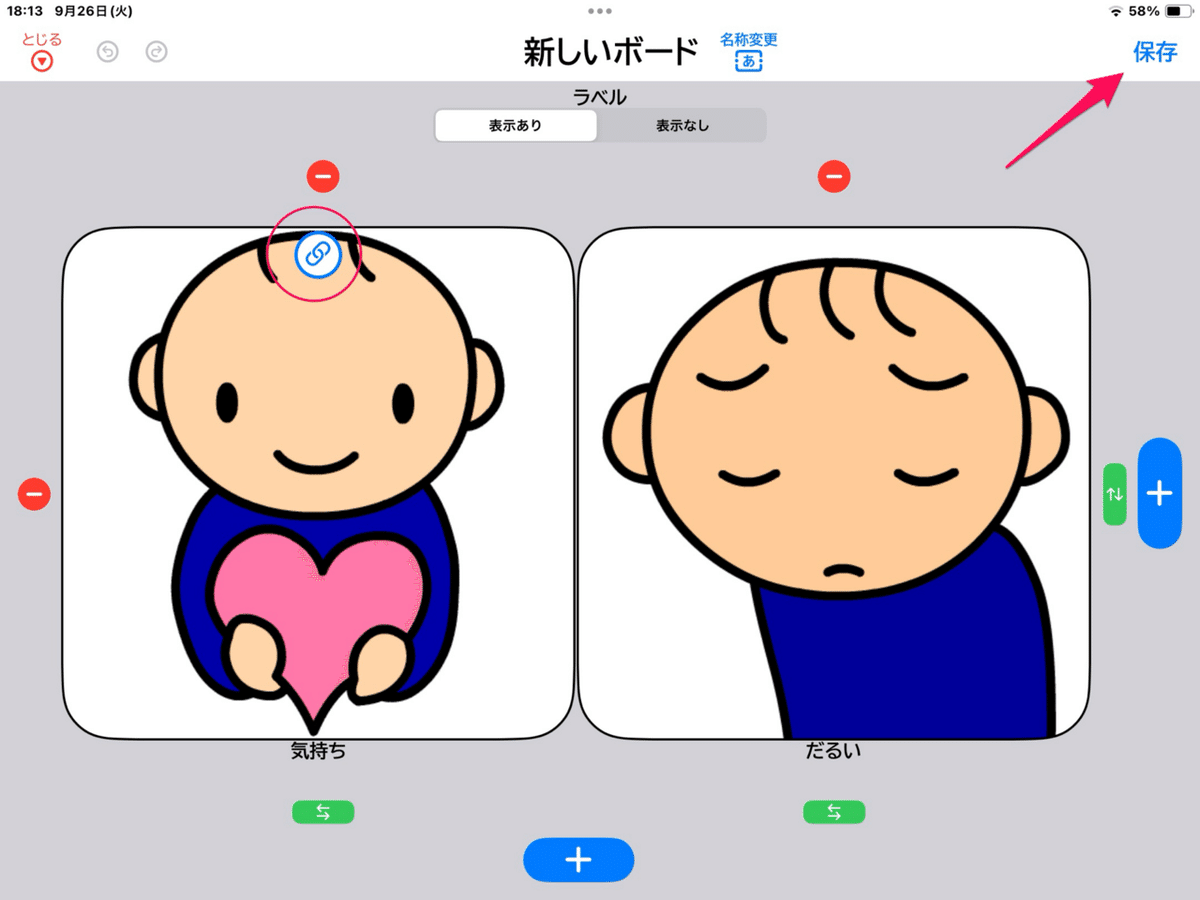
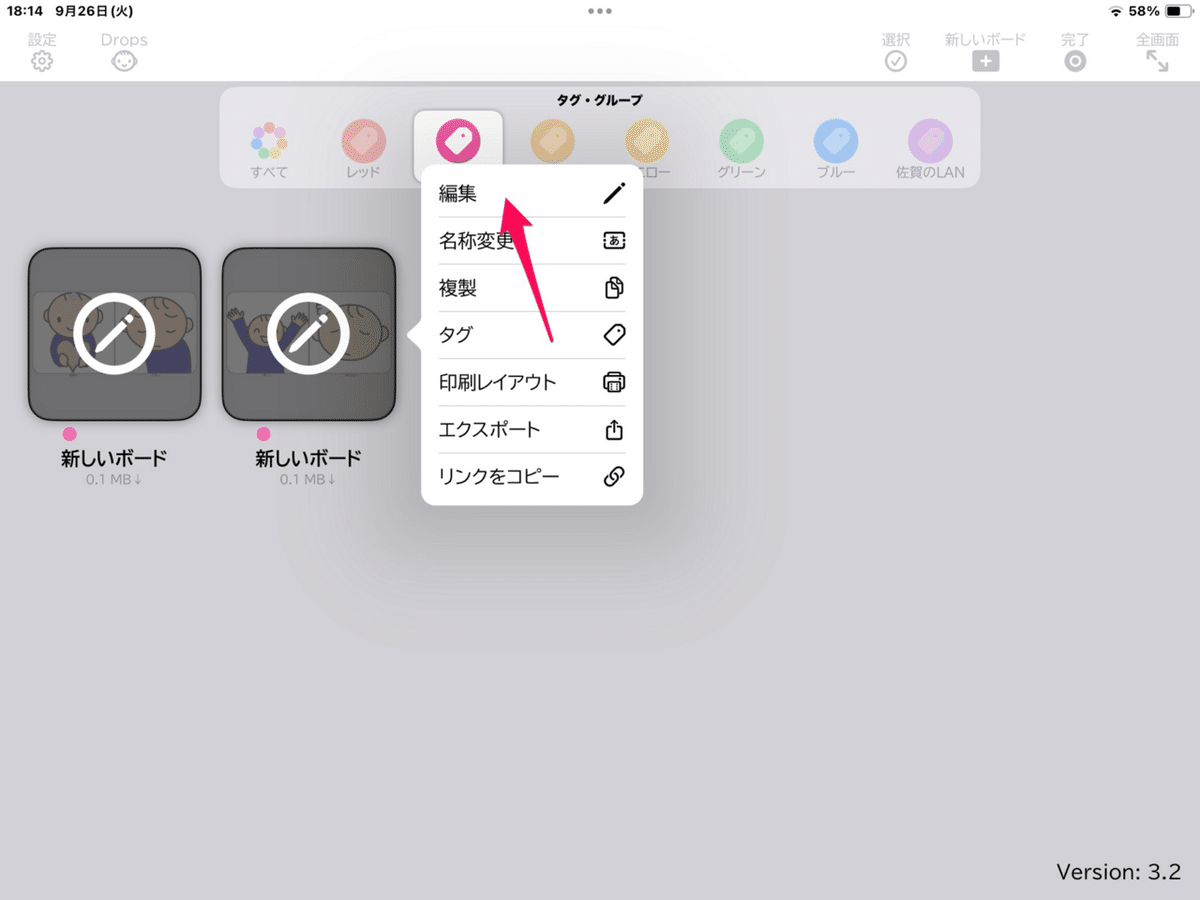
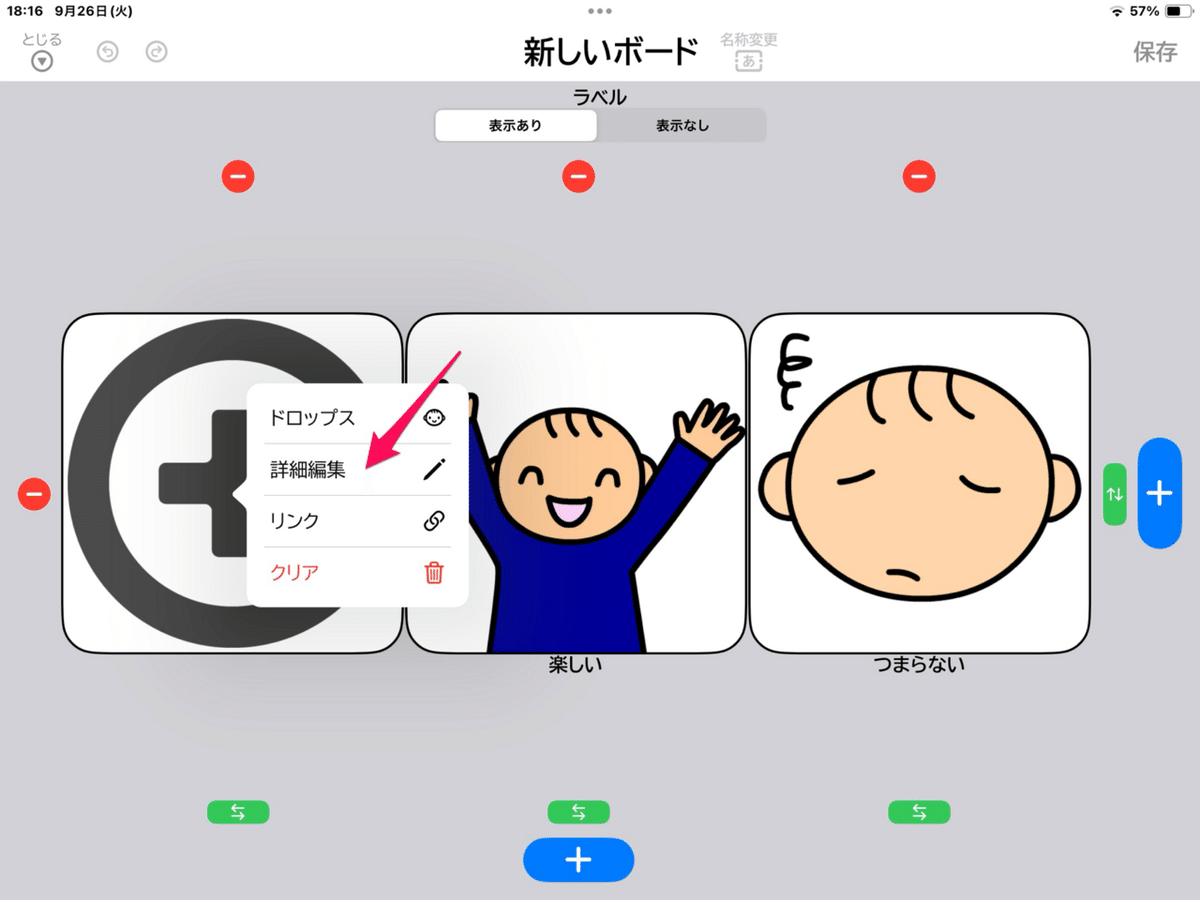
