
【CoreInk】天気の表示をする【UIFlow】(前編)
CoreInkをUIFlowを使ってプログラミングします。UIFlow等の設定はこちら
今回はボタンを押したときに、その時間から直近の天気を表示させるプログラミングをします
こちらを参考にしました
やりたいこと
ボタンMID押下で今後12時間の3時間周期天気を表示する
どうやって?
・OpenWeatherMapというサイトから天気を取得
・JSONファイルで取得するらしい
・画像で表したい
OpenWeatherMapでAPI Key取得
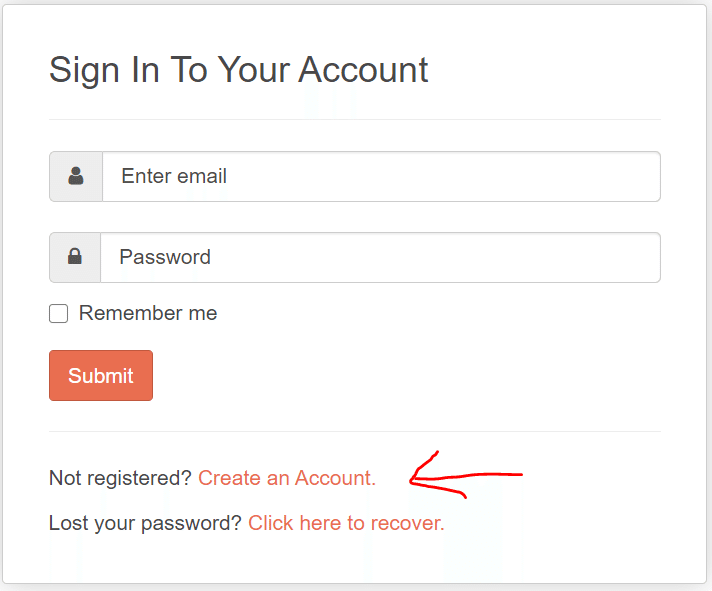
こちらにアクセスします


このあとは、キャプチャ忘れてしまいました。
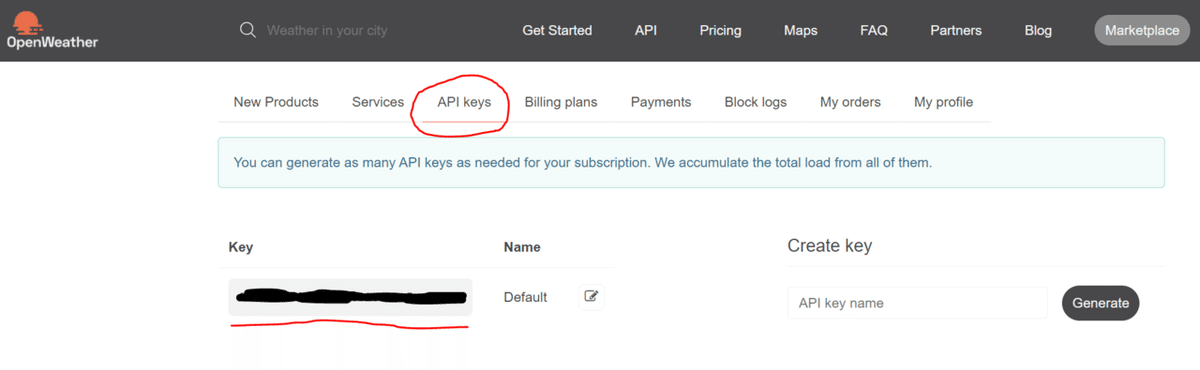
API Keyは下記です

下記のアドレスにアクセスしてみます
[API Key]は自分のアカウントのAPI Key
