
自主学習とポートフォリオについて【就活日記#3】
どうも!moeです。
一日のうちで、どうしても眠いときはきっかり26分タイマーをつけて仮眠休憩をとることにしているのですが、私の特技は「すぐに眠れる」ことなのでだいたい横になって1分で寝て、25分眠るということができます。いいでしょう。(?)
自慢はさておき、私は今年の3月に事務職を退職してからはニートをしているわけなんですが、
失業保険がもらえるうちは、「国からお給料をもらいながら自主学習ができるってことじゃないか!」という発想の元、これまでやってきました。
正直スクールを出たばっかりの頃は、まだまだ右も左もわからず、コードもめちゃくちゃでした。へたっぴなデザインもさることながら、とにかく再現できればOK!てな感じの卒業制作でしたので、クオリティに関してはお世辞にも良い出来とは言えなかったのでは…と思っています。
と、言うのも、
問題は私の前職との両立にあり、当時朝8時に出勤して帰ってこられるのは22時(23時のときもある)。
遅くまでやっているのが売りの病院でしたので、とにかく受付した患者さんの診療が終わるまでは時間に制限がありません。帰って夕食とお風呂に入ったら、寝るまでの間でなんとかスクールの動画授業を見たり、制作したり。お昼休憩の時間にご飯を食べながらパソコンに齧り付いて学習したこともありました。
私が退職する直前には、年中無休の体制に変わり、さらに休日までなくなることになりました。(これは、普通にブラック企業です。笑)
とにかく仕事をしながら何かを勉強しようとすることは、こんなにも大変なんだと痛いほど実感しました。卒業制作は、そういった理由から「なんとか形にした」サイトで、トレーナーの方々にも私の根性を評価していただけました…苦笑。
そのため退職後は思い切り勉強に専念できることが、死ぬほどありがたかったです。
全ての時間を自由に使えるようになった分、きっちりと自分自身にケジメをつけることにしました。(もともと、なにかをストイックに行うことに喜びを見出すタイプでした)
…前置きが長くなってしまいましたが、今回のテーマは「自主学習とポートフォリオについて」です。私の場合はスクール学習を終えてからのお話となりますが、独学でwebデザインを勉強している方や、スクール卒業後の実態などについて知りたい方に、すこしでも参考になればうれしいなと思います。
00.自分に課したルール
まずは、きちんとしたニートであるため(?)、朝起きる時間は退職前と変えずに7:00と決め、睡眠時間は7時間としました。
webデザインについて学習を始める前は筋トレが趣味で、一日に2時間は必ずトレーニングをしているような人間だったのですが(ただただ、健康のためです)勉強に専念するにあたり運動については必要最低限にし、寝る前に10分だけ体を伸ばすストレッチを行いました。
その分、一日中デスクワークをして過ごしていると消費カロリーがほとんどありませんので、食事回数を3回から2回に減らすことにしました。動かないので腹が減らない分難しいことではありませんでした。(節約にもなりました)
あとはこの記事の冒頭にも書いたように、眠いときはそれ以上も以下もなく26分間の仮眠。作業効率にもつながるので、仮眠、超大事です。
