
ゲームサイト制作1週目
ある時思った。
「アプリの広告が非常に・・・」
これがきっかけ。
昨年、子供向けのプログラミング講座ということでYoutubeで配信を始めたもののどうもうまくできない。
そんな悩みを抱えながら1年が経過した。
この先もずっと会社で企業向けのアプリケーションを開発しているのだろうか。自分がこの意識世界線にいたという証を残さなくて良いのだろうか。
この世界で学んだプログラム知識をこの世界に何かの形で返すことはできないだろうか。
ただただひたすらに可能性だけを考える自分しかいなかった。
人の意見を気にせずにただひたすらに何かを制作して生み出したい。
子供の頃からゲーム作りに憧れていた。
本当はそっちの業種に進みたかった。
でも進めなかった。
そうだ、私はゲームが作りたかったんだ。子供の頃の夢を思い出す。
きっかけからゲームサイトを制作しようと意気込んだ。
今までのノウハウで今ならデータベースも扱える、クラウドでサーバーも構築できる。
やれるかもしれない。
GIGAスクール構想により子どもたちにタブレットやChromebookが与えられる時代、彼らが安心して遊べたり、学べたりできる場を作ってあげたい。
きっかけからまた違ったきっかけが生まれてくる。
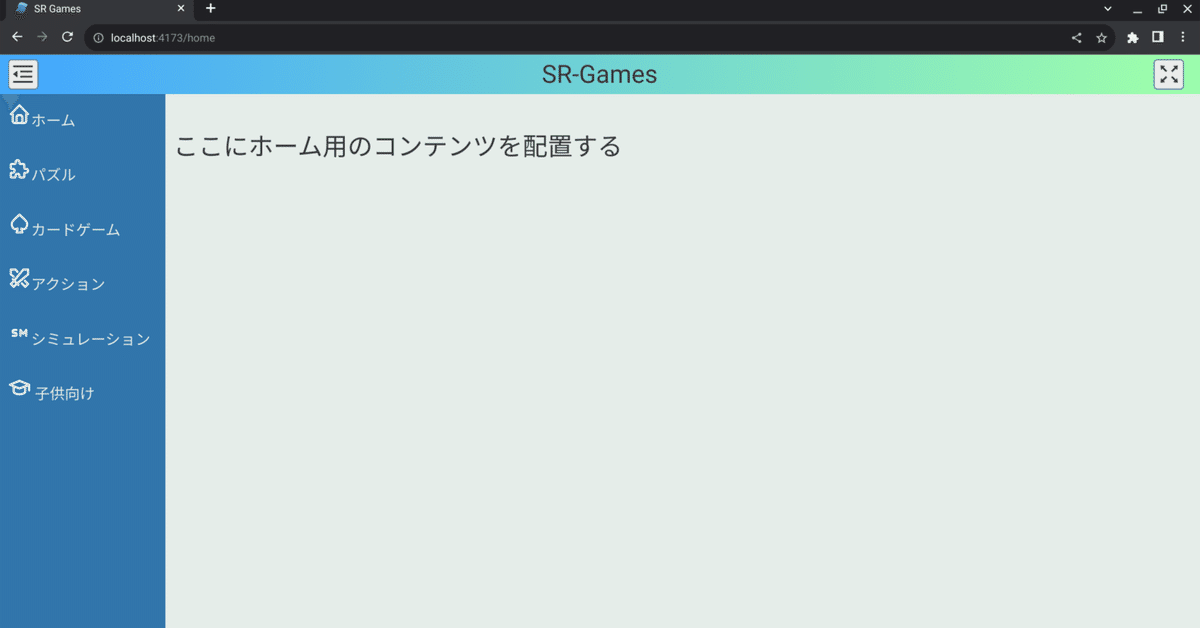
聖川起平はSR-Gamesというゲームサイトを作り始めた。
『Sacred River Games 聖なる川に流れるゲームを』
そんな思いを込めたサイト名。
【開発環境】
HP Chromebook
ChromeOSに仮想でLinuxを構築できるためそれを開発環境とした。
言語:Javascript
フレームワーク:Solid.js(Node.js, npm)
まずは外側をSolid.jsで作り、モバイル向けにレイアウトを調整中。
まずはパズルゲームから作ってみようと計画をしているところ。
自分でイラストを描いても良いが、時間がかかるため一旦AIに描いてもらい、それをパズルゲームの素材として使ってみようと思う。
いつかソース(プログラム)はオープンにするつもり。
何ヶ月かしたらいい具合に公開できるようになっているのかな、そうあっていたい。
さあ、始めよう。
この世界線に聖川起平がいた、という証を残すんだ。
