
【M5paper】天気情報ボードを作る(画面遷移なし)【UIFlow】
CoreInkで作った、天気予報グラフのようなものを
M5paperで作ろうと思います。
今回も本体を90度回転して使用します
下にグラフ、上に現在の天気など
その他のスペースにいろいろ機能追加する予定。
今回は画面遷移なしで一つの情報のみをまず作ります
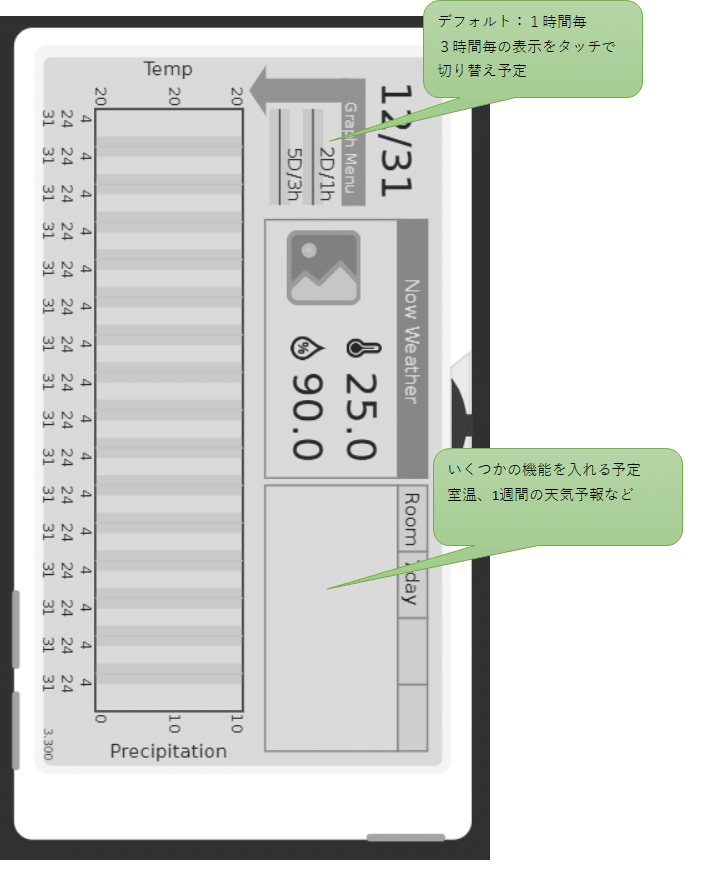
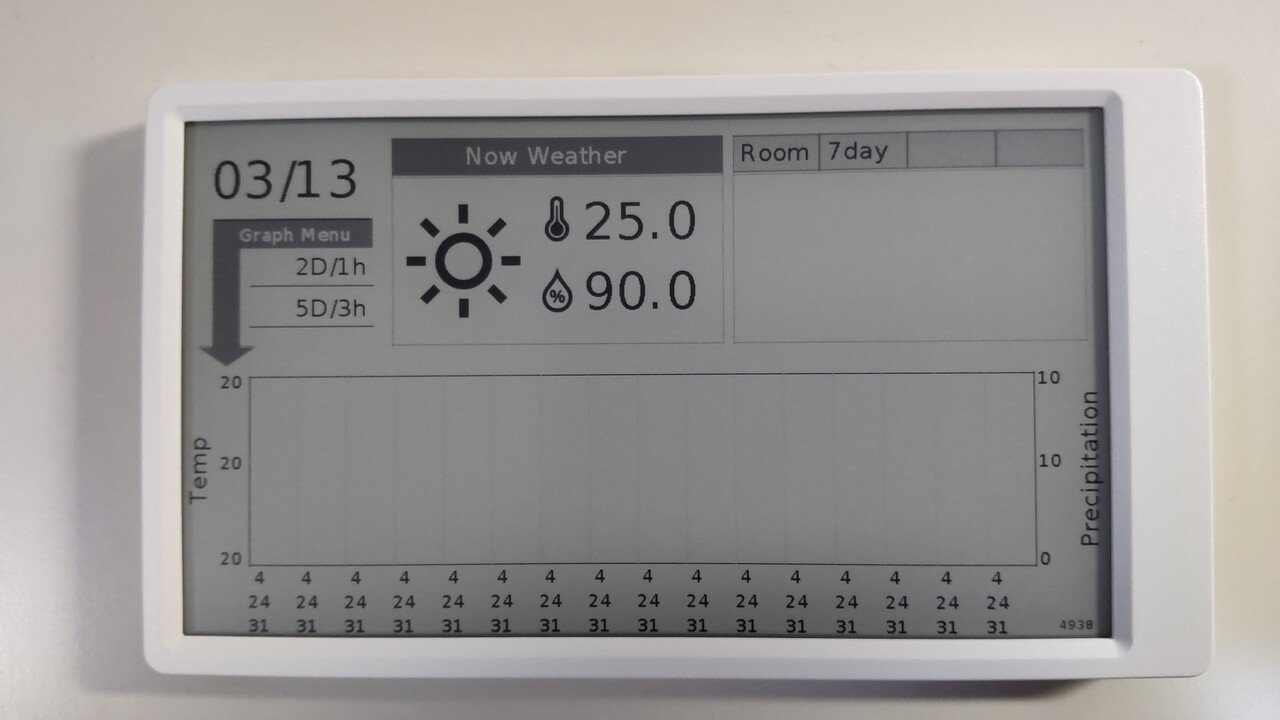
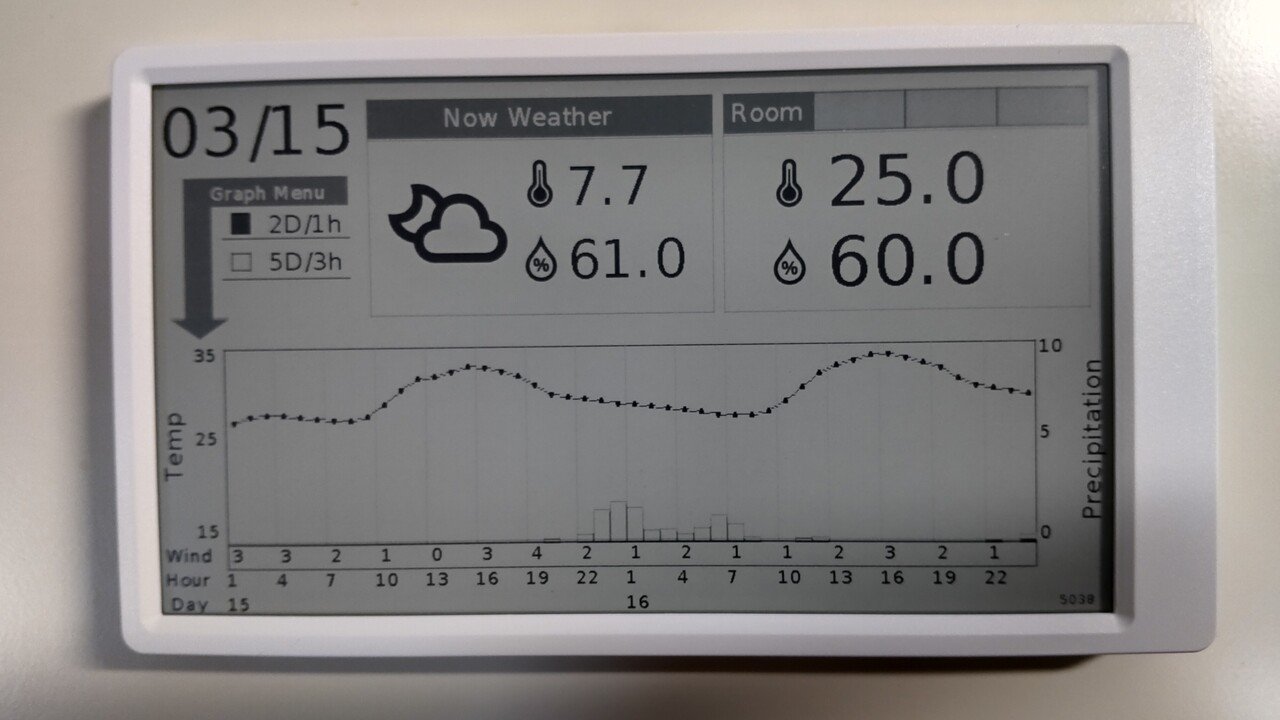
デザイン