2週間か3週間に一度、大好きな愛猫とスキンシップを取るために実家に帰ります。そういった日だけは、家族との時間を大切にして学習をお休みして過ごしました。逆にいうとそれ以外の日はほぼ毎日、学習と制作を続けました。
01.何を学習軸としたか
【スクール卒業後の自分のスペックについて】
私がwebデザインを専攻したスクールでは、Illustratorを使ったロゴや名刺デザイン、Photoshopで写真のレタッチやバナー作成、XDでのwebデザイン、HTMLとCSS、簡単なjQueryの習得とWordPressについて学習しました。
デザイン力もコーディング力も、基礎を身につけたという実感はありましたが、
とにかくこのスキル感で就活してへんなところに就きたくない!!という思いがあったので(笑)、全面的なレベル上げに努めました。
学習ロードマップを参考にする
自分だけでは、一体何から手を付けたらいいやらわからないものです。
しかし、web制作という波に乗っているコンテンツだからこそ、同じように初学者はたくさんいて、その初学者たちを導かんとするサービスもまた有料無料に関わらずたくさんあるわけです。
私は学習ロードマップなるものをひとつの基準として進めていくことにしました。私が参考にしたのはしめじ(@simeji_pro)さんのロードマップです。
書いてある内容を全て網羅する必要はありませんので、あくまでも参考として、自分のスキルアップに必要だと思う部分をピックアップして取り組んでいくのが良いと思います。
私はまずHTMLとCSSについてもっと理解を深めるために、Codejump(旧:
Codestep)というコーディング学習サイトを利用しました。

このサイトでは、デザインカンプとコーディング仕様、ソースコードが用意されており、自力でコーディングを終えた後は答え合わせをすることができます。
私は1日に1サイト取り組んでいき、無料で提供されている分に関しては全てチャレンジしてみました。上級編の最後の方になると、1日では終わらず2日かけてコーディングしたこともありましたが、一通り取り組んでみたことでコーディングへの恐怖心がだいぶなくなりました。(最初はまっさらなエディタに向き合って何から書けばいいやらで、怖いですよね)
WordPressについては、youtubeのアキユキさん(@life_toshindai)の動画がとてもとても参考になりました。
「概念から理解する」ことができたのは、このアキユキさんのおかげです。WordPressに挑戦したみたい方や、挫折しそうな方にはぜひおすすめしたいチャンネルです。
アキユキさんは unazuki というオンライン学習サービスも開講されているようで、そちらもとてもわかりやすいと評判ですが、youtubeを見るだけでもWordPressを実際のサイト制作に使えるくらい理解が深まると思います。
先ほどしめじさんのロードマップについて紹介しましたが、ある程度知識をつけられた学習後期になって私が参考にさせていただいたのは、
デザイナー兼フロントエンジニアである、だいさん(@dai_webp)の「WEB制作の教科書」(有料)です。
「実務ですぐに使える」をコンセプトに、