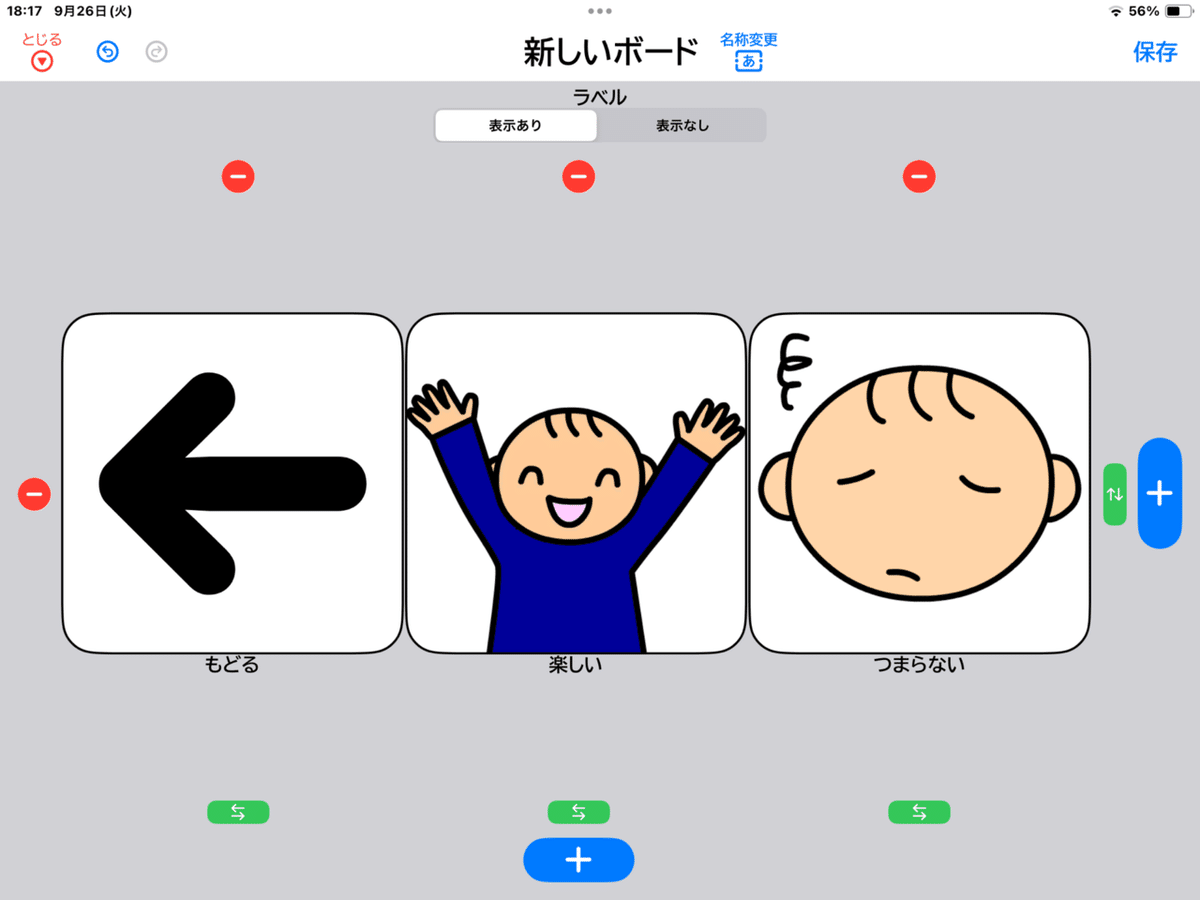
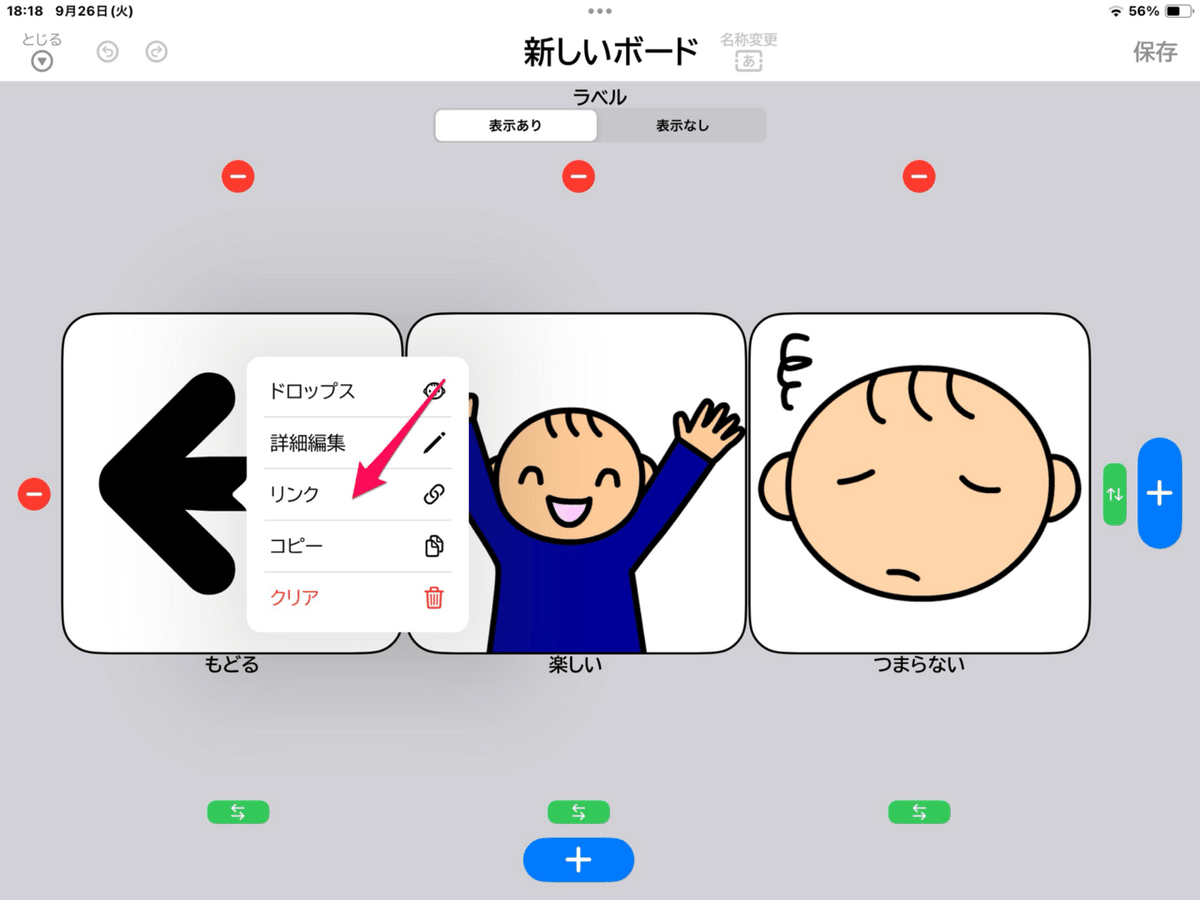
