
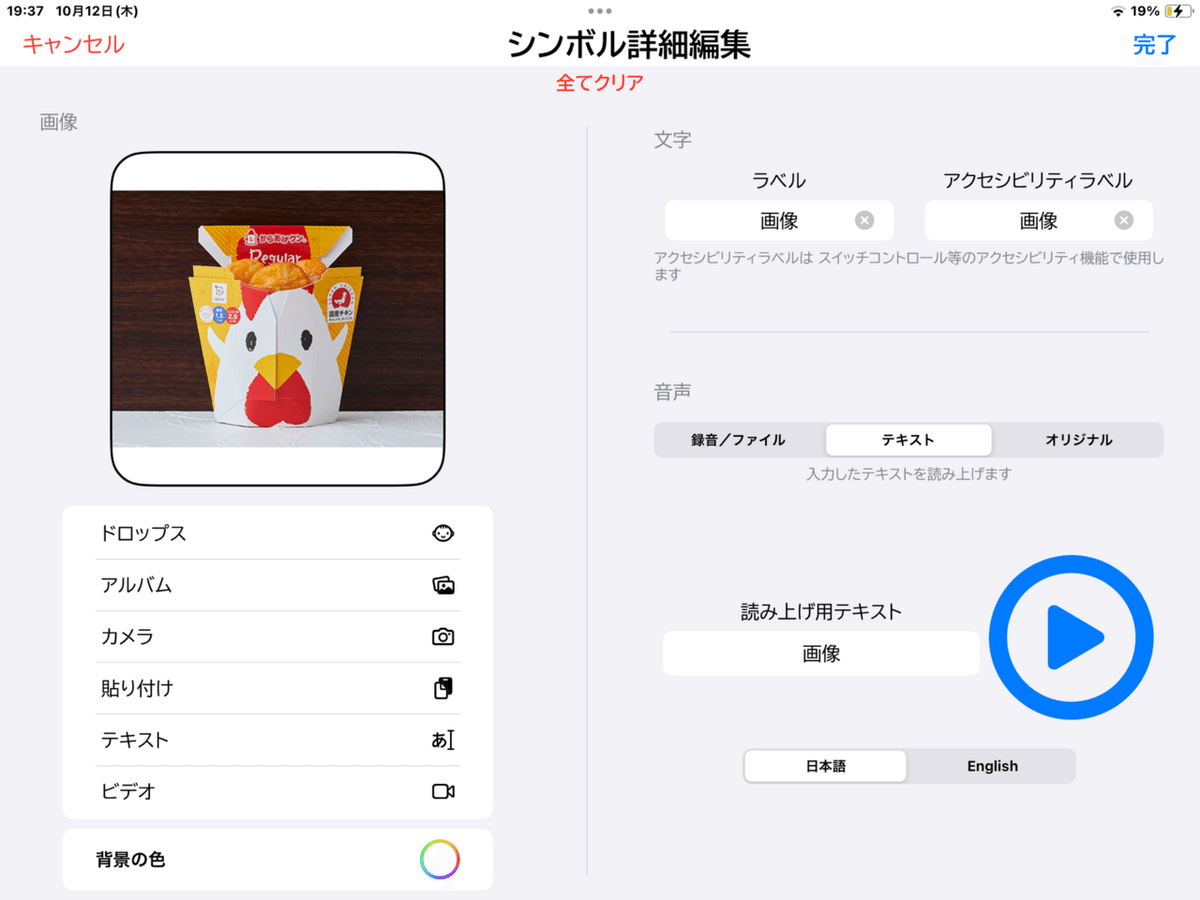
DropTap シンボル面ぴったりに画像を挿入する
TOP画像は、Droplet Project より。
