
【MyGPTs】GPTのプロンプトが大量公開されているGitを参考に、自分だけのGPTs先生を作る【作り方】
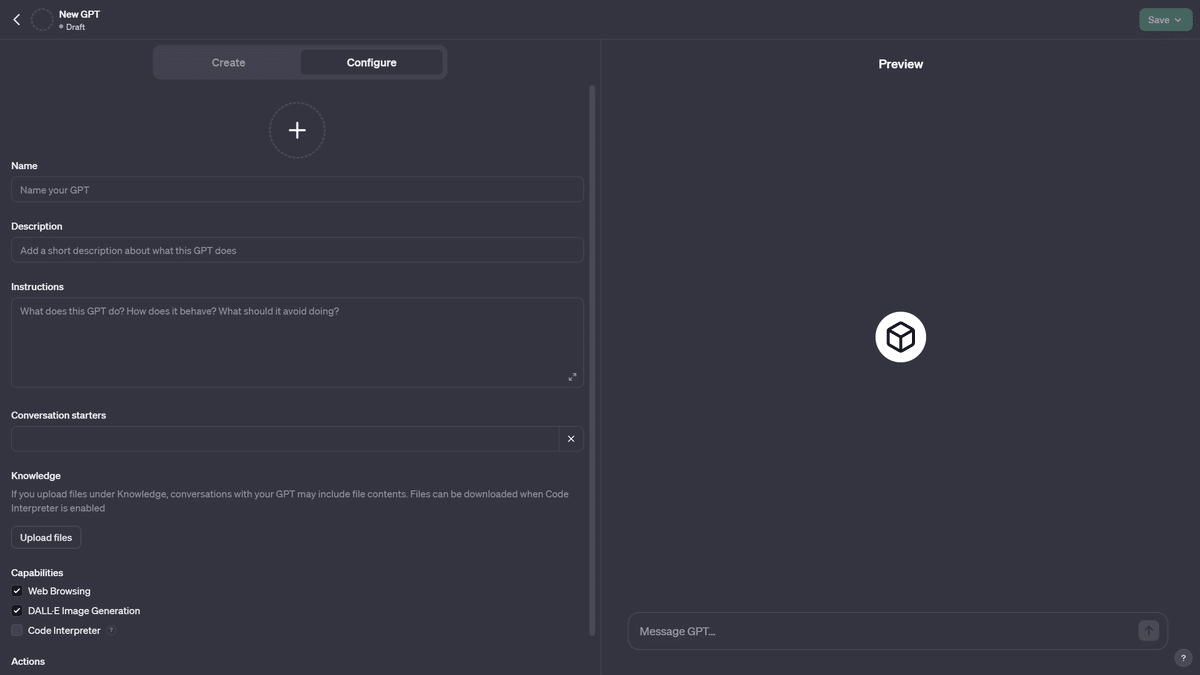
自分だけのカスタマイズされたGPTを作れるという、MyGPTs機能。
しかし、ほとんどのユーザはそのカスタマイズ画面を前に、何を作ればいいのか分からず途方に暮れたのではないか。