X軸のラベルを置くの大変だった。
当初、draw.ioで書いてイメージしてから始めようとしてたけど、配置しながら微調整してたので、あまり意味がなかった。
グラフは1時間ごと2日分のグラフを作成表示。
3時間ごと5日分のグラフをタッチ操作で切り替えるようにする予定。
右上のウィンドウはM5paperの環境センサから取得した室温を表示。
週間予報を入れる予定。
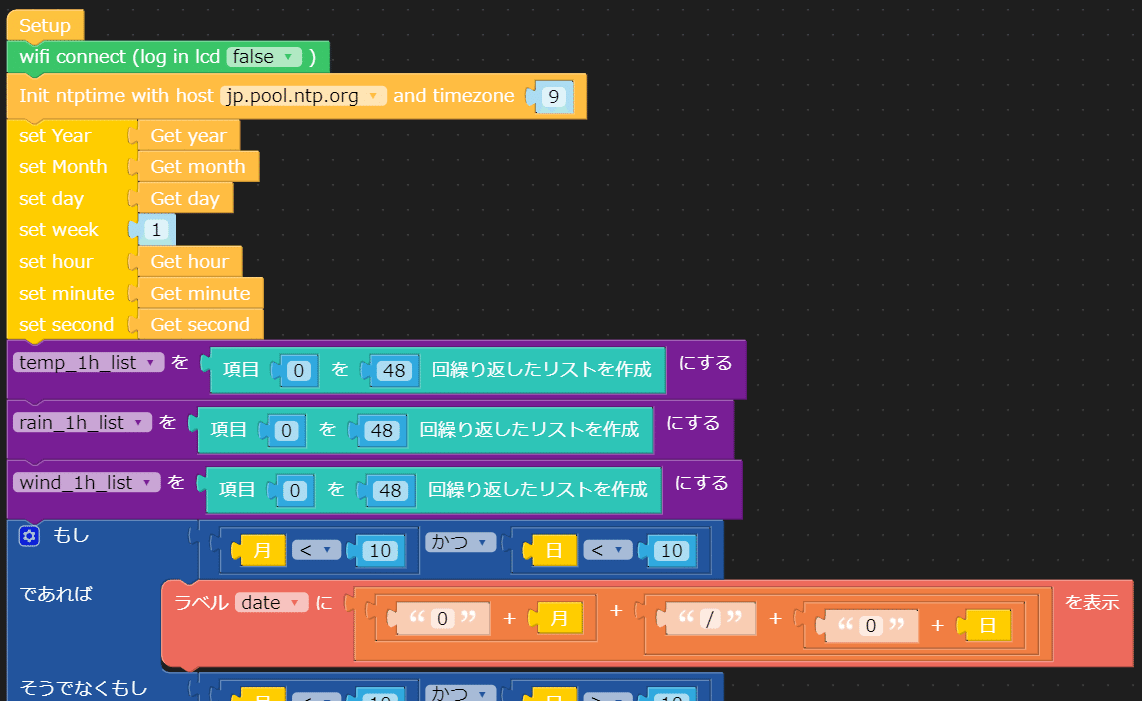
日時の取得とバッテリー残量の取得
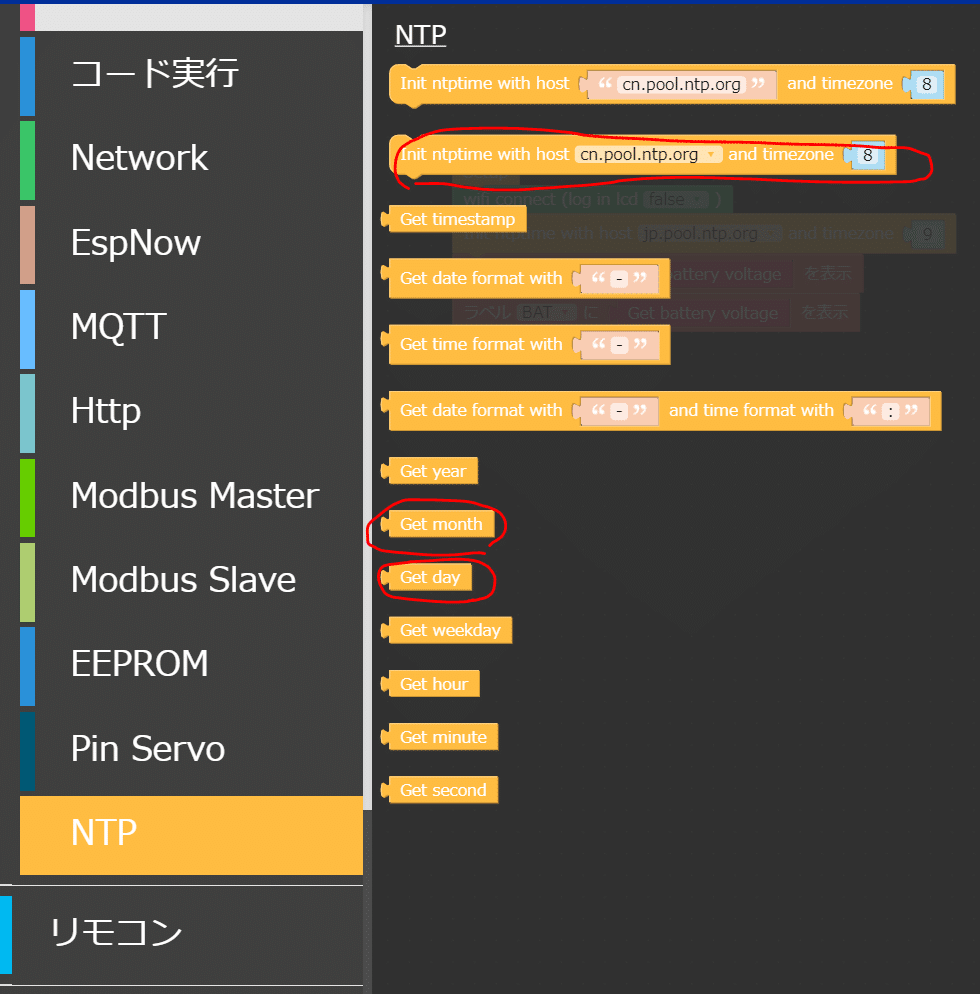
◆日時は高度なブロックのNTPでネットから現在時刻を取得します