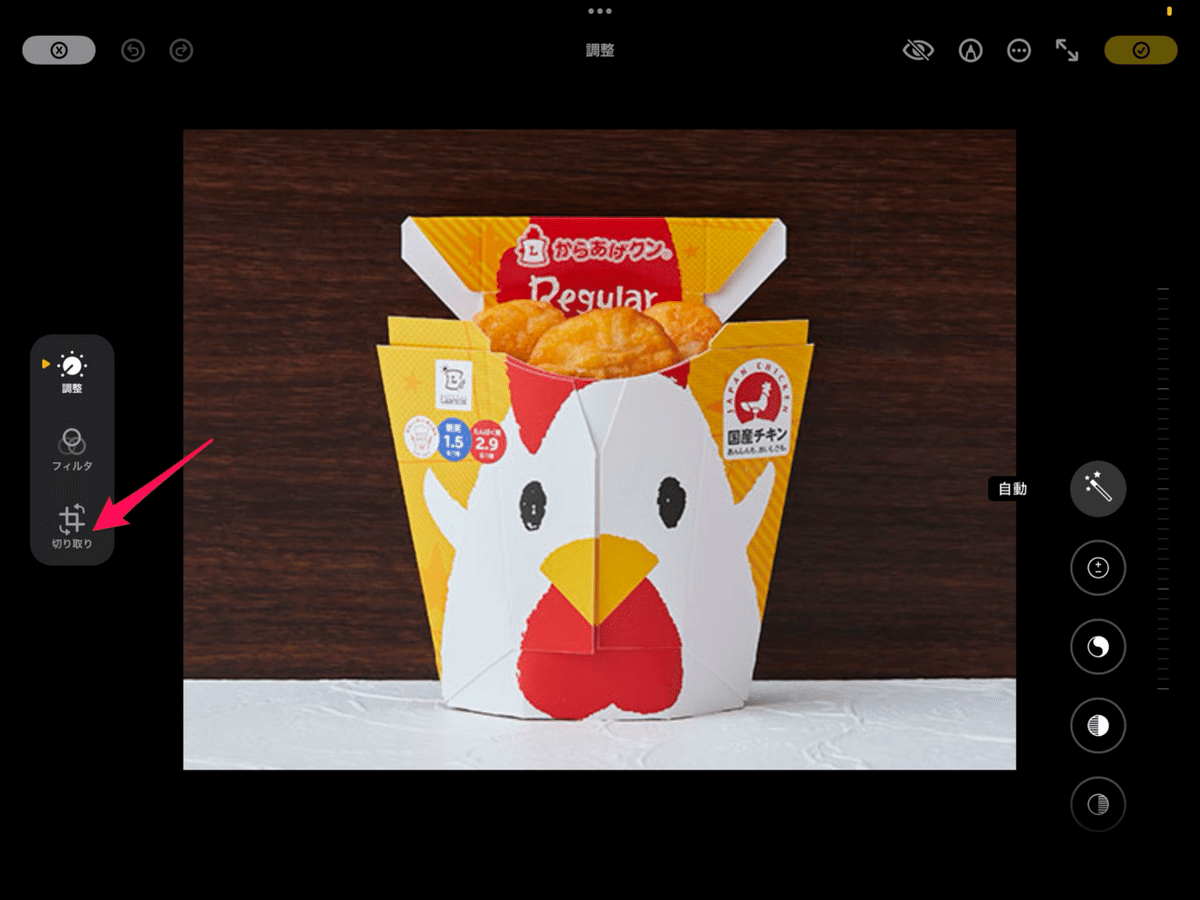
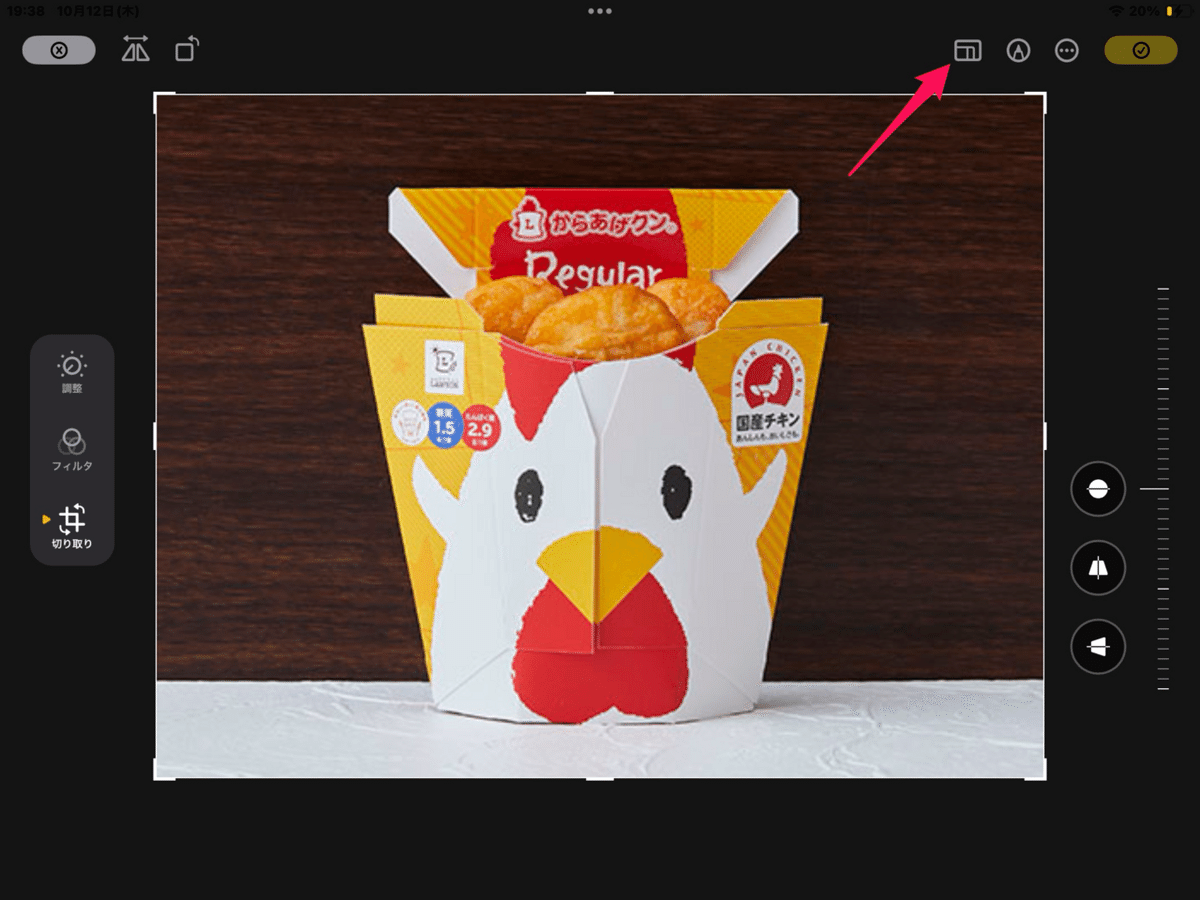
