
Photo by
jibun_de_tukuru
M5Stack CoreInkを買ったので、UIFlowで試してみた。
スイッチサイエンスさんで、2020年に発売したM5StackシリーズのCoreInkを買った!
スイッチサイエンスのクーポンとPayPalのクーポンでM5stack CoreInkと心拍センサユニットを買いました。#M5Stack pic.twitter.com/mfh8iXQRut
— kenta (@kenta1119) February 2, 2021
M5stack シリーズは初めて買うけど、新しい製品で省電力で長くセンサ値など表示できるので選びました。
やること
私がプログラマーではないってことと、いつか子供に教えたいから、ブロックプログラムをやってみようと思います。
M5stack社が提供しているUIFlowを使います。
下記のサイトを参考にしました。
ありがとうございます。
WiFi環境でUIFlowとつなげる方法を実施します。
用意するもの
・M5Stack CoreInk
・UIFlow
ファームウェアを転送する
ブラウザからUIFlowをつなげるためのファームウェアをCoreInkにいれます
ここにアクセスして、M5Burnerをダウンロード
実行し、CoreInkのメニューからUIFLowをダウンロード
v1.7.2でした

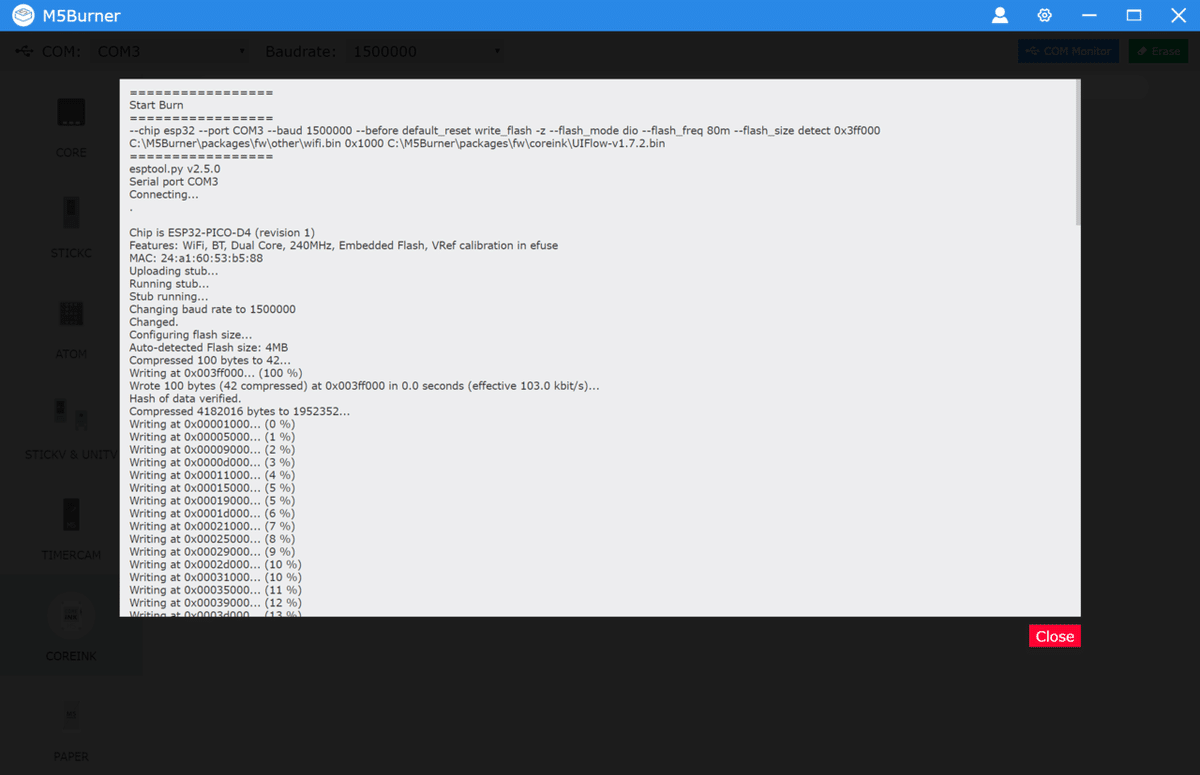
完了したら、CoreInkを接続しCOMを選択、「BURN」を選択すると、WiFi接続設定が出るので、SSIDとパスワードを入力し実行すると、書き込みが開始します

書き込みが終わると、CoreInkの画面がリセットしAPI KEY表示画面になります

ここまでできたら、ブラウザからUIFlowで操作します
ここにアクセス
開くとAPI KEYの入力画面になるので、入力しCoreInkを選択し実行

とりあえず、開発環境が出来ました。
ボタン入力から画面遷移してみる

とりあえず、画面を動かした#coreink pic.twitter.com/K4IIbA2aUa
— kenta (@kenta1119) February 5, 2021
動かせました。
次回は何しようかな~