— だい🥪デザイナー / フロントエンジニア (@dai_webp) July 29, 2023
Web制作全般の知識を学べる書籍をリリースしました⚡️
HTMLやCSSはもちろん、JSの効率の良い学び方や作業速度を速くするコツなど、技術書では学びにくい実務ベースの内容をたくさん紹介しています!
無料で読める章もあります。https://t.co/VNw8NTmTpn
私の中では、この教科書が激震の1冊となっています。
まず最初に読んだ時、全く言っている意味がわからない部分がありました。それは主に開発環境構築のことであったり、Node.jsのことであったり、phpを使用したコードについてであったり、FLOCSS設計のSassディレクトリ構造であったりでしたが、
とにかく「自分は何も知らなかったんだ」ということを思い知ったのを、よく覚えています。
この本は、初心者に手取り足取り教えてくれるというわけではありませんが、実務ベースの制作環境や知識について学ぶとっかかりとして大きな役割を果たしてくれたと思います。
学習記録をつける
notionに自分の学習記録をつけることにして、毎日学んだことや、思ったこと、失敗したことなんかも全て書き記すことにしました。これは4月から現在までほぼ毎日かかさず続けている習慣になっています。
この記録は、何より自信に繋がります。積み重ねてきたものを目に見える形にしておくことは大切なことでした。あのときのあれ、なんだったっけという感じで見返すこともよくあります。

デザインは実際の案件に挑む
一時期はデザインのドリルなどを使ってデザインを模写し、ツールの使い方について学ぶことに取り組んだこともありました。
素材とテーマが用意されているので、自分なりにアレンジして考えてみることもできますし、なによりこういった学習で最も大切なのは解説にデザインのポイントが言語化されていることです。正直この解説部分に目を通すだけでもデザイン力がつくと思います。
(デザインの改善における言語化という点で、インスタグラムですが、最近見つけたサナータナ満明(sanatana_school)さんの投稿がためになるし面白いな〜と思ったのでシェアします)
しかし、デザインスキルをつけるために私が主に取り組んだのは、
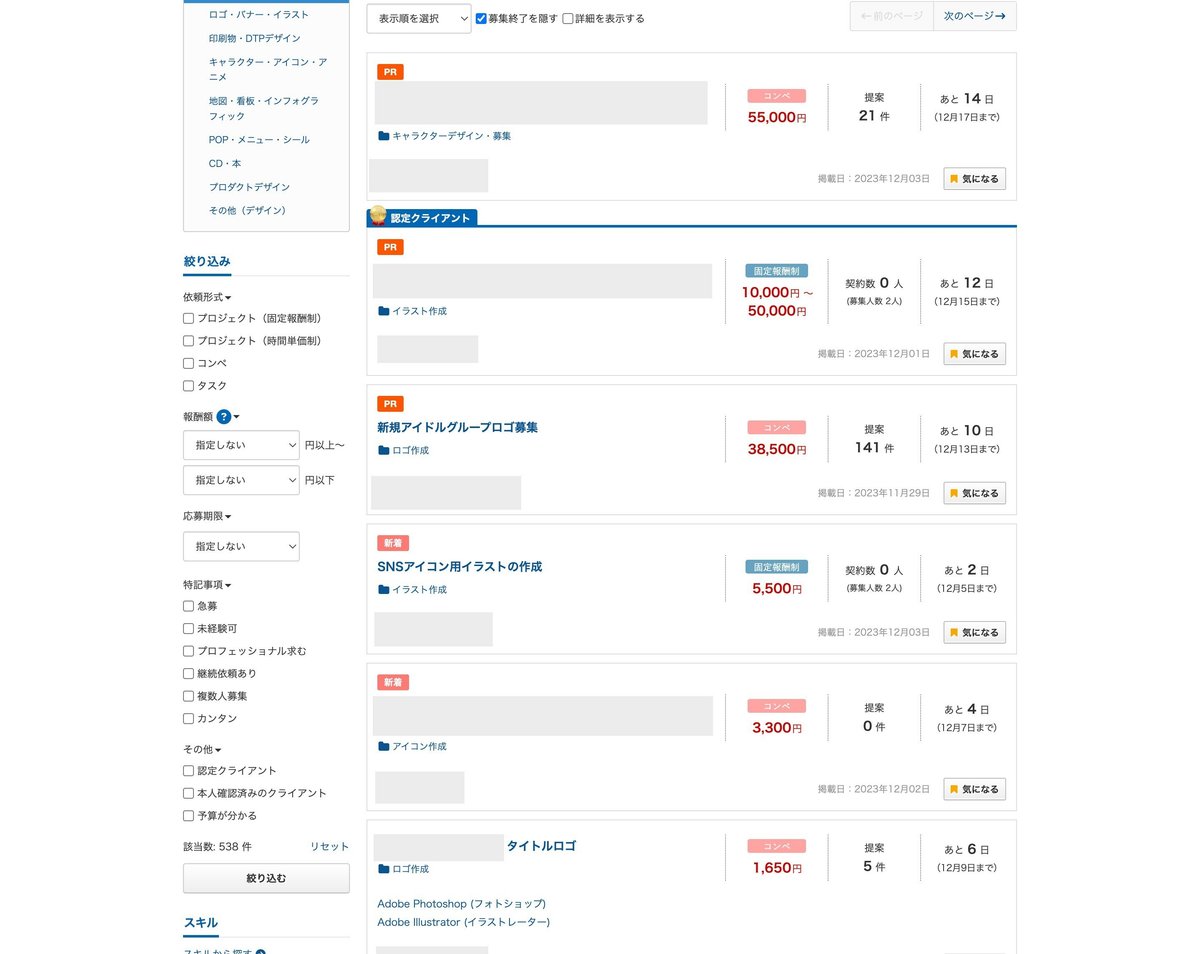
クラウドワークスで実際に募集されているコンペに応募することでした。
採用された場合の報酬額が提示されているのでモチベーションにもなりますし、仕事として取り組むので緊張感を持って制作にあたることができます。

最初はとにかく下手で、自分が提案したものが浮いて見えました。美麗作品が並んでいる中、露骨に初心者をさらけ出している自分の作品が情けなくなりましたし、同時に悔しくてなりませんでした。
しかし、コンペの良いところとは、自身の案が不採用に終わったとしても、同じテーマをもって作られた採用案を分析できるところにあります。
どこが自分のものと違うのかを探したり、コンセプトへのアプローチを学んだり、選ばれる提案方法(作品の見せ方や提案文など)を知ることもできます。
余談ですが、コンペの中で自分の作品が不採用だった際のリアクションは自分の中で大きく以下の3つでした。
・してやられた!(その手があったか!)
・脱帽(そりゃ負けますね)
・嘘でしょ!?(見る目ないなぁ)
最後の反応は高慢かもしれませんが…実際、あります(悔しい)
02.クライアントワークで実績を作る
この記事の大きなテーマは自主学習の内容についてですが、もちろん仕事として受けた制作にあたること自体も、自分のスキルを伸ばすために必要な学びになります。
私の場合は、「デザインやweb制作を勉強している」ということを知った親族や知り合いなどから依頼を受けて、実際のクライアントワークにあたることができました。
この時点でとても恵まれているなと感じていましたし、自分がお世話になってきた方に恩返しができると思うと、無償でも喜んで依頼を受けました。自分の仕事が近しい人の助けになるというのは初めての経験でしたので、やる気に満ち溢れた制作ができたこともいい思い出となりました。
コンペとは違い、クライアントとはさまざまな話し合いをし、お互いが納得のいく制作となるように意見を交わし合いました。
辛かったこと
私がこのクライアントワークで個人的に最もきつかったと思うのは、アイデアの壁打ちをさせてくれたり、フィードバックをくれる存在がおらず、闇の中でひとりもがき続けたことでした。自分が決めた方向性がずれていないか。もっと改善できるところがあるのではないか。
自分の力をフルに使って、自由にやり通すことはできますが、逆に言えば自分の想像できる範囲のことしかできない。そもそも漕いでいる船が、期待されている目的地まできちんとたどり着くことができるのか、怖くて、不安でした。(ストレスのせいか顎を強く噛み締めていたようで、顎が痛くて口が開けられなくなったりしていました。)せめて自分ができることは、120%の力でやろうという精神で、制作を遂行しました。
未経験からフリーランスになる方も多くいらっしゃると思いますが、私にはどうしても真似できない所業です…
こういった問題については、もちろん会社に勤めることで必然的にひとりになることはないので、独学者特有の悩みです。オンラインサロンや、メンタなどでバックアップしてもらえるサービスを探すことが一番かと思います(私は極貧生活を極めていたので利用できませんでした)。
しかし、全て終えた納品の後、クライアントの皆さんには本当に喜んでもらえましたし、頼んでよかった、ありがとうと何度も言っていただくことができました。
わからなくても、不安でも、やりぬくこと。ヒヨッコwebデザイナー1年目として、最大限できることをする。これが大切だったんだと思います。
以上が、私の自主学習をテーマにした話でした。言いたいことやおすすめしたいことはもっとたくさんありますが、ここまでで5000字近いので、さすがにこのあたりで切り上げます。また別の機会に。
最後に、ポートフォリオの制作のついてです。
03.ポートフォリオの制作
正直に言いますと、この話題については一晩語ることができると思っています。(重い)
記事を分ければよかったと少し後悔していますが、もう少しだけお付き合いください。できるだけかいつまんで話します。
webデザイナ志望でしたので、私はwebでのポートフォリオサイトを制作しました。
ポートフォリオあるあるやらかし
デザイナーの就活といえばポートフォリオですよね。なくても構わない、という求人もお見かけしますが、たいていは必要だと思います。(自分が採用側だったとしたら、絶対見せてほしいと思います)
ポートフォリオを作る上で、私は最初にやらかしたことがありました。
自分の当初の考え方がメモに残っていたので、お見せします。
ポートフォリオのデザインの為にはまずデザインにおける自分の「フェチ」を追求していく。自分がグッと来るもの、テンションが上がるものを追う。自分が「大好きなデザイン」と胸を張って言えなきゃ意味がない。なんせデザイナーとして自分自身にスポットライトが当たるのはポートフォリオだけだから!
