
Keynote(プレゼンアプリ)からDropTapのボードを開く
Top画像はDroplet Projectより。
DropTapはコミュニケーション支援としての活用のほか、スケジュールボードを使い見通しをもつことができるようにするなどの視覚支援としての活用も可能です。
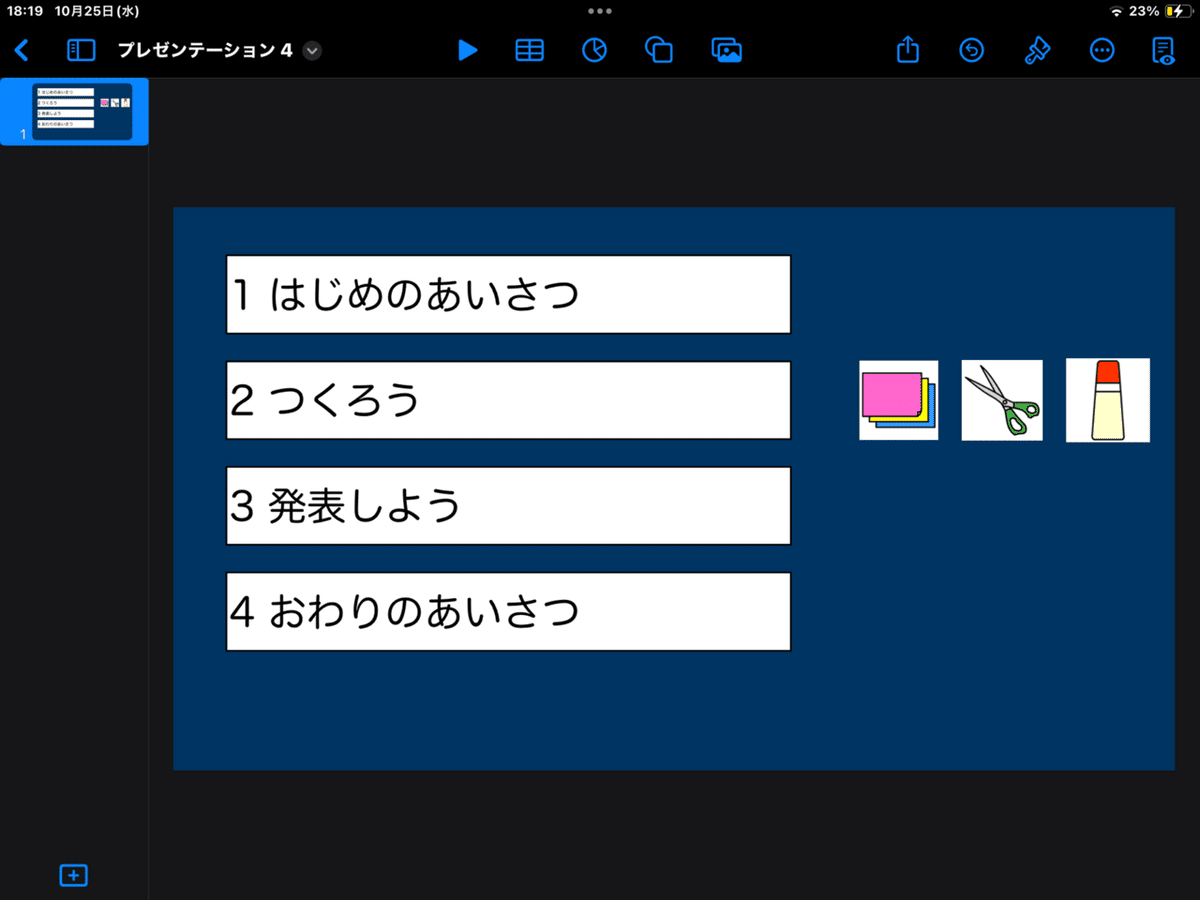
一方で、PowerPointやKeynoteなどのプレゼンアプリを使って授業の見通しをもつためのスケジュールを提示したり、授業の進行に使っている場面をよく見かけます。
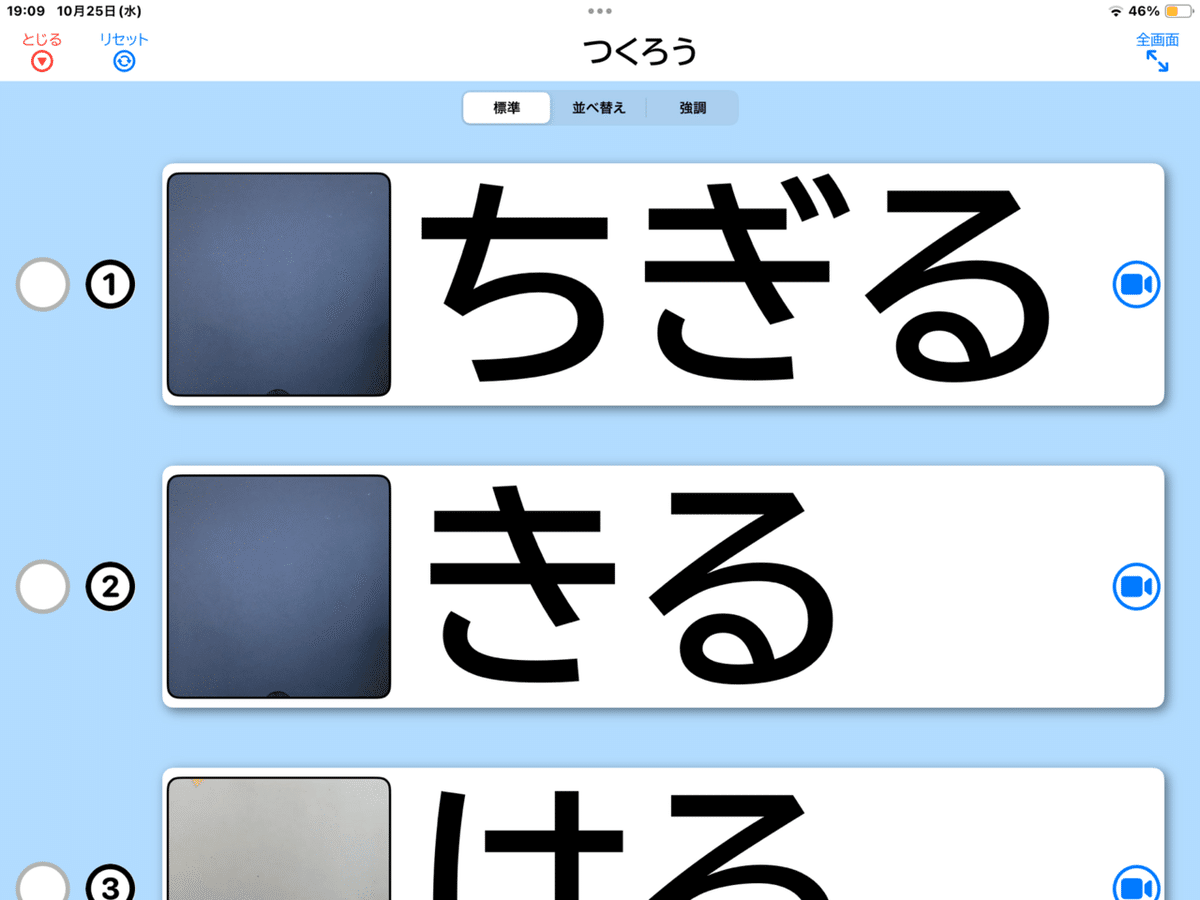