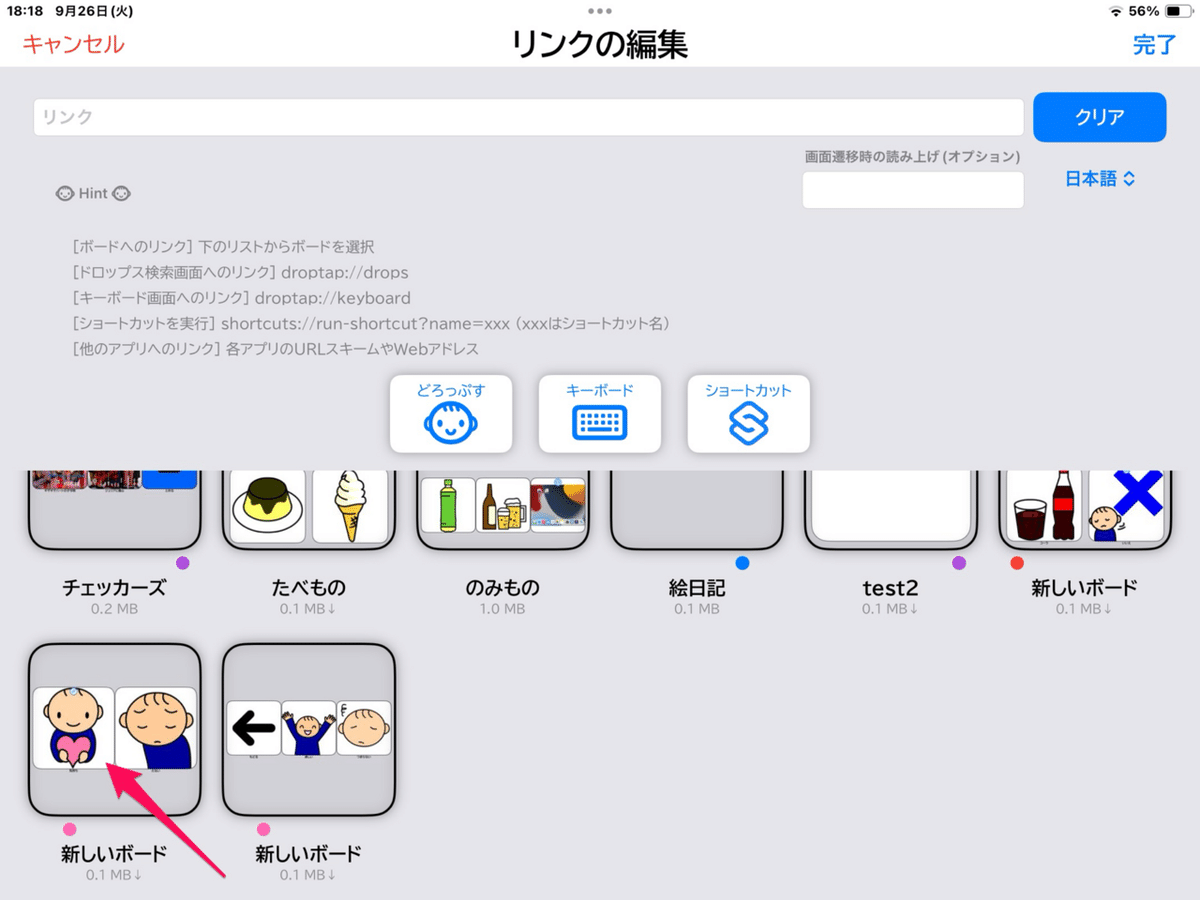
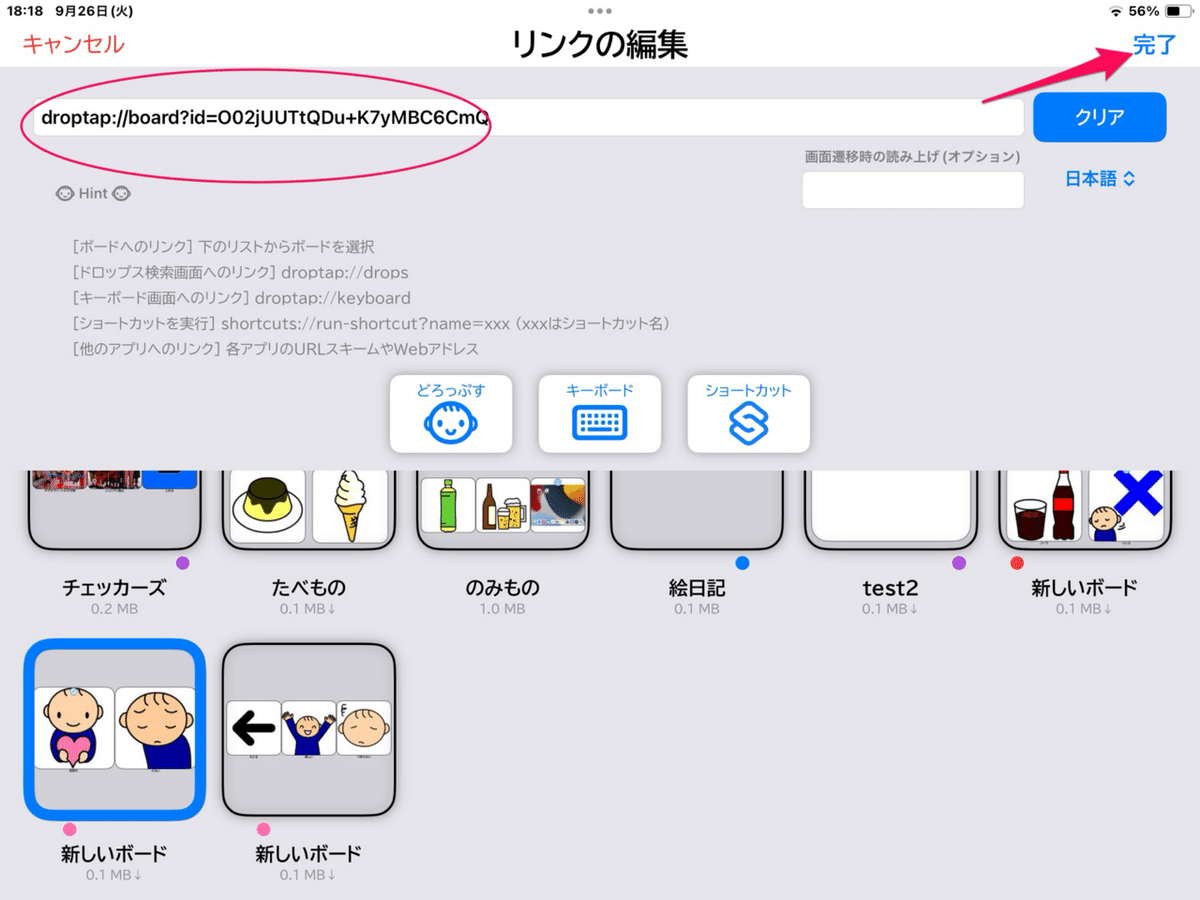
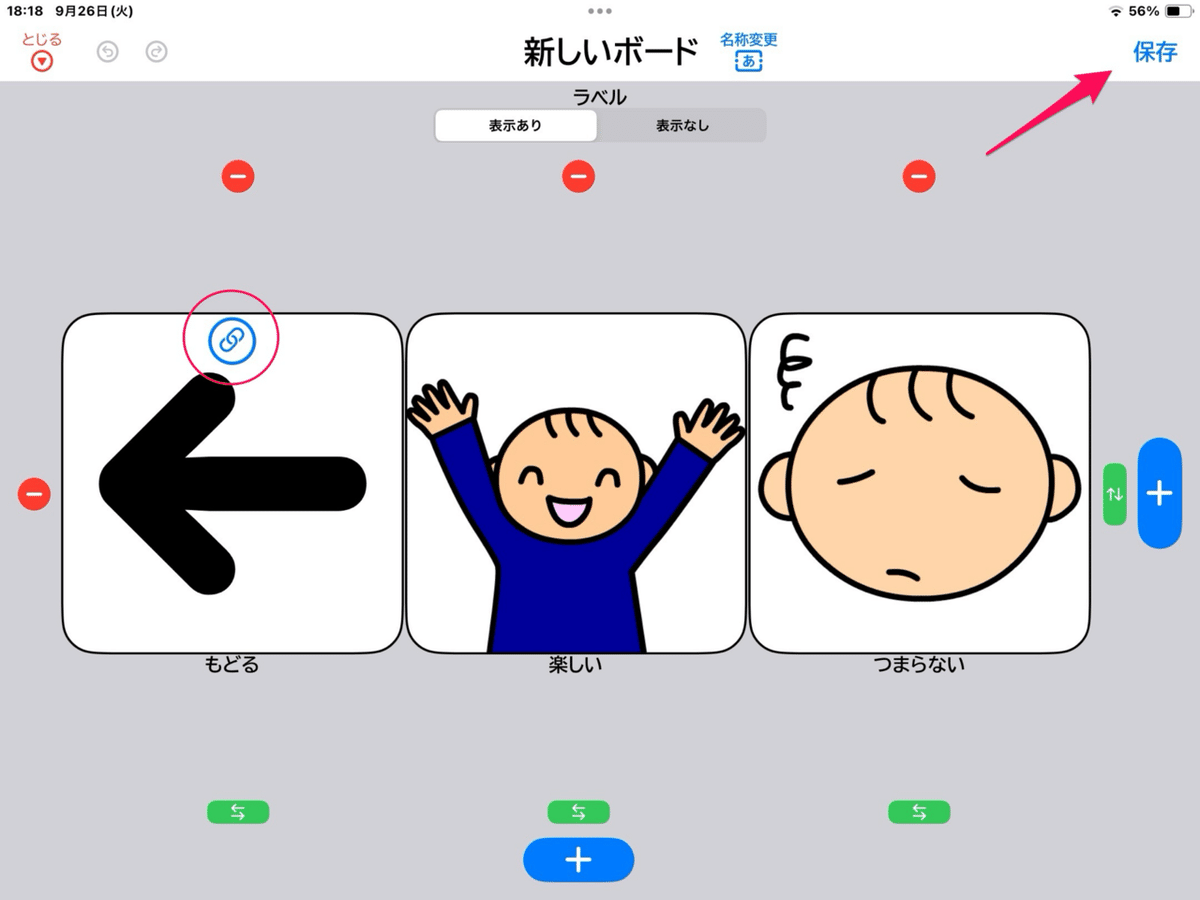