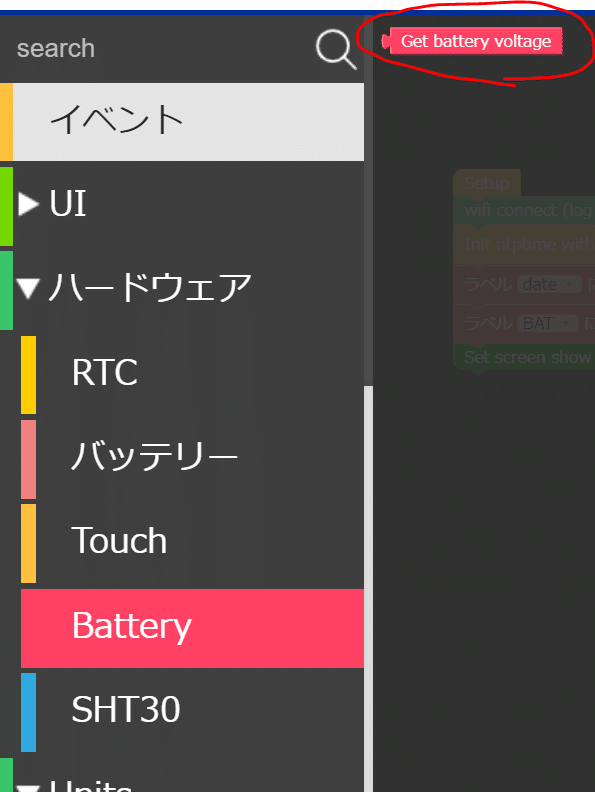
◆バッテリー残量はハードウェアのBatteryから取得できます

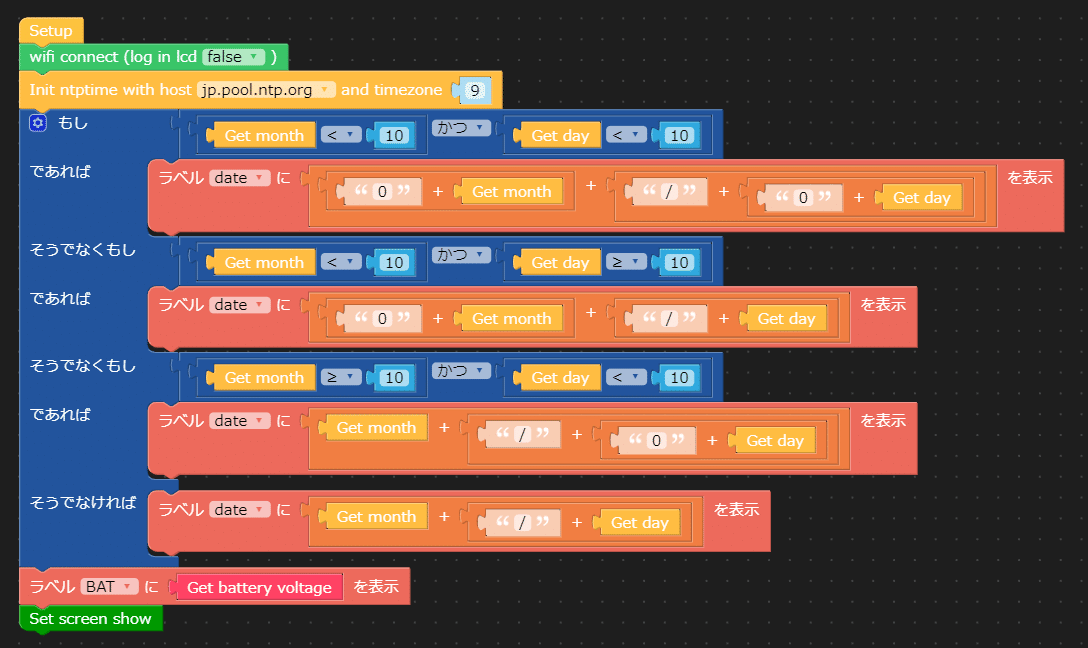
◆ブロックを繋げます
月、日は一桁数字のときは頭に「0」をつけるように論理式を入れました