今回は基本的なボードをつくるときに覚えとくとよい方法。
撮影された写真画像は、だいたい縦長や横長の縦横比のものが多いです。
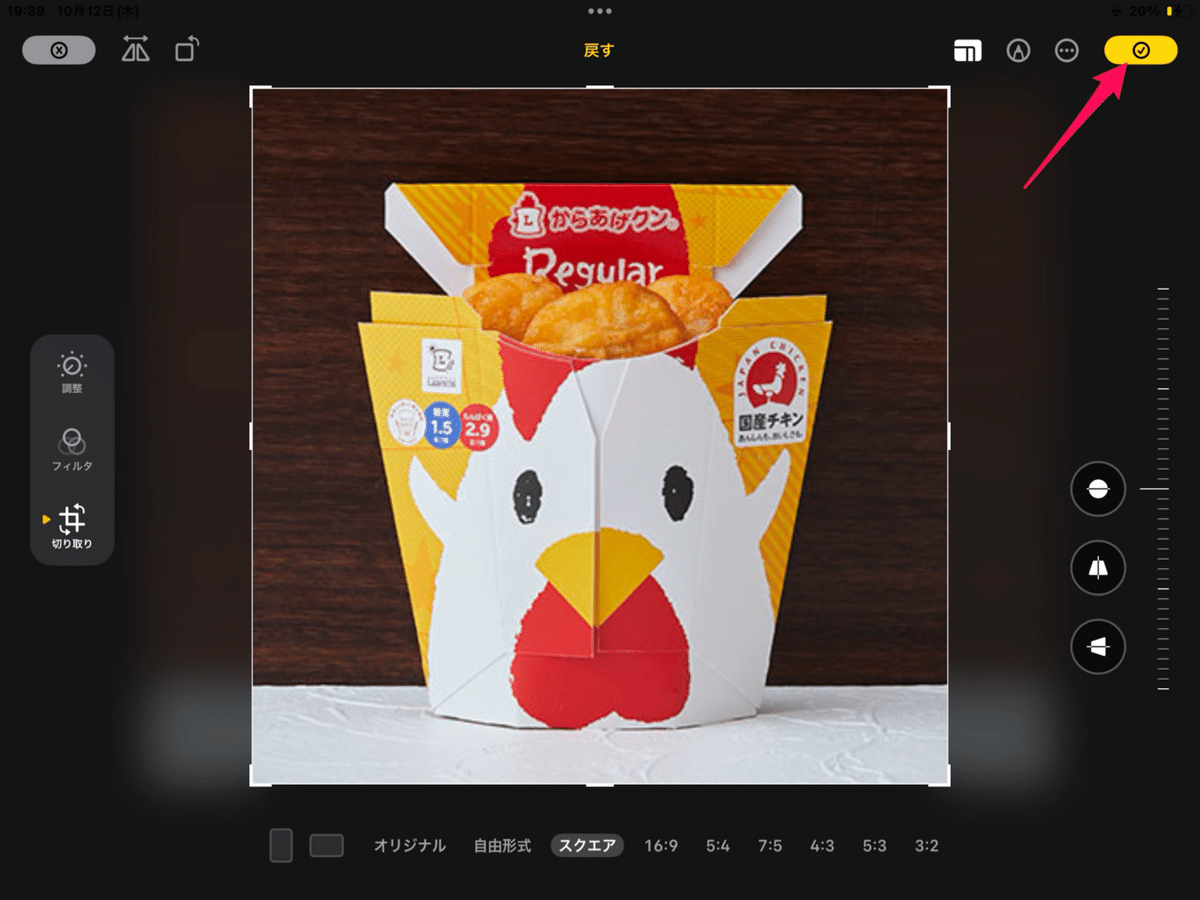