2 リンク元のボードのシンボルにリンク先を設定する。





さて、リンク元からリンク先を表示することができましたが、元のボードに戻りたいときにはボードを閉じて、再度リンク元のボードを実行しなくてはいけません。
そこで、同じく「リンク機能」を使って元のボードに戻るようにしてみます。
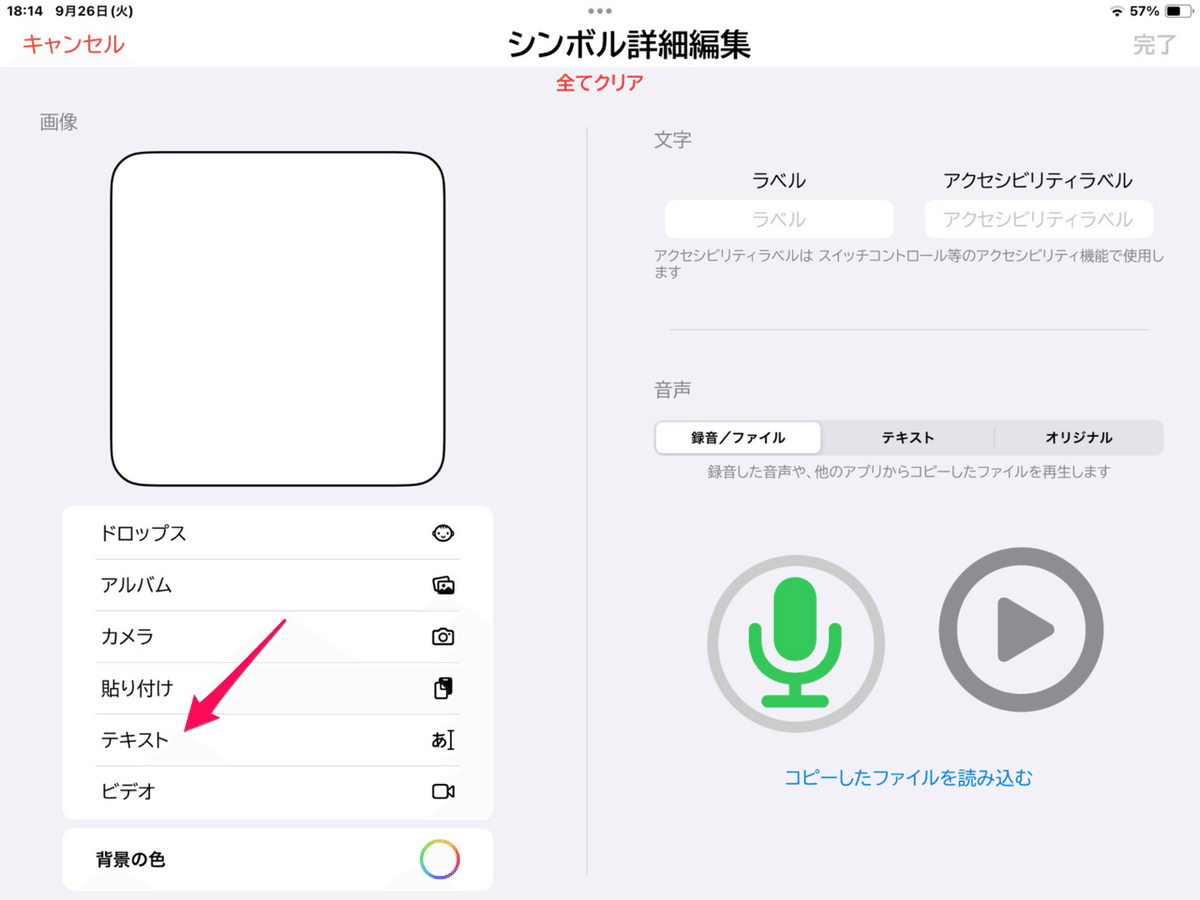
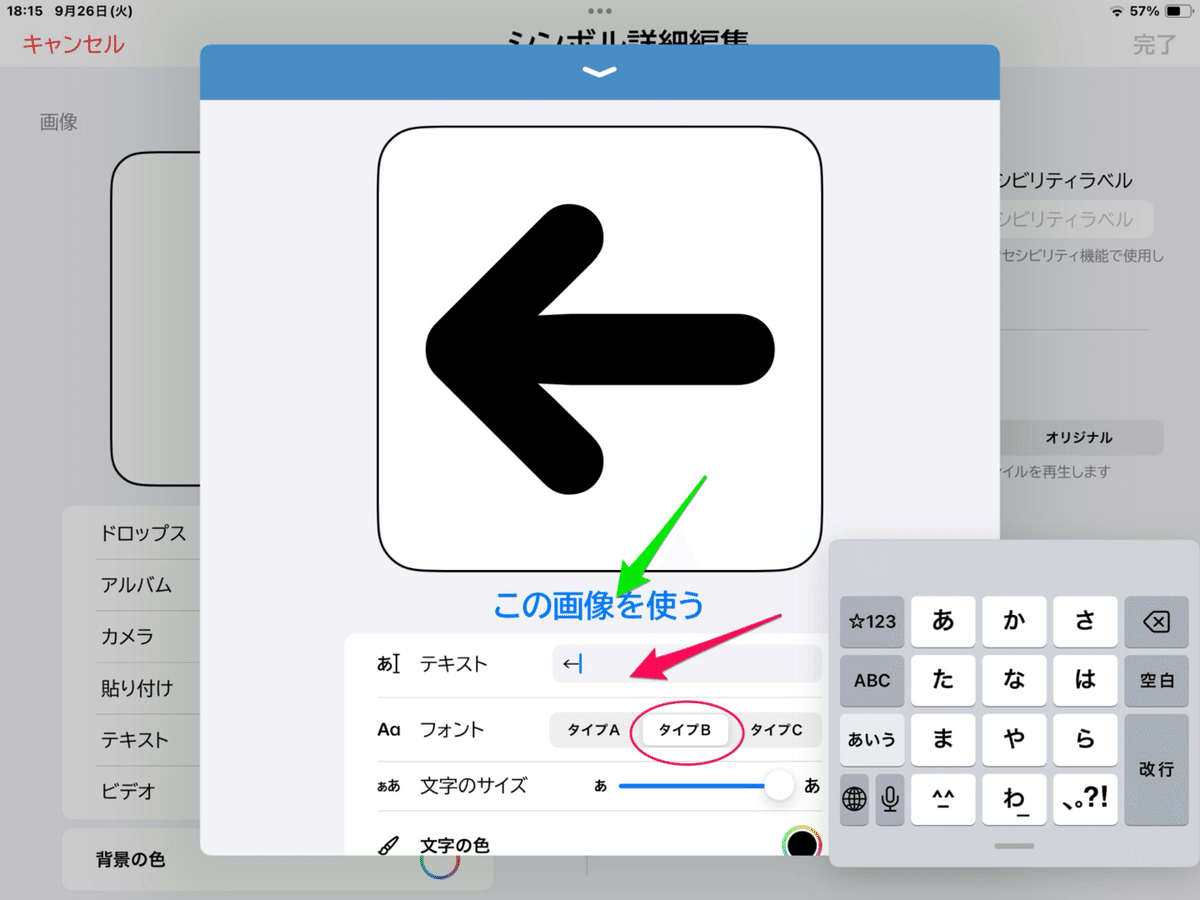