左上に日時、右下に小さく電圧を置きました。
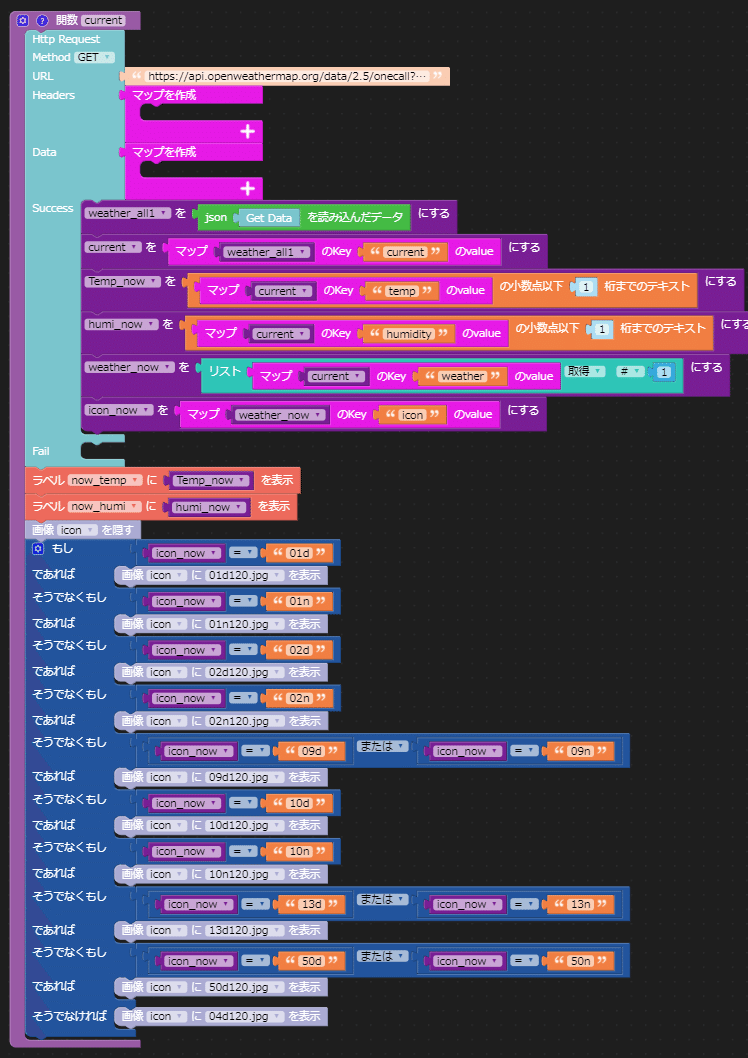
現在の天気を表示(中央上)
API OpenWeatherMapのOneCelのcurrentを使います
https://api.openweathermap.org/data/2.5/onecall?lat={lat}&lon={lon}&exclude=hourly,minutely,daily,alerts&units=metric&lang=ja&appid={APIkey}
lat={lat}&lon={lon} は取得地域の緯度経度exclude=hour,minutely,daily,alerts は取得データの除外、全部取るとかなりのデータになるので、除外は必要
上記から取得するJSONファイルから、リストやマップブロックを使い目的のデータを取得します。
・気温 current { temp } マップ
・湿度 current { humidity } マップ
・天気アイコン current { weather[ icon] リスト } マップ
アイコンの画像は下記のサイトから入手し120pxで入れました。
詳細は私の過去のnote
こんなブロックです