とにかく、ポートフォリオでは自分のフェチをグラフィカルに表現したいと考えていました。
つまりこの今考えると恐ろしいポイントは、
私が作ろうとしていたのは完全なる就活用のポートフォリオなのに、誰が、どんなときに、どういう気持で見るサイトなのかについて配慮することは二の次にしていた(自分が良いと思うデザインをとにかく認めてほしかった)という点です。
webデザイナーとしてあってはならない危険思想ですね。
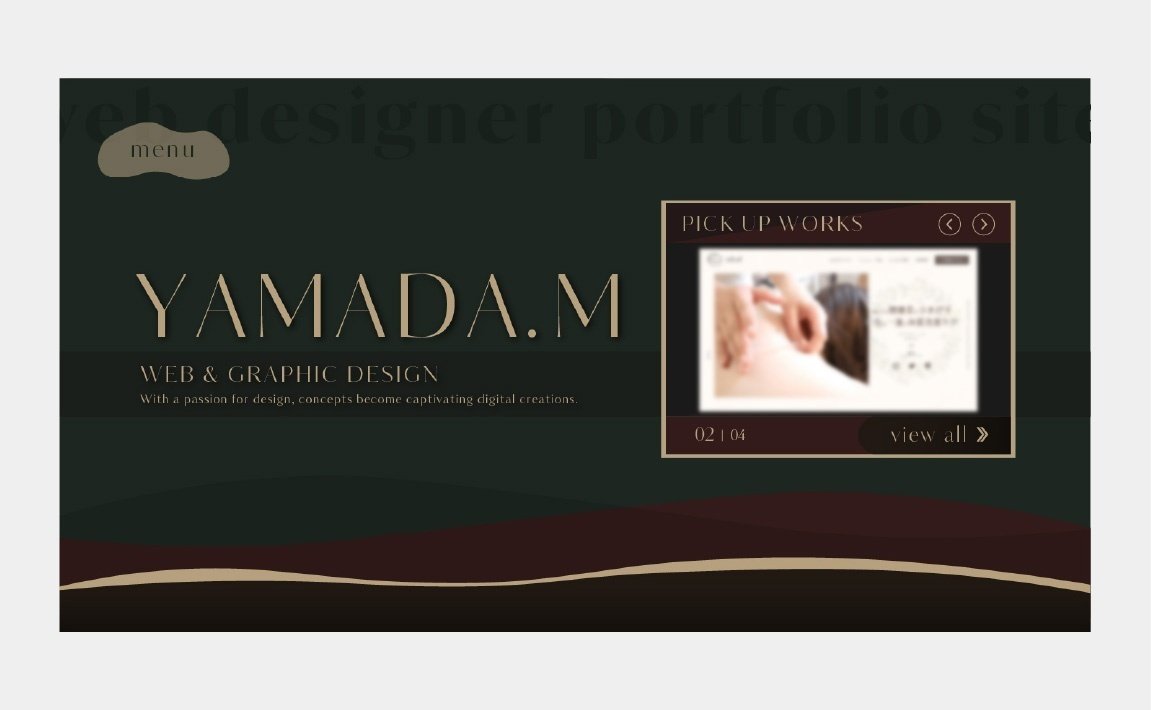
実際に考えていたデザインをお見せします。ボツ案の供養と啓蒙のために…
(名前などは変更しています)


デザインというかまあグラフィックスキなんだな〜は伝わると思います。
このポートフォリオデザインについては、就活のためのものなので卒業したスクールの先生に相談することができましたので、フィードバックを受けに行きました。
最初に言われたことは、「それで?何を言ってほしいの?」でした。
伝えたいことがあるなら振り切る
わかりやすいデザインをしろというわけではありませんでした。「自分はこのデザインで相手に何を受け取ってほしいかということをはっきりさせ、その意図がデザインに反映されているか」ということが重要でした。
この場合、私が相手に受け取ってほしかったのは「自分はデザインやアートが好きで、グラフィックにこだわりを持っている人間である」ということでした。…この前提設計を問題視するまえに、フィードバックをくださったトレーナーさんはまずこのデザインなりの課題を考えてくれたようでした。(ツッコミどころがたくさんある場合、「何から伝えようかな」ってなりますよね。今考えると、そういうことでした汗)
グラフィックに強みを感じてほしいのであればデザインが中途半端で、おせじにも読みやすいとは言えないコントラストやフォントのスタイルやウエイトがあまりに初心者っぽくこれでデザインスキルをアピールするのは難しい。アートが好きなら、もっと振り切れば良い。小綺麗にデザインされた画面にも、アーティスティックな画面にも、どちらにもなりきれていない。