今回は、授業の大まかな流れはKeynoteで提示、細かい部分についてはDropTapのスケジュールボードと動画シンボルを使って提示する合わせ技の例をやってみます。
レッツゴー。


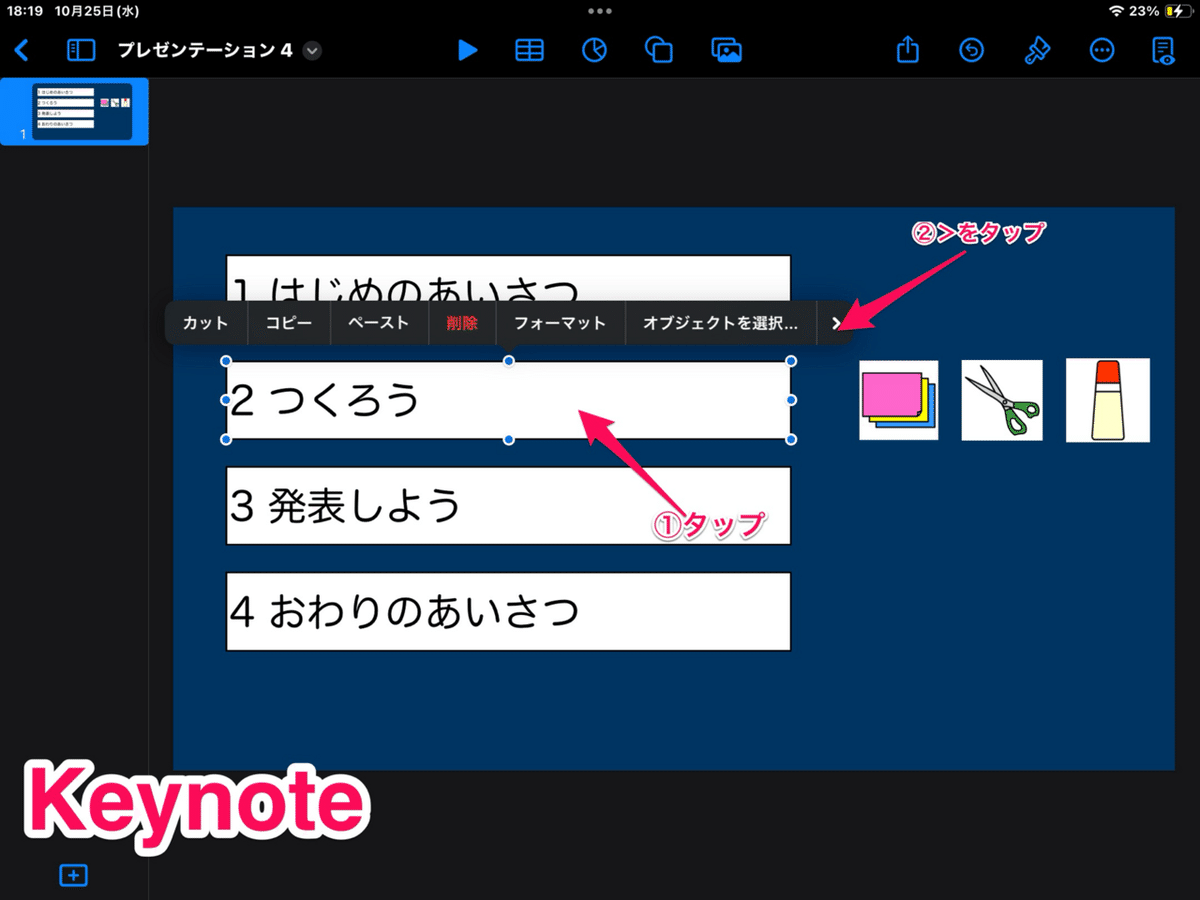
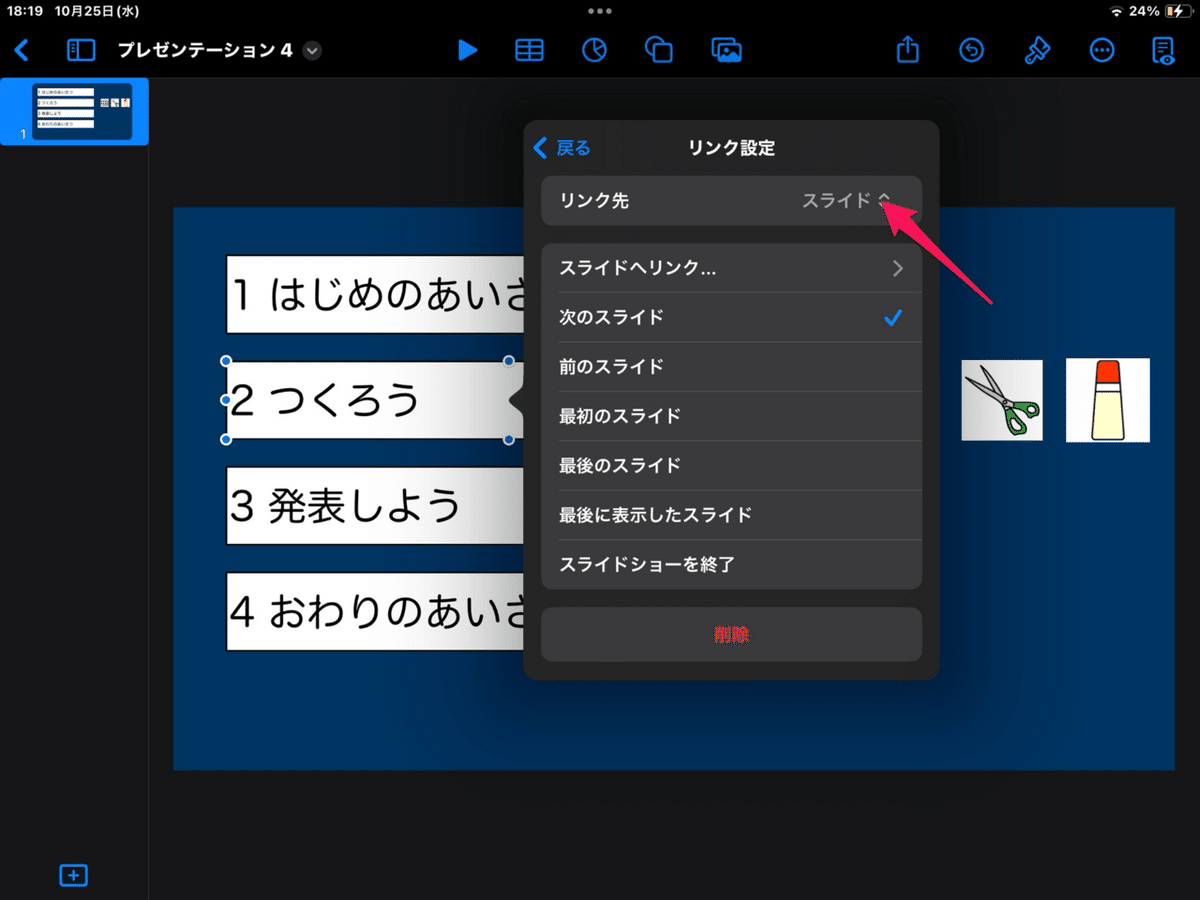