例えばこのからあげクン(レギュラー)、

横長の縦横比です。
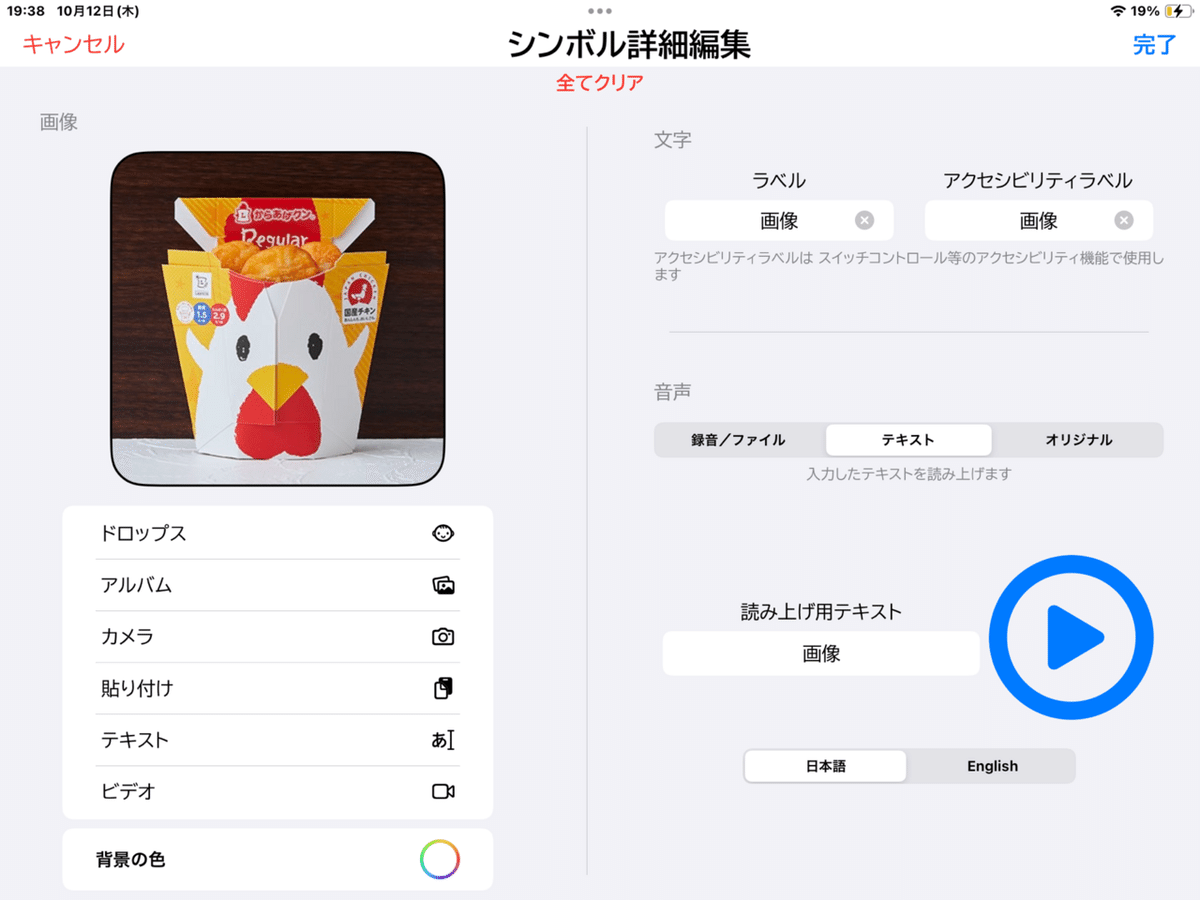
