
開発チームで働くUIデザイナーのための、開発用語カンペ📝(開発系)
IT業界はツールや用語の種類が多く、情報更新も頻繁なので大変ですね…。今回は、仕事する上でよく聞く用語を『開発チームで働くUIデザイナーのための、開発用語カンペ』としてざっくりとまとめました。(随時更新予定…✍️)
📝開発系(プログラミング言語)
Javascript

HTML、CSSと並ぶ主要プログラミング言語。動的なWebページを作るために利用される(スライダー、ポップアップなどのアニメーションなど)。ChromeやFirefoxといった「ブラウザ上」で動作する、PythonやRubyのような一般的なプログラミング言語は「パソコン上」で動作する。
デザイナーも知っとこ
・Node.js
ブラウザ上という制限された環境でしか動けなかったJavaScriptを、PythonやRubyのようにパソコン上で動かせるようにしてくれる。(例:scssをコンパイルしてcssにする)Nodebrewはnode.jsのバージョン管理に使用。
・JavaScriptフレームワーク
React(React Native)、Next.js、Angular JS、Vue.js、Nuxt.js など
・JavaScriptライブラリ
React.js、JQuery、Riot.js、Node.js など
Python

オブジェクト指向のプログラミング言語。少ないコードで簡潔にプログラムを書け、専門的なライブラリが豊富。ライブラリが多いので分野問わず広く作成でき、Instagram、YouTube、Evernote、DropBoxの開発で使用されている。
デザイナーも一応知っとこ
・LAMP環境
Webサイト・Webサービスを構築する際に「Linux(OS🐧)」「Apache(Webサーバソフトウェア)」「MySQL(データベース管理システム)」「Perl・PHP・Python」を用いて開発すること。
・Java、Perl、PHP、Python、Ruby
Web系で使われているプログラミング言語群。
Javaはメジャー。PerlはLinuxにほぼ標準でインストールされている言語だが、人気は下降気味。PHPはJavaに次いで人気、WebサイトやECサイト、予約・お問合わせなどのフォーム、検索・ログイン機能などに使用できる。
Ruby、Ruby on Rails

日本初のオブジェクト指向のプログラミング言語。Ruby on Railsはフレームワーク(Webフレームワーク)。得意開発領域はWebサービス(EC・オウンドメディア)やスマートフォン向けアプリ、SNS開発、スクレイピングなど。Webサーバー上に情報取得・保存などの「サーバーサイド処理」が得意。
スクレイピング
Web上の指定したデータを抽出する「スクレイピング」という処理。
参考:初心者にもわかるスクレイピングに関する解説!
📝開発系(フレームワーク・ライブラリ)
React

UIを作ることに特化したJavaScriptフレームワーク(アプリケーションの土台・枠組)。Facebook(現:Meta)作成。無料で利用でき、iOSとAndroid両方作成できる。Ruby on Rails(Ruby)や、Django(Python)のフレームワークに組み込むことが可能。
React JS:WebサイトとWebアプリケーション
React Native:ネイティブアプリケーションとWebアプリケーション。
デザイナーも知っとこ
参考:デザインチームでReactを学んだ話
Next

Reactをベースに開発された、フロントエンドフレームワーク。サーバー機能がある。最近人気。
Vue

JavaScriptフレームワーク。元Googleの社員がAngular JSを元に開発した。Google、Apple、ZOZO、DMMなどで利用されている。Vue.jsをベースにしたフロンドエンドフレームワークにNuxt.jsもある。
デザイナーも知っとこ
参考:デザイナー向けのVue.js紹介
Angular