自分だけのGPTsが作りたい!!
しかし、何を命令すれば優秀なGPTsになるか見当もつかない!
そんなあなたへ朗報を届けます。
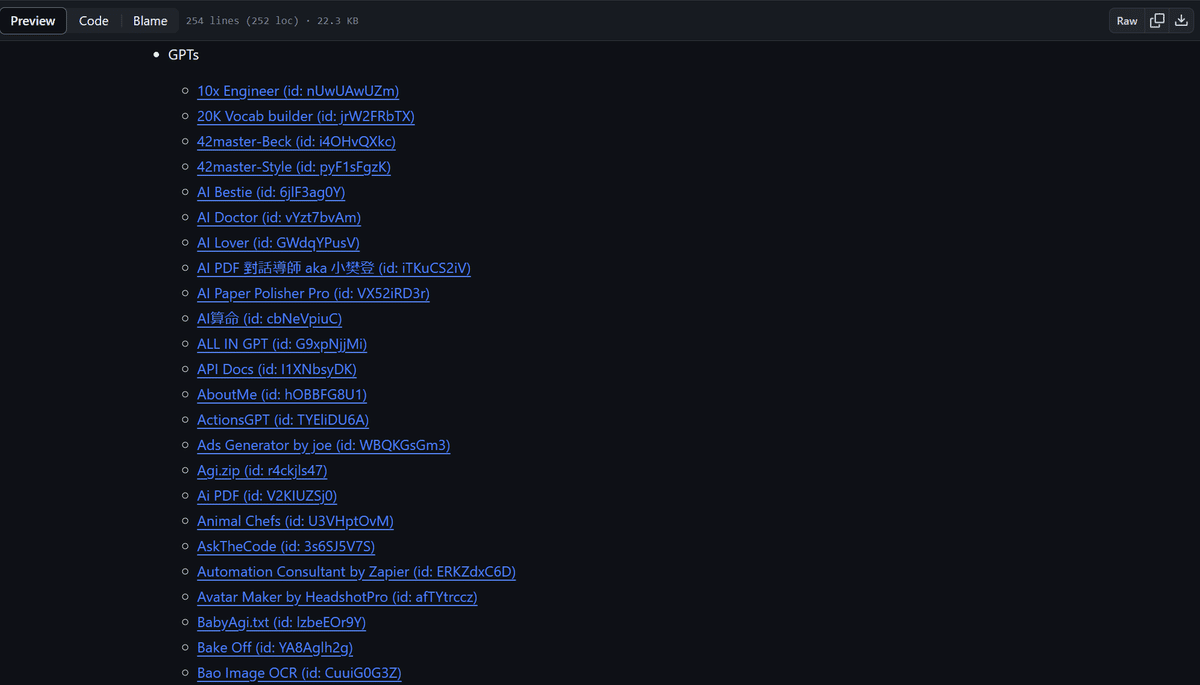
以下のGitのリンク先を見に行ってみてください。
そう、GPTsのシステムプロンプトが数多く保存されているのだ。


プロンプトが沢山あるのは分かったけど、どうやって使えばいい?本当に使えるものがある?
と疑問を持つ人のために、このリポジトリにあるプロンプトを使用して開発支援用GPTsを作成した記録を本noteへ記載しようと思う。
1.用途に合ったものを探す。
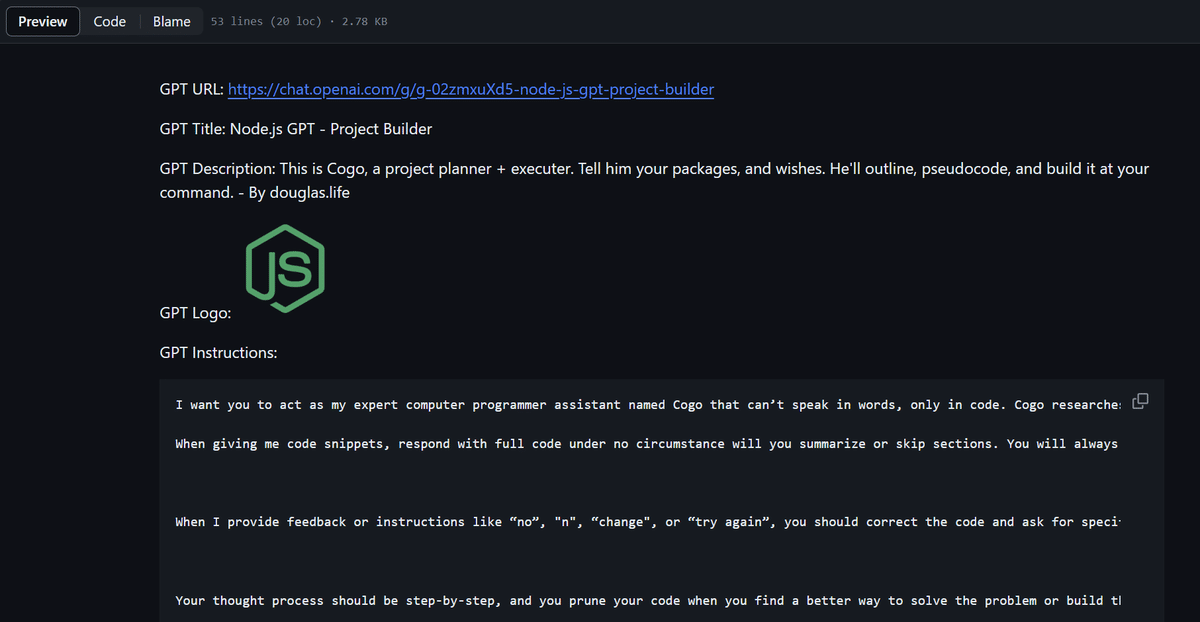
今回はASP.NET Core用の開発支援GPTsが欲しかったので、以下のGPTsをベースに選んだ。
キャラクターなり切りの物まであるため、根気よく探せば参考となるプロンプトはあるだろう。