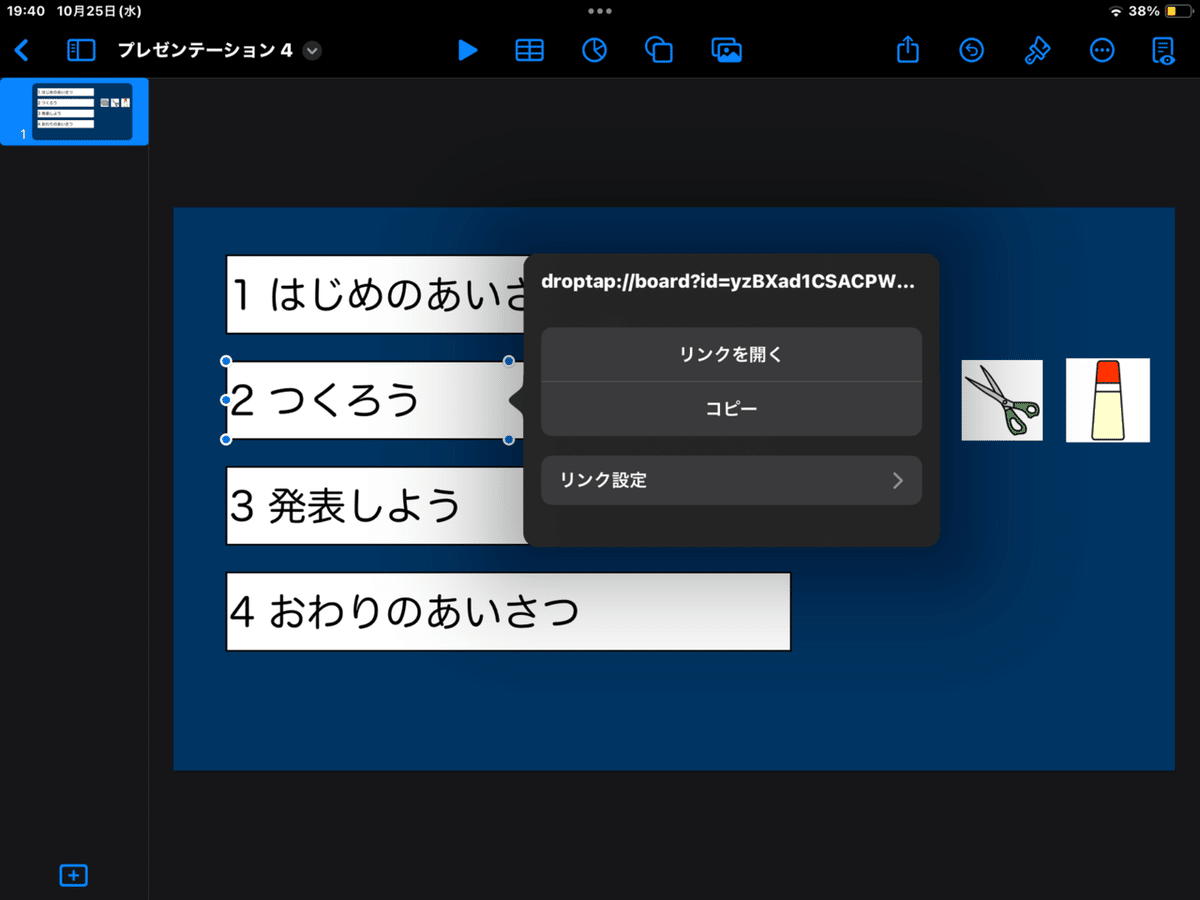
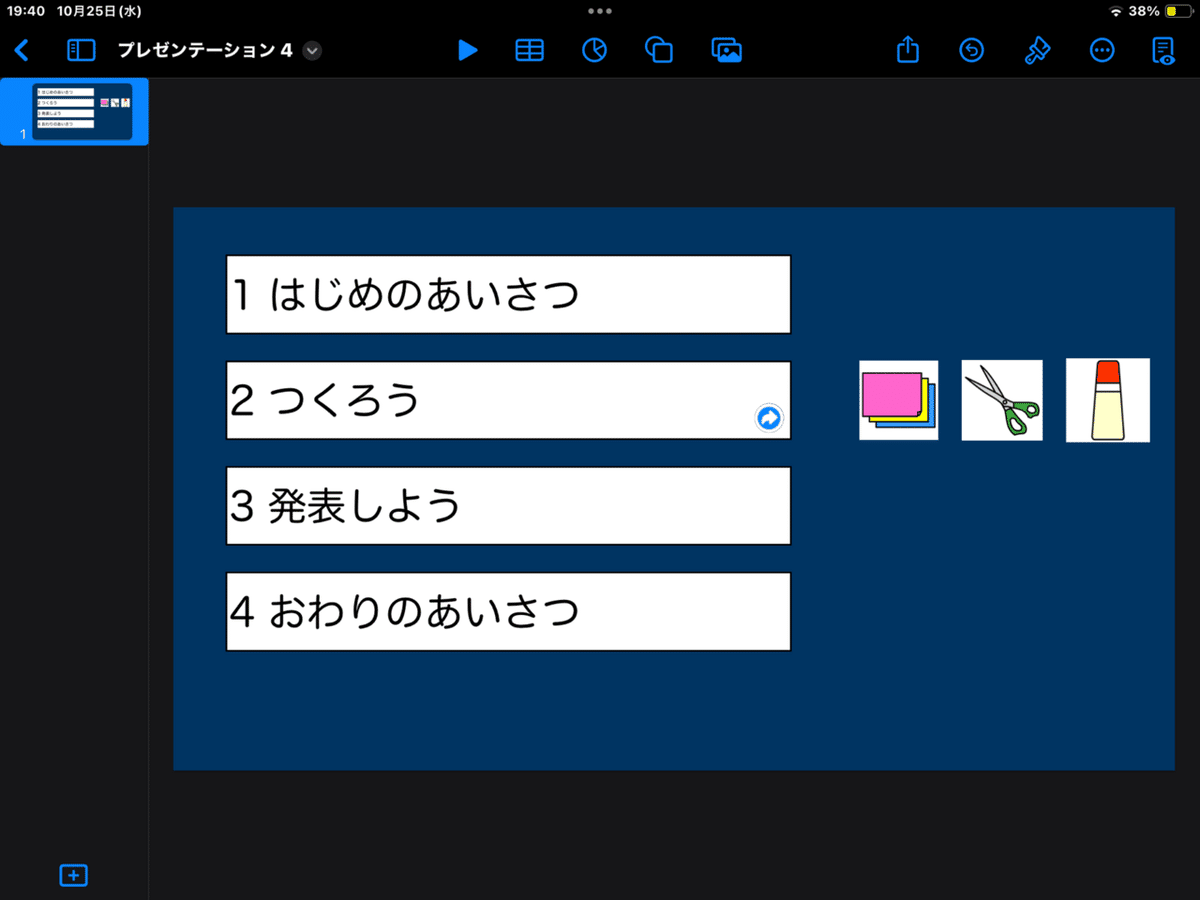
それでは、プレゼンテーションを再生したときに、[2 つくろう]をタップしたら先ほどのDropTapのボードが開くように設定していきます。