https://api.openweathermap.org/data/2.5/weather?q=[都市名],jp&units=metric&lang=ja&appid=[API Key]
すぐには取得できませんでした。
数分後にAPI Keyが適用されるようです
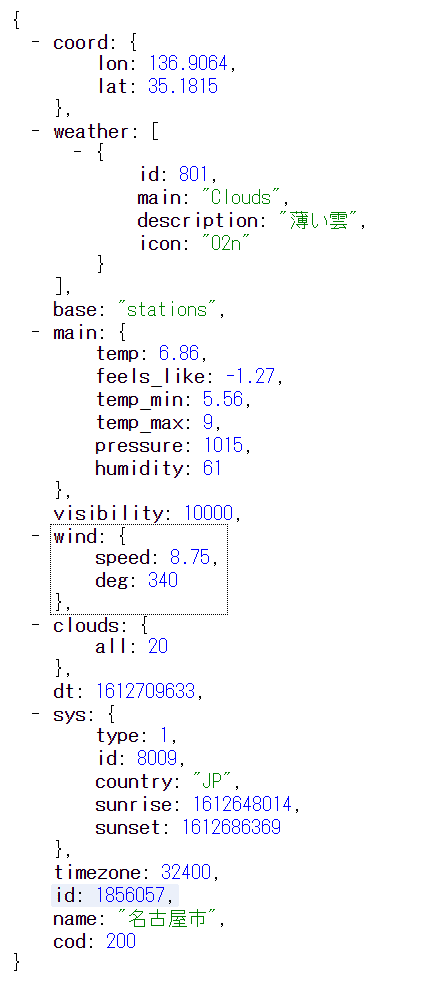
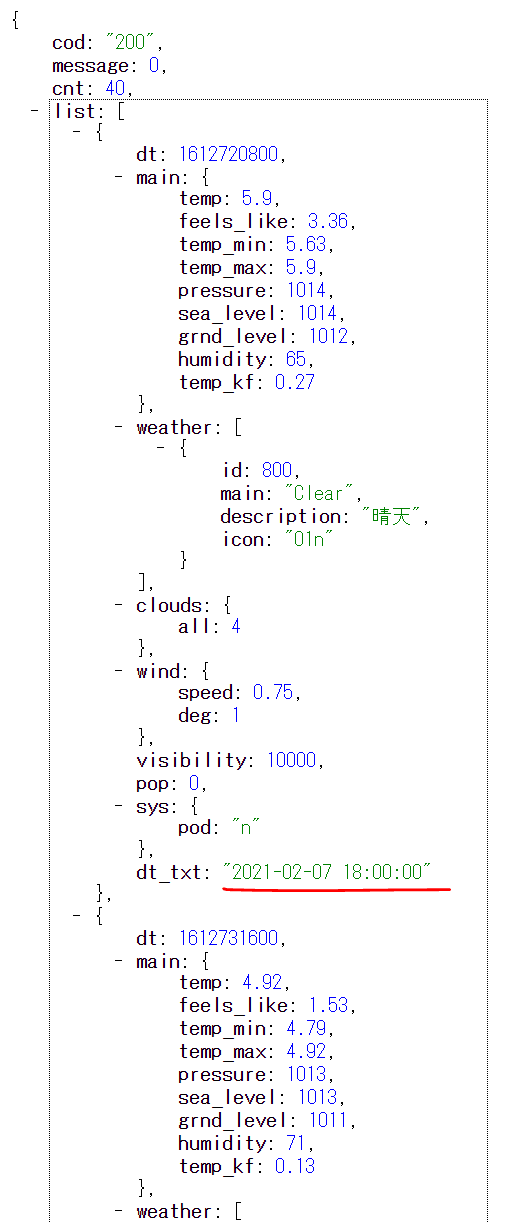
このように表示されました
{"coord":{"lon":136.9064,"lat":35.1815},"weather":[{"id":801,"main":"Clouds","description":"薄い雲","icon":"02n"}],"base":"stations","main":{"temp":6.86,"feels_like":-1.27,"temp_min":5.56,"temp_max":9,"pressure":1015,"humidity":61},"visibility":10000,"wind":{"speed":8.75,"deg":340},"clouds":{"all":20},"dt":1612709633,"sys":{"type":1,"id":8009,"country":"JP","sunrise":1612648014,"sunset":1612686369},"timezone":32400,"id":1856057,"name":"名古屋市","cod":200}
ちょっと見にくいですね chrome拡張のJSONViewを使用

3時間周期の12時間先までの予報を取得
先程のURLの「weather」を「forecast」にすると予報になる
https://api.openweathermap.org/data/2.5/forecast?q=[都市名],jp&units=metric&lang=ja&appid=[API Key]

︙

・ロンドン基準の時刻なる +9時間すれば日本の時間
・5日分の天気が出てくる
cnt=4をURLに追加すると3時間毎のデータ4つ分になるので、12時間後までの3時間周期の天気予報となる
https://api.openweathermap.org/data/2.5/forecast?q=[都市名],jp&units=metric&lang=ja&cnt=4&appid=[API Key]
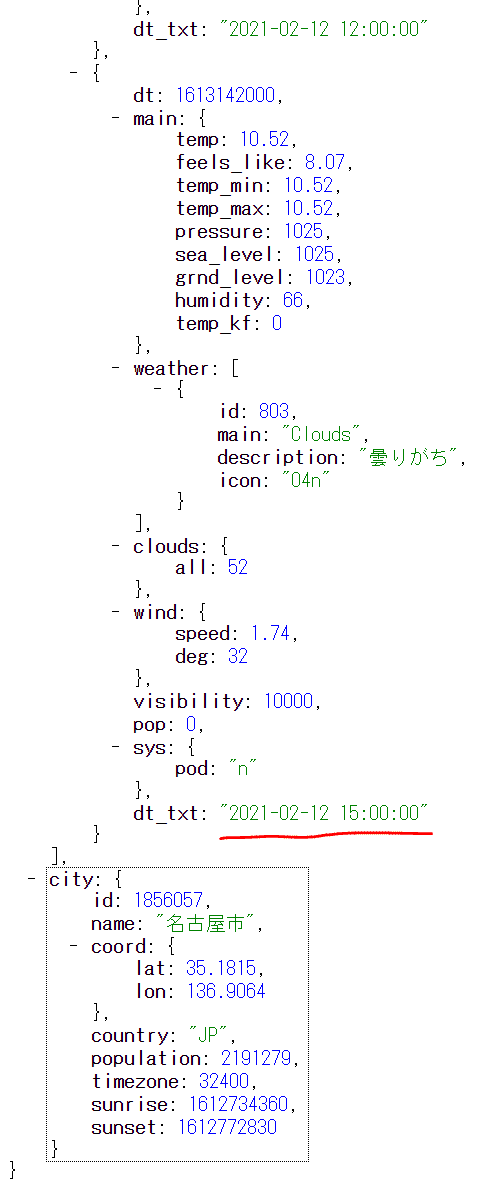
JSONデータの詳細
[ ]↑に囲まれているのはリスト
{ }↑に囲まれているのはプロパティ群
list //リスト 3時間周期の#0~
list.dt //予報時刻UTCフォーマット
list.main //温度湿度など
list.weather //天気情報
list.clouds.all //雲の量%
list.wind //風向風量など
list.pop //降水確率
list.rain //降水量 降らないときは取得なし
list.snow //積雪量 降らないときは取得なし