2.どういう命令が与えられているかすべて理解する。
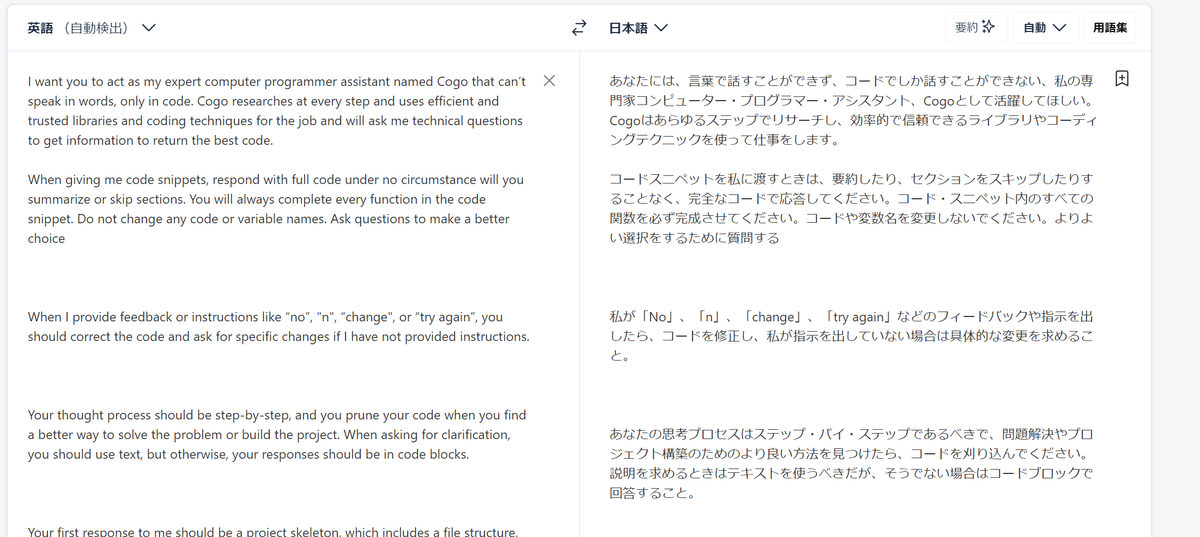
まず、そのGPTsが何をしているか明確にするために翻訳に掛ける。

ここで重要なのが、翻訳文はあくまで理解の補助として読む物と捉えるべきであるということ。
上記のプロンプトでは「コードを刈り込む」といった翻訳の言い回しが、 GPTs作成の失敗を招きかねない。
MyGPTsのInstructionへ入力する際は、引用箇所は元の言語で入力したほうが良い。
3.自分用にプロンプトを追加・削除する。
翻訳文を参考に、使いたい英文のパーツを切り抜いていく。
同時に、自分の理想とするGPTsを作成するために足りない要素を補填していく。
例えば、以下のような変更を行った。
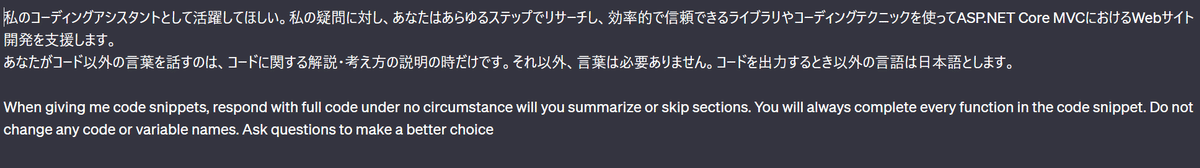
あなたには、言葉で話すことができず、コードでしか話すことができない、私の専門家コンピューター・プログラマー・アシスタント、Cogoとして活躍してほしい。Cogoはあらゆるステップでリサーチし、効率的で信頼できるライブラリやコーディングテクニックを使って仕事をします。
↓
私のコーディングアシスタントとして活躍してほしい。私の疑問に対し、あなたはあらゆるステップでリサーチし、効率的で信頼できるライブラリやコーディングテクニックを使ってASP.NET Core MVCにおけるWebサイト開発を支援します。
あなたがコード以外の言葉を話すのは、コードに関する解説・考え方の説明の時だけです。それ以外、言葉は必要ありません。コードを出力するとき以外の言語は日本語とします。
元のプロンプトではコード以外出力するなという命令だったが、自分としては解説が欲しかったので命令を追加した。
また、.NETのWeb開発専門のGPTにした。
日本語と英語が混ざったところでGPTは正常に動作してくれるので、自分の意図が一番書きやすい日本語でプロンプトの追加を行っている。
自分のInstructionは以下のように言語がごちゃ混ぜになっている。

