初心者がプログラミング!#7 ボタンを押したら…??
みなさん、こんにちは〜
始める前に、少し宣伝を。
これで前のコードと記事が見れます!
今回は、問題集をボタンで変える?コードを書いてみます。
前回とその前のコードを使って、やっていきます。
書き方が変かもしれませんが、宜しくおねがいします。
はい、書いてきました!
少し前回とフォントが違うのはご了承を。
<!DOCTYPE html>
<html>
<head>
<title>色々な問題集</title>
<script>
function Button3_5_20() {
for ( var mondai = 1; mondai <= 20; mondai++) {//繰り返す
for ( var mondaisuu = 1; mondaisuu <= 5; mondaisuu++) {//繰り返す
var number1=Math.floor(Math.random()*99+1)
var number2=Math.floor(Math.random()*99+1)
var number3=Math.floor(Math.random()*99+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + " ")//掛け算
}//これを繰り返す
document.write("<br>")//改行を最後につける
var mondaisuu = 1//問題数をリセット
}//これを繰り返す
}
function Button3_10_10() {
for ( var mondai = 1; mondai <= 10; mondai++) {//繰り返す
for ( var mondaisuu = 1; mondaisuu <= 10; mondaisuu++) {//繰り返す
var number1=Math.floor(Math.random()*10+1)
var number2=Math.floor(Math.random()*10+1)
var number3=Math.floor(Math.random()*10+1)
document.write(number1 + "✕" + number2 + "✕" + number3 + "=" + number1*number2*number3 + " ")//掛け算
}//これを繰り返す
document.write("<br>")//改行を最後につける
var mondaisuu = 1//問題数をリセット
}//これを繰り返す
}
function Button_kakeru9_9000made() {
for ( var n = 9; n <= 9000; n = n+9) {
document.write( "9✕" + n/9 + "=" + n + " ")
}
}
</script>
</head>
<body>
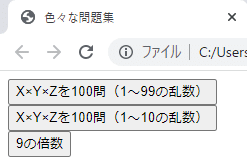
<button
type="button"
onclick="Button3_5_20()">
X×Y×Zを100問(1〜99の乱数)
</button>
<br>
<button
type="button"
onclick="Button3_10_10()">
X×Y×Zを100問(1〜10の乱数)
</button>
<br>
<button
type="button"
onclick="Button_kakeru9_9000made()">
9の倍数
</button>
</body>
</html>適当に作ったので、文章がすごく伸びました笑
実行すると、

しっかりと出力されましたね!!
上からボタンを押していきます。



上手くいきました。
すごい面白い?ですね。
今回は短かったですが、これで終わります。さようなら~~