JavaScriptフレームワーク。Google作成。学習コストは他のフレームワークより少し高いらしい。
JQuery

最も有名なJavaScriptライブラリ(JavaScriptで書いていた内容を、短いコードで簡単にわかりやすく記述できる)。アニメーション表現などに使う。豊富なプラグインが公開されているが古いこともある。React・Vue.jsなどのモダンフレームワークが主流になりつつある。
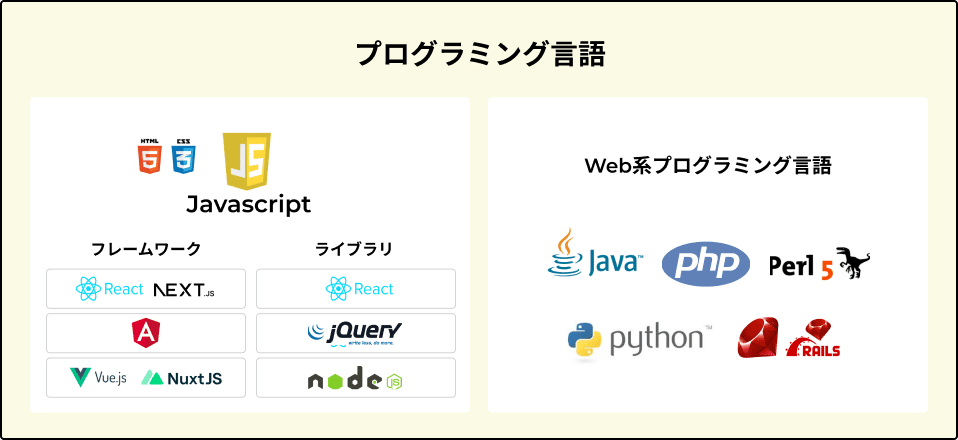
⭐️プログラミング言語周り 相関図
以上をまとめると下記のような感じでしょうか。

おまけ Three.js

手軽にWebGLを扱える3Dライブラリ(Javascriptで記述)。
📝アプリ開発系
Flutter

Googleが開発した、スマートフォンのアプリケーション開発に特化したモバイルエディター。
デザイナーも知っとこ
flutterはマテリアルデザインが標準コンポーネントになっている。「Material Components widgets」で既存コンポーネントで利用できるものがないかを確認する。アイコンは「Material Design」を確認。
参考:【Flutterでのアプリ開発】デザイナーはマテリアルデザインを知っておくべき
Swift

Appleが開発した、アプリ開発のためのプログラミング言語。iPhoneアプリ、Webアプリケーションなどが作れる。それ以前は、Objective-C(C言語ベース)を使用。Swiftはその新しい版。
デザイナーも知っとこ
専用アプリのplaygroundsで学習&開発のリアルタイム確認ができる。
Firebase

Googleが提供している、モバイルアプリやWebアプリのためのバックエンドプラットフォーム。 ユーザー認証、リアルタイムデータベース、ストレージ、プッシュ通知、アプリ分析などの豊富な機能がある。
デザイナーも知っとこ
Firebase consoleでアクセスして、無料でプロジェクトを作成できる。
📝開発系(プロジェクト管理・協業)
Jira

アジャイル型開発向けプロジェクト管理ツール。ロードマップ、スクラムボード、レポートによるチームのパフォーマンスを確認できる。
Storybook

UIコンポーネントとページを切り離し、独立した状態でコンポーネントの開発を行うことができるオープンソースツール。コンポーネントをカタログのように一覧で見ることができる。React、Vue、Angularなどで利用できる。
デザイナーこそ知っとこ
企業によっては、Storybookを公開していることもある。一見の価値あり。
参考:SmartHR UI
Chromatic

StorybookをベースとしたUIテストツール。chromatic上でUIを確認できるのでステージングにあげることなくUIレビューが行える。変更箇所もビジュアルで確認(Changeset)できるため、リファクタ(内部構造を整理)する際にも便利。
デザイナーも知っとこ
参考:リリースの早さと品質を保ち続けられる体制へ。 「ビズリーチ」のデザイナーとエンジニアの連携フロー
git

ソースコードのバージョンを管理するツール。
SourceTree
SourceTreeはGitをコマンド入力せずに操作できるツール。
gitHub

Gitを使ってエンジニアを支援するWebサービス。世界中の開発者同士が自由にコミュニケーションをとれる。
gitLab

プロジェクトチーム内でソースコードを確認&レビュー、実装が可能。
あとがき
私がこの業界に足を踏み入れた時、とにかく覚えないといけない用語がたくさんあり、分からなければ、メモして調べてを繰り返していました。字引きのように、簡単に見返せるまとめがあればいいなと思っていました。手元にメモしている用語の一部にはなりますが、誰かの役に立てばいいなと思います。
その他、デザイン関する情報を「ハードル低く、分かりやすく」をモットーにnoteにまとめています。よかったら他の記事も読んでみてください。