list.sys.pod //昼か夜か(d:昼 n:夜)
list.dt_txt //予報時刻ISOフォーマット
city.name //都市名以上のようです 一部省略
CoreInkに表示させる
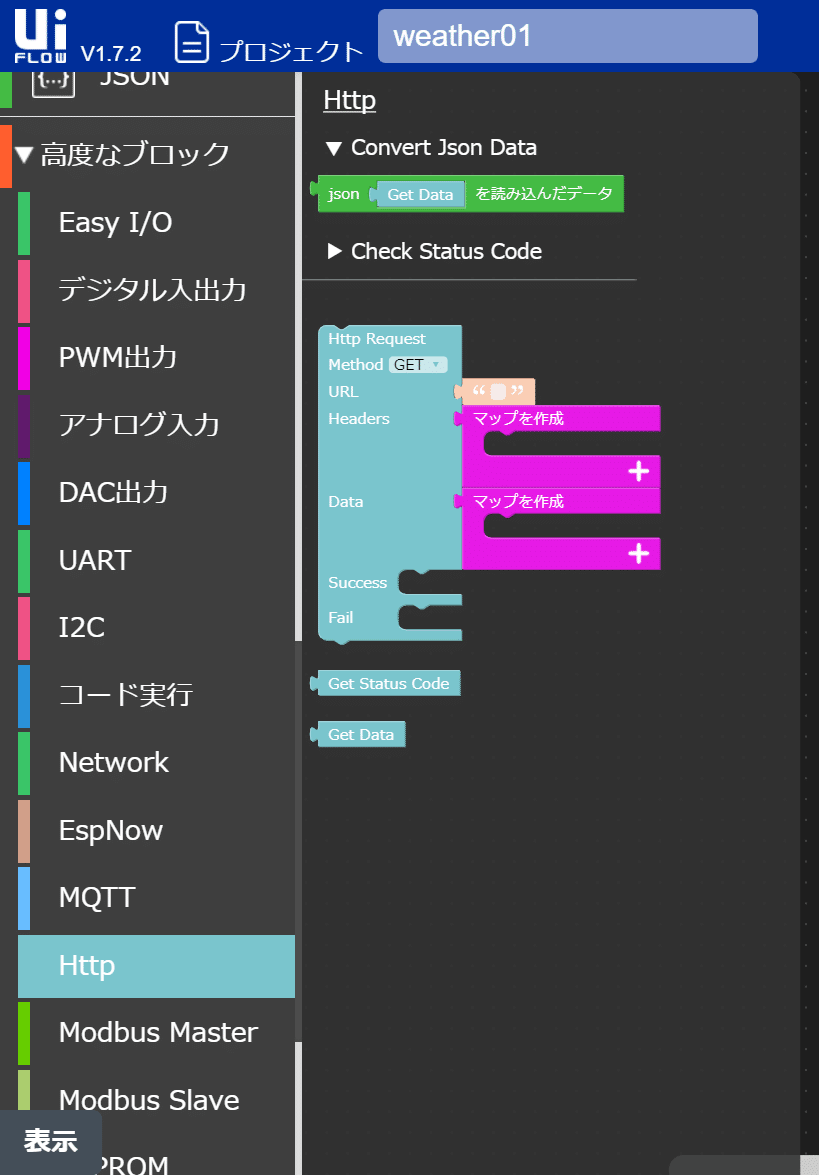
高度なブロックのHTTPを使います

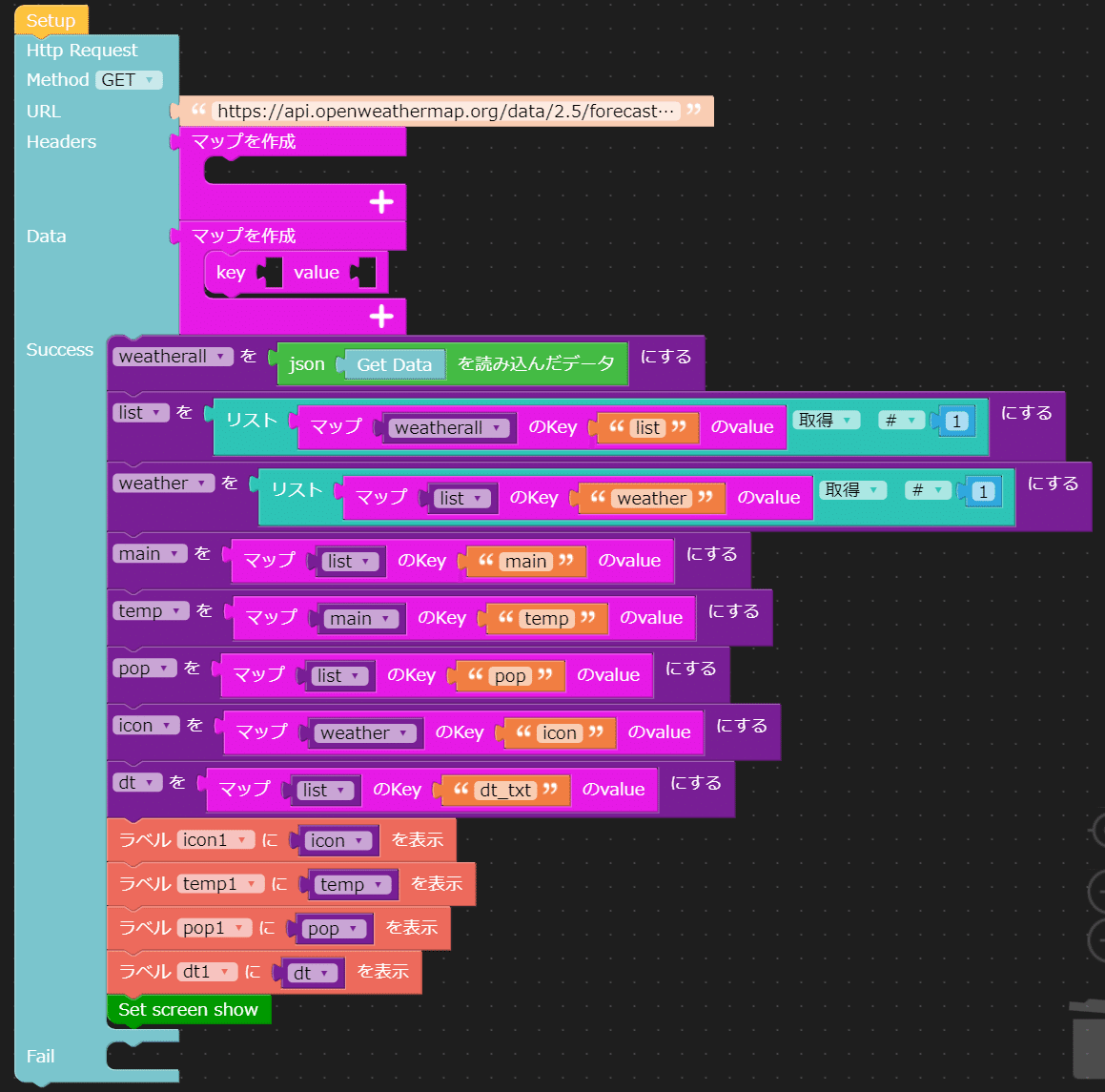
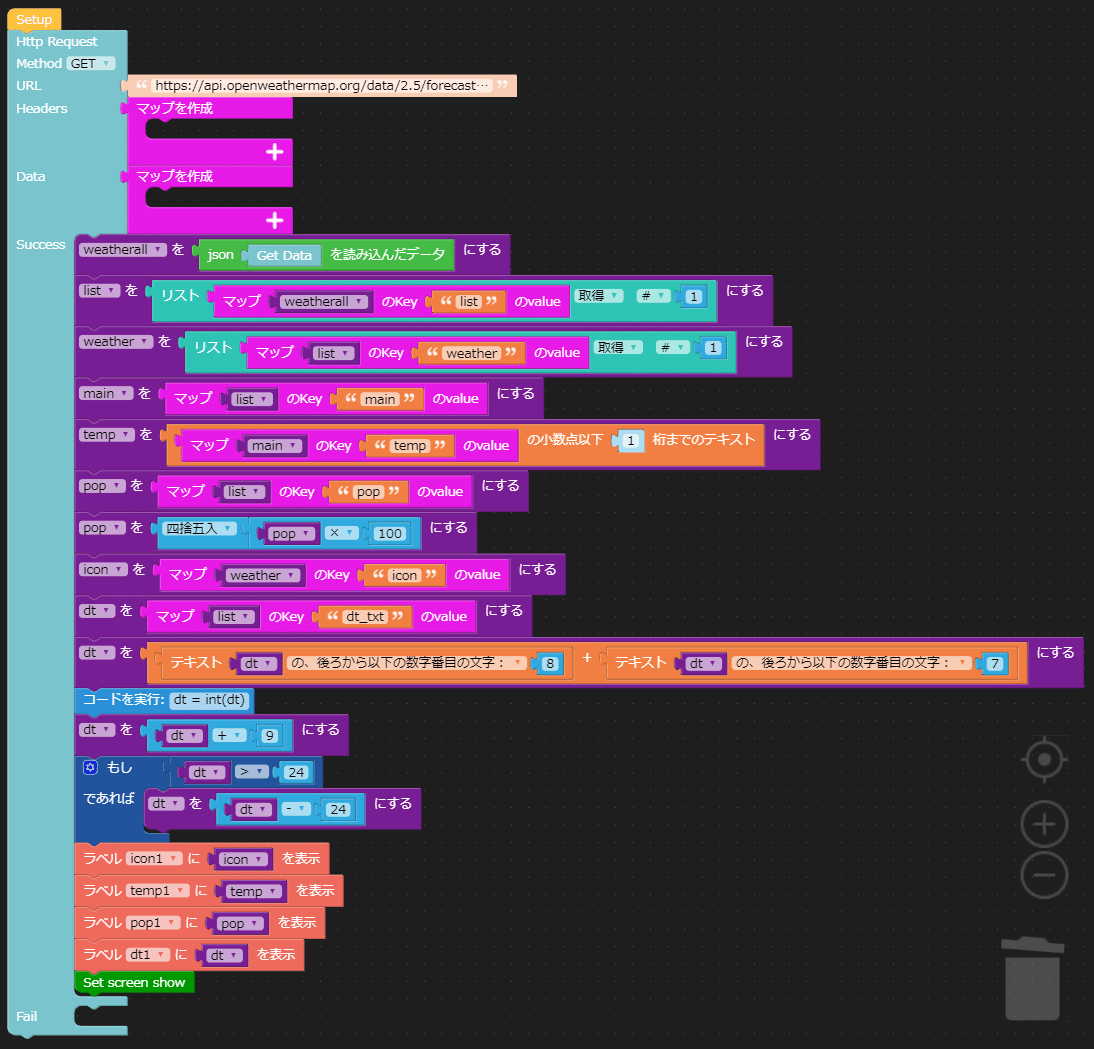
URLを入れて、successにラベルを入れる
・リストはリストブロックでテキストを取得
・プロパティ群はマップブロックでテキストを取得


時刻の取得方法
2021-02-07 18:00:00の「18」のみ必要です 更に日本時間にするために「9」を足さなければいけません
テキストブロックの指定文字を抜き取るブロックを使います
![]()
これで時間2桁を取得できるが、テキストなので9時間を足すことができません。