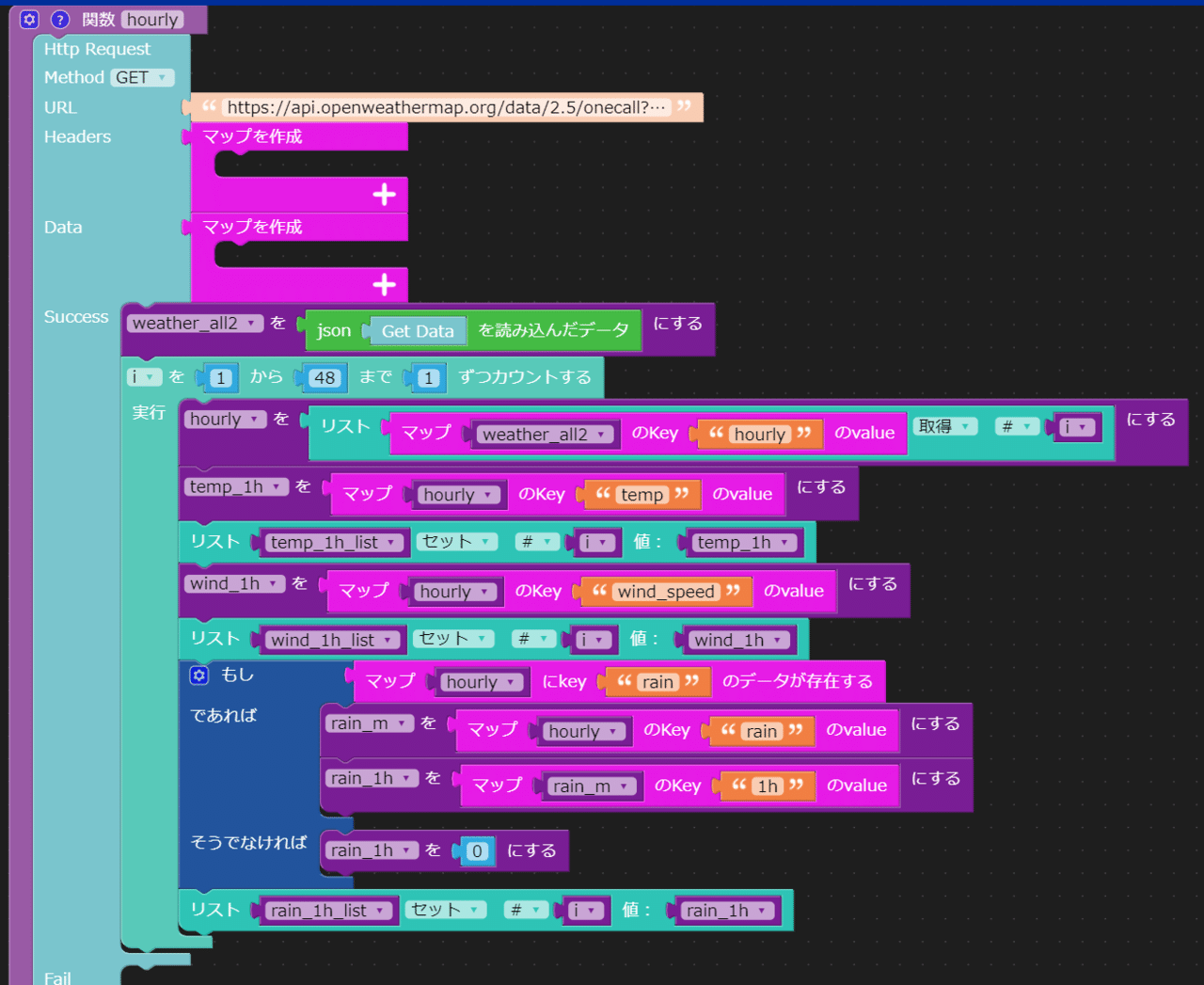
1時間毎の天気を取得
こちらも私の過去のnoteと同じですが、今回は風速と日付を追加し
X軸の量も増えました。
Y軸のマージンはやめました。
APIは先程のものからhourlyを削除してcurrentを入れる
https://api.openweathermap.org/data/2.5/onecall?lat={lat}&lon={lon}&exclude=current,minutely,daily,alerts&units=metric&lang=ja&appid={APIkey}
◆リストの作成
まずは気温と雨量、風速の48個のリストをセットします(値は0)
そして、APIから取得したデータをループカウンタでリストに入力します

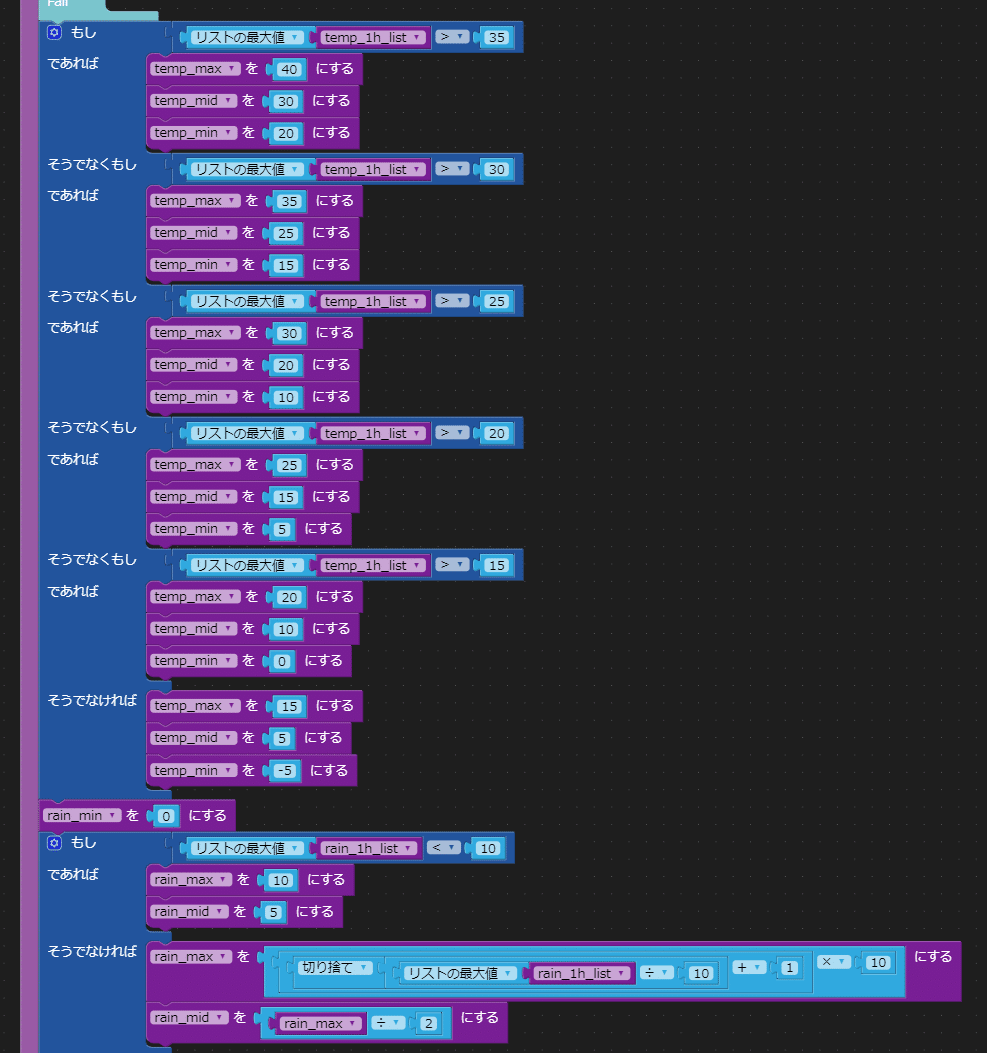
◆Y軸の設定
リストから最大値を取得し、Y軸のMAXとMINとMIDを決めます。
気温は5℃刻みの15℃から40℃まで、幅は20℃
雨量は0固定の10mm刻みで大きくする。