私の理解した範囲では、このようなフィードバックを頂きました。私が選ぼうとしたコンセプトデザインに挑むには、あまりにも未熟すぎていることに気が付いて、とぼとぼ泣いて帰りました。と同時に、悔しさとやる気に火が付いて、すぐに改善点を考えました。しつこいほどの負けん気が私の強みです。(笑)
コンセプトから見直す
私が最初に考えたデザインは「自分の作品づくり」。
今求められているものは「相手に自分を売り込むもの」。
アーティストであれば前者のデザインが正しいです。表現者であるアーティストは、魅力的なものを作り出すのが仕事。デザイナーは、先に対象物があって、自分がデザインすることでその対象物に魅力を感じてもらうよう努めるのが仕事。
要するに、以前の私は「自分っていいでしょ〜〜〜〜〜〜!!!!!!!」ってなっていたわけです。アホですね。()
もちろんそれが通るようなハイレベルなスキルをもったデザイナーであれば問題ないと思います。私は身の程を知り、納得に至りました。
きちんとデザイナーとしての仕事をするため、コンセプトから見直しを行いました。そして、自分らしさは細部に灯すことが、私が導き出したひとつの答えであり、私なりの美学を見出しました。
でも、正解は存在しない
デザイナーになりたいみんながポートフォリオのことで悩み苦しみ爆発してしまうのは、本来はそもそも間違いも正解もないからなんです。
さっきミスってたって言ったじゃない、て言われそうですが、要は自らが希望している目的地に到達するための手段としてミスっていたということで、もしかしたら自分じゃなく他の人が同じような手段を使った場合はなんの問題もないかもしれないのです。
意図したターゲットに意図した内容を届けること。
どうなふうに、という方法については一旦置いておくにしても、どんな人に、何を伝えたいのかという軸をしっかりもつことが何よりも大切だと感じています。ポートフォリオの作り方について考えていたつもりでしたが、デザインの核心に迫るような結論となりました。
ターゲット設定と内容を決める
じゃあ、ポートフォリオの意図したターゲットって言っても何から考えればいいの?どんなターゲット設定をすればいいの?ということについては、
自分の心にきいてみろ!