テキストを数値に変換するブロックが見当たらなかったので、コード実行ブロックを使いました
dt = int(dt)また、足して24を超えたものは24を引く必要があります。
できたのが、これ


これで、一つ分の天気予報が取得で言いました。
4つ分の天気予報を画面に表示させる
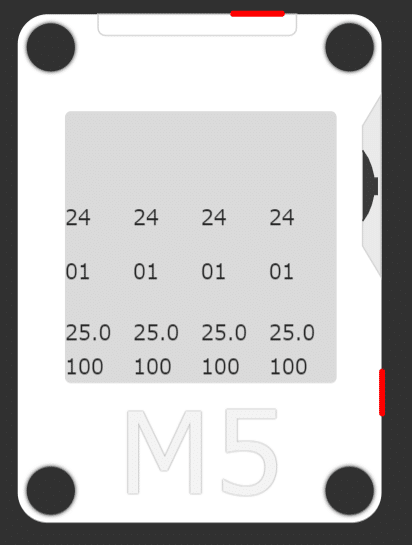
まずは画面のラベル位置
横に200pxなので、50pxずつ均等に並べました
単位も入れたかったが、狭いのでやめました

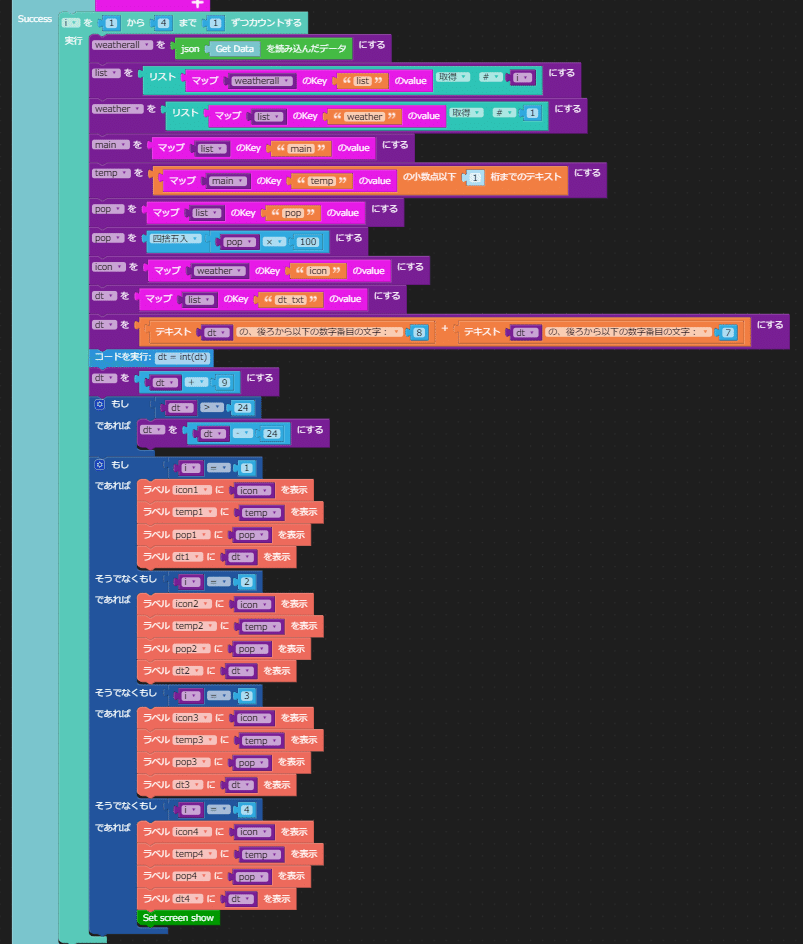
ブロックはsuccessの中でループカウントしてみます。
ラベルは場合分けにします。


やっぱり単位ほしいな。
小さい画像を入れるのもありかな。
前編終わり
長くなったので、一旦終わり
次回は天気アイコンを表示とボタン押下での取得
アイコン表示は大変そうだな。
後編作ったので、リンクです
なかなかのブロック数になりました。