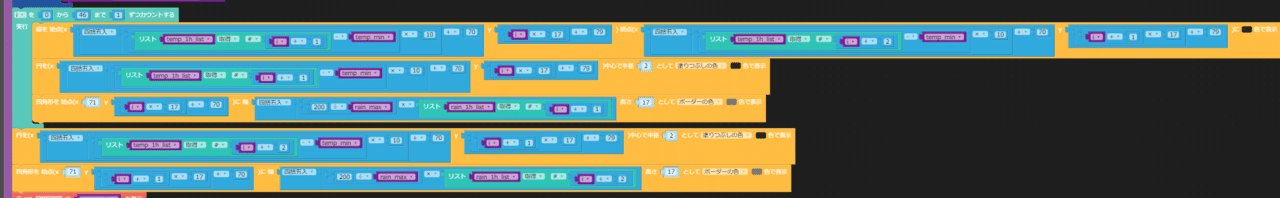
◆折れ線グラフと棒グラフ
1時間が17pxごとで区切りましたので、下記の計算です。

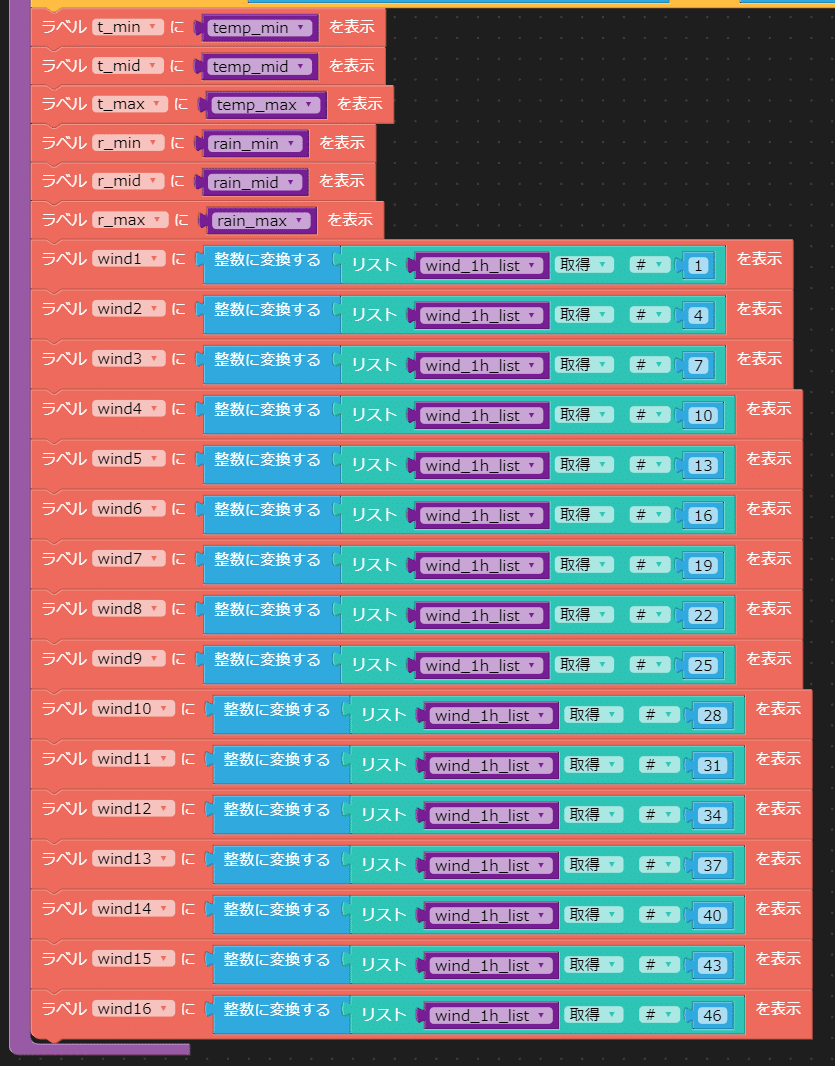
◆風速
3時間毎の風速をひらすらラベルに入れるだけ

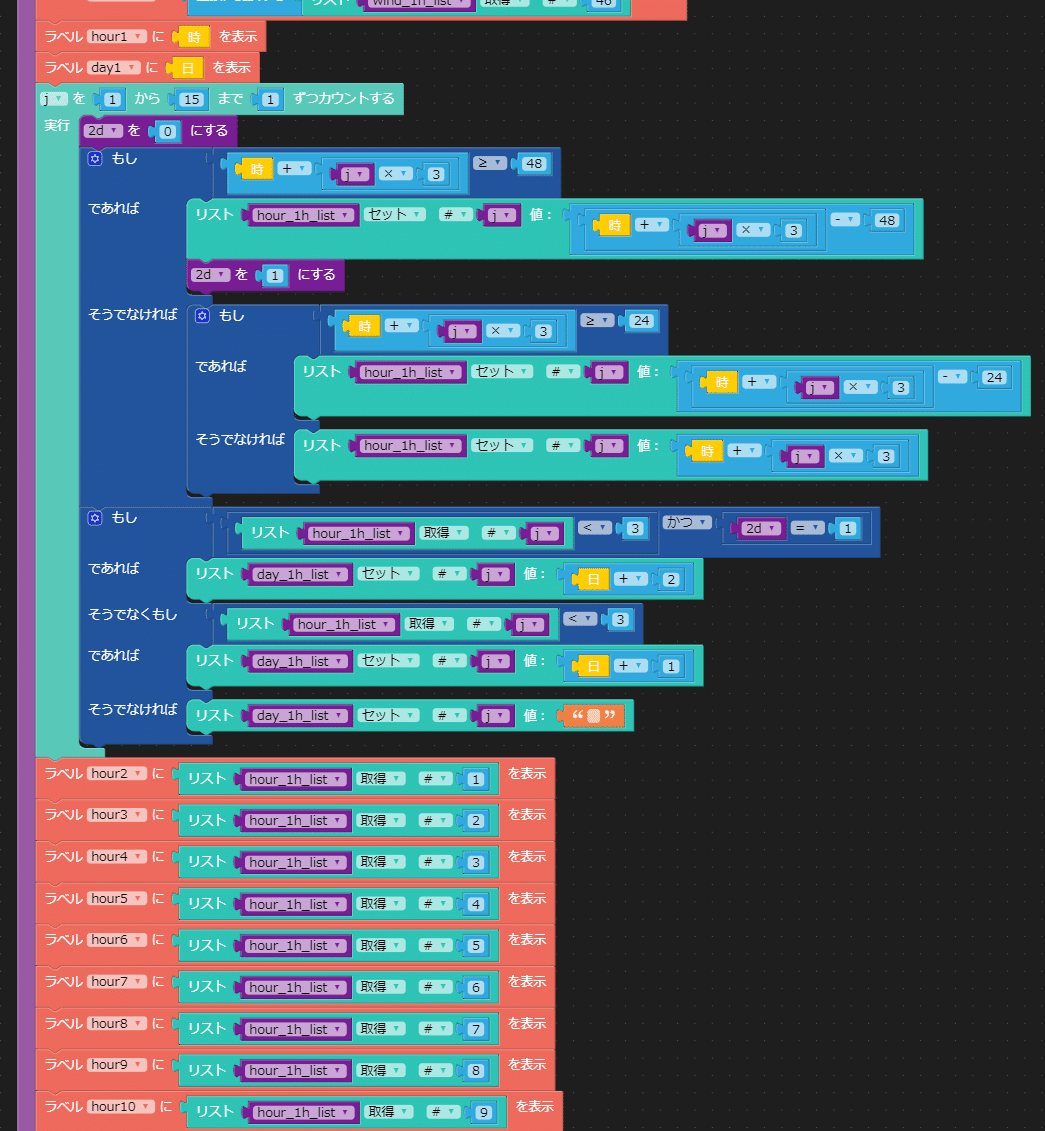
◆X軸の日時
電源ONで取得したNTP時刻をRTCで記録し、それから算出します
これもひたすら入力ですが、単純に3を足していくと24を超えてしまうので、論理式を入れた。
日にちも同じく日付が変更したときだけ入れるように論理式を入れた
数が多いので、リストブロックで入れてから、ラベルに入れる形にした
ラベルも変数として使えればもう少し楽なんですが。