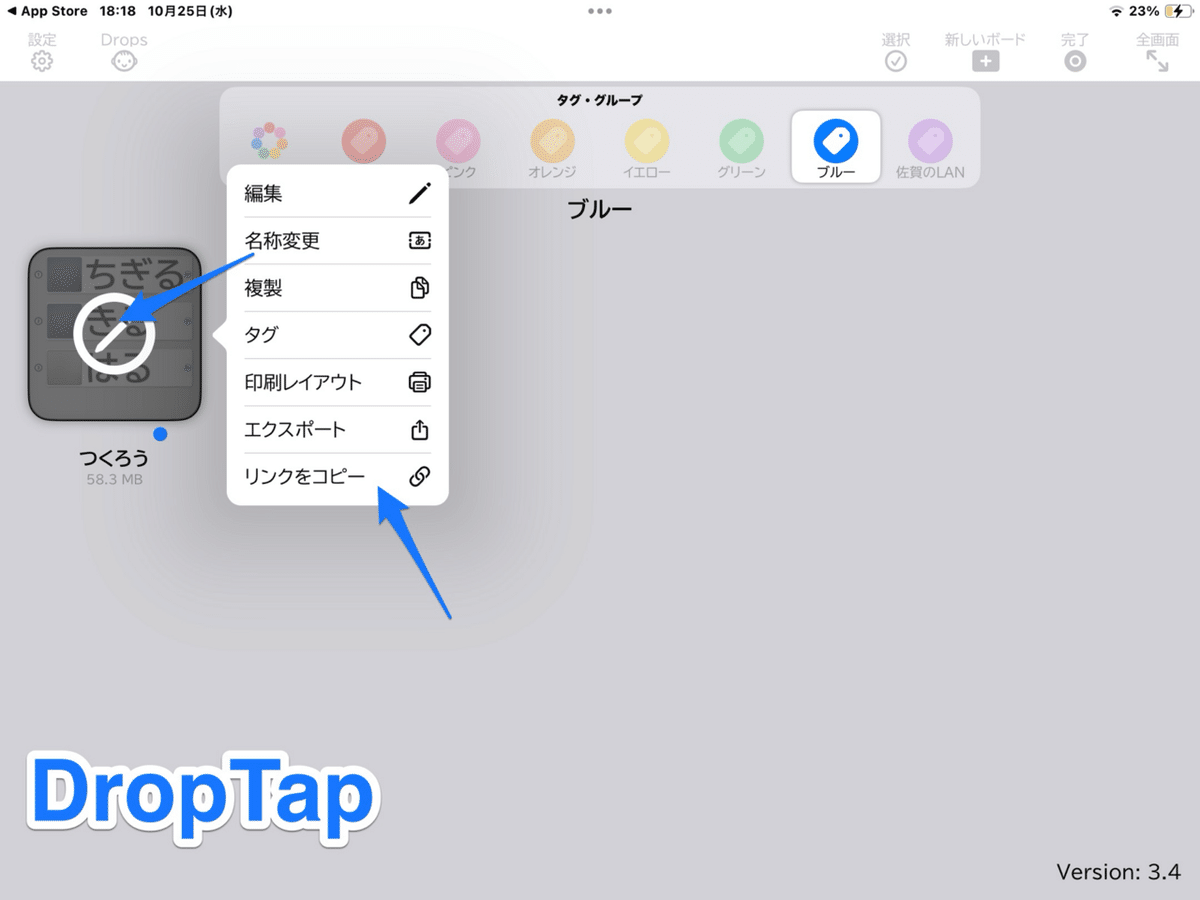
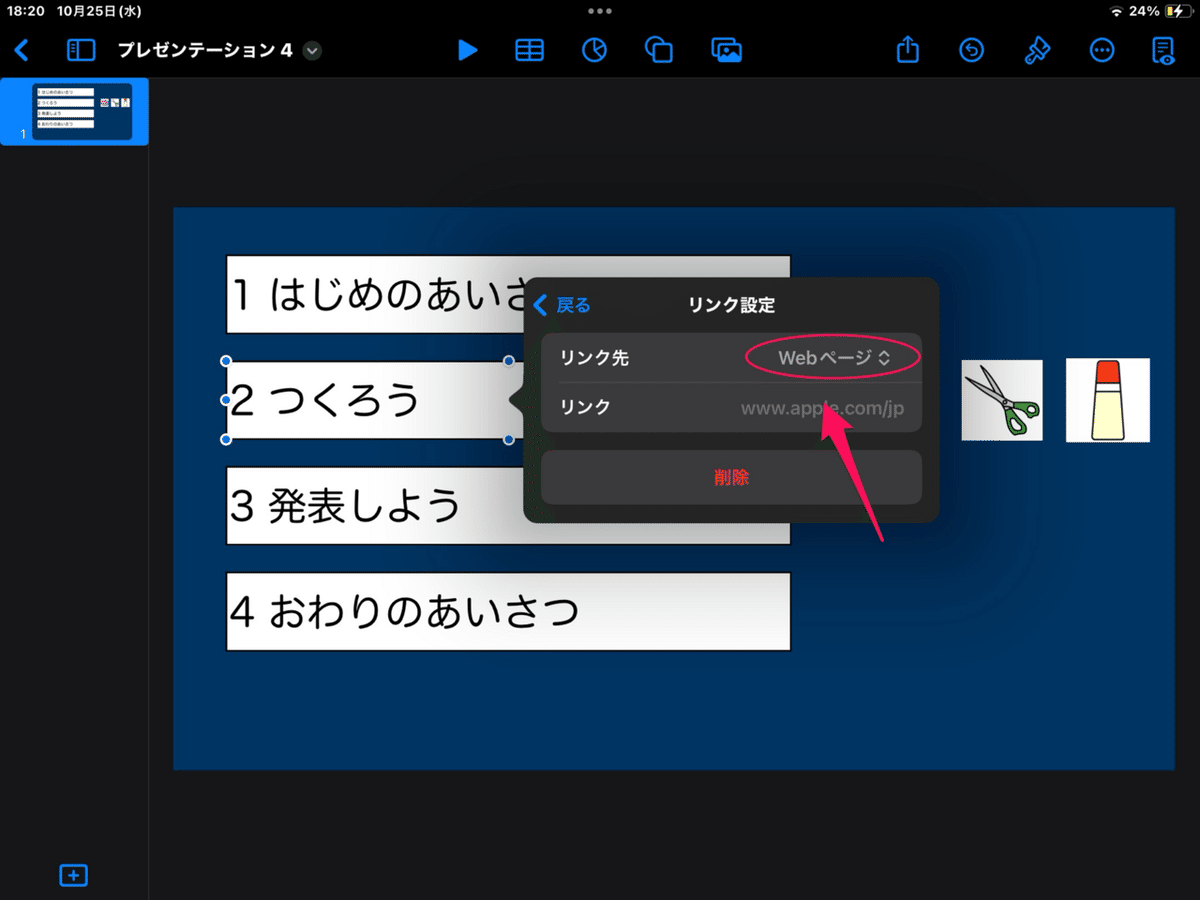
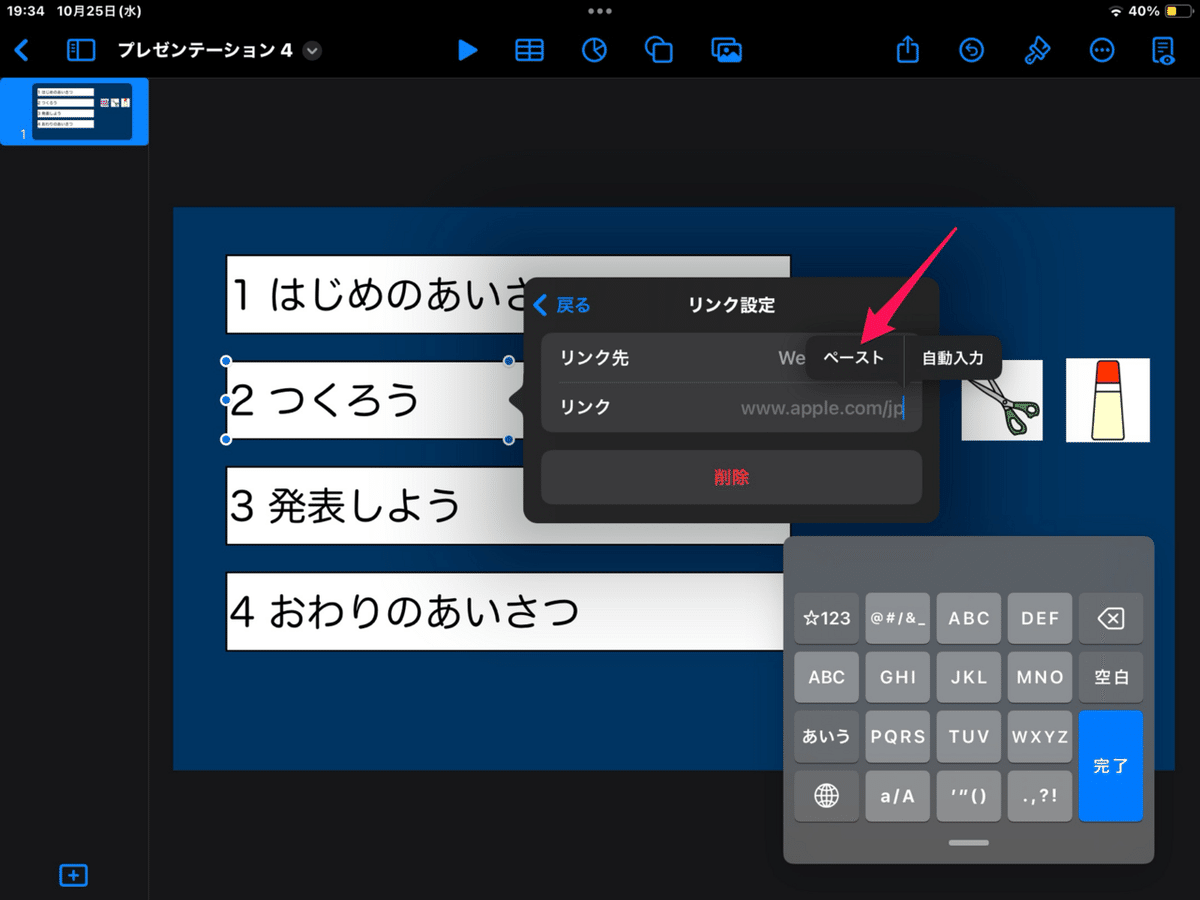
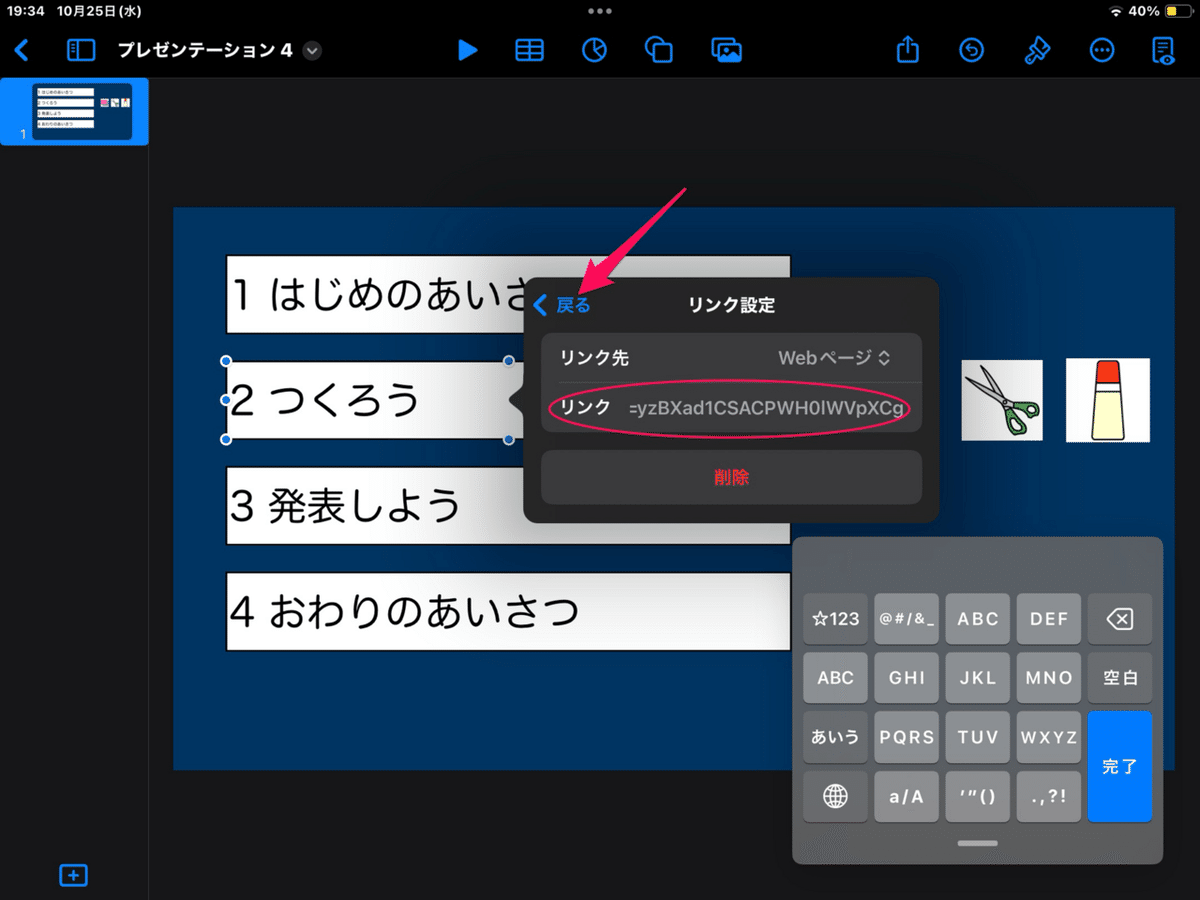
簡単に解説すると、DropTapのボードには別のアプリからボードを開くためのアドレス(インターネットページのURLのようなもの)が自動的に付加されています。このアドレスをリンク先としてKeynoteに設定します。

はい。DropTapの操作は以上で終了です。右上の[完了]をタップして、実行画面(ブルー背景)にしておきましょう。
続いて、Keynote側の説明です。







これで、Keynote側の設定も完了。
では、実際にプレゼンテーションを再生してみましょう。
ちなみに、表示させたボードからKeynoteに戻るためには、ホームボタンを押すなどしてDropTapを閉じたのち、Keynoteを再び開く必要があります。(※ボードから再びKeynoteを開く方法もありますがやや玄人向けなので今回は取り扱いません)
授業進行用のスライドはレイアウトの自由度が高いKeynoteで、細かな手順はDropTapで…などと作り分けて使う方法などが考えられますね。
やってみてね!