というのが答えかもしれません。というか答えだと思ってます。そうです。(長文を打っていて脳が疲れてきたみたいなので、チョコを食べました)
どんな人に届かせたいかを考えるためには、自分がこれからどうありたいかを確立させることで自然に見えてくると思います。
やりたい業務内容や、仕事観、身を置きたい環境。まずは想像すること。学習中は、あらゆる人の意見や情報に引っ張られがちですが、自身の希望する形を精製していくようなイメージをしていくと良いんじゃないかなと思います。妄想が入ってもいいと思います。こうだったらいいなと思うことを、大事にしてほしいなと思います。
ある程度自分の形が決まったら、その形を求めている人・会社にいいなと思ってもらえるようにいまある情報(自分の形)を売りものとして見てもらうためにきれいに磨きます。なかなか概念的になってきました。元の形を損なわずに見栄え良くすること。自身のスタンスやマインド、意思、制作の姿勢、取り組み方、などなど。
私の場合は、これまで医療事務員として働いてきたため、いわゆるオフィスのような場所での勤務経験もなければビジネスやマーケティングの知識もなく、実利に直結させるための設計手段などについて全く知りません。(ここが弱みでもありますし、最も学びたい、制作に取り入れたい分野でもあります。)
なおかつ、業界未経験である私が現状売りにできるものは、もちろんデザインそのものもありますが、制作に対する姿勢やアプローチの仕方、思考の深さ、努力の方向性などのポテンシャルとしての要素でした。
これらを伝えることができるよう、一つ一つの制作物についてもう一度向き合い、思考を整理し、アピールしたい部分を洗い出して、取り組みを文章化する。さらに、私の場合は制作を終えた視点からの課題点や気付きなどにかなりウエイトをかけて、考えを提示しました。この全工程が、正直死ぬほど大変で、自分が売り込みたいものの重さを身をもって痛感することとなりました。
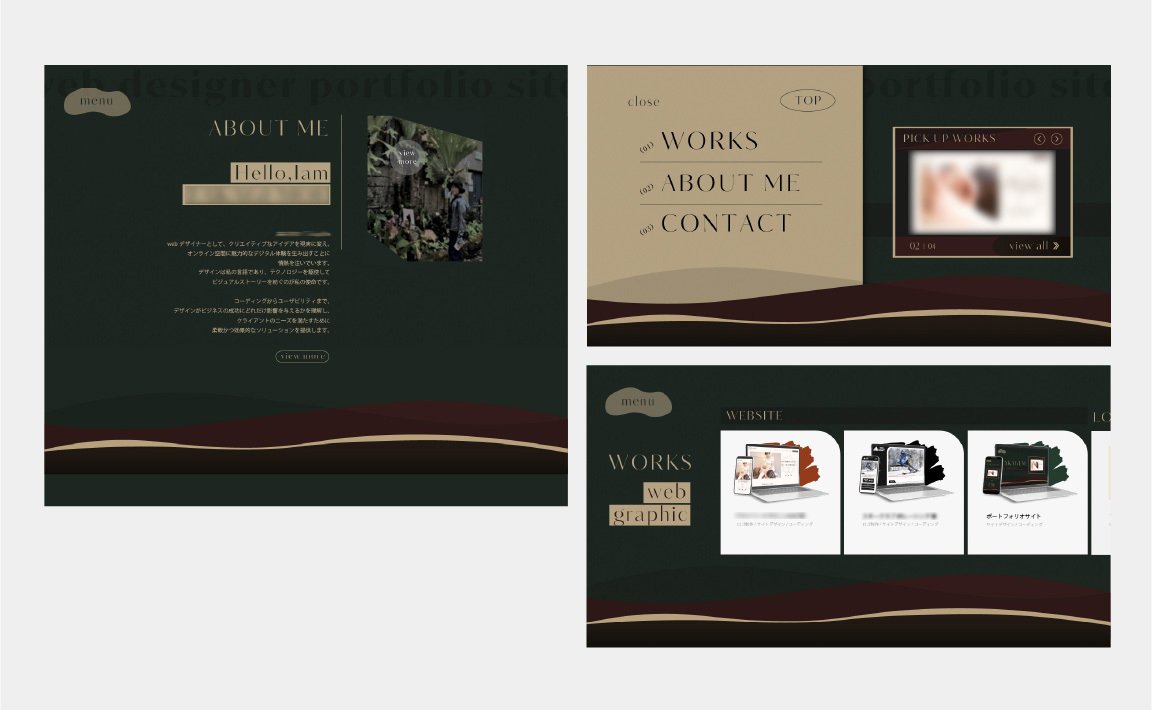
最後に、私のポートフォリオデザインをぼやっとお見せしますね。

最初と比べるとだいぶこざっぱりしたと思います。笑
おしゃれじゃないけど、カッコよくないかもしれないけど。
飾らない、等身大の、でも最大限の、こだわりをもって制作したサイトです。
おわりに
できるだけかいつまんで話したつもりでしたが(本当?)結構長くなってしまいました。誰かたったひとりでも、この日記で参考になったようなことがあれば嬉しいなあ。
日記#3の超まとめ
・学習記録があなたの財産になる
・つらくても下手でも挑戦してやりきる
・疲れたらチョコ食べよう