以上を実行した結果が下記です

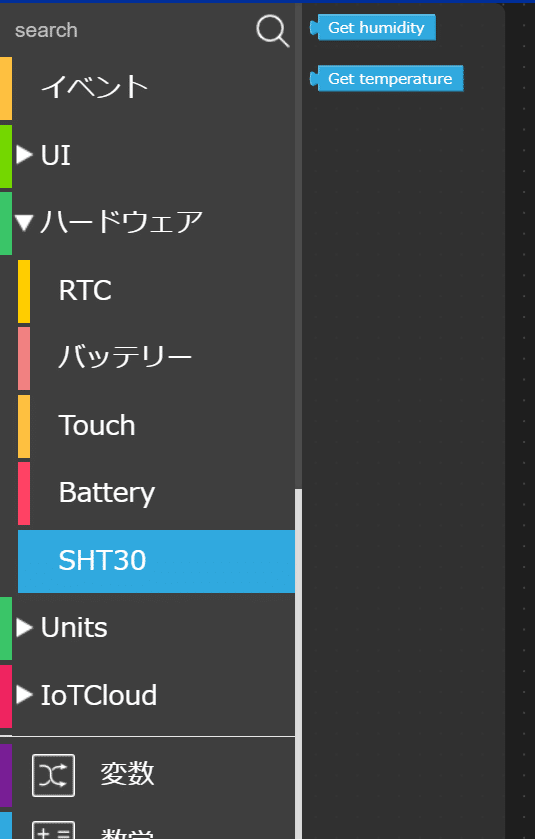
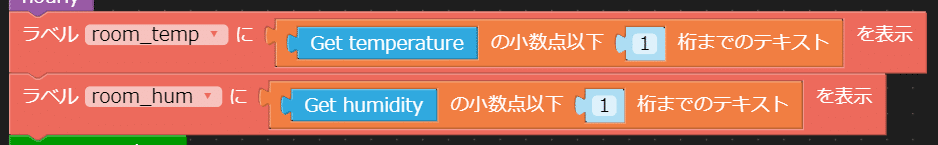
部屋の室温、湿度の取得
UIFlowを操作中にファームウェアがAlphaから1.7になってました!
内蔵の環境センサのブロックができてる。
I2Cの入力から調べようと思ったけど、これで簡単に取得できる。


これだけです。
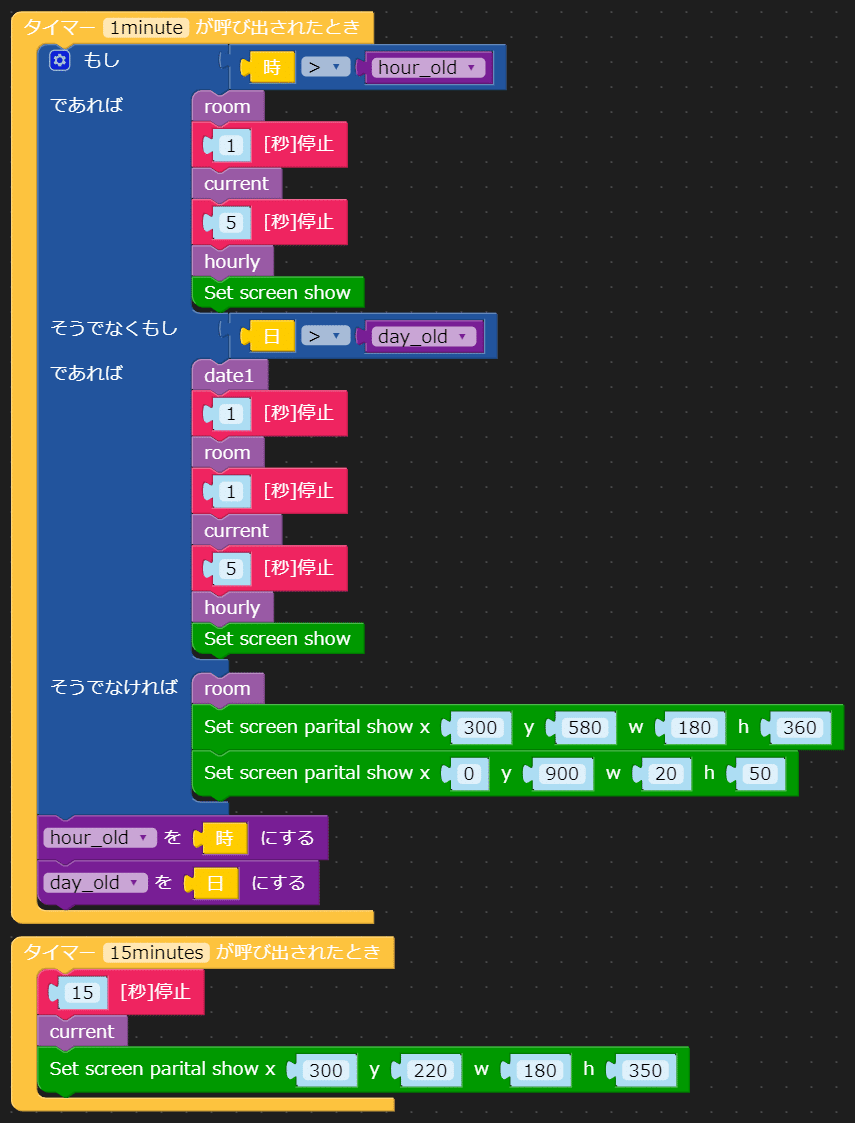
定期取得する
今のままでは電源オンして一回取得して終わりなので、イベントブロックのtimerを使います。
◆1分間隔
バッテリー電圧、室温、室内湿度
場合分けで時刻or日付が変わったタイミングで、1時間毎の予報
日付が変わったタイミングで日時
◆15分間隔
現在の天気
各関数にして、timerブロックに入れました
room:室温、湿度の取得&表示関数
current:現在の天気の取得&表示関数
hourly:1時間毎の気温、降水量、風速、X・Y軸の取得&表示関数
date1:日時の取得&表示関数