この画像をそのままDropTapのシンボルに挿入すると、

横の長さに合わせて挿入されます。
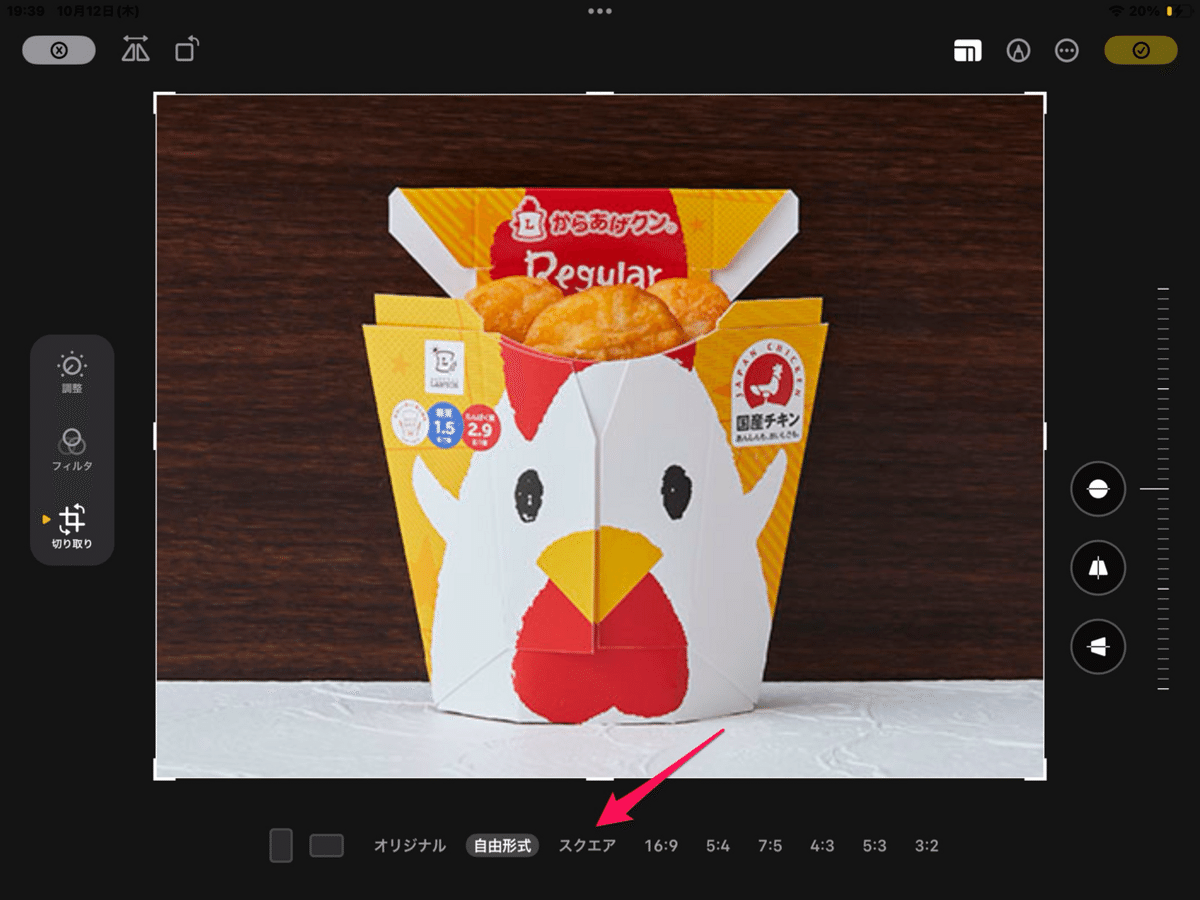