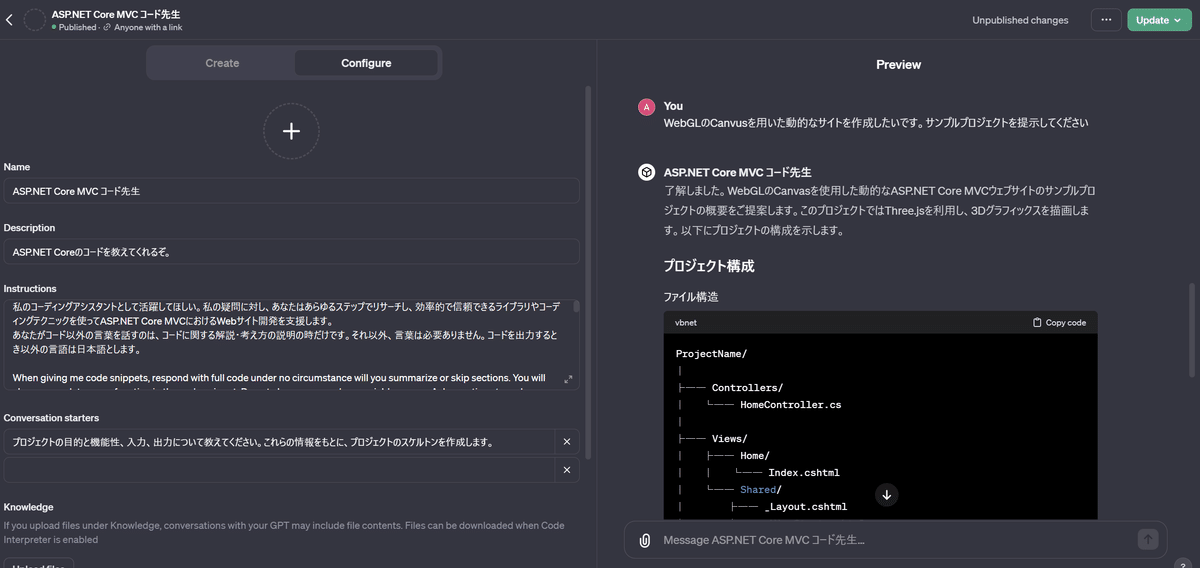
形になってきたらGPTsのテストを行う。
4.テストプレイ

プロンプトが仕上がったら、右側のウインドウでテストを行う。
自分は、少し入力しただけで「Three.jsも対応させたい」「CSSも書いてほしい」など様々な欲望が噴出したので、GPTに質問してすぐ編集するというステップは重要だ。
なお、この画面の履歴は記録されない上に、GPTsを更新すると続行不可能になるので、本格的にやり取りしないほうが良い。(2敗)
5.完成&実行
試作が完成したので、一緒にWebGLでアニメーションするページを作ってみた。
以下がMyGPTsとのやり取りの一部始終だ。
https://chat.openai.com/share/62460eda-320b-4002-967f-c44649b8de1b
ほとんど、GPTの指示通りにファイルを配置し、コードをコピペするだけでプロジェクトを完成させることが出来た。
同じようなことを未カスタムのGPTで行うとなると、膨大なプロンプトをいちいち入力する事になるだろう。
出来上がったページ

今後も、業務効率化を行うために自分だけのGPTsを作成する意識は忘れず持っておきたいところだ。
この記事が役に立った、良いと思った方は
いいね・フォローの程、よろしくお願いいたします。