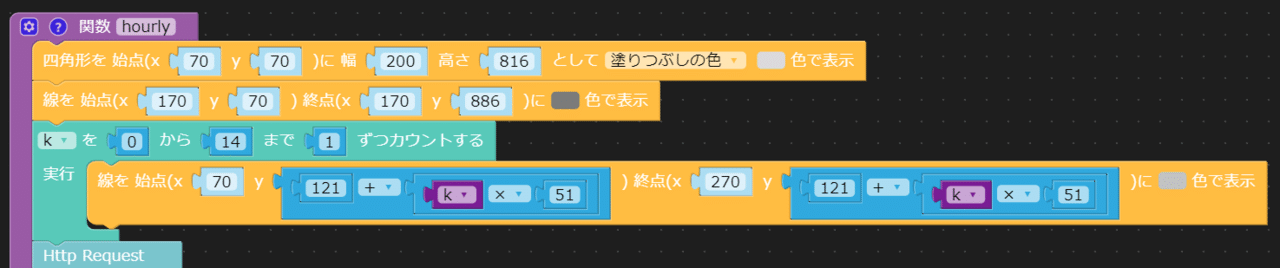
グラフ描画は読み込みごとに重なってしまうので、白の四角を置いてから、
罫線を引いてグラフ描画を追加しました

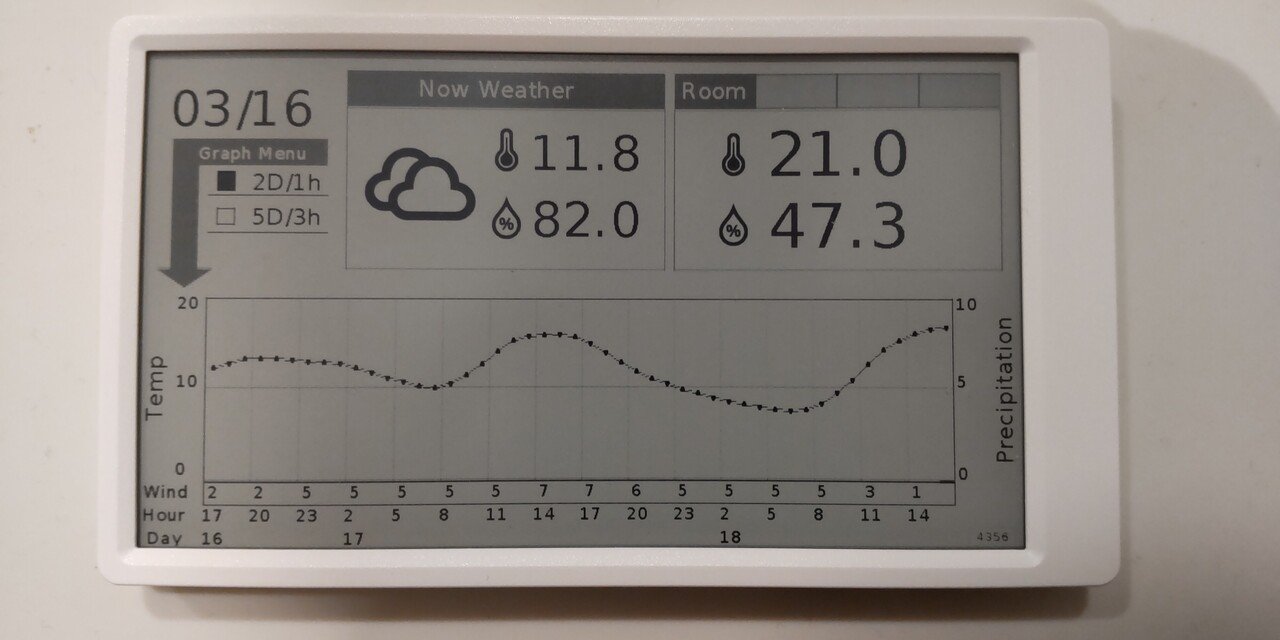
完成
出来ました。
coreinkと違って、大きい画面というのと、グレー階調による表現のため
かなりいい感じに思えます。

次は、タッチ操作での画面遷移に挑戦したいと思います。
20210319 追記
思ったより反響があったので、コードを公開します。
まだ、3hごとのグラフの切り替えはありません。
OpenWeatherMapのアドレスを入れれば、使えると思います。