まあ、分かればいいのですが、せっかくならシンボルぴったりに挿入して被写体を大きく表示しましょう。
レッツゴー。







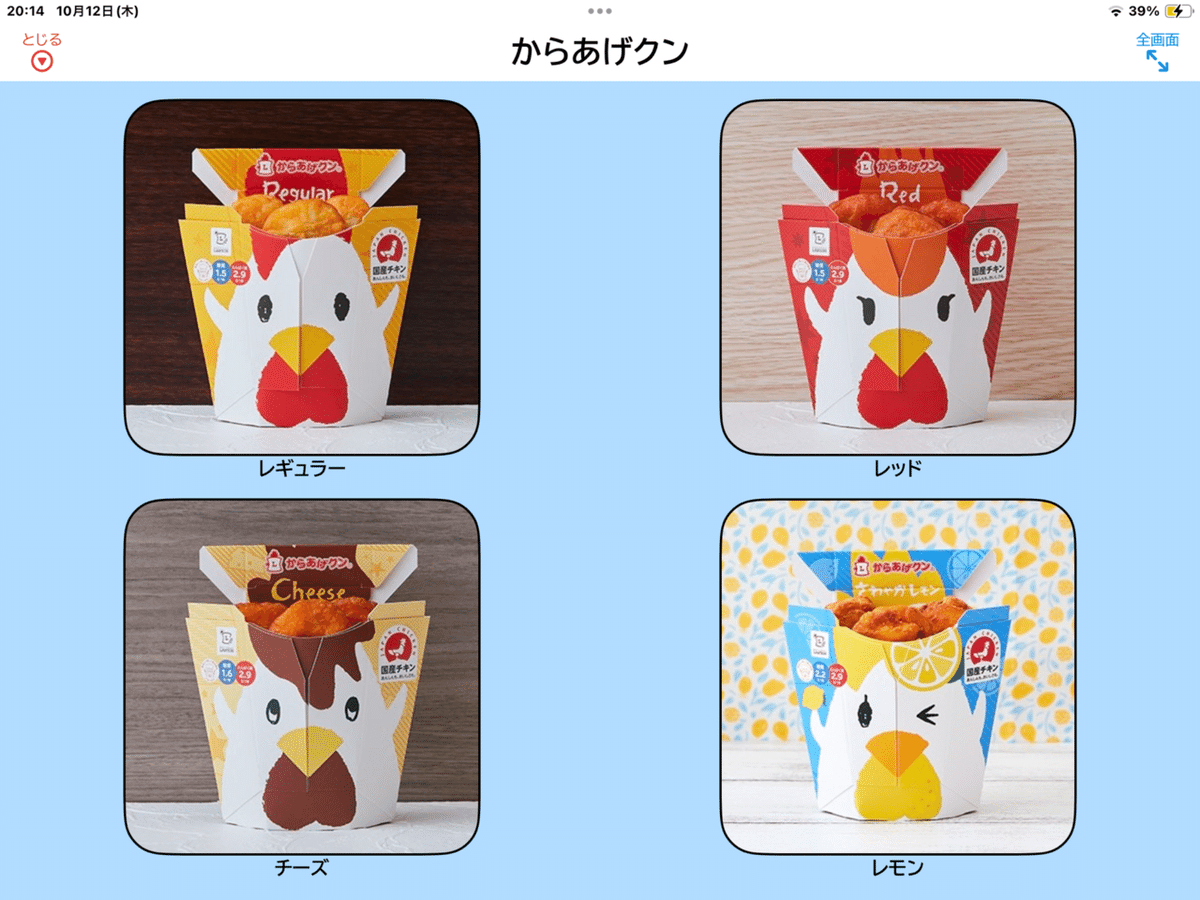