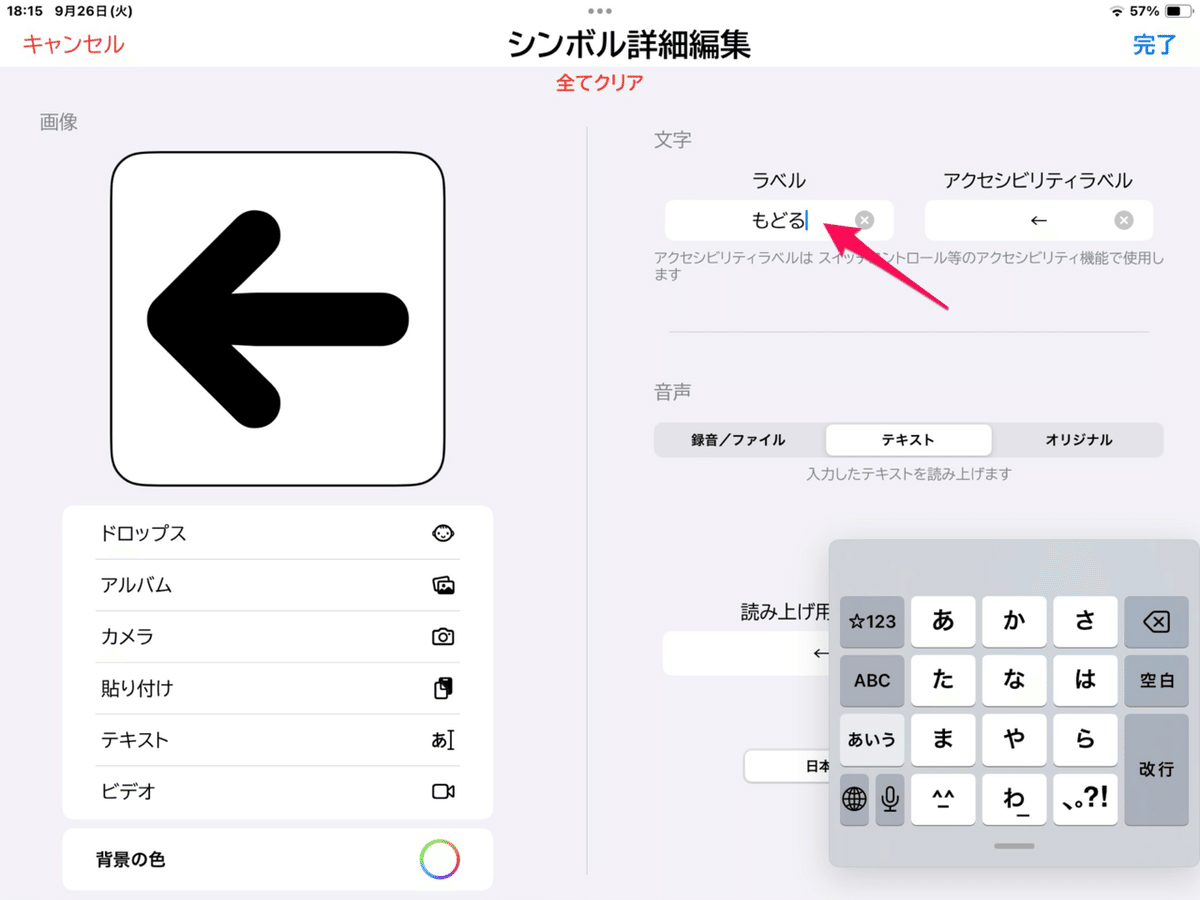
3 リンク先のボードに、リンク元に戻るためのシンボルをつくる。











それでは、先ほどのリンク元のボードを実行して試してみましょう。
ボード間を行き来するリンク設定ができました。
2つのボードだけではなく、複数のボードへのリンク設定も可能です。
大きなカテゴリから小さなカテゴリに進んでいくリンクにしたり、複数の選択肢を切り替えるためのリンクにしたりといろんな活用ができそうですね。
※リンクを設定したシンボルをタップしたときには、初期設定ではリンク音が再生されます。リンク音ではなく読み上げをさせたいときには、以下の記事を参照してください。
やってみてね!