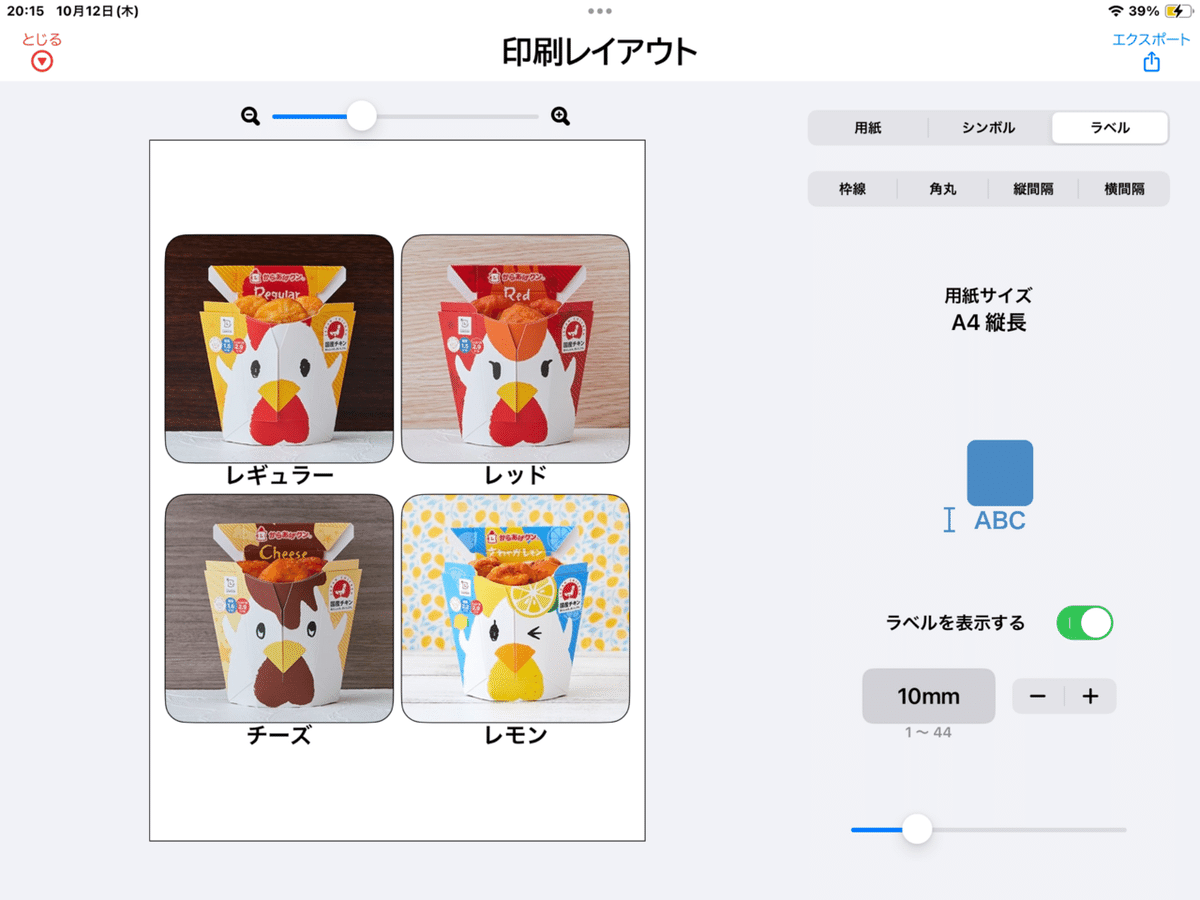
対象がしっかり目立ってキモチイイ。


やってみてね!
